develop
release/2.24.0
release/2.24
release/2.23
release/2.22
release/2.21
release/2.21.4
placeholder
sync-test
fix/r8s-120/app-table-settings-persistence
fix/r8s-109/alow-standard-user-to-edit-volumes
fix/r8s-103/more-resources-system-filtering
fix/BE-11102/force-redeploy-edge-stack
sync-test-222
sync-test-221
test-update
vault/release-2.21
vault/develop
refactor/EE-7128/webeditor-doc-type
test-version-semver
feat/be-11276/be-ce-agent-change
feat/be-11276/be-ce-agent-change-lts
feat/be-11275/be-ce-change
feat/be-11275/change-be-ce-lts
vault/release-2.22
fix/r8s-99/create-application-ns-dropdown
rc/2.22.0-rc1
chore/BE-11236/change-linode-branding-to-akamai-connected-cloud
rc/2.21.0-rc2
refactor/k8s-namespaces
rc/2.21.0-rc1
yd-test
fix/EE-7284/show-services-explaination
refactor/EE-2229/docker-images-list-view
refactor/EE-2208/docker-configs-list-view
refactor/EE-2300/env-item-view-react
develop-james-nfs
refactor/EE-6923/settings-api
fix/EE-7150/tls-cipher-suites-2.20
release/2.20
fix/7011/refactor3
fix/EE-6631/wait-in-defer-close-websocket
fix/EE-7049/update-reachable-check-release
fix/EE-6705/namespace-yaml-no-rq
release/2.19
refactor/data-cy
fix/EE-6855/removed-user-cause-auto-update-fail
fix/release/EE-6855/removed-user-cause-auto-update-failure
fix/release/EE-6855/removed-user-cause-auto-update-fail
dependabot/npm_and_yarn/undici-6.11.1
dependabot/npm_and_yarn/vite-5.2.8
fix/release/EE-6808/add-api-endpoint-access-check-1
dependabot/npm_and_yarn/express-4.19.2
dependabot/npm_and_yarn/webpack-dev-middleware-5.3.4
dependabot/go_modules/github.com/docker/docker-24.0.9incompatible
chore/XT-1188/add-data-cy-for-backup-and-restore
dependabot/npm_and_yarn/follow-redirects-1.15.6
fix/EE-6843/tunnel-timeout
dependabot/go_modules/google.golang.org/protobuf-1.33.0
fix/EE-6818/api-error-message-rel
fix/EE-6818/api-error-message
dependabot/npm_and_yarn/sanitize-html-2.12.1
fix/EE-6744/compose-runc-develop
dependabot/npm_and_yarn/ip-2.0.1
fix/EE-5936/EE-6736/reject-to-assign-edge-admin
fix/release/EE-5936/EE-6736/reject-to-assign-edge-admin
fix/release/EE-6627/lint-failure
fix/EE-6627/lint-failure
fix/EE-6723/use-pure-admin-release
fix/EE-6723/use-pure-admin
fix/EE-6647/tables-correct-external-display-for-resource-release
fix/EE-6647/tables-correct-external-display-for-resource
fix/EE-6596/edge-stack-create-template
dependabot/npm_and_yarn/browserslist-4.22.2
feat/EE-6454/support-docker-compose-run
dependabot/npm_and_yarn/semver-5.7.2
refactor/EE-6549/EE-6444/git-redeploy-form-section
fix/EE-6411/env-vars-cursor-shift
fix/EE-6459/CVEs
fix/EE-661/staticcheck
fix/EE-6435/close-before-restore-release
revert-10718-fix/EE-6392/show-edit-external-app
fix/EE-6346/gitops-commit-links-2-release
fix/EE-5664/oauth-show-asterisks-placeholder-release
fix/release/EE-6373/target-path-exist-error-when-upgrade
fix/EE-6373/target-path-exist-error-when-upgrade
fix/EE-661/enable-ineffassign
fix/EE-6377/singleflight-gitops-rel
fix/EE-6114/gitops-data-race-rel
fix/EE-6114/gitops-data-race-dev
fix/EE-6373/upgrade-target-path-exists
fix/EE-6321/gitops-online-check-rel
fix/EE-6211/stack-build-context-validation-rel
fix/EE-6211/stack-build-context-validation-dev
release/2.19.2
feat/EE-5573/related-changes
refactor/with-form-validation-set-field-value
refactor/EE-5521/migrate-app-create-form-to-react
refactor/EE-2307/EE-5207/container-base-form
fix/EE-4602/switch-color-fix-rel
fix/EE-4602/switch-color-fix-rel-new
feat/EE-4337/EE-4484/CE/docker-networks-datatable
refactor/EE-4337/service-task-datatable
fix/EE-5980/version-stack-backward-capability
snyk-fix-0fc01e6b5b4266e90ae8d7d367ac399f
feat/EE-4500/gorm-sqlite-poc
release/2.18
fix/EE-5695/env-manage-access
fix/EE-5497/helm-repo-url-update
fix/EE-5406/remove-path-ingress-host-rel
fix/EE-3841/fix-associated-environments
refactor/EE-2270/EE-5502/settings-components
feat/EE-4986/enable-lb-np-type-ingresses
fix/EE-1976/support-copy-paste-in-container-console
fix/revert-makefile-218
fix/dev-build-scripts
fix/EE-5311/endpoint-api-swagger-doc
fix/EE-3059/security-scan-debug
feat/EE-5028/security_teaser
fix/EE-5234/non-existent-pvc-rel
fix/EE-5234/non-existent-pvc
fix/EE-5149/namespace-cache-refresh-rel
fix/EE-4498/fix-swagger-id-types
dependabot/npm_and_yarn/minimist-1.2.8
fix/EE-4839/normalize-project-name
dependabot/go_modules/api/golang.org/x/net-0.7.0
release/2.17
feat/EE-4754/omit-empty
chore/update-tool-versions
fix/EE-4991/kube-storage-detection
chore/EE-4951/update-edgestack-test
chore/remove-old-pkg-path
dependabot/npm_and_yarn/fast-json-patch-3.1.1
feat/EE-4752/go-json
fix/release/EE-4781/no-error-message-if-ce-upgrade-fails
dependabot/npm_and_yarn/json5-1.0.2
fix/EE-4766/fix-data-race-in-edgeJobTasksCollect
fix/EE-4781/no-error-message-if-ce-upgrade-fails
feat/EE-3604/ui-edge-devices
dependabot/npm_and_yarn/decode-uri-component-0.2.2
feat/EE-3417/EE-3418/multiple-git-repository
release/2.16
dependabot/npm_and_yarn/loader-utils-1.4.2
dependabot/npm_and_yarn/deep-object-diff-1.1.9
fix/EE-4548/vulnerable-to-path-traversal-attacks
fix/EE-3155/cannot-save-internal-authentication
fix/EE-4286/update-tls-cert-for-docker-env
feat/fedex/sqlite
feat/fedex/sqlite-settings
revert-7749-bug/EE-4311/ingressclass-disallowed-rel
fix/EE-4322/namespace-disallow
fix/EE-4312/js-paths
release/2.15
fix/EE-3641/page-title-fix
fix/root-provider
feat-fdo-1.1
feat/EE-3894/ui-waiting-room-icon
snyk-fix-afd68b0b2e0ac933fa52b1544ba67c24
feat/EE-3513/ui-docker-volume-browser-2
feat/EE-3388/EE-3478/ui-improvements-namespace-access
feat/EE-3505/ui-docker-images-item-test
fix/EE-3683/stack-permissions-are-ignored
feat/EE-3576/portainer-wizard-ui-change
feat/EE-3375/ce/wizard-add-identifiers-for-TA
feat/EE-3491/new-docker-create-ui
release/2.14
feat/DTD-102/new-logger
feat/EE-3533/ui-edge-stacks-create
dependabot/npm_and_yarn/terser-4.8.1
fix/EE-2907/ce/missing-kubernetes-sidebar-entries
fix/EE-3686/fix-tooltip-double-issue
fix/ee-3506/update-image-list-ui
fix/EE-3521/swarm-service-list-ui
feature/EE-3636/icon-styling
fix/EE-3512/swarm-secrets-list-ui
fix/EE-3488/swarm-config-list-ui
fix/ee-3509/update-network-list-ui
fix/ee-3516/update-vol-list-ui
feat/EE-2552/EE-3451/-be-supply-build-info
oscarzhou-portainer-patch-1
feat/EE-3079/edge-stack-logs
fix/EE-3445/open-tooltip-on-hover
fix/EE-3324/password-change-error
feat/EE-3252/remove-unused-port-on-extension
feat/3143-nvidia-container-toolkit
edge-wss
dependabot/npm_and_yarn/grunt-1.5.3
podman-2022
release/2.13
debug-api-endpoint
fix/EE-3152/tls-downgrade-release
feat/EE-3152/tls-downgrade
feat/EE-3062/EE-3085/document-extension
feat/ce-220-security-scan
fix/EE-2835/add-edge-groups-column-in-edge-device-view
feat/EE-2680/allow-env-vars-passed-on-webhooks
fix/EE-2966/migration-test-dev
dependabot/npm_and_yarn/async-2.6.4
feat/EE-2747/docker-desktop-extension-auto-generation
dependabot/npm_and_yarn/node-forge-1.3.1
snyk-fix-bcb96aa2f9b730b2f44c3825ceba182a
fix/EE-2594/empty-network-option-in-windows
EE-2691-experiment
snyk-fix-af06d21279ebae87a2d003141849185d
fix/broken-go-lint-settings
release/1.25
snyk-fix-411816fd9cf6e70ce95f0fc76a2e8f42
feat/EE-810/EE-2691/disable-instance-if-not-initialized
fix/EE-2167/Migrate-124-users-to-213
refactor/EE-2545/migration-improvements
feat/EE-2597/create-object-with-string-id
feat/EE-2404/async-edge-command-queue
1.24
feat/support-agent-auto-upgrade
chore/reduce-dependency-obfuscation
fix/EE-2167/Migrate-1x-users-to-2x
feat/EE-2493/poc-mtls-for-edge-agent
spike/DTD-58/DTD-72/useractivity-middleware
fix/EE-2432/edge-stacks-status-update
master
release/2.11
feat/dev-metrics
fix/EE-2489/release/amt-devices-table-hide-expand
2.11.1-fdo
fix/release/remove-double-import
feat/EE-1905/environment-type-filter
db-fixture-support
feat/edge-devices-view-react
dependabot/npm_and_yarn/y18n-4.0.3
feat/INT-32/intel-images-openamt
dependabot/npm_and_yarn/dns-packet-1.3.4
dependabot/npm_and_yarn/hosted-git-info-2.8.9
dependabot/npm_and_yarn/ssri-6.0.2
feat/EE-1852/EE-1983/encryption-key-with-store-refactor
feat/ee-1977/rollup-duplicated-volumes
feat/EE-1852/EE-1983/encryption-key
feat/EE-506/release-2.11-support-base-url
revert-6182-revert-6172-fix/INT-6/open-amt-config
fix/ee-2060/support-upload-huge-file
feat/INT-16/poc-amt-api-rpc-handler
fix/EE-1939/provide-right-order-to-registries-in-dropdown-menu
fix/EE-1973/container-logs-download-extra-CR
feat/INT-15/proxy-mps
release/2.9
fix/swagger/restore-params
fork_branch
feat/EE-1942/resource-setting-update
toolkit-v2
fix/EE-1922/harden-filesystem-service
fix/EE-1971/bubble-panic-error
fix/EE-1971/bubble-panic-error-release
chore/upgrade-to-bbolt
poc-searchbar
fix/EE-1867/standard-user-unable-to-access-pod-and-node-stats
fix/EE-1911/can-not-update-application-publishing-mode-develop
fix/EE-1911/can-not-update-application-publishing-mode
feat/EE-1611/EE-1878/pull-and-redeploy-button-visibility
fix/EE-1872/namespaces-stack-deletion-develop
fix/EE-1872/namespaces-stack-deletion
feat/EE-568/admin-auto-population-ldap-ce
fix/release-conflicts
feat/EE-568/admin-auto-population-ldap
snyk-fix-234920d529b1716a428f2b20a3048d37
fix/EE-1845/ldap-user-enable-release
fix/EE-1845/ldap-user-enable
fix/EE-882/EE-1793/box-selector-icon-position
fix/EE-1316/jwt-is-exposed-in-the-activity-log
feat/EE-1543/Allow-Services-to-be-managed-for-external-kube-apps
feat/EE-189/EE-577/support-git-automated-sync-for-k8s-applications
feat/EE-577/EE-1760/remove-stack-when-no-app
XT-807-ui-automation-kube-smoke-tests-helm
feat/EE-1627/introduce-the-ability-to-filter-applications-by-type
bug/EE-1734/Registry-page-displays-No-registry-available-despite-being-dockerhub-registry-available
feat/EE-882/EE-1672/registry-view
feat/EE882/EE-1675/logs
fix/EE-1439/modify-new-data-store-check-logic
docs/add-tool-versions
fix/EE-1696/polling-webhook-of-stack-from
fix-release-production
fix/EE-1714/add-debug-log-for-volume-migration-develop
fix/EE-1714/add-debug-log-for-volume-migration
fix/EE-1707/cannot-deploy-git-stack-without-username-de
fix/EE-1707/cannot-deploy-git-stack-without-username
fix/EE-1678/failed-to-create-namespace-when-having-registry-de
feat/EE-1635/remove-stack-from-app-list
fix/EE-1710/Error-message-in-stats-view-non-admin-missing-description
fix/EE-1710/error-message-in-stats-view-non-admin-missing-description
fix/EE-1709/Fix-git-stack-authentication-on-by-default
fix/EE-1709/fix-git-stack-authentication-on-by-default
fix/EE-1712/no-icon-displayed-when-template-created-via-upload-file
fix/EE-1712/No-icon-displayed-when-template-created-via-upload-file
fix/EE-1678/failed-to-create-namespace-when-having-registry
fix/EE-1661/fully-rename-endpoint-to-environment-in-swagger-doc
fix/EE-1660/fix-custom-logo-not-updated
fix/EE-1636/fix-question-mark-alignment-in-PAT-field
test/node_env
fix/EE-1653/wrong_table_background_color_for_helm_application_listing
feat/ee-834/fix-openapi-errors
fix/EE-1073/fix_difficulties_selecting_mixed_protocols_for_k8s
feat/EE-1635/removed-stack-deletion-in-app-list-page
feat/EE-1089/First-UX-experience
fix/EE-1586/file-not-persisted-after-deployed-with-url
feat/EE-577/EE-1594/use-user-token-for-autoupdate
chore/EE-1052/Replace-all-the-references-to-deviantony
fix/EE-1591/non-admin-users-cannot-deploy-charts-containing-secrets
feat/EE-909/Dark_high_contrast_mode_supported
feat/EE-1206/Rename_endpoints_to_environments
snyk-fix-ed0fa419898eea7805b20ec7511ebde2
fix/EE-1553/unable-to-apply-note-to-k8s-application
feat/EE-809/EE-466/kube-advanced-apps
feat/EE-1278/swagger-doc-fixes
fix/EE-1454/tag-not-attached-to-local-k8s-endpoint
fix/EE-1564/CE-missing-header-namespace-create-view
feat/EE-1096/CE-registry-delete-warning-modal
default-namespace-selector-behavior
snyk-fix-f52082e2df9f9108004d0a670eeb3f6a
snyk-fix-491ba6a89fe0b2b0e65e3b4c0ef0fd14
fix/EE-1505/CE-update-default-namespace
fix/EE-1424/CE-equal-in-env-vars
fix/EE-1291/EE-1292/git-stack-form-validation-improvements
fix/release-commits-cherrypick
fix/EE-1540/fix_changing_helm_repo_not_refresh_issue
fix/EE-1540/changing_the_default_helm_repo_still_shows_old_charts
fix/EE-1511/robust-kubernetes-API-proxy
poc-kube-deploy-from-url
toolkit-update
release/2.6
chore/EE-1509/replace-stalebot-with-action
feat/EE-466/EE-1199/front-end-CE-backport
release/2.6.3/EE-1143/update-networking-v1beta1-to-v1
feat/EE-1502/auth-detail-not-remembered
feat/EE-466/EE-1189/backport-to-ce
feat/EE-248/EE-1425/enable-save-button-when-password-exists
fix/EE-1402/increment-api-version
feat/EE-1178/CE-clarify-metrics-switch
demo-v2
feat/EE-248/EE-1323/dont-return-password-back
feat/EE-248/EE-1310/substituting-from-env-file-in
feat/update-github-banner
feat/update-readme-from-marketing
snyk-fix-6a198797807c43d474095224f758f0b8
refactor/EE-1053/CE-rename-storage-section
feat/EE-951/CE-registries-accesses-relocation-indicator
feat/EE-883/CE-getting-started-page
snyk-fix-8976c3e2173dcb1c31a7b3f2e97ebc23
fix/EE-1152/importing-images
feat/EE-1148/modify-ldap-get-groups-func
feat/EE-986/add-admin-mapping-section-inLDAP
feat/EE-1021/fe-backport-automated-sync-for-stacks
528
feat/ee-370/ee-515/ce-update-to-1-16
fix/EE-1072/ingresses-hostname-fields-fix
feat/EE-992/update-ldap-settings
feat/EE-930/admin-auto-population-oauth
feat/EE-971/admin-mapping-section-oauth
snyk-fix-f7a7da24eb70f58d73a6949d4765aa68
feat/EE-975/mapping-oauth-group-to-admin-role
refactor4071-constants-step2
feat/EE-971/admin-mapping-section
feat/EE-161/redeploy-stack-from-git
feat/EE-781/change-edit-stack-view
feat/EE-829/implement-edit-git-deploy-stack-endpoint
feat/EE-780/change-add-stack-view
snyk-fix-e6fed59bc40accf75940b773b4175580
snyk-fix-536f1662b19d0dec5659b4501ba650d2
feat/EE-447/k8s-advanced-deployment-from-git-repo
snyk-fix-6f2c5f2ac6b982591828a069f9645d54
Testing-merge-of-161-446-447
fix/EE-948/swagger-param-name-fix-for-endpoint-create
release/2.5
feat/EE-786/create-stack-updates-for-git-sync
feat/GH/827-service-healthchecks
epic/CE-309/backup-private-registries-20210531
fix/EE-812/can-not-deploy-stack-app-templates
snyk-fix-19f7491fbb67710fad7da7da2d291d88
epic/CE-309/feat/CE-512/backport-ee-30-backend
feat/EE-608/update-store-and-retrieve-settings-handler
epic/CE-309/feat/CE-513/backport-ee-30-frontend
feat/EE-643/logout-logic-changes
feat/EE-672/CE-reorder-placement-policies-options
feat/EE-607/settings-view
fix/CE-575/type-downgrade-error
fix/EE-645/ACI-UAC-breaks-when-redeploying-container-with-same-name-as-one-already-existing
revert-5021-feat/EE-596/update-agent-version-in-deployment-instructions
feat/CE-223/migrate-selector
snyk-fix-520e95e409cb8ddd217a7f0aa2160ce9
feat/EE-596/update-agent-version-in-deployment-instructions
snyk-fix-6fd487252f28262d8a4f0f6a99808327
snyk-fix-5aff38ac9bd148fe8a3b5d45adb2dcc8
snyk-fix-bdfbcf8def6d0925eb3a3090aa4fec17
snyk-fix-c741bd40fab715925bb9221fefb7f1d9
revert-4952-feat/CE-414/add-UAC-to-ACI
refactor/EE-31/use-docker-compose-wrapper
snyk-fix-89cdb3c26b67f4a51e27f70eeefcb3c4
feat(backup)-backup-restore-system
feat(backup)-add-s3-stubs-to-ce
snyk-fix-a8022c23ed6afd9c00eb9dd4441da8ef
snyk-fix-b72acb2aca16fd54a76ac2eda18230d2
fix/EE-458/pull-latest-image-toggle-missing
snyk-fix-dbde1a343d9bd699ea8bb876f27953de
snyk-fix-9de633ccccac0fa6c366b8c9747b637e
snyk-fix-d3a07bfe2eea4450b0c42fa6adb9007c
Chore--Add-Licenses-attributions
feat-1.24.2
feat/CE/487-registry-access-control-merge
epic/CE-309/private-registries-backup
feat/CE/487-registry-access-control
fix/CE-478/Unable-to-save-cluster-configuration-with-fresh-deployment
feat/CE-493/update-docker-swarm-kubernetes-sidebars
feat/CE-490/kubernetes-registries-support
feat/CE-485/remove-registry-usage-information-panel
feat/CE-486/introduce-dockerhub-authenticated
feat/GH/4419-kubernetes-create-volume
feat/GH/4240-show-error-reason-when-custom-template-creation-fails
fix/CE-471/config-vars-showing-on-environment-variables-section-on-application-edit-screen
fix/CE/466-app-templates-not-loading-error
fix/CE/466-app-templates-not-loading
fix/CE-463/cluster-configuration-fresh-deployment
fix/CE/4843-update-application-persisted-data
fix/ce-51-labels
feat(dev)--CE-420-Add-automatic-rebase-to-github
2.1.1
feat/GH/3143-nvidia-container-toolkit
feat/GH/4743-not-filter-custom-templates
release/2.1
fix/private-registries
fix/ce-401-private-registry
feat/GH/4779-kubernetes-edit-yaml
fix-ce395-parse-empty-configuration-as-empty-string-yaml
fix-ce#394-trigger-port-validation-while-changing-protocol
fix-ce394-trigger-port-validation-while-changing-protocol
fix/missing-kubectl-download
sec/utils-extend
fix/compose-Bump-docker-compose-to-1.28.2
feat/cd-187-docker-compose-wrapper
feat-4728-better-form-validation-for-configuration-keys
feat/cd-187-add-auth-proxy-to-docker-compose
chore-4473-bump-kompose-version
fix-4503-cannot-access-configuration-details-view-containing-binary-data
release/2.0.1
feat/GH/4419-create-volume
fix/201-api-version
revert-4475-chore-ce-86-bump-kompose-version
CE-185-build-static-docker-compose-linux-binary
revert-4418-feat/gh/3889-stacks-create-update-dates
fix-4595-transform-username-to-be-dns-compliant
feat/GH/4011-pods-as-applications
fix-4553-revalidate-configuration-name-when-change-resource-pool
fix-4547-override-confgiuration-keys-disappear
feat4545-matomo
fix4463-resourcecontrol-deletion
feat95-applications-configurations-modals
fix/GH/4502-update-sensitive-configuration
feat/GH/4404-start-without-endpoint
fix/GH/4488-refreshing-yaml-panel-change-panel
fix/GH/4492-cluster-setup-incorrectly-expand-endpoint-sidebar
fix/GH/4490-invalid-display-load-balancer-panel
chore56-add-JS-source-map
Disable-Container-Capabilities-for-non-admins
fix/gh/4390-sort-labels
fix-k8s-daemonset-noschedule
fix-k8s-volume-filter
fix-k8s-system-volumes-filter
feat4204-banner
revert-4197-fix-login-after-restart
telemetry-matomo
mockup4003-placement
demo
feat-db-migration-1.24.1
revert-3966-feat454-endpoint-url
fix3604-remove-runtime-persistence
fix3936-add-database-migration
feat-rbac-tests
poc-orphaned-stack
2.0
feat3742-telemetry
feat3744-aci
feat3580-username-lowercase
fix3272-bad-volume-ownership
fix-windows-multiarch-build
feat-1807-service-network-management
fix3429-networks-object-undefined
hotfix-1.22.2
feat2901-introduce-backup
feat2928-dockerhub-registry
feat1752-introduce-deploymentkeys
feat-upload-files-container
storidge-standalone
dbg11042019
refactor-es9-migration
fix2626-endpoint-management-cmd-line
feat2456-ux-high-latency
feat1752-stack-deploy-keys
adsense
feat807-i18n
gh-pages
2.24.0
2.21.4
2.23.0
2.21.3
2.22.0
2.22.0-rc1
2.21.2
2.21.1
2.21.0
2.21.0-rc2
2.21.0-rc1
2.19.3
2.19.2
2.19.1
2.19.0
2.18.4
2.18.3
2.18.2
2.18.1
2.17.1
2.17.0
2.16.2
2.16.1
2.16.0
2.15.1
2.15.0
2.14.2
2.14.1
2.14.0
2.13.1
2.13.0
2.11.1
1.24.1
1.24.0
1.23.2
1.23.1
1.23.0
1.22.2
1.22.1
1.22.0
edge_m2
1.21.0
1.20.2
1.20.1
1.20.0
1.19.2
1.19.1
1.19.0
1.18.1
1.18.0
1.17.1
1.17.0
1.16.5
1.16.4
1.16.3
1.16.2
1.16.1
1.16.0
1.15.5
1.15.4
1.15.3
1.15.2
1.15.1
1.15.0
1.14.3
1.14.2
1.14.1
1.14.0
1.13.6
1.13.5
1.13.4
1.13.3
1.13.2
1.13.1
1.13.0
1.12.4
1.12.3
1.12.2
1.12.1
1.12.0
1.11.4
1.11.3
1.11.2
1.11.1
1.11.0
1.10.2
1.10.1
1.10.0
1.9.3
1.9.2
1.9.1
1.9.0
internal-1.8.1
1.8.1
internal-1.8.0
1.8.0
internal-1.7.0
1.7.0
internal-1.6.0
1.6.0
internal-1.5.0
1.5.0
internal-1.4.0
1.4.0
internal-1.3.0
1.3.0
internal-1.2.0
1.2.0
1.1.0
1.0.4
1.0.3
1.0.2
1.0.1
1.0.0
v0.10.1
v0.10.0
v0.9.0
v0.8.0
v0.5
1.24.2
1.25.0
2.0.0
2.0.1
2.1.0
2.1.1
2.11.0
2.19.4
2.19.5
2.20.0
2.20.1
2.20.2
2.20.3
2.5.0
2.5.1
2.6.0
2.6.1
2.6.2
2.6.3
2.9.0
2.9.1
2.9.2
2.9.3
v0.6.0
v0.7.0
v0.8.1
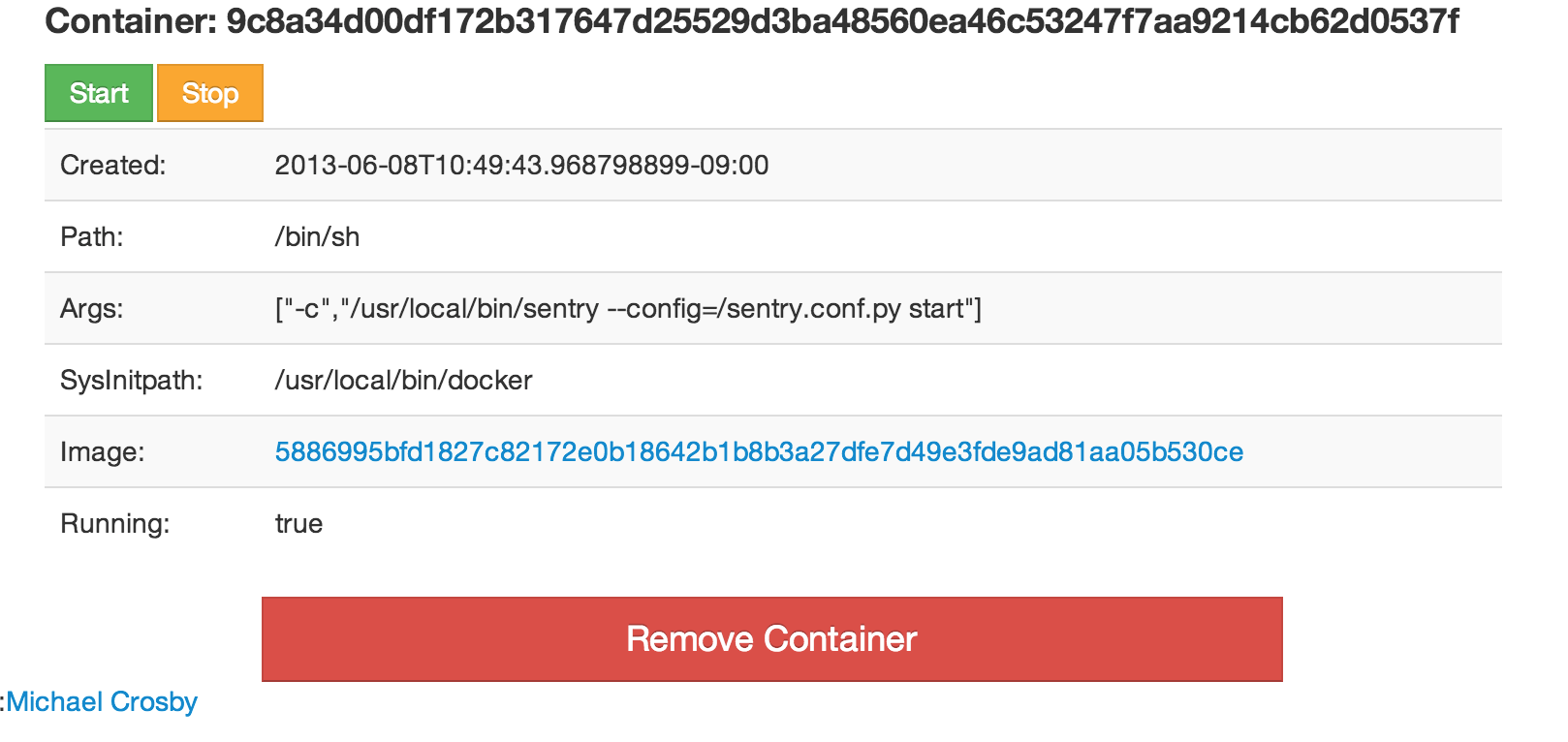
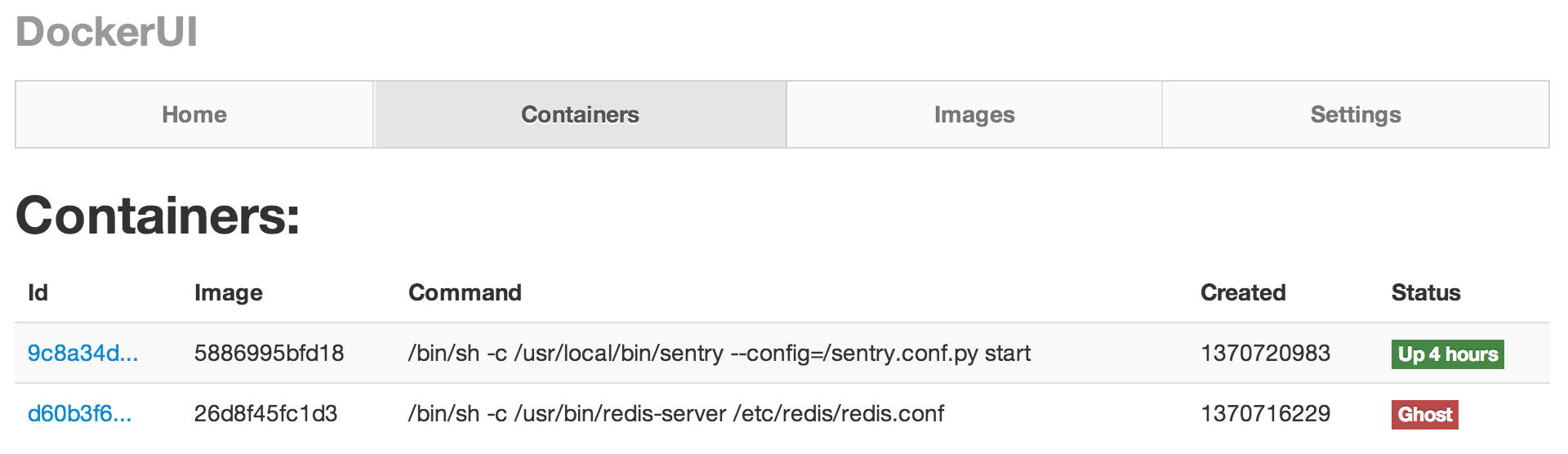
 DockerUI is a web interface to interact with the Remote API. The goal is to provide a pure client side implementation so it is effortless to connect and manage docker. This project is not complete and is still under heavy development.
DockerUI is a web interface to interact with the Remote API. The goal is to provide a pure client side implementation so it is effortless to connect and manage docker. This project is not complete and is still under heavy development.