|
|
6 years ago | |
|---|---|---|
| .. | ||
| public | 6 years ago | |
| src | 6 years ago | |
| .editorconfig | 6 years ago | |
| .gitattributes | 6 years ago | |
| .gitignore | 6 years ago | |
| .prettierrc | 6 years ago | |
| LICENSE | 6 years ago | |
| README.md | 6 years ago | |
| babel.config.js | 6 years ago | |
| idea.config.js | 6 years ago | |
| package.json | 6 years ago | |
| vue.config.js | 6 years ago | |
| yarn.lock | 6 years ago | |
README.md
Jeecg-Boot 快速开发平台(前后端分离版本)
当前最新版本: 1.0(发布日期:20190225)
项目介绍:
Jeecg-boot 一个全新的版本,采用前后端分离方案,提供强大代码生成器的快速开发平台 前端页面代码和后端功能代码一键生成,不需要写任何代码,保持jeecg一贯的强大!!
技术架构:
后端技术: SpringBoot + Mybatis-plus + Shiro + Jwt + Swagger-ui + Redis 前端技术: Ant-design-vue + Vue + Webpack 其他技术: Druid(数据库连接池)、Logback(日志工具) 、poi(Excel工具)、 Quartz(定时任务)、lombok(简化代码) 项目构建: Maven、Jdk8
前端开发必读文档:
前端UI组件: Ant Design of Vue https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn 报表UI组件:viser-vue https://viserjs.github.io/demo.html#/viser/bar/basic-bar VUE基础知识: https://cn.vuejs.org/v2/guide
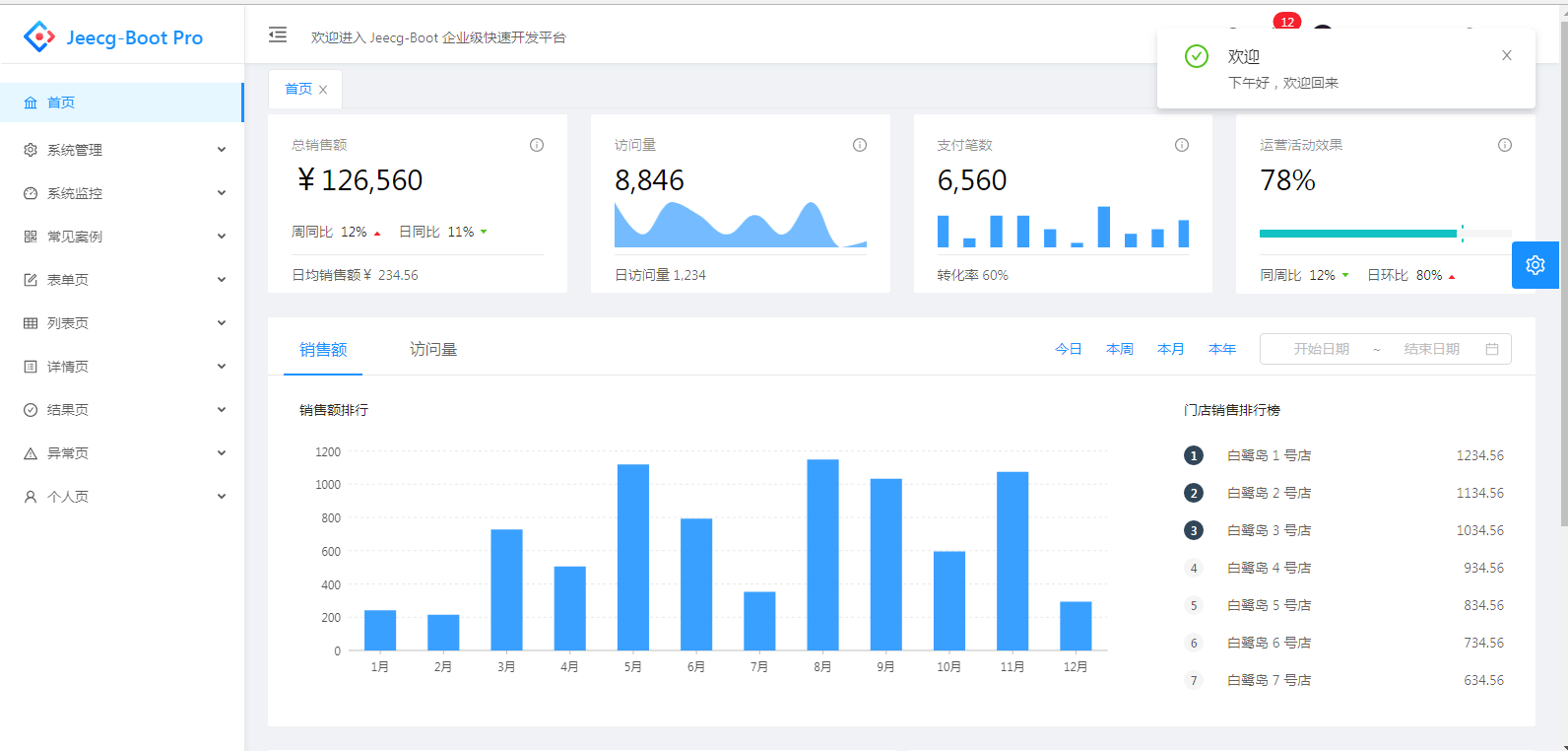
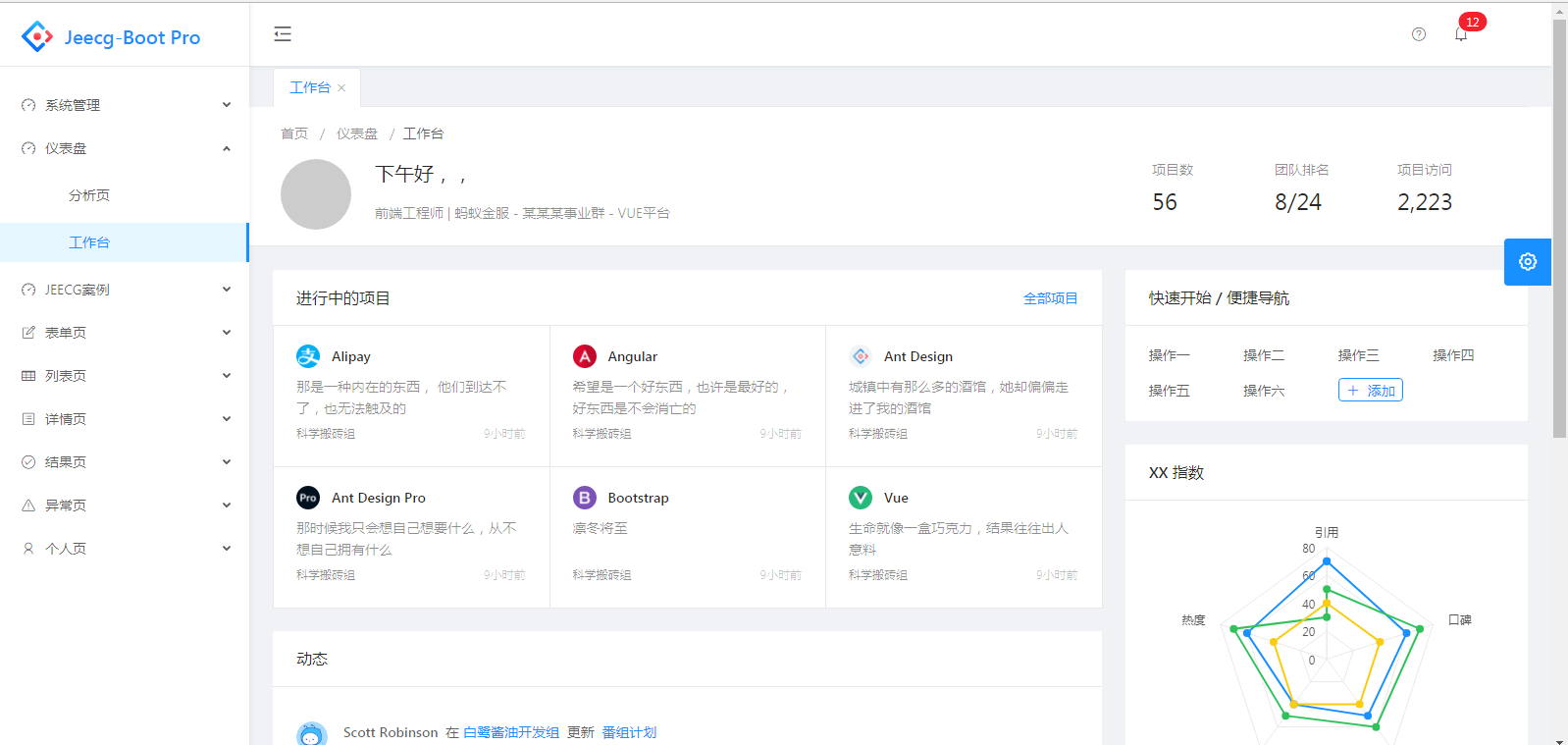
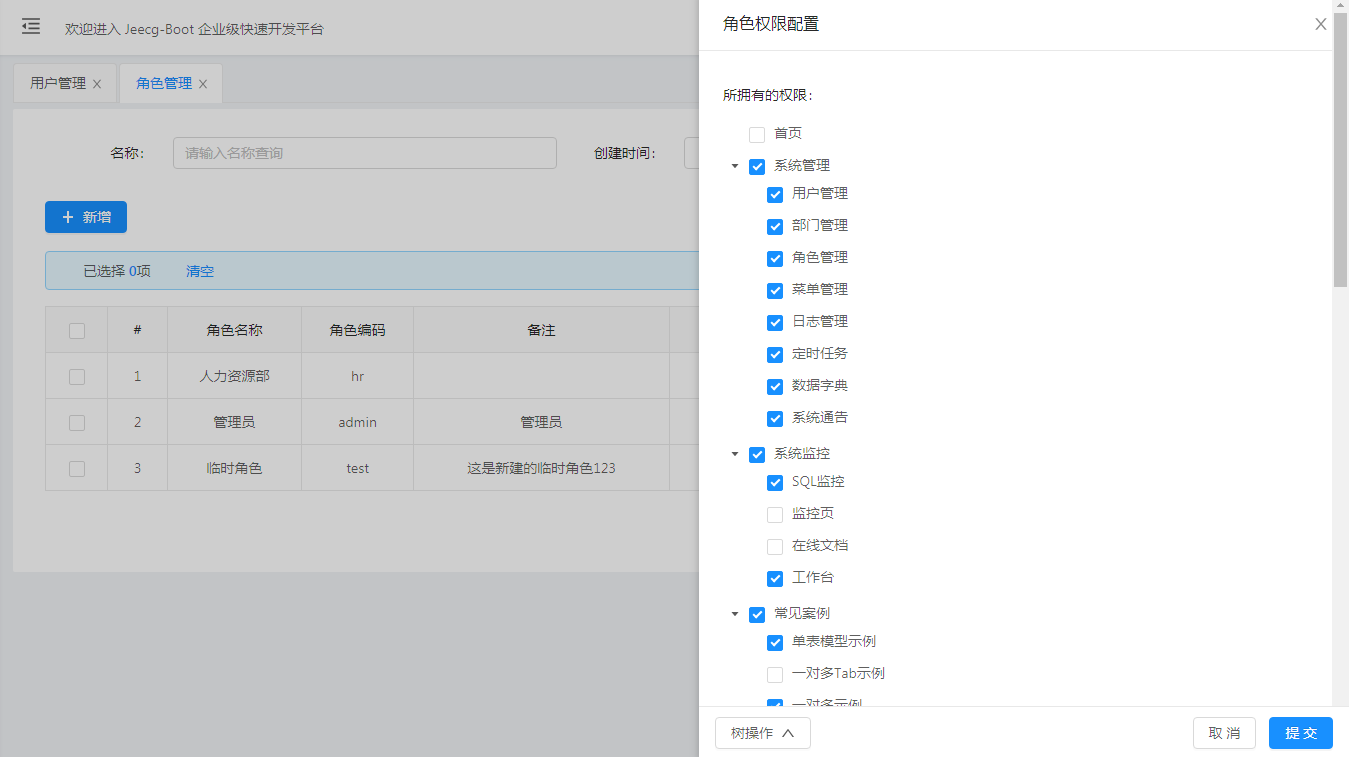
Overview
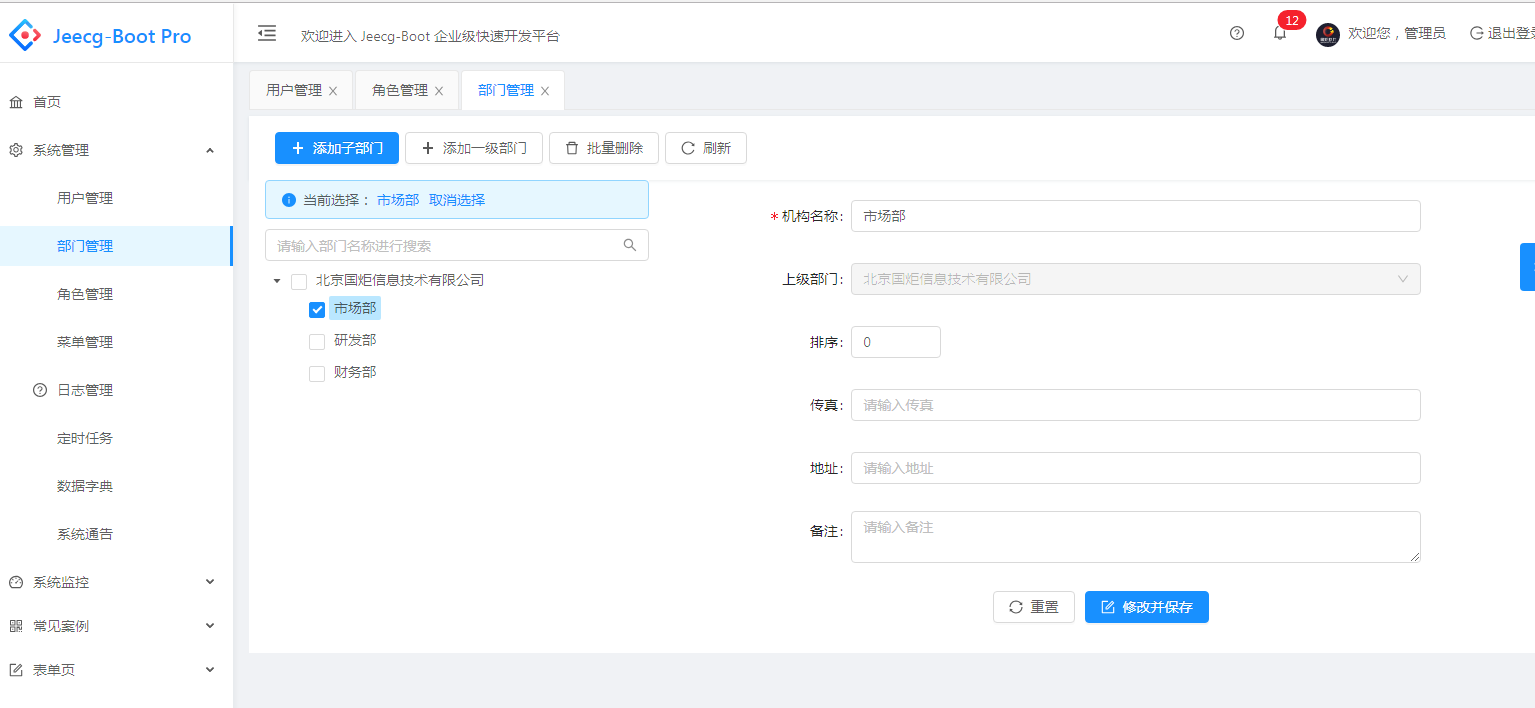
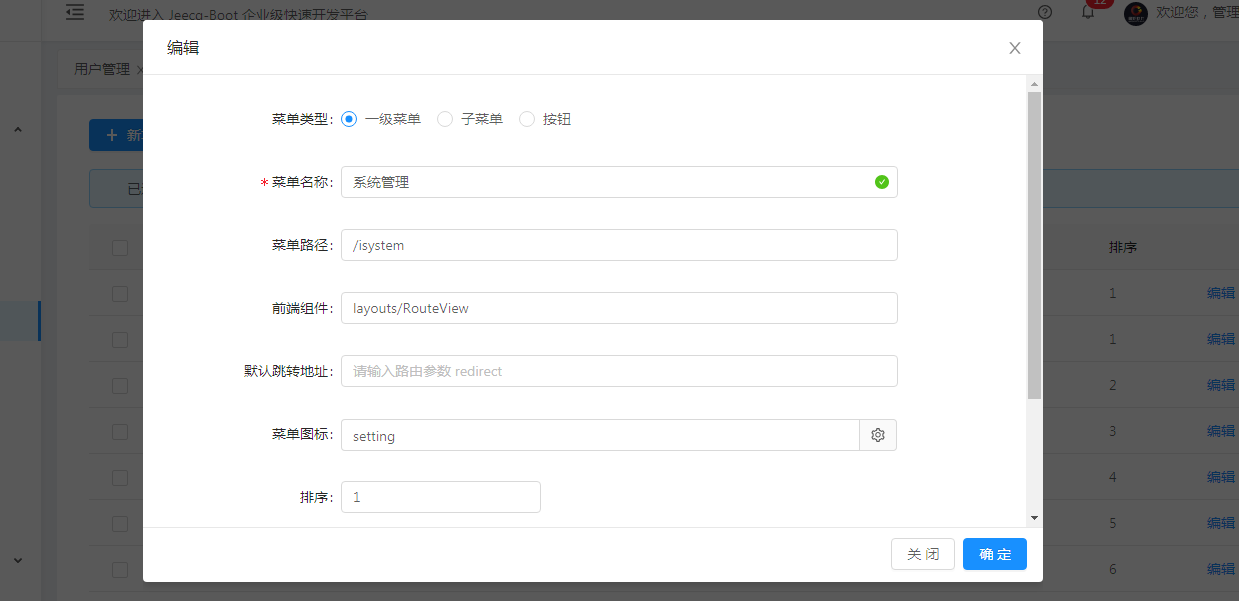
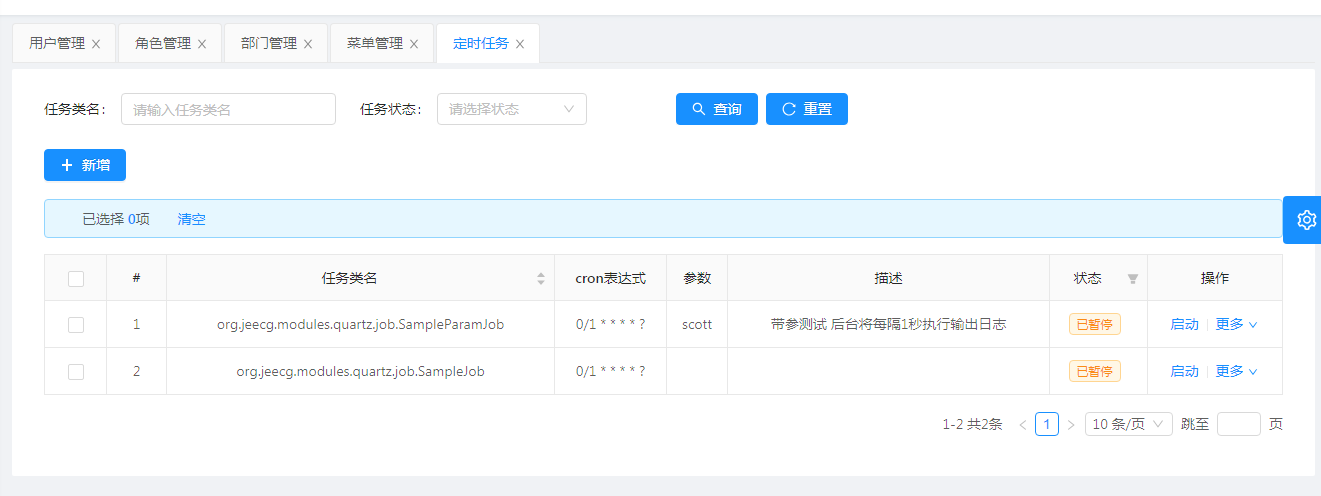
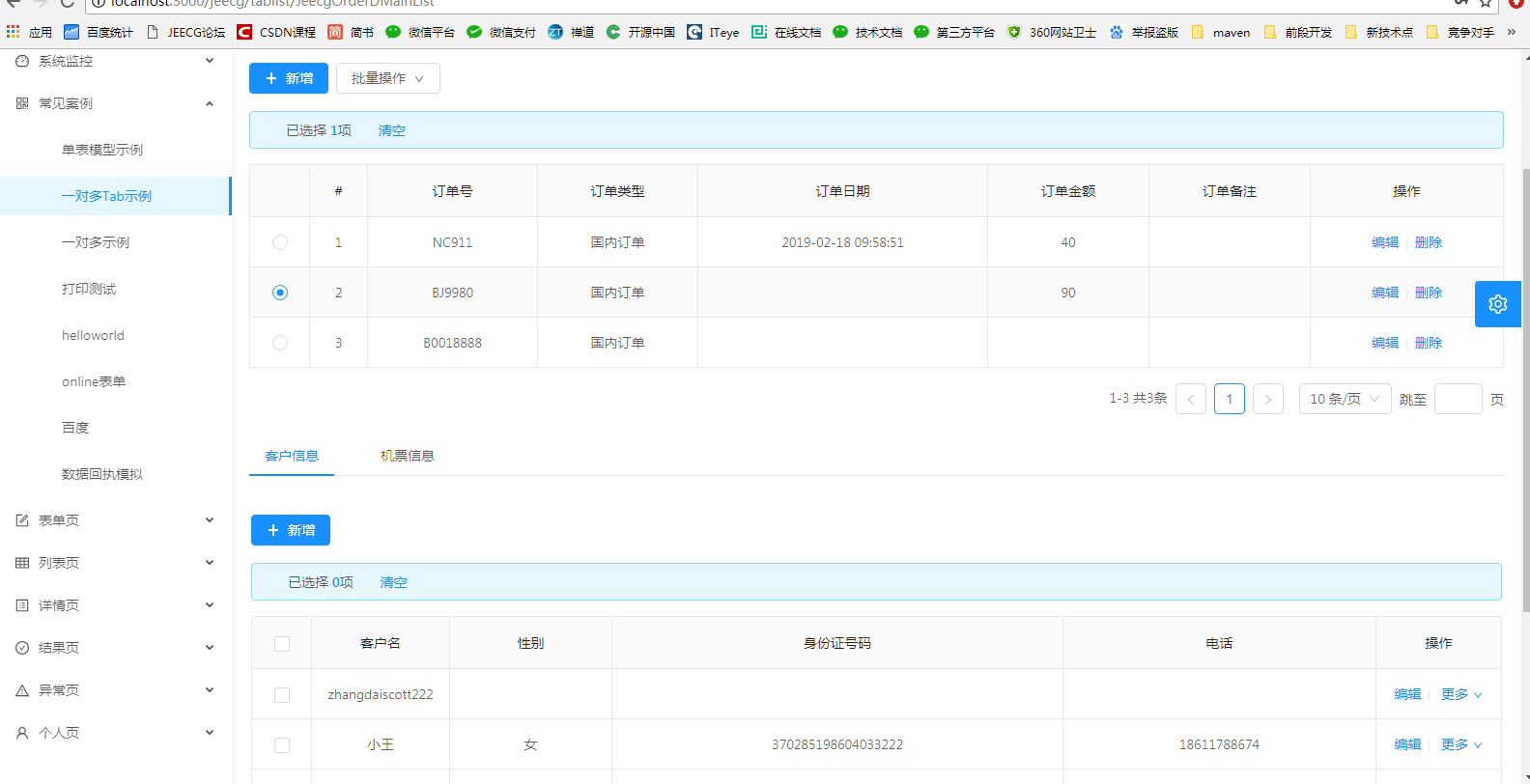
基于 Ant Design of Vue 实现的 Vue 版
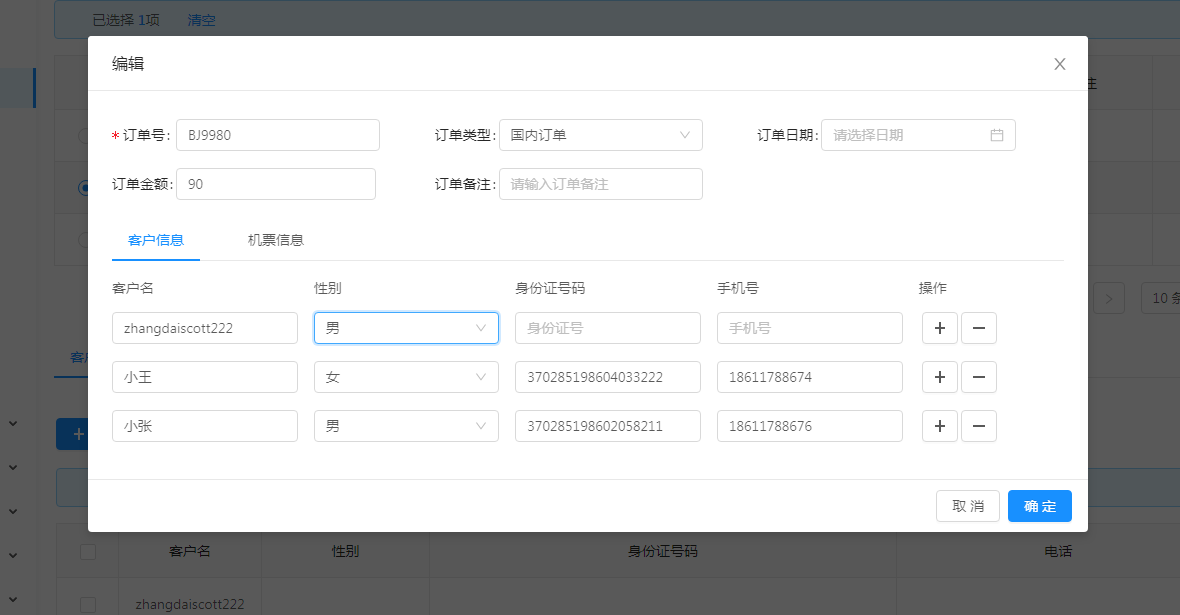
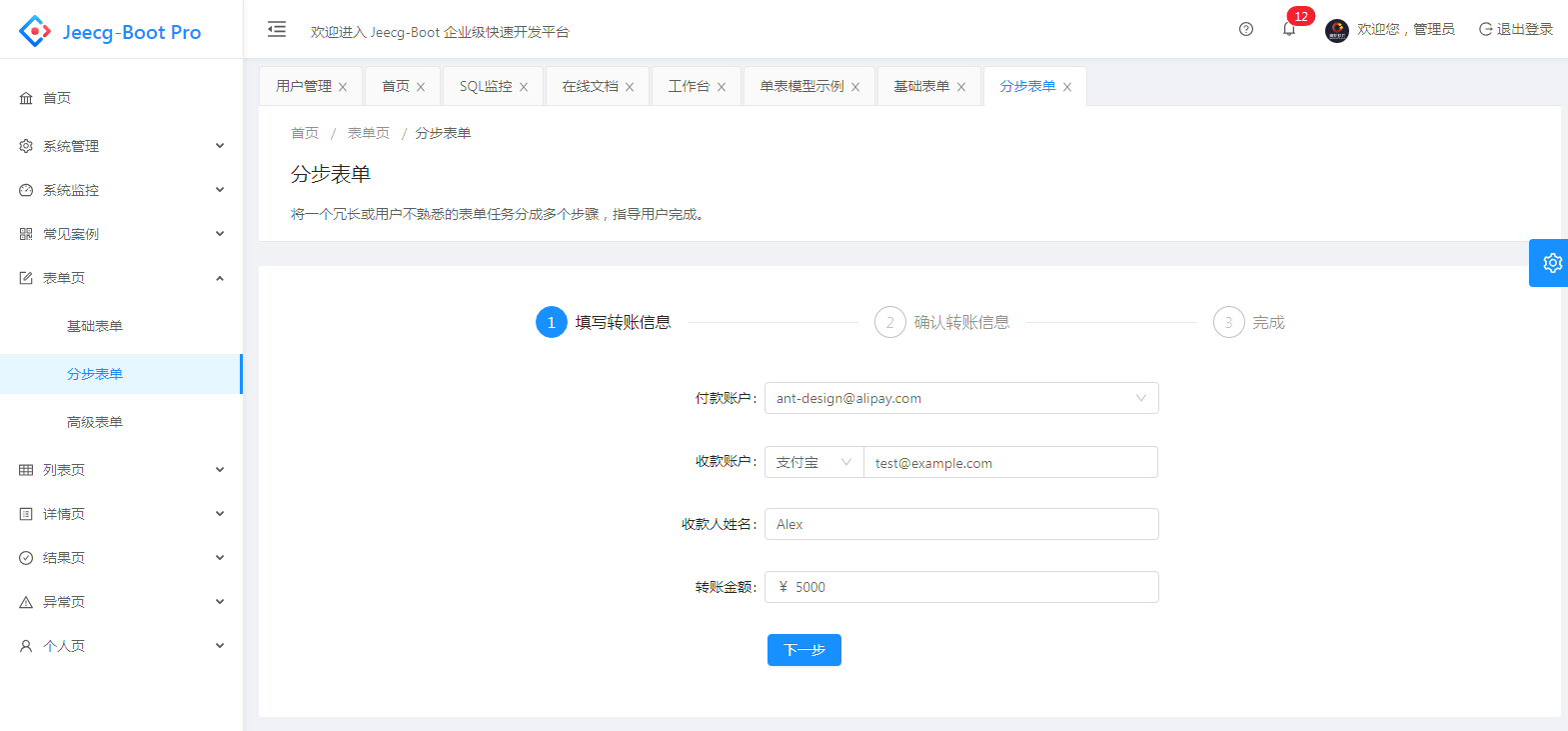
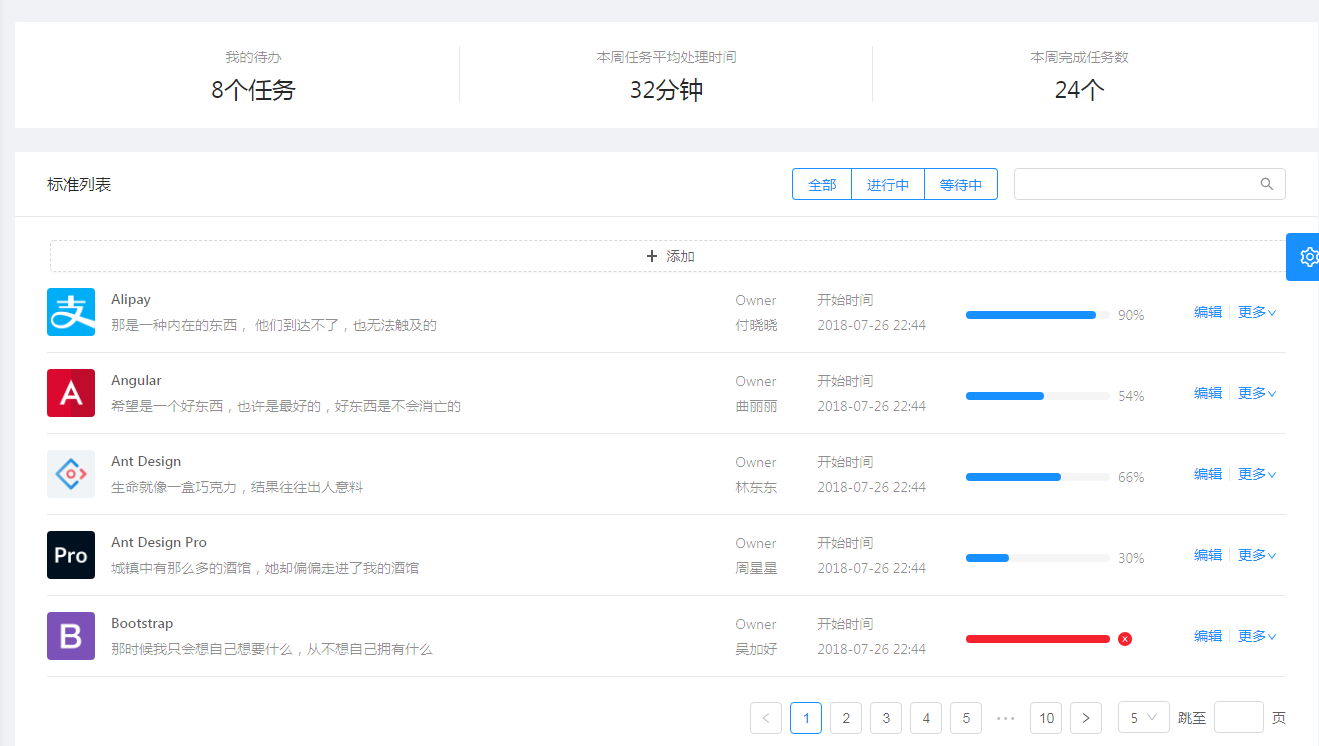
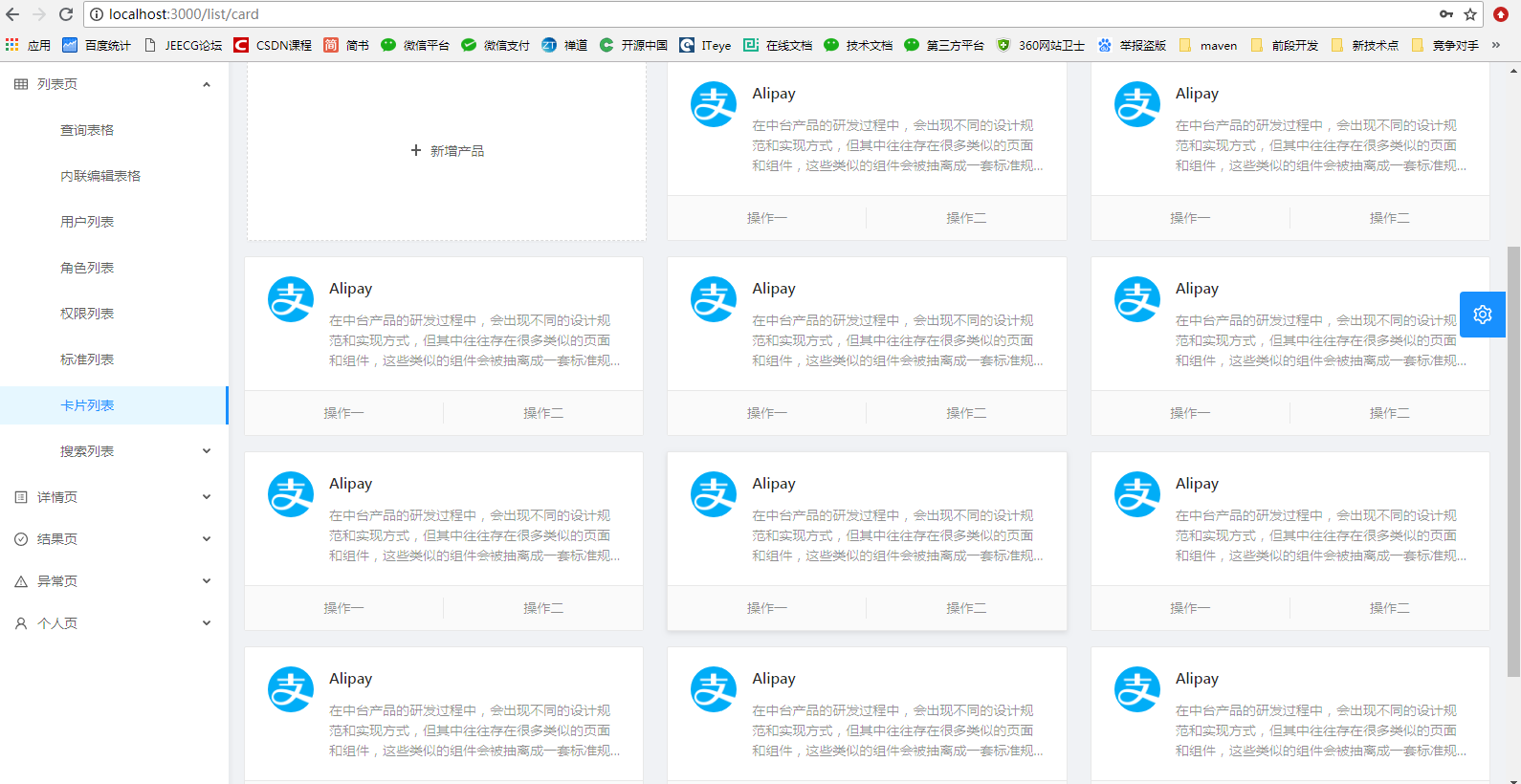
预览地址 附带一些后台基础用到的列表展示例子 效果抢先看:
技术文档
前端开发环境和依赖
- node
- yarn
- webpack
- eslint
- @vue/cli 3.2.1
- ant-design-vue - Ant Design Of Vue 实现
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
项目下载和运行
- 拉取项目代码
git clone https://github.com/zhangdaiscott/jeecg-boot.git
cd jeecg-boot/ant-design-jeecg-vue
- 安装依赖
yarn install
- 开发模式运行
yarn run serve
- 编译项目
yarn run build
- Lints and fixes files
yarn run lint
其他说明
-
项目使用的 vue-cli3, 请更新您的 cli
-
关闭 Eslint (不推荐) 移除
package.json中eslintConfig整个节点代码 -
修改 Ant Design 配色,在文件
vue.config.js中,其他 less 变量覆盖参考 ant design 官方说明
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#F5222D',
'link-color': '#F5222D',
'border-radius-base': '4px',
},
javascriptEnabled: true,
}
}
}
附属文档
-
其他待补充...
备注
@vue/cli 升级后,eslint 规则更新了。由于影响到全部 .vue 文件,需要逐个验证。既暂时关闭部分原本不验证的规则,后期维护时,在逐步修正这些 rules