chantella span color changed on hover and title bar also updated |
||
|---|---|---|
| build | ||
| docs | ||
| production | ||
| src | ||
| vendors | ||
| .bowerrc | ||
| .gitignore | ||
| LICENSE.txt | ||
| README.md | ||
| README_CN.md | ||
| bower.json | ||
| changelog.md | ||
| gulpfile.js | ||
| package.json | ||
README.md
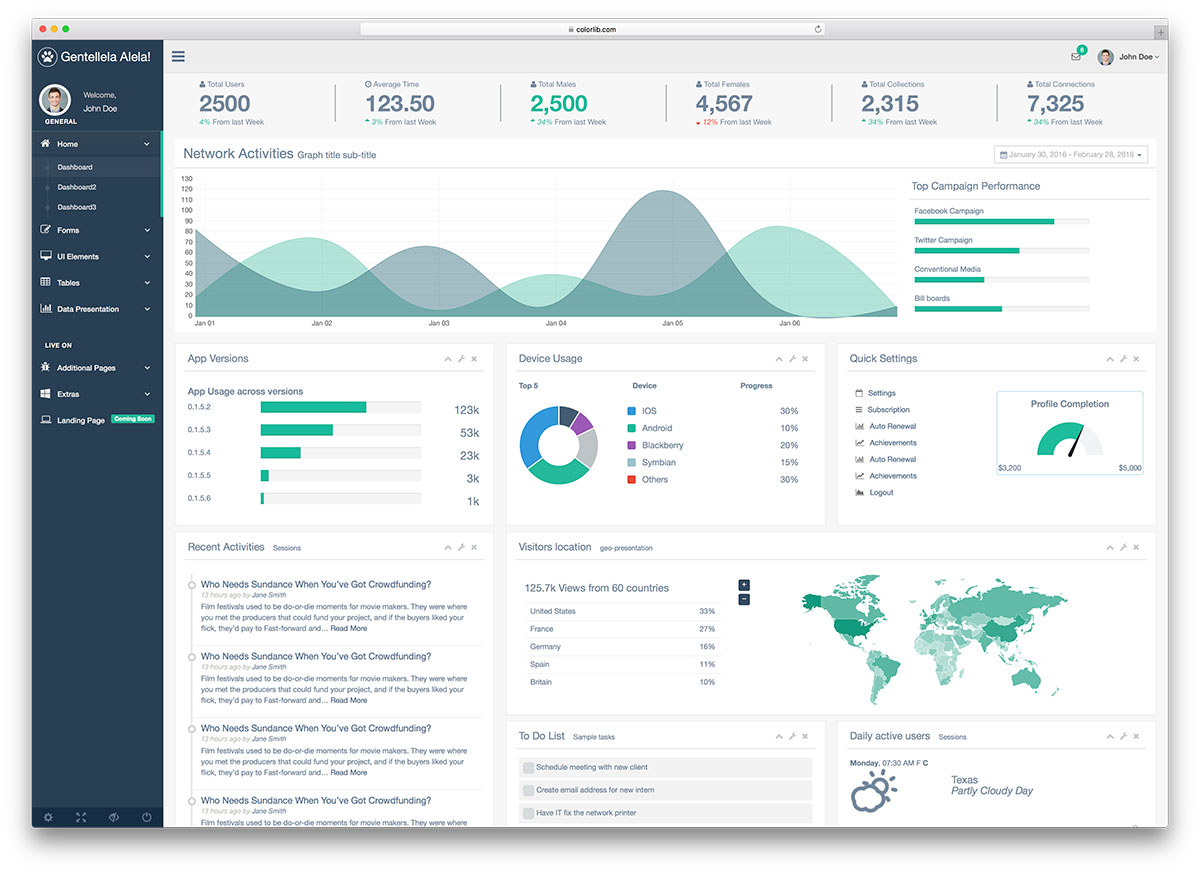
gentelella
Gentelella Admin is a free to use Bootstrap admin template. This template uses the default Bootstrap 4 styles along with a variety of powerful jQuery plugins and tools to create a powerful framework for creating admin panels or back-end dashboards.
Theme uses several libraries for charts, calendar, form validation, wizard style interface, off-canvas navigation menu, text forms, date range, upload area, form autocomplete, range slider, progress bars, notifications and much more.
We would love to see how you use this awesome admin template. You can notify us about your site, app or service by tweeting to @colorlib. Once the list will grown long enough we will write a post similar to this to showcase the best examples.
Theme Demo
Documentation
Installation via Package Manager
Our goal is to make it installable on different Package Manager! Do you want to use it on your favorite Package Manager and you know how? Pull request all the way!
As of now, this is some installation available:
Bower
bower install gentelella --save
npm
npm install gentelella --save
yarn
yarn add gentelella
How to contribute
To contribute, please ensure that you have stable Node.js and npm installed.
Test if Gulp CLI is installed by running gulp --version. If the command isn't found, run npm install -g gulp. For more information about installing Gulp, see the Gulp's Getting Started.
To have all gulp dependencies run npm install
If gulp is installed, follow the steps below.
- Fork and clone the repo.
- Run
gulp, this will open gentelella on your default browser - Now you can code, code and code!
- Submit a pull request
Gentelella for other platforms and frameworks
- Gentelella on Ruby on Rails thanks to Israel Ogbole.
- Gentelella on Rails thanks to Michael Lang
- Gentelella on Smarty with one time password generator, validator, and QR code generator that has no web dependencies (self-contained) in PHP thanks to MicroVB INC
- Gentelella integrated into Symfony 5 full stack PHP framework thanks to Mamour Wane.
- Gentelella on Yii framework with an asset bundle, a layout template and some widgets.
- Gentelella on Angular Angular Webpack Starter modified to utilize the Gentelella.
- Gentelella on Aurelia Typescript webpack skeleton modified to utilize the Gentelella.
- Gentelella on Laravel PHP / Laravel 5 boilerplate project with Gentelella Admin theme support.
- Gentelella on Django Gentelella modified to fit as a Django app
- Gentelella on Flask Gentelella modified to fit as a Flask app
- Gentelella on CakePHP Gentelella modified to work on CakePHP
- Gentelella right to left Gentelella modified to work with right to left languages like Persian
- Gentelella-rtl on Yii framework with an asset bundle, a layout template and some widgets. inspired from Gentelella on Yii framework
- Gentelella by React Gentelella realized by React
Let us know if you have done integration for this admin template on other platforms and frameworks and we'll be happy to share your work.
Scripts included:
- Bootstrap
- Font Awesome
- jQuery-Autocomplete
- FullCalendar
- Charts.js
- Bootstrap Colorpicker
- Cropper
- dataTables
- Date Range Picker for Bootstrap
- Dropzone
- easyPieChart
- ECharts
- bootstrap-wysiwyg
- Flot - Javascript plotting library for jQuery.
- gauge.js
- iCheck
- jquery.inputmask plugin
- Ion.RangeSlider
- jQuery
- jVectorMap
- moment.js
- Morris.js - pretty time-series line graphs
- PNotify - Awesome JavaScript notifications
- NProgress
- Pace
- Parsley
- bootstrap-progressbar
- select2
- Sidebar Transitions - simple off-canvas navigations
- Skycons - canvas based wather icons
- jQuery Sparklines plugin
- switchery - Turns HTML checkbox inputs into beautiful iOS style switches
- jQuery Tags Input Plugin
- Autosize - resizes text area to fit text
- validator - HTML from validator using jQuery
- jQuery Smart Wizard
Other templates and useful resources
- Free Bootstrap Admin Templates - List of the best Free Bootstrap admin dashboard templates that are available for free for personal and commercial use.
- Free Admin Templates - Long list of the best free HTML5 powered admin dashboard templates. Available for personal and commercial use.
- Angular Templates - List of the most popular admin templates based on AngularJS.
- WordPress Admin Templates - List of the best WordPress admin dashboard templates and plugins that will add a personal touch to your WordPress dashboard.
- WordPress Themes - A huge selection of the best free WordPress themes that are all licensed under GPL and are available for personal and commercial use without restrictions.
License information
Gentelella is licensed under The MIT License (MIT). Which means that you can use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software. But you always need to state that Colorlib is the original author of this template.
Project is developed and maintained by Colorlib and Aigars Silkalns