|
|
||
|---|---|---|
| dvadmin-backend | ||
| dvadmin-ui | ||
| .gitattributes | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
README.md
Django-Vue-Admin
使用django+vue进行极速开发的全栈管理系统。
QQ群
-
QQ群号:812482043
-
由于项目正在启步阶段,第一版预计3月底发,后序会慢慢维护其他版本,有什么不到位的请大家担待~

源码地址
github地址:https://gitee.com/liqianglog/django-vue-admin
gitee地址:https://github.com/liqianglog/django-vue-admin
平台简介
- 前端采用ruoyi-ui 、Vue、Element UI。
- 后端采用Python语言Django框架。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
高效率开发,使用代码生成器可以一键生成前后端代码。- 特别鸣谢:RuoYi ,Vue-Element-Admin,eladmin-web,Gin-Vue-Admin。
内置功能
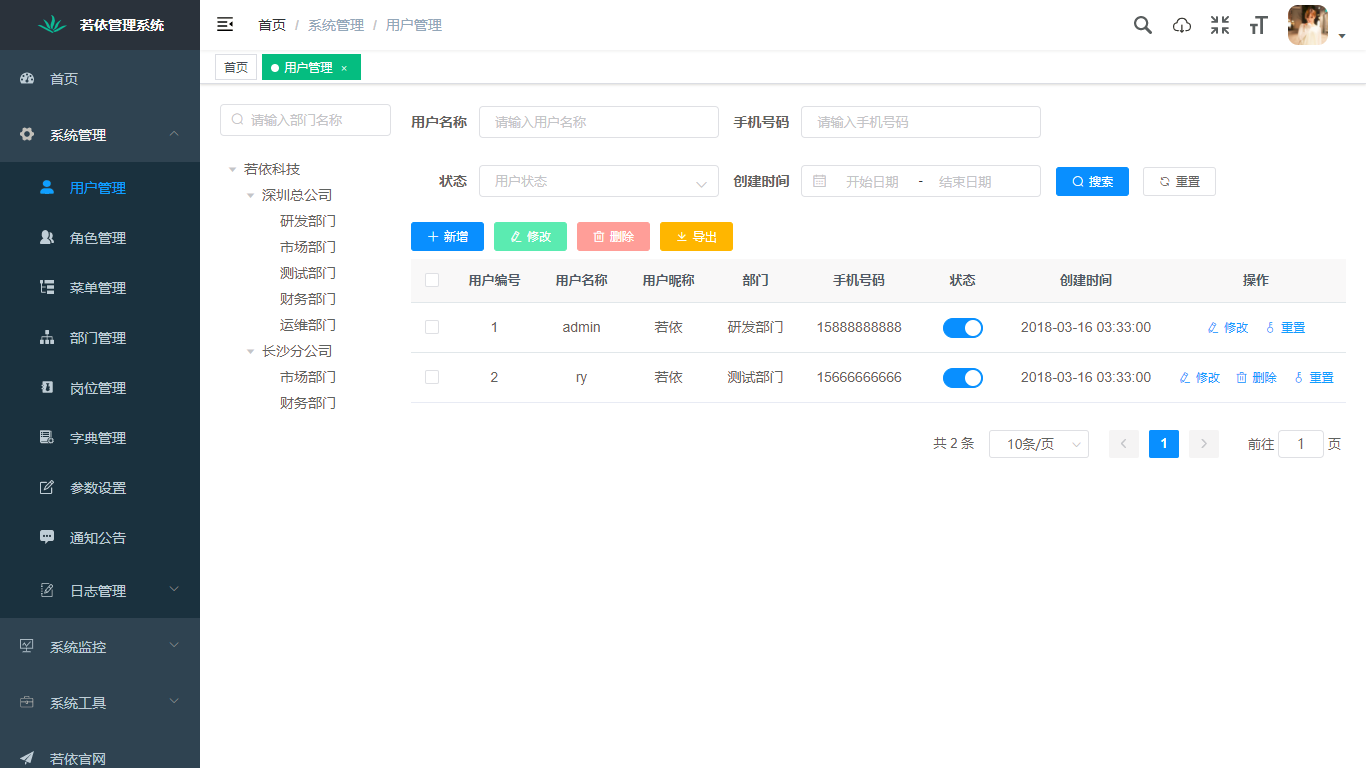
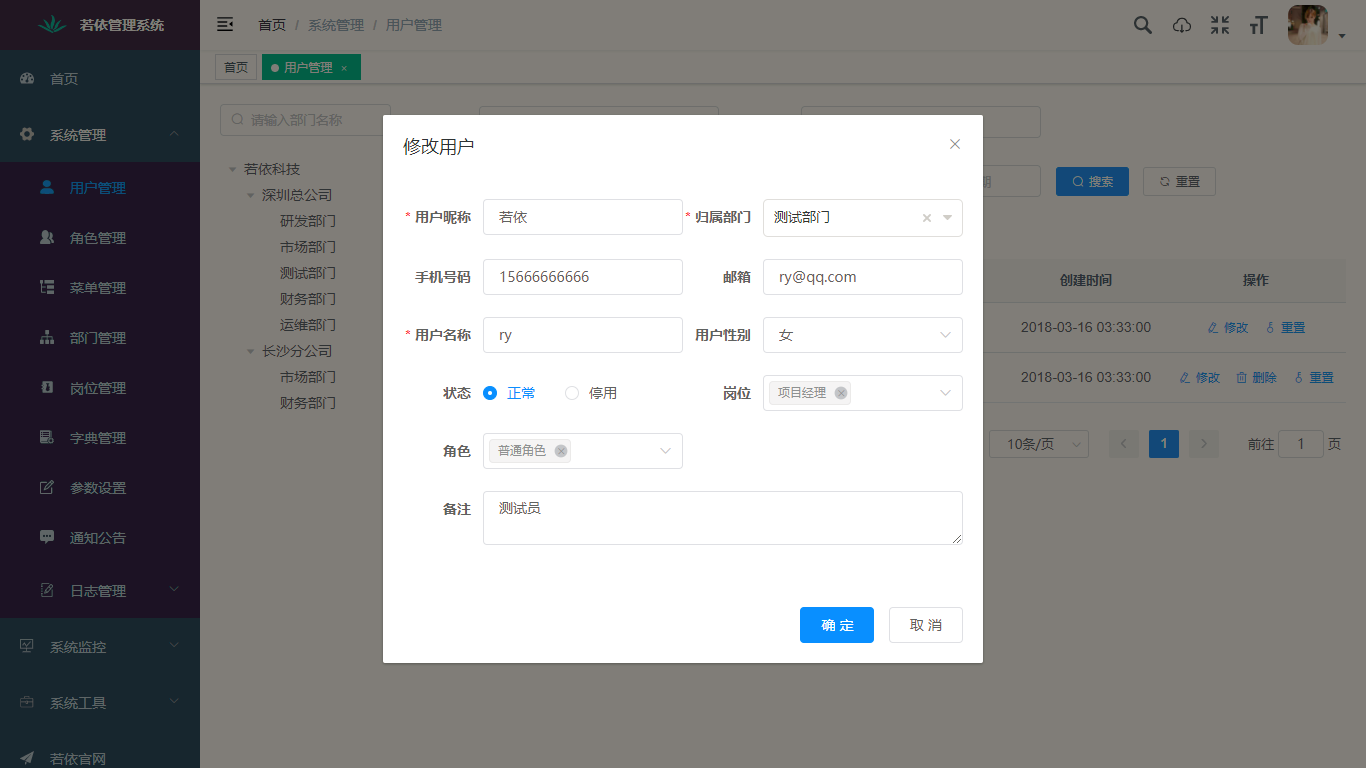
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
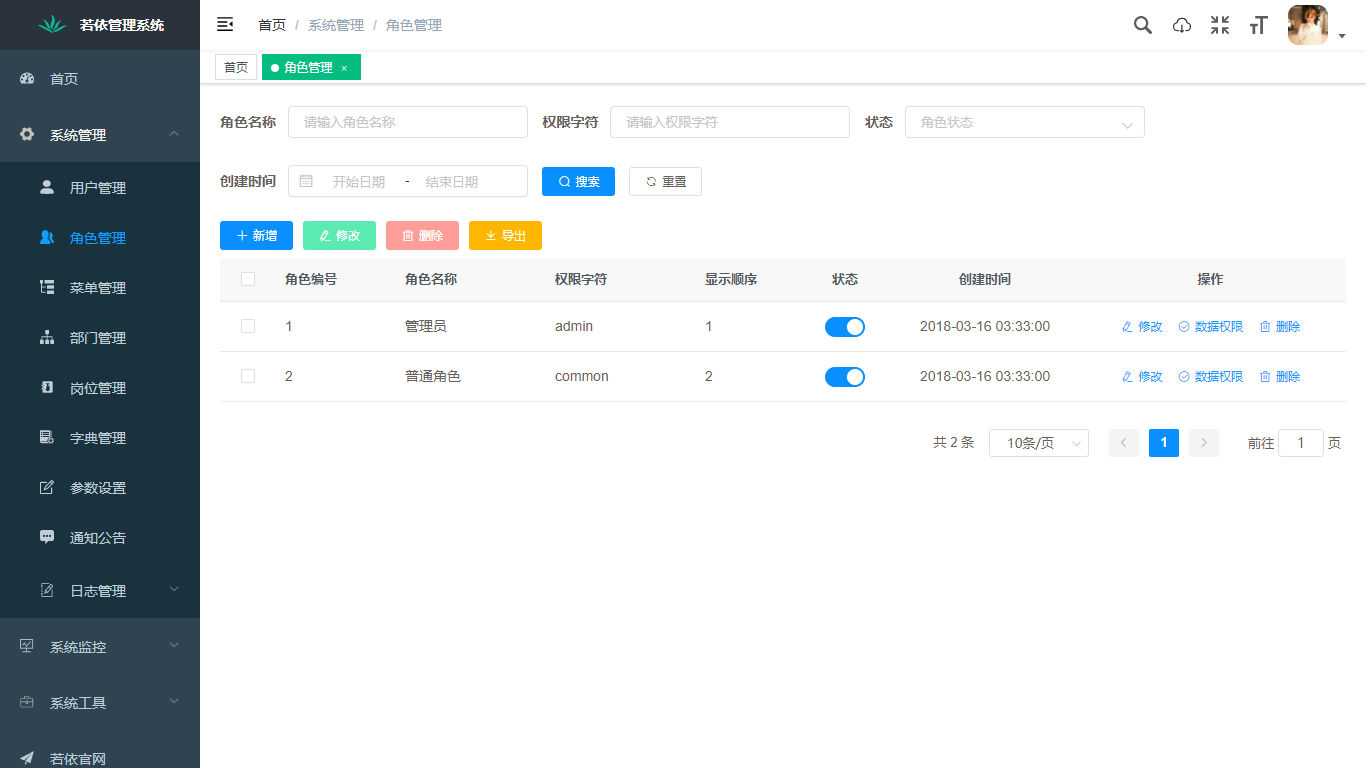
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
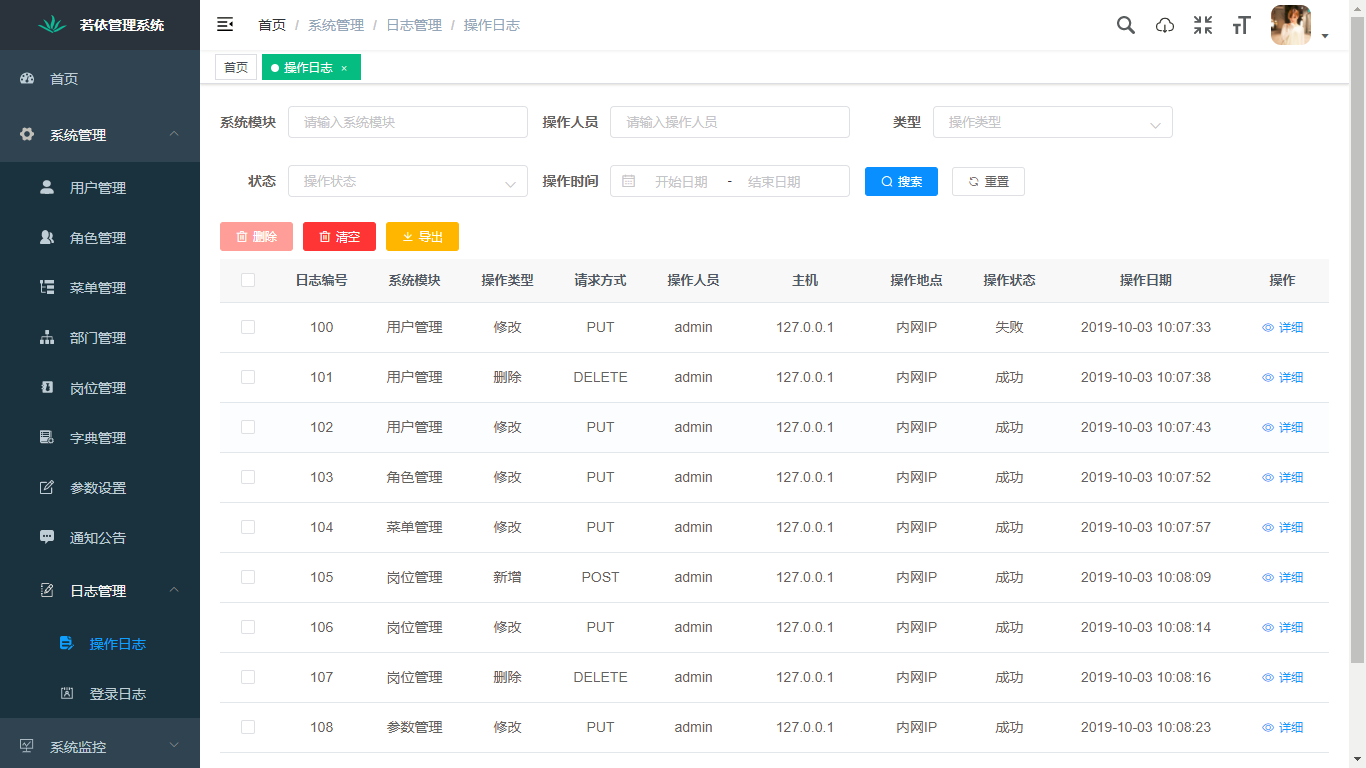
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
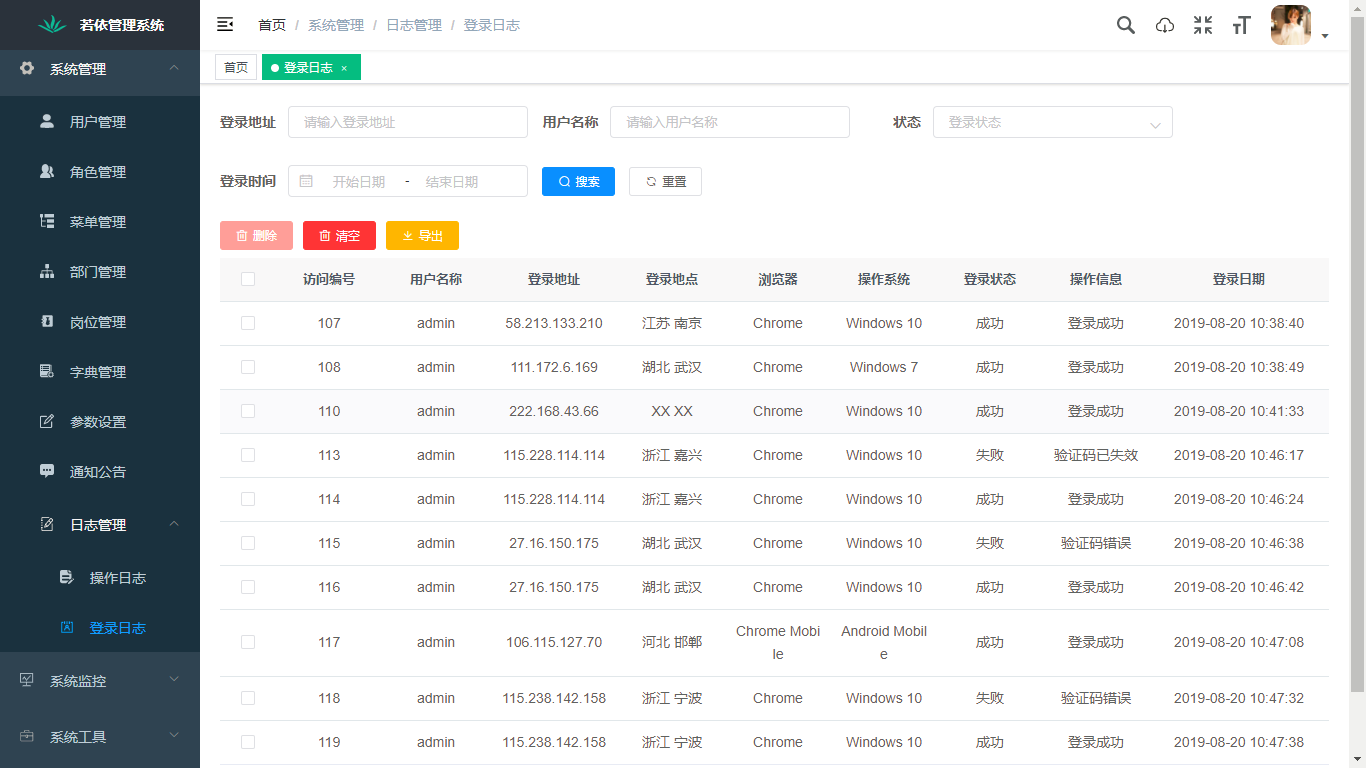
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
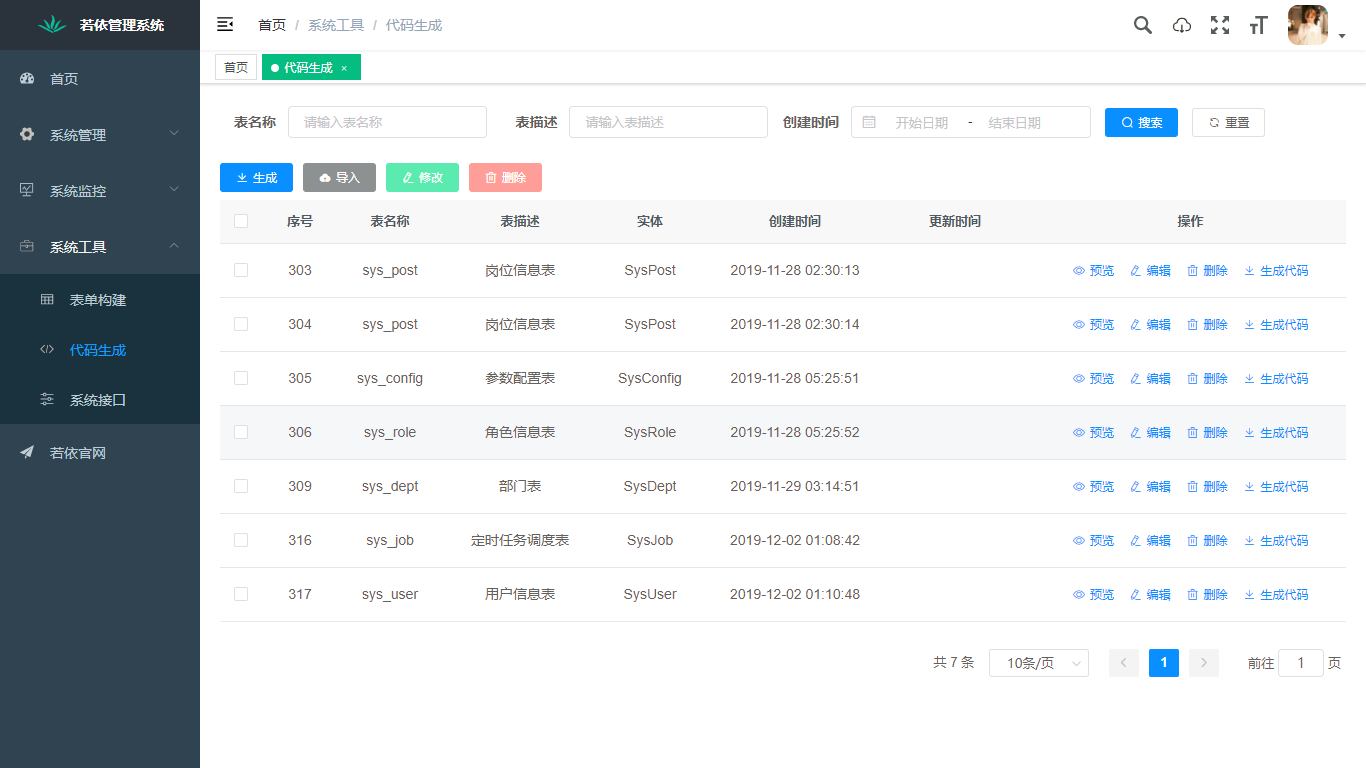
代码生成:前后端代码的生成。服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。在线构建器:拖动表单元素生成相应的HTML代码。
在线体验
演示地址:https://demo.django-vue-admin.com/ 账号:demo 密码:123456
文档地址:https://django-vue-admin.com/
前端
开发
# 克隆项目
git clone https://gitee.com/liqianglog/django-vue-admin.git
# 进入项目目录
cd dvadmin-ui
# 安装依赖
npm install
# 建议不要直接使用cnpm安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
# 浏览器访问 http://localhost:8080
发布
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
后端
演示图
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |




