2021-09-23 09:35:06 +00:00
|
|
|
|
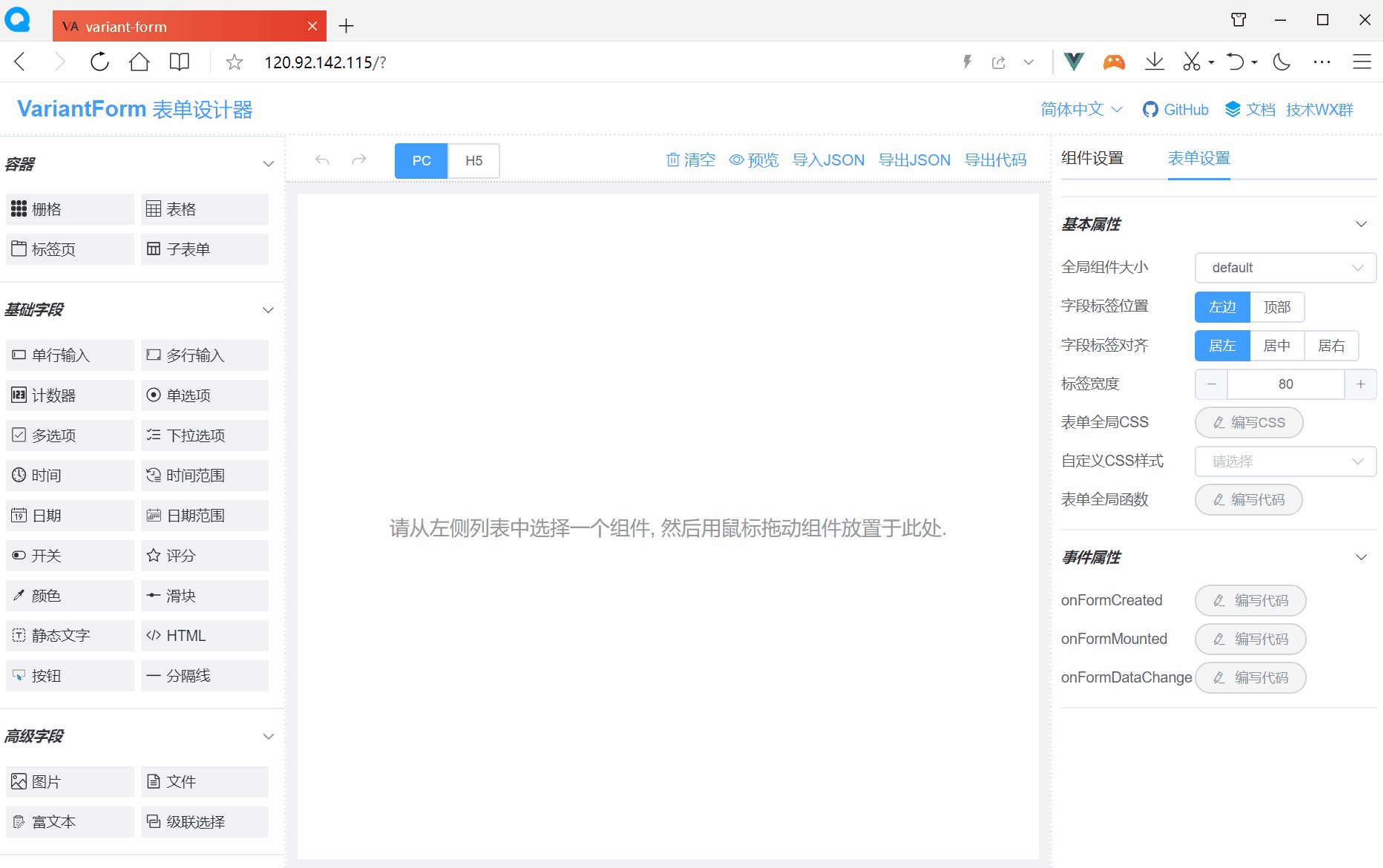
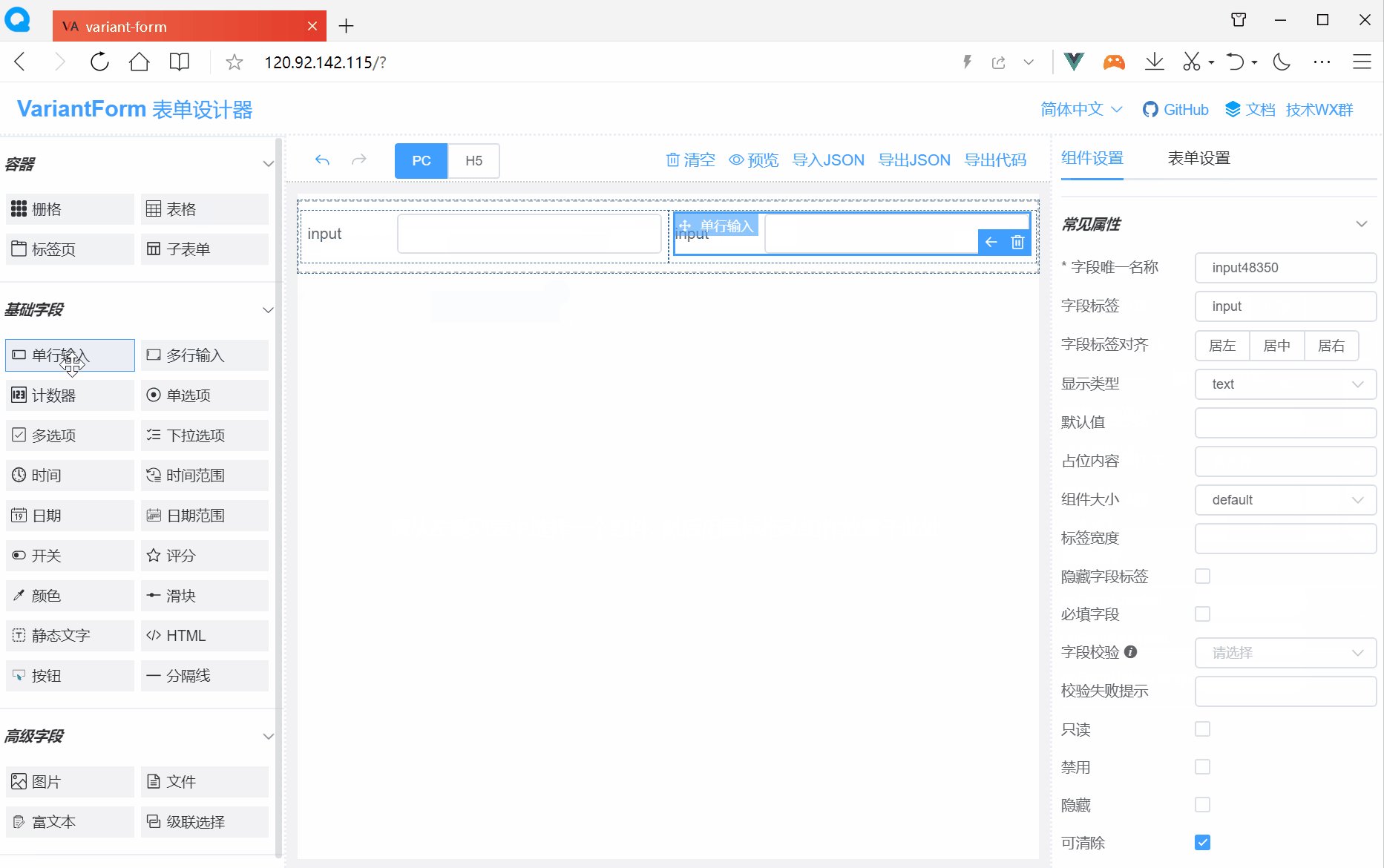
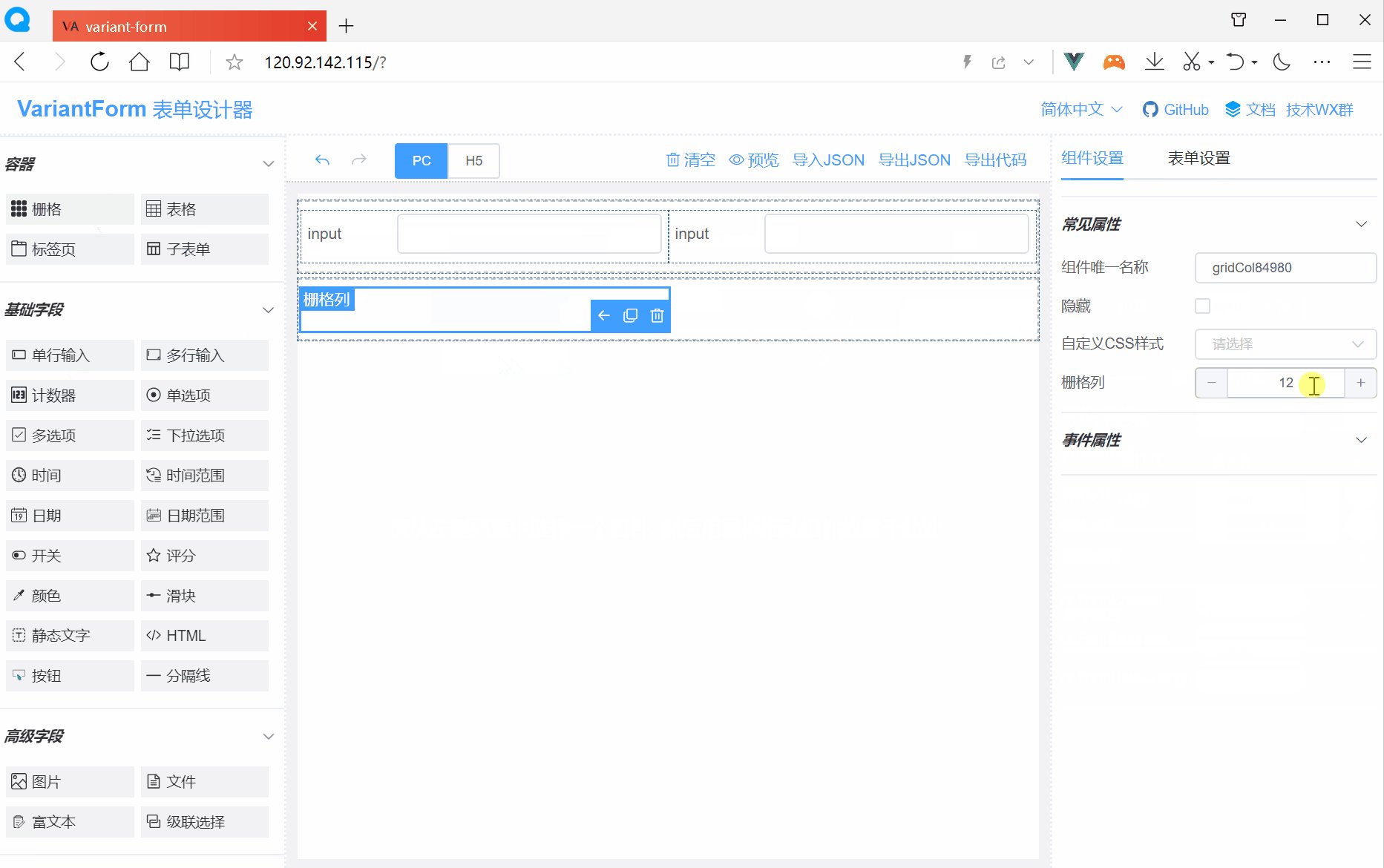
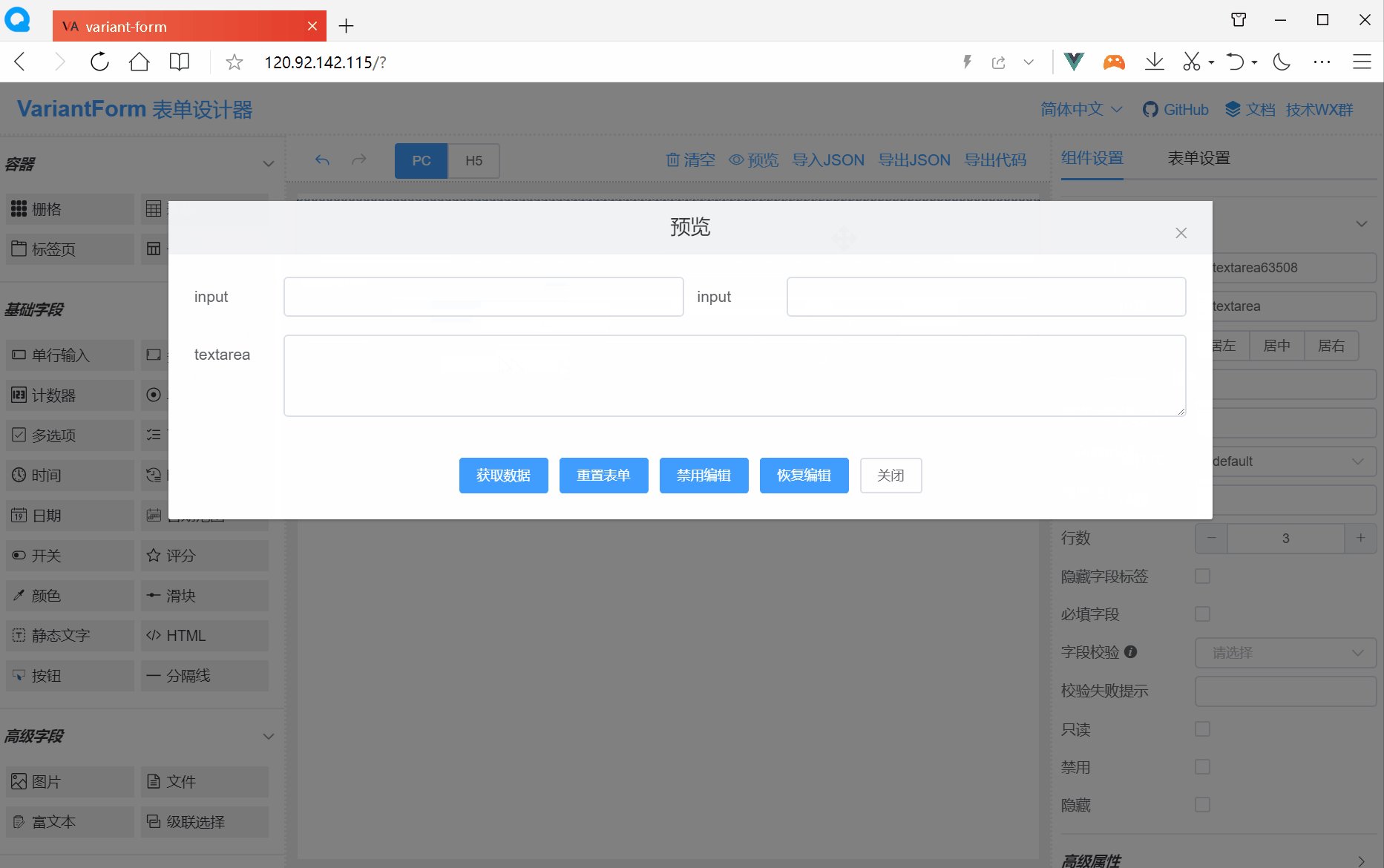
# Variant Form
|
2021-09-29 07:52:17 +00:00
|
|
|
|
#### 一款高效的Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-10-07 03:30:04 +00:00
|
|
|
|

|
2021-09-24 01:57:20 +00:00
|
|
|
|
|
|
|
|
|
|
<br/>
|
|
|
|
|
|
|
2021-11-23 07:50:21 +00:00
|
|
|
|
### 立即体验
|
|
|
|
|
|
[在线Demo](http://demo.vform666.com)
|
|
|
|
|
|
|
2021-11-24 04:07:09 +00:00
|
|
|
|
### 友情链接
|
|
|
|
|
|
[fantastic-admin](https://hooray.gitee.io/fantastic-admin/) —— 一款开箱即用的 Vue 中后台管理系统框架(支持Vue2/Vue3)
|
|
|
|
|
|
|
2021-11-23 07:50:21 +00:00
|
|
|
|
<br/>
|
|
|
|
|
|
|
2021-10-07 06:37:25 +00:00
|
|
|
|
### 功能一览
|
|
|
|
|
|
```
|
|
|
|
|
|
> 拖拽式表单设计;
|
|
|
|
|
|
> 支持PC、H5两种布局;
|
|
|
|
|
|
> 支持运行时动态加载表单;
|
|
|
|
|
|
> 支持表单复杂交互控制;
|
|
|
|
|
|
> 支持自定义CSS样式;
|
|
|
|
|
|
> 支持历史撤销、重做功能;
|
|
|
|
|
|
> 可导出Vue组件、HTML源码;
|
|
|
|
|
|
> 可导出Vue的SFC单文件组件;
|
|
|
|
|
|
> 更多功能等你探究...;
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 安装依赖
|
|
|
|
|
|
```
|
2021-11-01 04:34:19 +00:00
|
|
|
|
npm install --registry=https://registry.npm.taobao.org
|
2021-09-27 04:34:18 +00:00
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 开发调试
|
|
|
|
|
|
```
|
|
|
|
|
|
npm run serve
|
|
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 生产打包
|
|
|
|
|
|
```
|
|
|
|
|
|
npm run build
|
|
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 表单设计器 + 表单渲染器打包
|
|
|
|
|
|
```
|
|
|
|
|
|
npm run lib
|
|
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 表单渲染器打包
|
|
|
|
|
|
```
|
|
|
|
|
|
npm run lib-render
|
|
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 浏览器兼容性
|
2021-09-29 09:22:47 +00:00
|
|
|
|
```Chrome(及同内核的浏览器如QQ浏览器、360浏览器等等),Edge, Firefox,Safari,IE 11```
|
2021-09-27 04:34:18 +00:00
|
|
|
|
|
|
|
|
|
|
<br/>
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
### 跟Vue项目集成
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
|
|
|
|
|
<br/>
|
|
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
#### 1. 安装包
|
|
|
|
|
|
```bash
|
|
|
|
|
|
npm i vform-builds
|
|
|
|
|
|
```
|
|
|
|
|
|
或
|
|
|
|
|
|
```bash
|
|
|
|
|
|
yarn add vform-builds
|
|
|
|
|
|
```
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
<br/>
|
|
|
|
|
|
|
|
|
|
|
|
#### 2. 引入并全局注册VForm组件
|
2021-09-29 07:52:17 +00:00
|
|
|
|
```javascript
|
2021-09-27 04:34:18 +00:00
|
|
|
|
import Vue from 'vue'
|
|
|
|
|
|
import App from './App.vue'
|
|
|
|
|
|
|
|
|
|
|
|
import ElementUI from 'element-ui' //引入element-ui库
|
|
|
|
|
|
import VForm from 'vform-builds' //引入VForm库
|
|
|
|
|
|
|
|
|
|
|
|
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
|
|
|
|
|
|
import 'vform-builds/dist/VFormDesigner.css' //引入VForm样式
|
|
|
|
|
|
|
|
|
|
|
|
Vue.config.productionTip = false
|
2021-09-23 09:35:06 +00:00
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
Vue.use(ElementUI) //全局注册element-ui
|
|
|
|
|
|
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
|
|
|
|
|
|
|
|
|
|
|
|
new Vue({
|
|
|
|
|
|
render: h => h(App),
|
|
|
|
|
|
}).$mount('#app')
|
2021-09-23 09:35:06 +00:00
|
|
|
|
```
|
2021-09-27 04:34:18 +00:00
|
|
|
|
|
|
|
|
|
|
<br/>
|
|
|
|
|
|
|
|
|
|
|
|
#### 3. 在Vue模板中使用表单设计器组件
|
2021-09-29 07:52:17 +00:00
|
|
|
|
```html
|
2021-09-27 04:34:18 +00:00
|
|
|
|
<template>
|
|
|
|
|
|
<v-form-designer></v-form-designer>
|
|
|
|
|
|
</template>
|
|
|
|
|
|
|
|
|
|
|
|
<script>
|
|
|
|
|
|
export default {
|
|
|
|
|
|
data() {
|
|
|
|
|
|
return {
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
</script>
|
|
|
|
|
|
|
|
|
|
|
|
<style lang="scss">
|
|
|
|
|
|
body {
|
|
|
|
|
|
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
|
|
|
|
|
|
}
|
|
|
|
|
|
</style>
|
2021-09-23 09:35:06 +00:00
|
|
|
|
```
|
|
|
|
|
|
|
2021-09-29 09:22:47 +00:00
|
|
|
|
<br/>
|
|
|
|
|
|
|
2021-09-29 07:52:17 +00:00
|
|
|
|
#### 4. 在Vue模板中使用表单渲染器组件
|
|
|
|
|
|
```html
|
|
|
|
|
|
<template>
|
|
|
|
|
|
<div>
|
|
|
|
|
|
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
|
|
|
|
|
|
</v-form-render>
|
|
|
|
|
|
<el-button type="primary" @click="submitForm">Submit</el-button>
|
|
|
|
|
|
</div>
|
|
|
|
|
|
</template>
|
|
|
|
|
|
<script>
|
|
|
|
|
|
export default {
|
|
|
|
|
|
data() {
|
|
|
|
|
|
return {
|
|
|
|
|
|
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
|
|
|
|
|
|
formData: {},
|
|
|
|
|
|
optionData: {}
|
|
|
|
|
|
}
|
|
|
|
|
|
},
|
|
|
|
|
|
methods: {
|
|
|
|
|
|
submitForm() {
|
|
|
|
|
|
this.$refs.vFormRef.getFormData().then(formData => {
|
|
|
|
|
|
// Form Validation OK
|
|
|
|
|
|
alert( JSON.stringify(formData) )
|
|
|
|
|
|
}).catch(error => {
|
|
|
|
|
|
// Form Validation failed
|
|
|
|
|
|
this.$message.error(error)
|
|
|
|
|
|
})
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
</script>
|
|
|
|
|
|
```
|
|
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
<br/>
|
|
|
|
|
|
|
|
|
|
|
|
### 资源链接
|
|
|
|
|
|
<hr>
|
|
|
|
|
|
|
|
|
|
|
|
文档官网:<a href="http://www.vform666.com/" target="_blank">http://www.vform666.com/</a>
|
|
|
|
|
|
|
|
|
|
|
|
在线演示:<a href="http://demo.vform666.com/" target="_blank">http://demo.vform666.com/</a>
|
|
|
|
|
|
|
|
|
|
|
|
VS Code插件:<a href="http://www.vform666.com/pages/plugin/" target="_blank">http://www.vform666.com/pages/plugin/</a>
|
|
|
|
|
|
|
|
|
|
|
|
Github仓库:<a href="https://github.com/vform666/variant-form" target="_blank">https://github.com/vform666/variant-form</a>
|
|
|
|
|
|
|
|
|
|
|
|
Gitee备份仓库:<a href="https://gitee.com/vdpadmin/variant-form" target="_blank">https://gitee.com/vdpadmin/variant-form</a>
|
|
|
|
|
|
|
2021-09-29 07:52:17 +00:00
|
|
|
|
更新日志:<a href="http://www.vform666.com/pages/changelog/" target="_blank">http://www.vform666.com/pages/changelog/</a>
|
|
|
|
|
|
|
2021-09-27 04:34:18 +00:00
|
|
|
|
技术交流群:微信搜索“vformAdmin”,或者扫如下二维码加群
|
|
|
|
|
|
|
|
|
|
|
|

|