mirror of https://github.com/jeecgboot/jeecg-boot
Jeecg Boot 2.2.1 版本发布,基于SpringBoot的低代码平台
parent
a09fa134f8
commit
55ce5ce919
|
|
@ -2,17 +2,9 @@ import { getAction, deleteAction, putAction, postAction, httpAction } from '@/ap
|
|||
import Vue from 'vue'
|
||||
import {UI_CACHE_DB_DICT_DATA } from "@/store/mutation-types"
|
||||
|
||||
////根路径
|
||||
// const doMian = "/jeecg-boot/";
|
||||
////图片预览请求地址
|
||||
// const imgView = "http://localhost:8080/jeecg-boot/sys/common/view/";
|
||||
|
||||
//角色管理
|
||||
const addRole = (params)=>postAction("/sys/role/add",params);
|
||||
const editRole = (params)=>putAction("/sys/role/edit",params);
|
||||
// const getRoleList = (params)=>getAction("/sys/role/list",params);
|
||||
// const deleteRole = (params)=>deleteAction("/sys/role/delete",params);
|
||||
// const deleteRoleList = (params)=>deleteAction("/sys/role/deleteBatch",params);
|
||||
const checkRoleCode = (params)=>getAction("/sys/role/checkRoleCode",params);
|
||||
const queryall = (params)=>getAction("/sys/role/queryall",params);
|
||||
|
||||
|
|
@ -21,8 +13,6 @@ const addUser = (params)=>postAction("/sys/user/add",params);
|
|||
const editUser = (params)=>putAction("/sys/user/edit",params);
|
||||
const queryUserRole = (params)=>getAction("/sys/user/queryUserRole",params);
|
||||
const getUserList = (params)=>getAction("/sys/user/list",params);
|
||||
// const deleteUser = (params)=>deleteAction("/sys/user/delete",params);
|
||||
// const deleteUserList = (params)=>deleteAction("/sys/user/deleteBatch",params);
|
||||
const frozenBatch = (params)=>putAction("/sys/user/frozenBatch",params);
|
||||
//验证用户是否存在
|
||||
const checkOnlyUser = (params)=>getAction("/sys/user/checkOnlyUser",params);
|
||||
|
|
@ -37,16 +27,12 @@ const getPermissionList = (params)=>getAction("/sys/permission/list",params);
|
|||
const getSystemMenuList = (params)=>getAction("/sys/permission/getSystemMenuList",params);
|
||||
const getSystemSubmenu = (params)=>getAction("/sys/permission/getSystemSubmenu",params);
|
||||
const getSystemSubmenuBatch = (params) => getAction('/sys/permission/getSystemSubmenuBatch', params)
|
||||
/*update_end author:wuxianquan date:20190908 for:添加查询一级菜单和子菜单查询api */
|
||||
|
||||
// const deletePermission = (params)=>deleteAction("/sys/permission/delete",params);
|
||||
// const deletePermissionList = (params)=>deleteAction("/sys/permission/deleteBatch",params);
|
||||
const queryTreeList = (params)=>getAction("/sys/permission/queryTreeList",params);
|
||||
const queryTreeListForRole = (params)=>getAction("/sys/role/queryTreeList",params);
|
||||
const queryListAsync = (params)=>getAction("/sys/permission/queryListAsync",params);
|
||||
const queryRolePermission = (params)=>getAction("/sys/permission/queryRolePermission",params);
|
||||
const saveRolePermission = (params)=>postAction("/sys/permission/saveRolePermission",params);
|
||||
//const queryPermissionsByUser = (params)=>getAction("/sys/permission/queryByUser",params);
|
||||
const queryPermissionsByUser = (params)=>getAction("/sys/permission/getUserPermissionByToken",params);
|
||||
const loadAllRoleIds = (params)=>getAction("/sys/permission/loadAllRoleIds",params);
|
||||
const getPermissionRuleList = (params)=>getAction("/sys/permission/getPermRuleListByPermId",params);
|
||||
|
|
@ -75,14 +61,9 @@ const deleteLogList = (params)=>deleteAction("/sys/log/deleteBatch",params);
|
|||
//数据字典
|
||||
const addDict = (params)=>postAction("/sys/dict/add",params);
|
||||
const editDict = (params)=>putAction("/sys/dict/edit",params);
|
||||
//const getDictList = (params)=>getAction("/sys/dict/list",params);
|
||||
const treeList = (params)=>getAction("/sys/dict/treeList",params);
|
||||
// const delDict = (params)=>deleteAction("/sys/dict/delete",params);
|
||||
//const getDictItemList = (params)=>getAction("/sys/dictItem/list",params);
|
||||
const addDictItem = (params)=>postAction("/sys/dictItem/add",params);
|
||||
const editDictItem = (params)=>putAction("/sys/dictItem/edit",params);
|
||||
//const delDictItem = (params)=>deleteAction("/sys/dictItem/delete",params);
|
||||
//const delDictItemList = (params)=>deleteAction("/sys/dictItem/deleteBatch",params);
|
||||
|
||||
//字典标签专用(通过code获取字典数组)
|
||||
export const ajaxGetDictItems = (code, params)=>getAction(`/sys/dict/getDictItems/${code}`,params);
|
||||
|
|
@ -101,14 +82,10 @@ const doReovkeData = (params)=>getAction("/sys/annountCement/doReovkeData",param
|
|||
//获取系统访问量
|
||||
const getLoginfo = (params)=>getAction("/sys/loginfo",params);
|
||||
const getVisitInfo = (params)=>getAction("/sys/visitInfo",params);
|
||||
//数据日志访问
|
||||
// const getDataLogList = (params)=>getAction("/sys/dataLog/list",params);
|
||||
|
||||
// 根据部门主键查询用户信息
|
||||
const queryUserByDepId = (params)=>getAction("/sys/user/queryUserByDepId",params);
|
||||
|
||||
// 查询用户角色表里的所有信息
|
||||
// const queryUserRoleMap = (params)=>getAction("/sys/user/queryUserRoleMap",params);
|
||||
// 重复校验
|
||||
const duplicateCheck = (params)=>getAction("/sys/duplicate/check",params);
|
||||
// 加载分类字典
|
||||
|
|
@ -126,8 +103,6 @@ export const transitRESTful = {
|
|||
}
|
||||
|
||||
export {
|
||||
// imgView,
|
||||
// doMian,
|
||||
addRole,
|
||||
editRole,
|
||||
checkRoleCode,
|
||||
|
|
|
|||
|
|
@ -2,6 +2,16 @@ import Vue from 'vue'
|
|||
import Router from 'vue-router'
|
||||
import { constantRouterMap } from '@/config/router.config'
|
||||
|
||||
//update-begin-author:taoyan date:20191011 for:TASK #3214 【优化】访问online功能测试 浏览器控制台抛出异常
|
||||
try {
|
||||
const originalPush = Router.prototype.push
|
||||
Router.prototype.push = function push(location) {
|
||||
return originalPush.call(this, location).catch(err => err)
|
||||
}
|
||||
} catch (e) {
|
||||
}
|
||||
//update-end-author:taoyan date:20191011 for:TASK #3214 【优化】访问online功能测试 浏览器控制台抛出异常
|
||||
|
||||
Vue.use(Router)
|
||||
|
||||
export default new Router({
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
Jeecg-Boot 快速开发平台
|
||||
Jeecg-Boot 低代码开发平台
|
||||
===============
|
||||
|
||||
当前最新版本: 2.2.1(发布日期:20200713)
|
||||
|
|
@ -7,7 +7,7 @@ Jeecg-Boot 快速开发平台
|
|||
## 后端技术架构
|
||||
- 基础框架:Spring Boot 2.1.3.RELEASE
|
||||
|
||||
- 持久层框架:Mybatis-plus_3.1.1
|
||||
- 持久层框架:Mybatis-plus_3.3.2
|
||||
|
||||
- 安全框架:Apache Shiro 1.4.0,Jwt_3.7.0
|
||||
|
||||
|
|
@ -33,10 +33,22 @@ Jeecg-Boot 快速开发平台
|
|||
|
||||
- 缓存:Redis
|
||||
|
||||
|
||||
## 开发文档
|
||||
|
||||
- 查询过滤器用法
|
||||
## 技术文档
|
||||
|
||||
|
||||
- 在线演示 : [http://boot.jeecg.com](http://boot.jeecg.com)
|
||||
|
||||
- 在线文档: [http://doc.jeecg.com/1273753](http://doc.jeecg.com/1273753)
|
||||
|
||||
- 常见问题: [入门常见问题大全](http://bbs.jeecg.com/forum.php?mod=viewthread&tid=7816&extra=page%3D1)
|
||||
|
||||
- QQ交流群 : ①284271917、②769925425
|
||||
|
||||
|
||||
## 专项文档
|
||||
|
||||
#### 一、查询过滤器用法
|
||||
|
||||
```
|
||||
QueryWrapper<?> queryWrapper = QueryGenerator.initQueryWrapper(?, req.getParameterMap());
|
||||
|
|
@ -77,133 +89,22 @@ QueryWrapper<?> queryWrapper = QueryGenerator.initQueryWrapper(?, req.getParamet
|
|||
| 多选字段模糊查询 | 上述4 有一个特例,若某一查询字段前后都带逗号 则会将其视为走这种查询方式 ,该查询方式是将查询条件以逗号分割再遍历数组 将每个元素作like查询 用or拼接,例如 现在name传入值 ,a,b,c, 那么结果sql就是 name like '%a%' or name like '%b%' or name like '%c%' | |
|
||||
|
||||
|
||||
- Autopoi使用文档(EXCEL工具类 - EasyPOI衍变升级重构版本)
|
||||
#### 二、AutoPoi(EXCEL工具类-EasyPOI衍变升级重构版本)
|
||||
|
||||
[在线文档](https://github.com/zhangdaiscott/autopoi)
|
||||
|
||||
|
||||
|
||||
#### 三、代码生成器
|
||||
|
||||
- **代码生成器**
|
||||
|
||||
** 功能说明**: 一键生成的代码(包括:controller、service、dao、mapper、entity、vue)
|
||||
> 功能说明: 一键生成的代码(包括:controller、service、dao、mapper、entity、vue)
|
||||
|
||||
**模板位置**: src/main/resources/jeecg/code-template
|
||||
- 模板位置: src/main/resources/jeecg/code-template
|
||||
- 技术文档: http://doc.jeecg.com/1273927
|
||||
|
||||
**使用方法**:
|
||||
|
||||
【**一对一模板**】
|
||||
|
||||
**1.**先找到**jeecg-boot/src/resources/jeecg**下的
|
||||
**jeecg_config.properties**和**jeecg_database.properties**两个文件。
|
||||
**jeecg_config.properties:** 用来配置文件生成的路径,
|
||||
|
||||
**jeecg_database.properties:** 用来配置数据库相关配置.
|
||||
|
||||
|
||||
**2.**配置好这些配置之后,我们需要找到**jeecg-boot/src/main/java/org/jeecg/JeecgOneGUI.java**类,也就是启动一对一代码生成器的入口;
|
||||
|
||||
|
||||
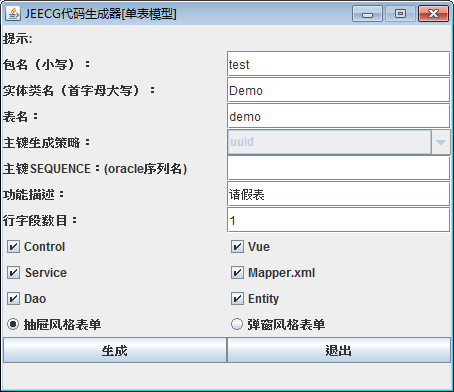
**3.**右键运行该类,紧接着会弹出一个窗口,如下图:
|
||||

|
||||
|
||||
|
||||
**4.**然后根据窗口左侧的提示,在右侧填写对应的信息即可.
|
||||
|
||||
【**一对多模板**】
|
||||
|
||||
|
||||
**1.**先找到**jeecg-boot/src/resources/jeecg**下的
|
||||
|
||||
**jeecg_config.properties**和**jeecg_database.properties**两个文件。
|
||||
|
||||
**jeecg_config.properties:** 是配置文件生成路径的,
|
||||
|
||||
|
||||
**jeecg_database.properties:** 是配置数据库相关配置的文件。
|
||||
|
||||
|
||||
**2.**接着我们需要找到**jeecg-boot/src/main/java/org/jeecg/JeecgOneToMainUtil.java**这个类。
|
||||
该类是生成一对多模板的启动入口。
|
||||
|
||||
|
||||
**3.**该类中需要三个步骤来配置一对多表的信息。
|
||||
|
||||
|
||||
(1) 第一步: 配置主表信息,代码如下:
|
||||
|
||||
```
|
||||
//第一步:设置主表配置
|
||||
MainTableVo mainTable = new MainTableVo();
|
||||
mainTable.setTableName("jeecg_order_main");//表名
|
||||
mainTable.setEntityName("TestOrderMain"); //实体名
|
||||
mainTable.setEntityPackage("test2"); //包名
|
||||
mainTable.setFtlDescription("订单"); //描述
|
||||
|
||||
```
|
||||
(2) 第二步: 配置子表信息,**有多个则配置多个**, 代码如下:
|
||||
|
||||
①比如: 配置子表 1:
|
||||
|
||||
```
|
||||
//第二步:设置子表集合配置
|
||||
List<SubTableVo> subTables = new ArrayList<SubTableVo>();
|
||||
//[1].子表一
|
||||
SubTableVo po = new SubTableVo();
|
||||
po.setTableName("jeecg_order_customer");//表名
|
||||
po.setEntityName("TestOrderCustom"); //实体名
|
||||
po.setEntityPackage("test2"); //包名
|
||||
po.setFtlDescription("客户明细"); //描述
|
||||
//子表外键参数配置
|
||||
/*说明:
|
||||
* a) 子表引用主表主键ID作为外键,外键字段必须以_ID结尾;
|
||||
* b) 主表和子表的外键字段名字,必须相同(除主键ID外);
|
||||
* c) 多个外键字段,采用逗号分隔;
|
||||
*/
|
||||
po.setForeignKeys(new String[]{"order_id"});
|
||||
subTables.add(po);
|
||||
```
|
||||
②比如: 配置子表 2:
|
||||
|
||||
```
|
||||
//[2].子表二
|
||||
SubTableVo po2 = new SubTableVo();
|
||||
po2.setTableName("jeecg_order_ticket"); //表名
|
||||
po2.setEntityName("TestOrderTicket"); //实体名
|
||||
po2.setEntityPackage("test2"); //包名
|
||||
po2.setFtlDescription("产品明细"); //描述
|
||||
//子表外键参数配置
|
||||
/*说明:
|
||||
* a) 子表引用主表主键ID作为外键,外键字段必须以_ID结尾;
|
||||
* b) 主表和子表的外键字段名字,必须相同(除主键ID外);
|
||||
* c) 多个外键字段,采用逗号分隔;
|
||||
*/
|
||||
po2.setForeignKeys(new String[]{"order_id"});
|
||||
subTables.add(po2);
|
||||
```
|
||||
③将整合了子表VO的subTables添加到主表对象当中去:
|
||||
|
||||
```
|
||||
mainTable.setSubTables(subTables);
|
||||
```
|
||||
④需要注意如下代码,该代码的作用是,为子表设置主外键关联,当添加数据时,
|
||||
主表的主键将会添加到子表的"order_id"中:
|
||||
|
||||
```
|
||||
po2.setForeignKeys(new String[]{"order_id"});
|
||||
```
|
||||
|
||||
(3) 第三步: 启动(run)程序,生成代码, 代码如下:
|
||||
|
||||
```
|
||||
//第三步:一对多(父子表)数据模型,代码生成
|
||||
new CodeGenerateOneToMany(mainTable,subTables).generateCodeFile();
|
||||
```
|
||||
|
||||
[在线文档](https://github.com/zhangdaiscott/autopoi)
|
||||
|
||||
|
||||
- **编码排重使用示例**
|
||||
#### 四、编码排重使用示例
|
||||
|
||||
重复校验效果:
|
||||

|
||||
|
|
|
|||
|
|
@ -13,16 +13,16 @@ justauth:
|
|||
type:
|
||||
GITHUB:
|
||||
client-id: 0277e675495f14a4a183
|
||||
client-secret: 4681b5153f7158bcdb9b781d8374841d5f51af04
|
||||
client-secret: ??
|
||||
redirect-uri: http://sso.test.com:8080/jeecg-boot/thirdLogin/github/callback
|
||||
WECHAT_ENTERPRISE:
|
||||
client-id: wwc2a8c8b19c201bcc
|
||||
client-secret: Z6VtKLr3dSzuq8zxTaWacGexQW6qxVK8AHrI2ARDv9c
|
||||
client-secret: ??
|
||||
redirect-uri: http://sso.test.com:8080/jeecg-boot/thirdLogin/wechat_enterprise/callback
|
||||
agent-id: 1000002
|
||||
DINGTALK:
|
||||
client-id: dingoa33vjqxrbyidnmgwo
|
||||
client-secret: RK1020ctw9mRRElz7oMjfHY12BuYVvjP99iraxu76cq9CIB0gyqeb5FJw_OEBnXA
|
||||
client-secret: ??
|
||||
redirect-uri: http://sso.test.com:8080/jeecg-boot/thirdLogin/dingtalk/callback
|
||||
cache:
|
||||
type: default
|
||||
|
|
|
|||
Loading…
Reference in New Issue