6.7 KiB
Jeecg-Boot 快速开发平台(前后端分离版本)
当前最新版本: 1.0(发布日期:20190225)
项目介绍:
Jeecg-boot 是一款企业级快速开发平台采用前后端分离技术(全新技术换代版本)。提供强大的代码生成器, 前端页面代码和后端代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发者福音!! JeecgBoot的宗旨是降低前后端分离的开发成本,提高UI能力的同时,简化开发成本,追求更高的能力,No代码概念,一系列智能化在线开发。
技术架构:
后端
-
基础框架:Spring Boot 2.0.3.RELEASE
-
持久层框架:Mybatis-plus_3.0.6
-
安全框架:Apache Shiro 1.4.0-RC2
-
JWT:Jwt_3.4.1
-
数据库连接池:阿里巴巴Druid 1.1.10
-
缓存框架:redis
-
日志打印:logback
-
其他:fastjson,poi,Swagger-ui,quartz, lombok(简化代码)等。
前端
- 基础框架:ant-design-vue - Ant Design Of Vue 实现
- JavaScript框架:Vue
- Webpack
- node
- yarn
- eslint
- @vue/cli 3.2.1
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
开发环境
-
语言:Java 8
-
IDE: Eclipse安装lombok插件 或者 IDEA
-
依赖管理:Maven
-
数据库:MySQL5.0 & Oracle 11g
-
缓存:Redis
技术文档
-
在线演示 : http://boot.jeecg.org
-
官方文档 : http://jeecg-boot.mydoc.io
-
常见问题 : http://www.jeecg.org/forum.php?mod=viewthread&tid=7816&page=1&extra=#pid21237
-
QQ交流群 : 284271917
-
视频教程 : https://pan.baidu.com/s/1Il0TS50I70vH1AG1y40wtw 提取码:hok5
-
开发工具 : https://pan.baidu.com/s/1kFIJcn5GSlSJWAQKeCowrg 提取码:ilmc
功能模块
├─系统管理
│ ├─用户管理
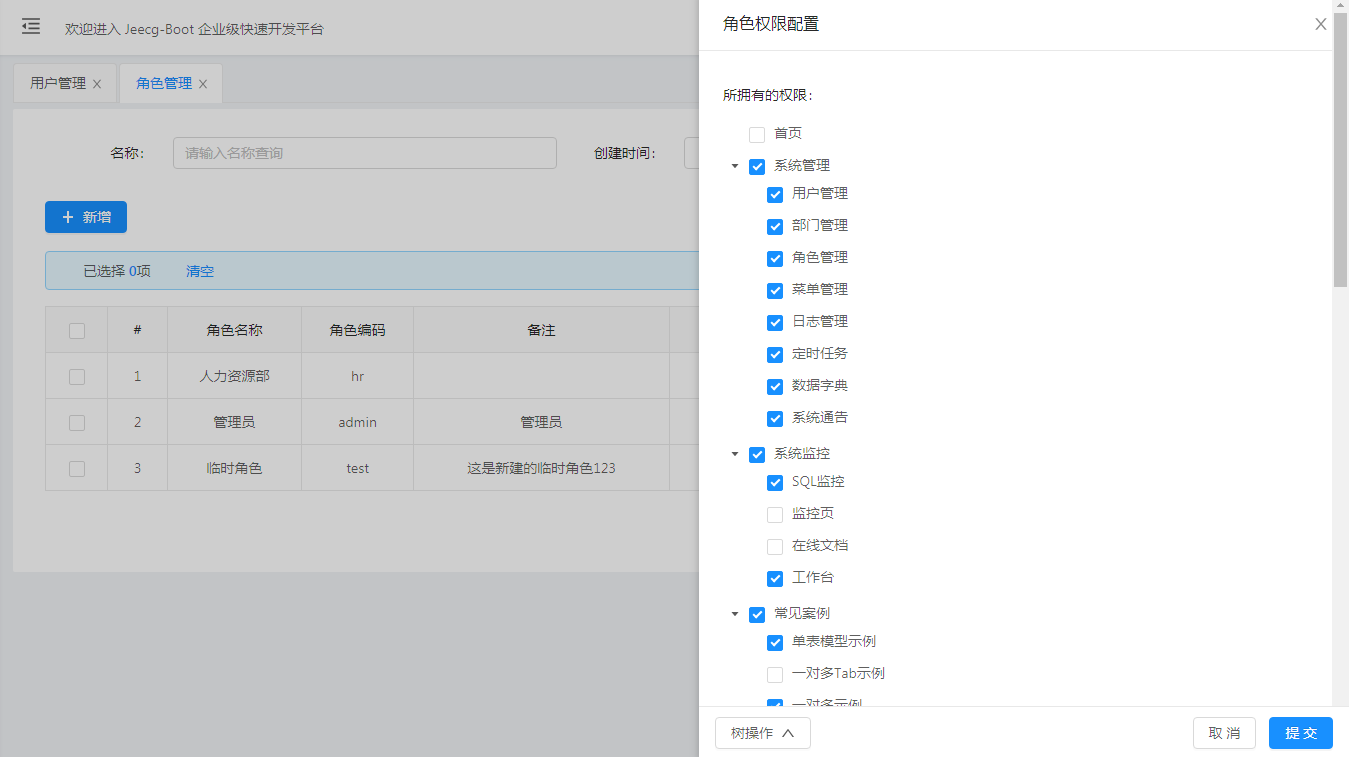
│ ├─角色管理
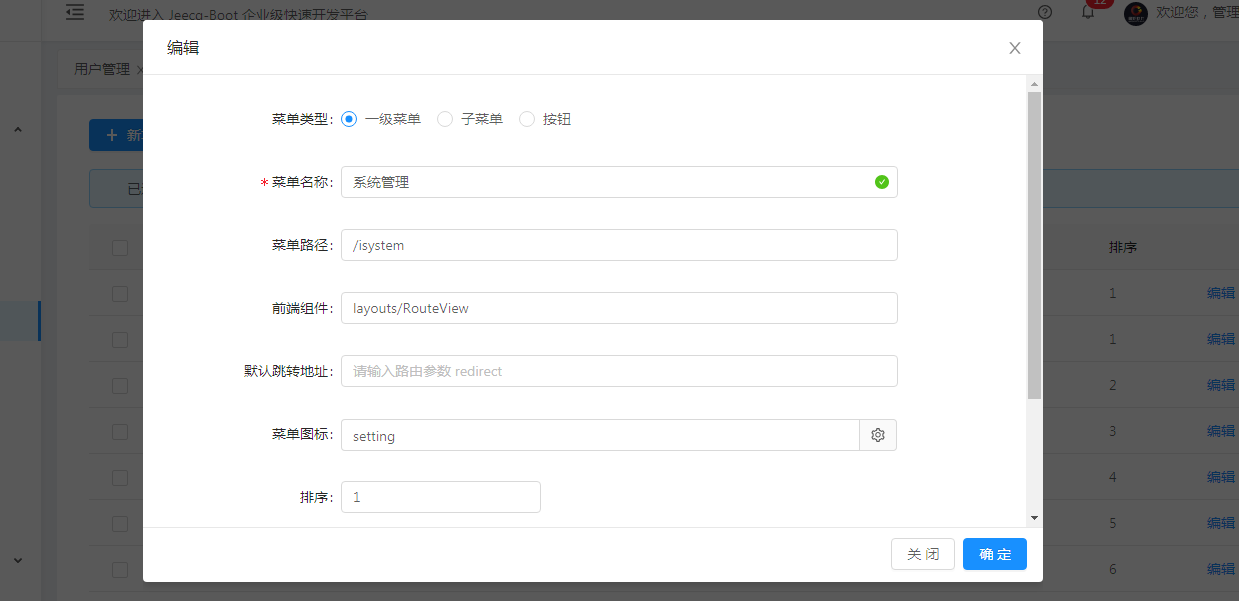
│ ├─菜单管理(权限设置)
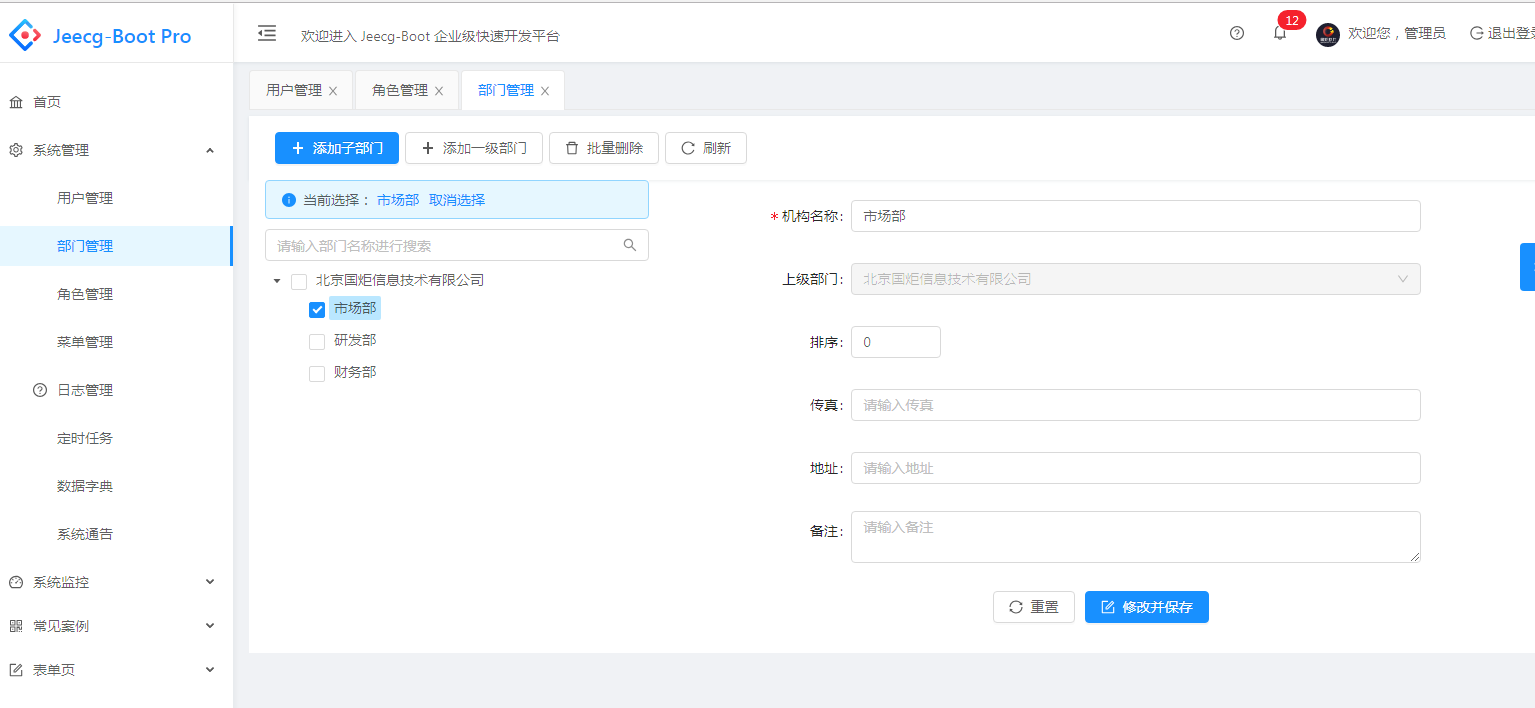
│ ├─部门管理
│ └─字典管理
├─智能化功能
│ ├─代码生成器功能(一键生成,包括前端页面也可以生成,绝对是后端开发福音)
├─系统监控
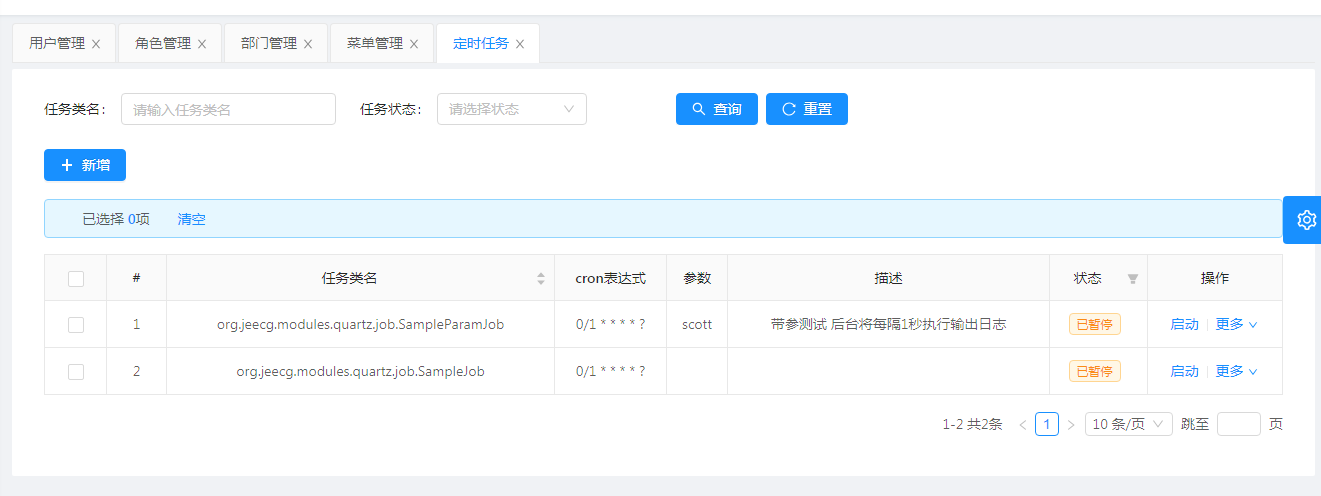
│ ├─定时任务
│ ├─系统日志
│ ├─系统通知
│ ├─SQL监控
│ ├─swagger-ui(在线接口文档)
│─常用示例
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
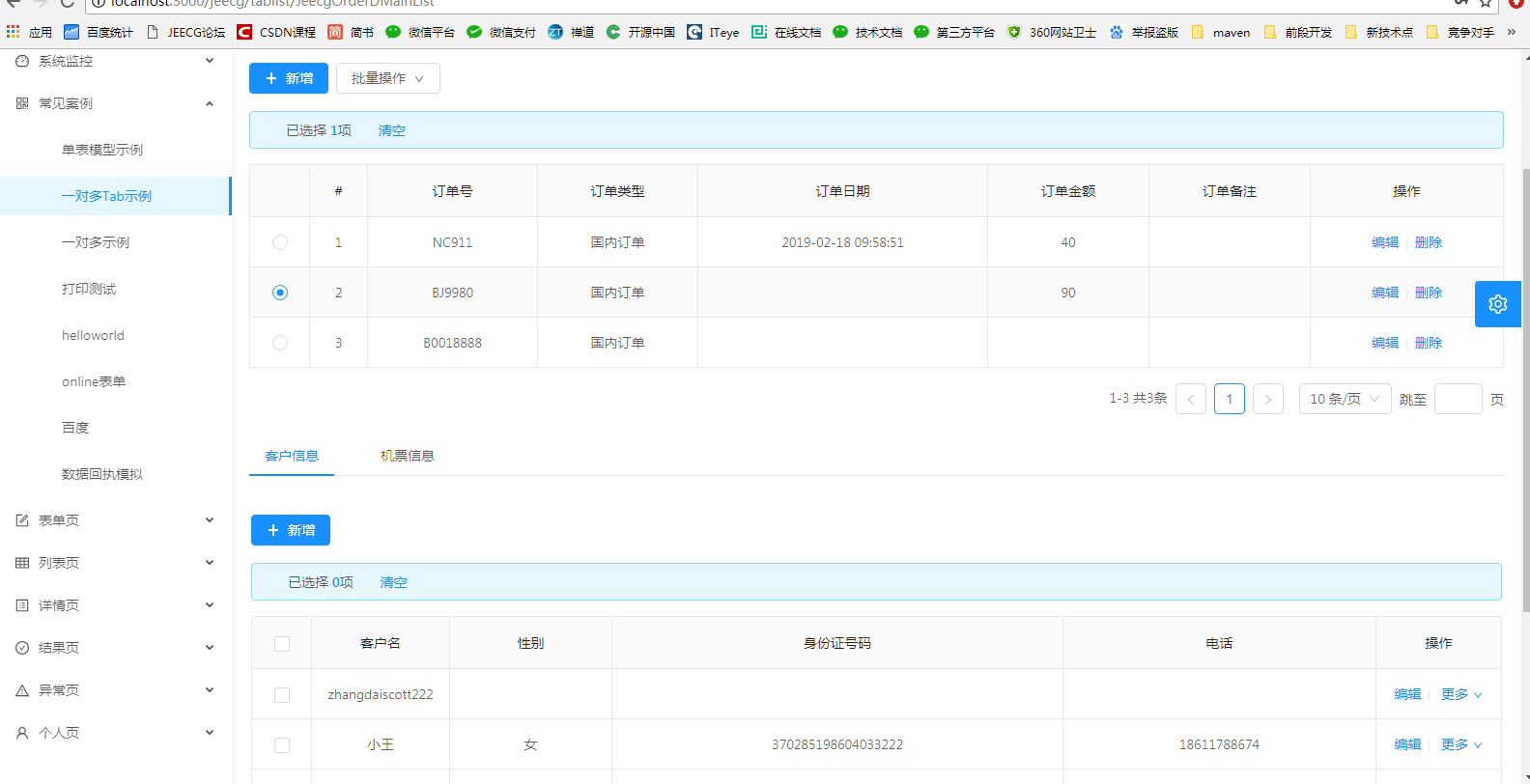
│ └─一对多TAB例子
│─更多页面模板
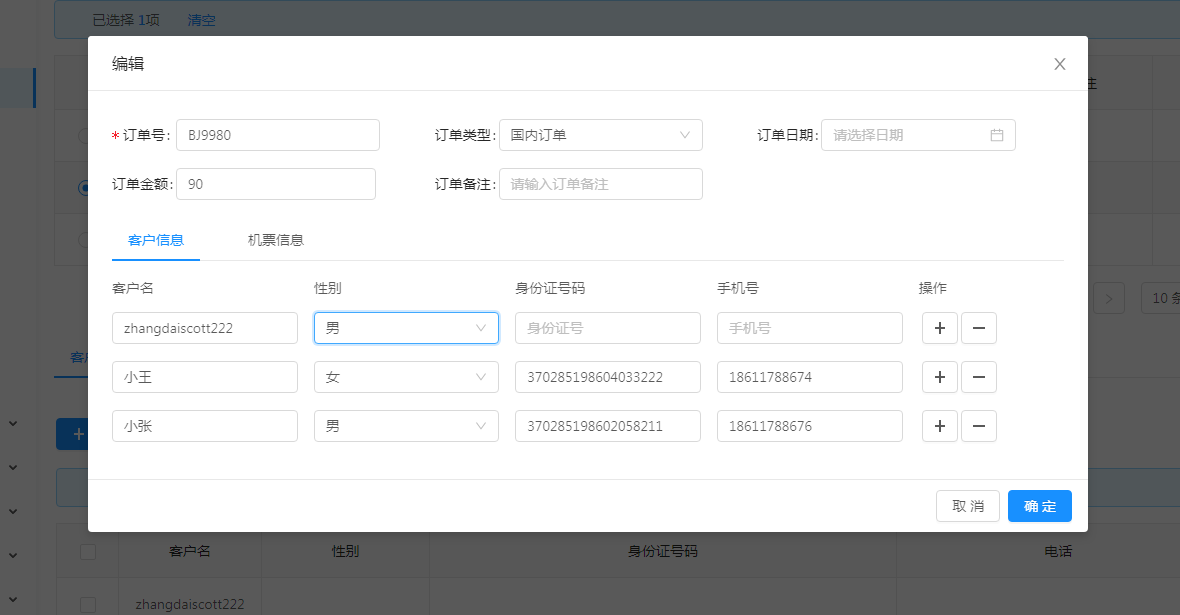
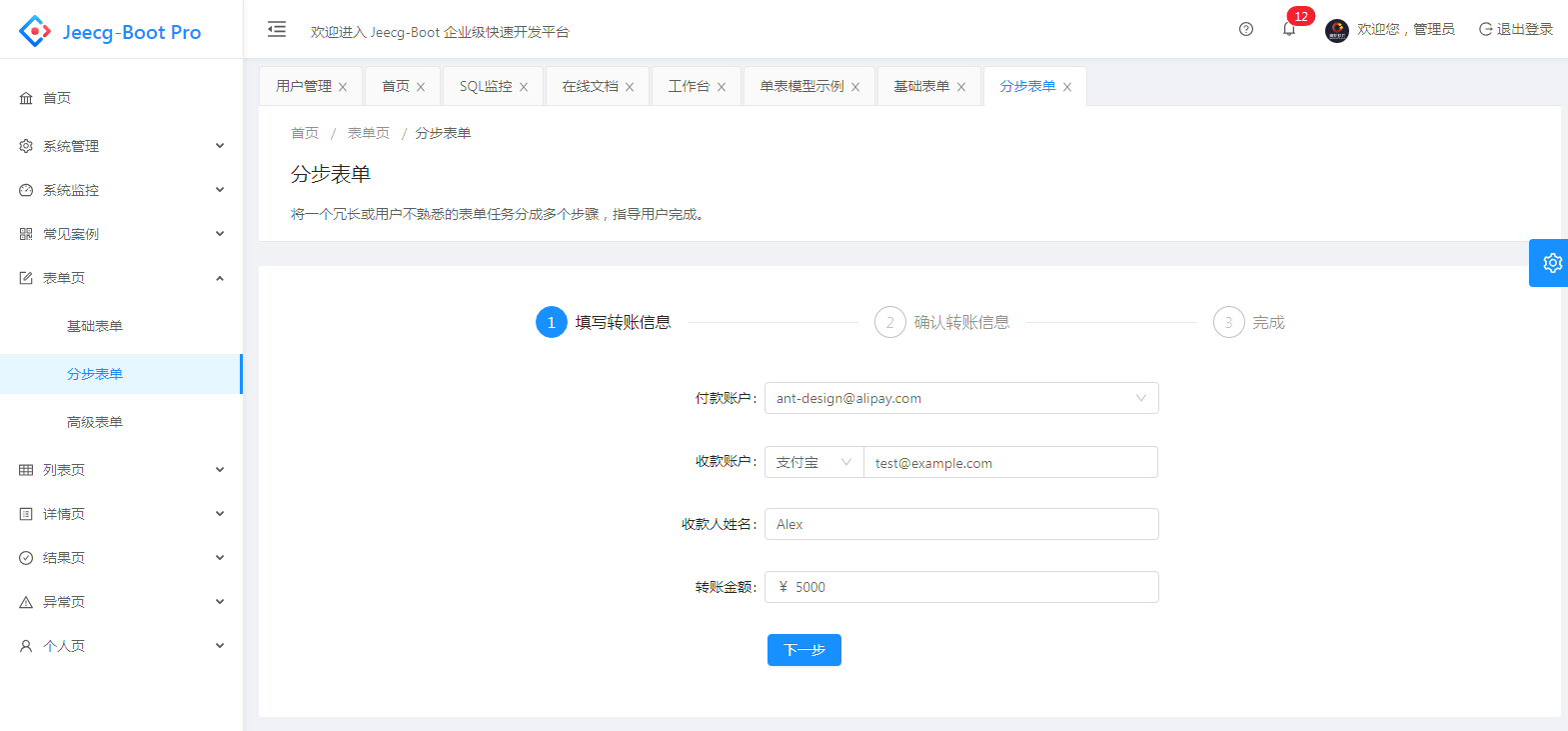
│ ├─各种高级表单
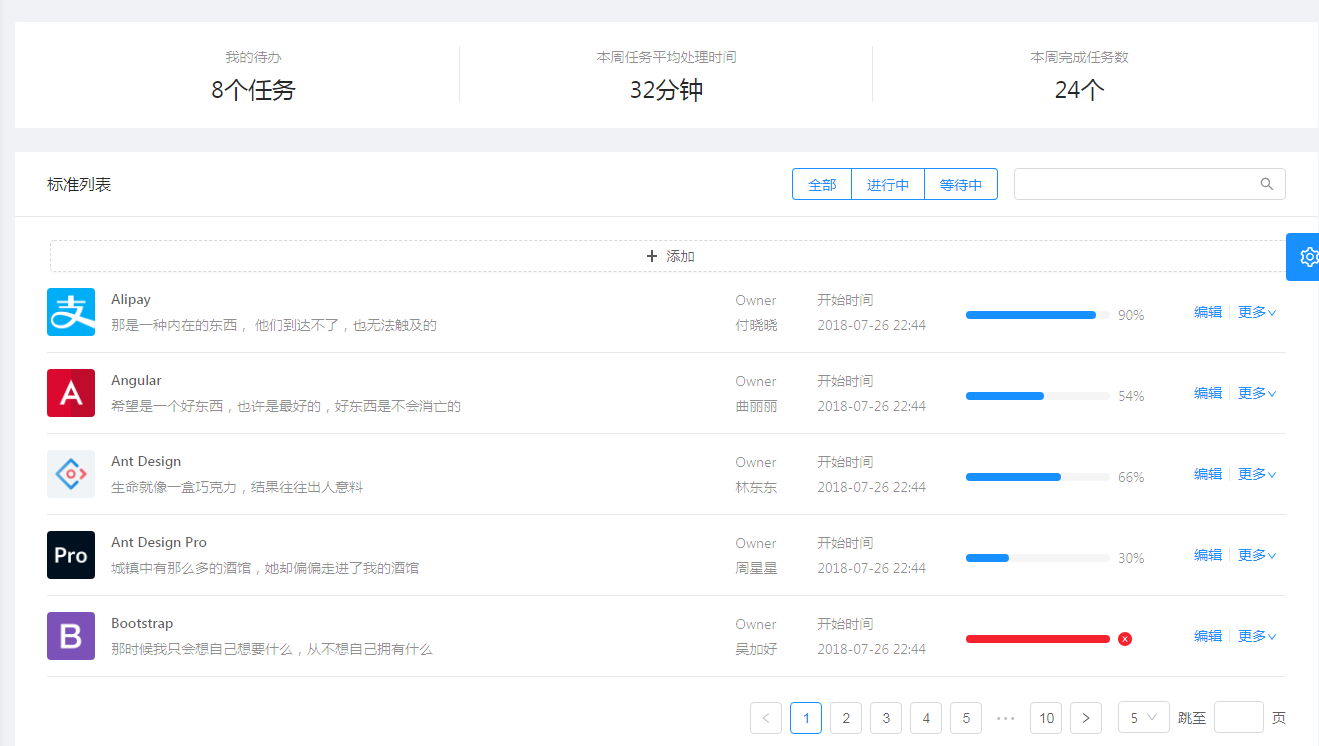
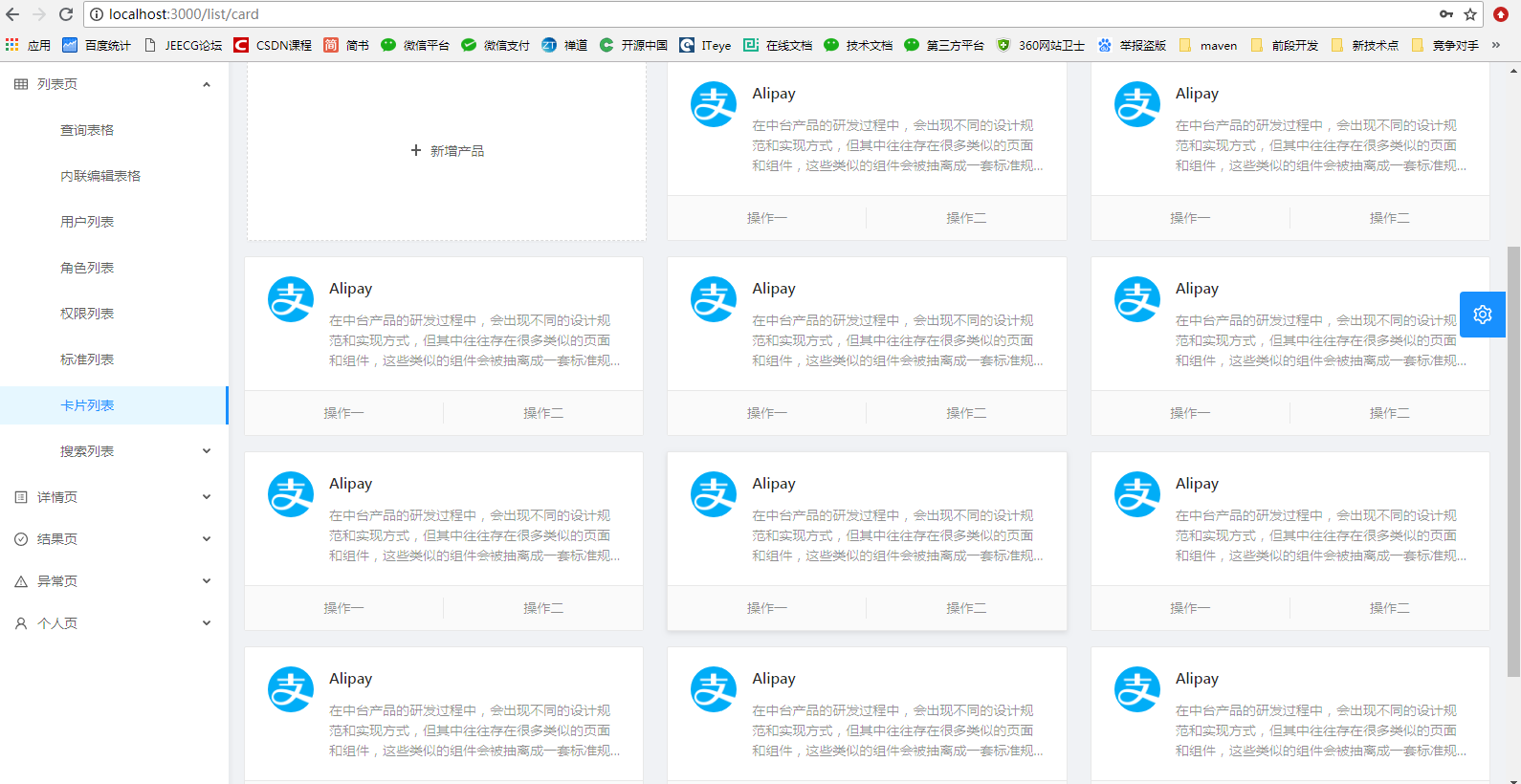
│ ├─各种列表效果
│ └─结果页面
│ └─异常页面
│ └─个人页面
└─其他模块
└─其他
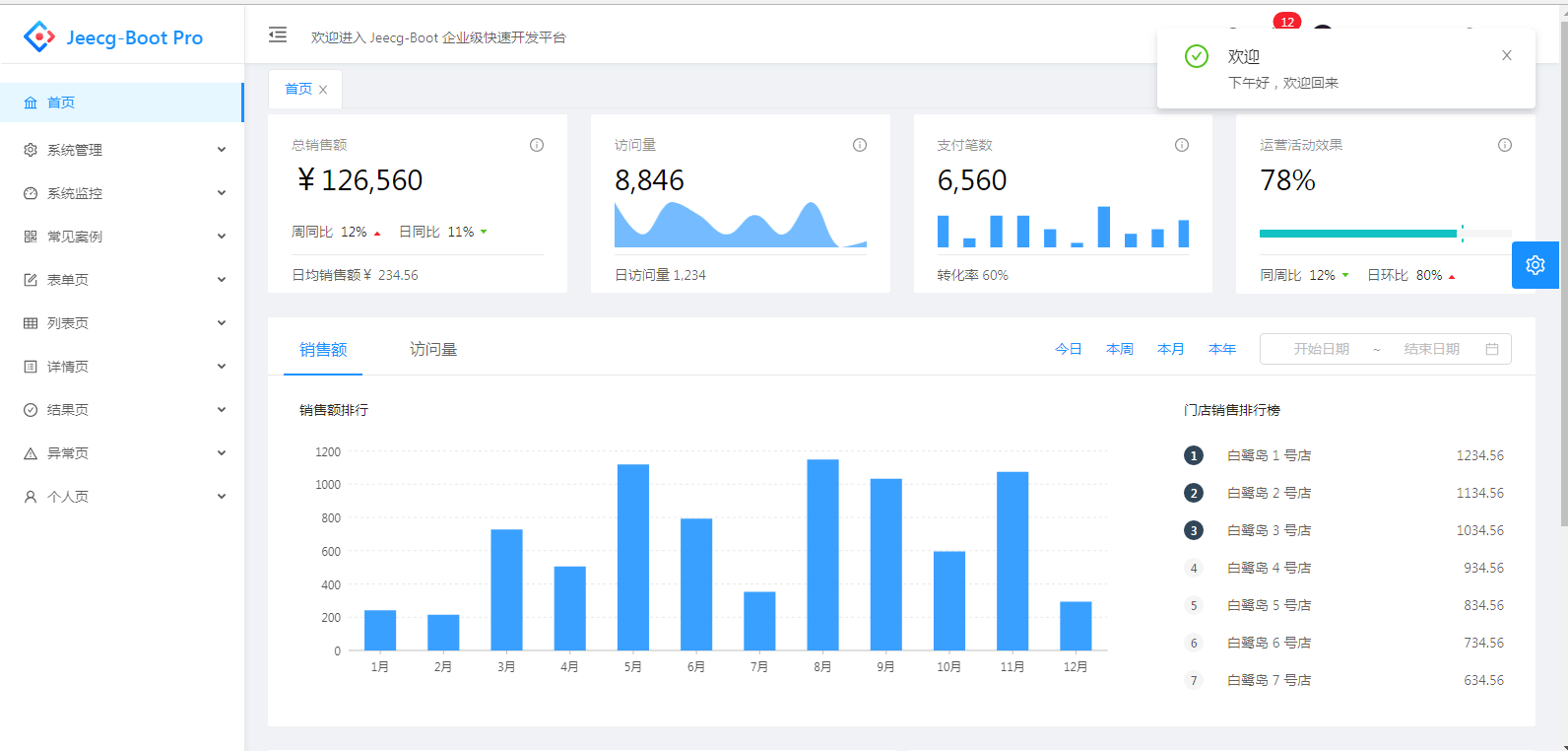
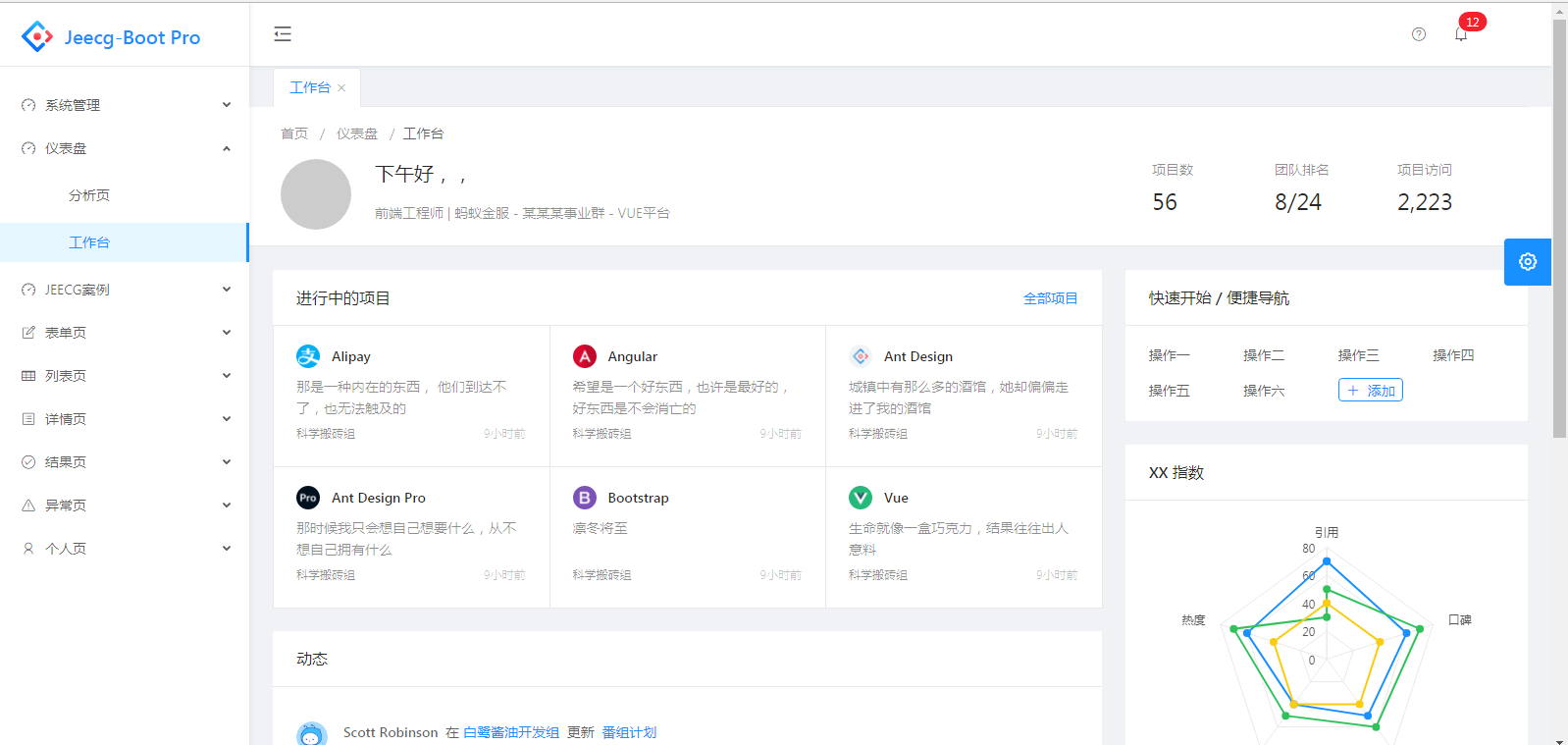
系统效果
后台开发环境和依赖
- java
- maven
- jdk8
- mysql
- redis
- 数据库脚步:jeecg-boot\docs\dbsys-init-20190225.sql
- 默认登录账号: admin/123456
前端开发环境和依赖
- node
- yarn
- webpack
- eslint
- @vue/cli 3.2.1
- ant-design-vue - Ant Design Of Vue 实现
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
项目下载和运行
- 拉取项目代码
git clone https://github.com/zhangdaiscott/jeecg-boot.git
cd jeecg-boot/ant-design-jeecg-vue
- 安装node.js
- 切换到ant-design-jeecg-vue文件夹下
# 安装yarn
npm install -g yarn
# 下载依赖
yarn install
# 启动
yarn run serve
# 编译项目
yarn run build
# Lints and fixes files
yarn run lint
其他说明
-
项目使用的 vue-cli3, 请更新您的 cli
-
关闭 Eslint (不推荐) 移除
package.json中eslintConfig整个节点代码 -
修改 Ant Design 配色,在文件
vue.config.js中,其他 less 变量覆盖参考 ant design 官方说明
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#F5222D',
'link-color': '#F5222D',
'border-radius-base': '4px',
},
javascriptEnabled: true,
}
}
}
附属文档
-
其他待补充...
备注
@vue/cli 升级后,eslint 规则更新了。由于影响到全部 .vue 文件,需要逐个验证。既暂时关闭部分原本不验证的规则,后期维护时,在逐步修正这些 rules