Jeecgboot-Vue3 v1.2.0 版本正式发布,企业级低代码平台
parent
47b2e17548
commit
f3159b6392
109
README.md
109
README.md
|
|
@ -49,16 +49,17 @@ yarn install
|
|||
|
||||
```
|
||||
|
||||
- 配置后台接口地址
|
||||
```bash
|
||||
.env.development
|
||||
```
|
||||
|
||||
- run
|
||||
|
||||
```bash
|
||||
yarn serve
|
||||
```
|
||||
|
||||
```bash
|
||||
手工修改后台接口地址:
|
||||
.env.development
|
||||
```
|
||||
|
||||
- build
|
||||
|
||||
|
|
@ -68,6 +69,65 @@ yarn build
|
|||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## 系统效果
|
||||
系统后台
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
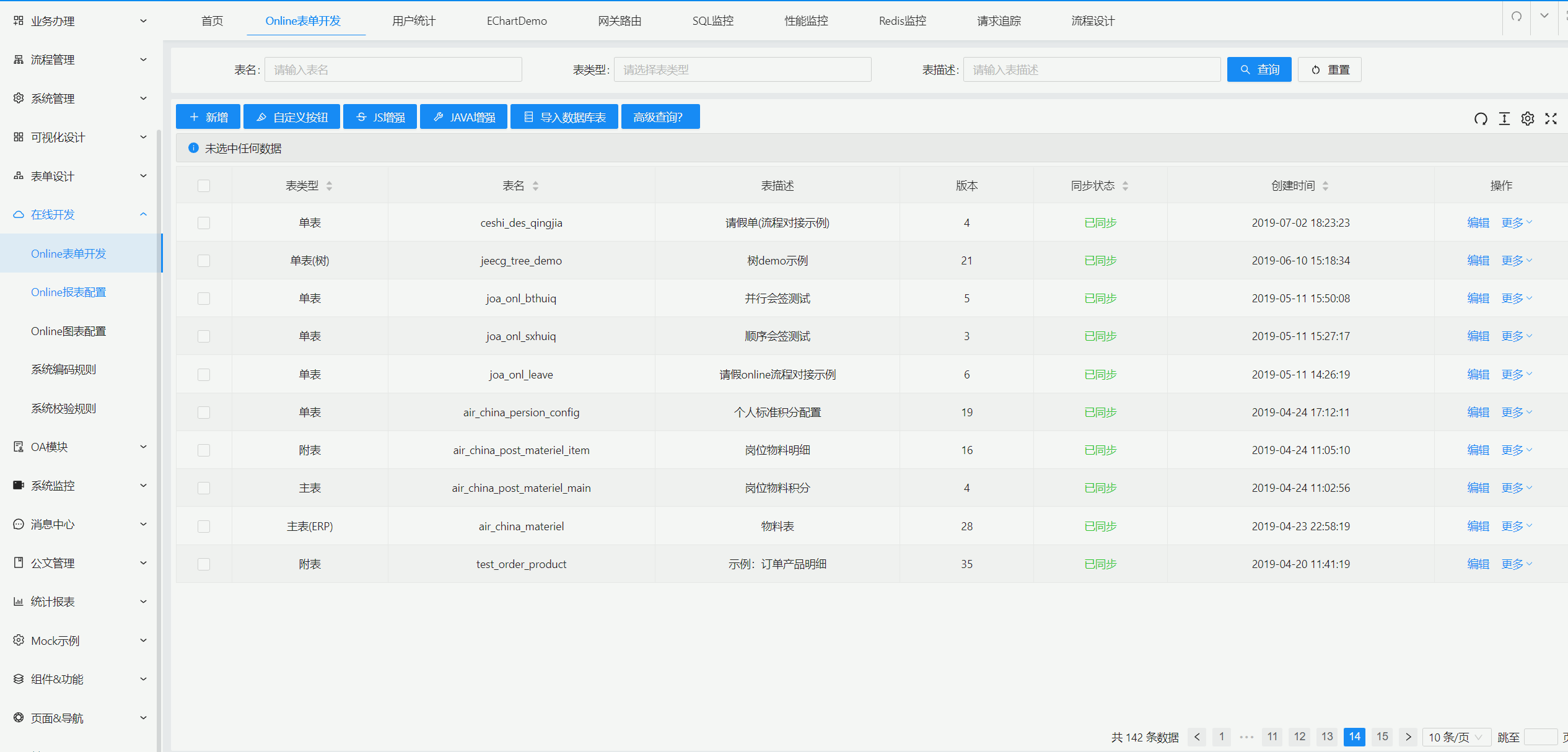
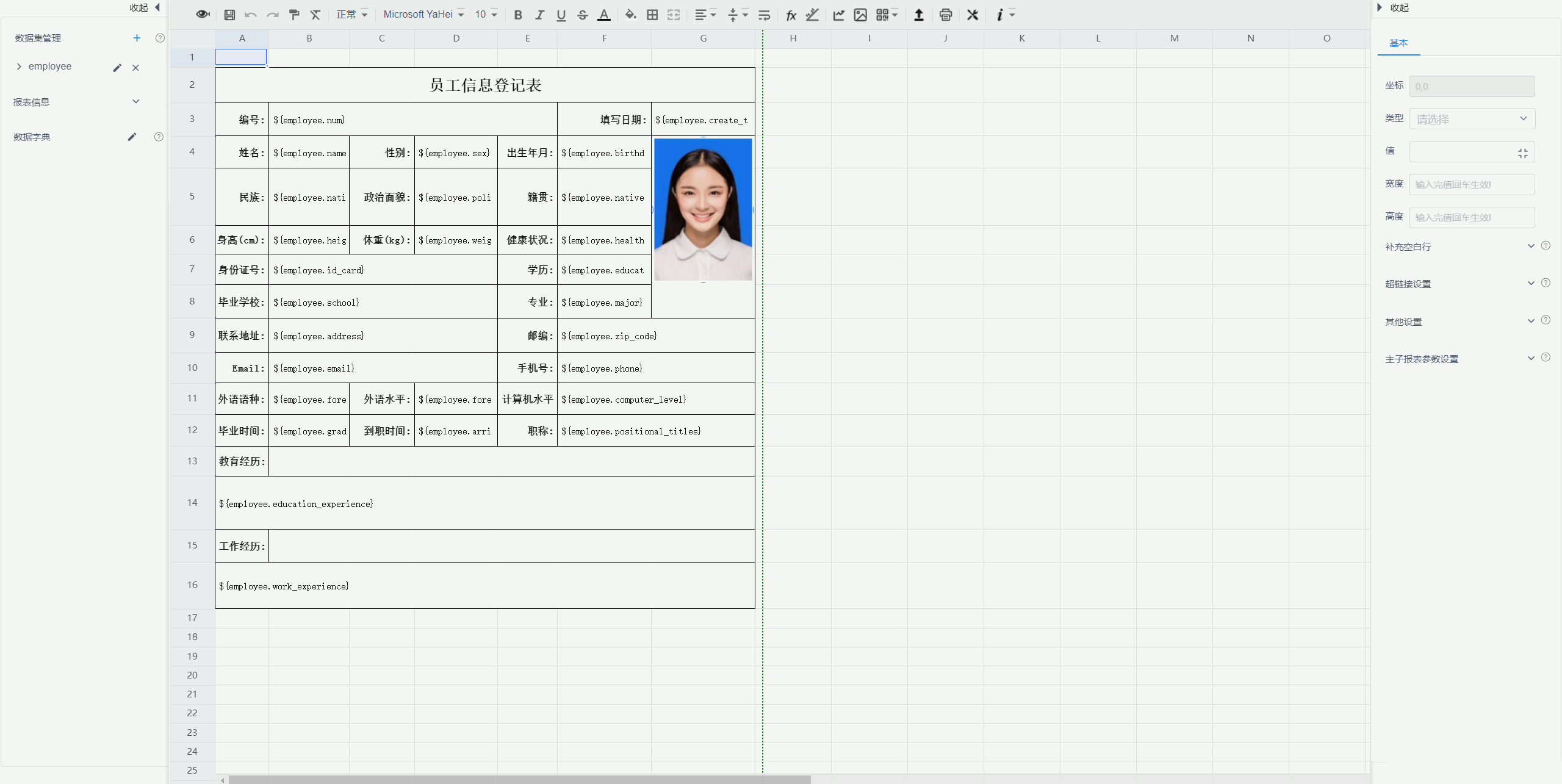
Online表单&Online报表
|
||||

|
||||

|
||||

|
||||
|
||||
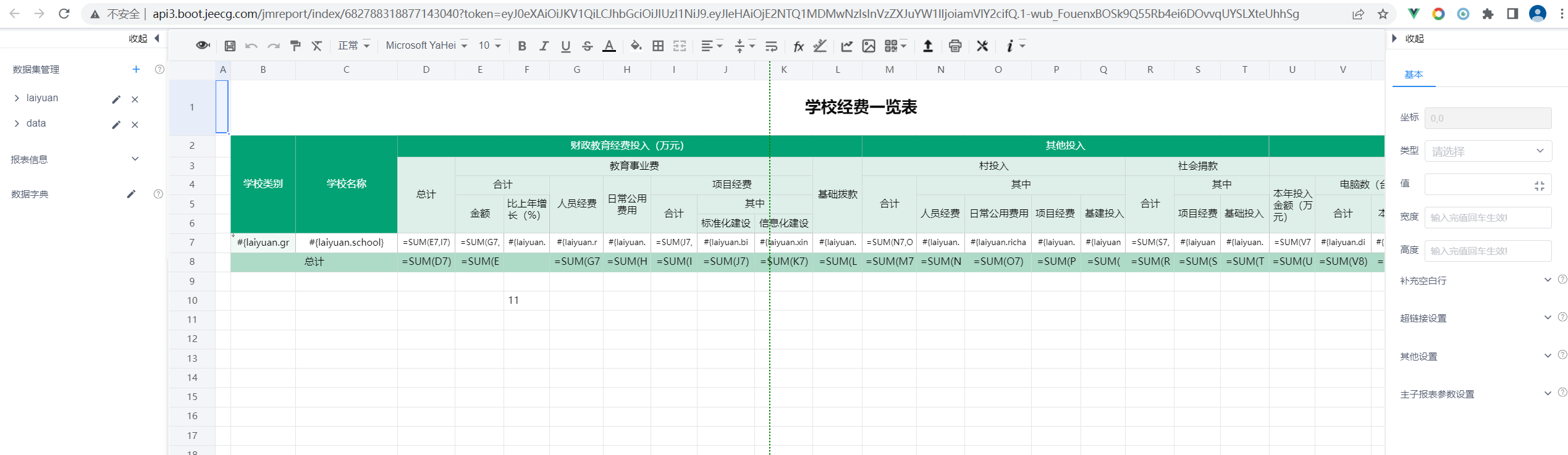
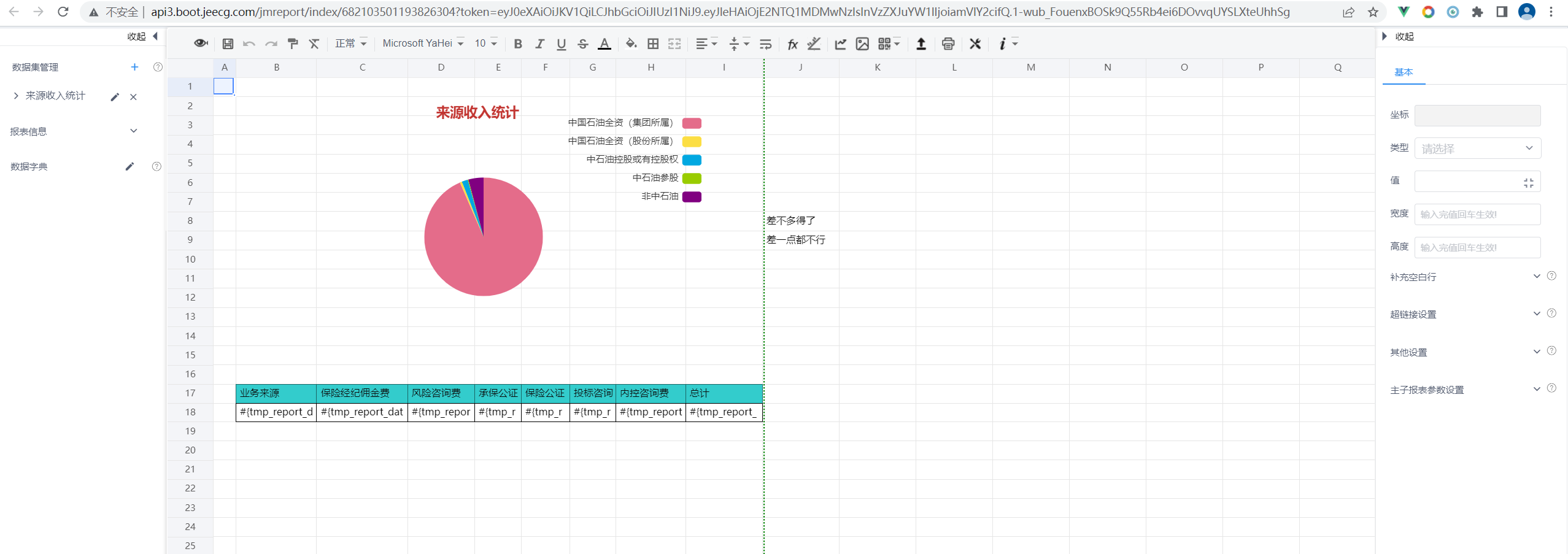
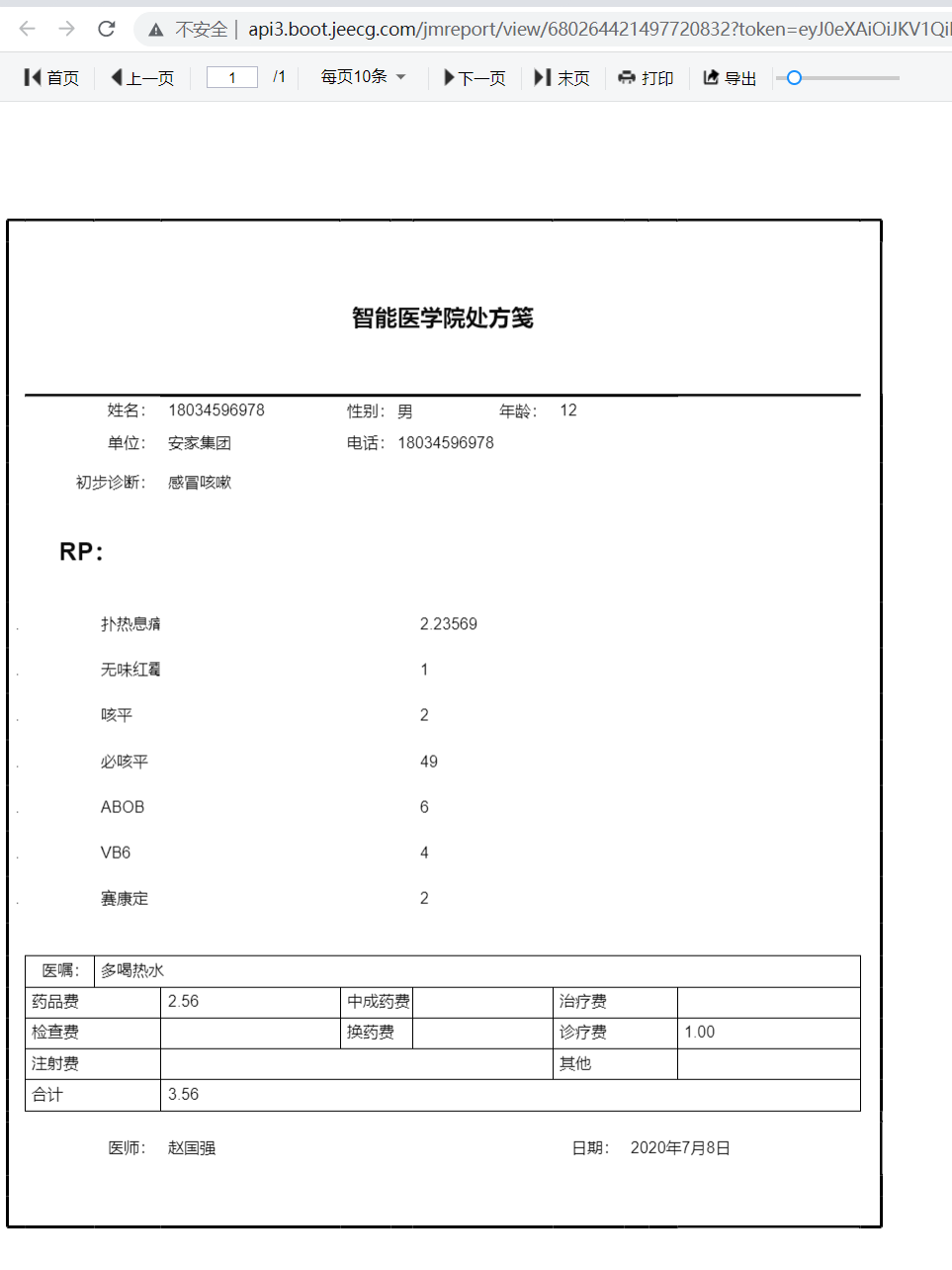
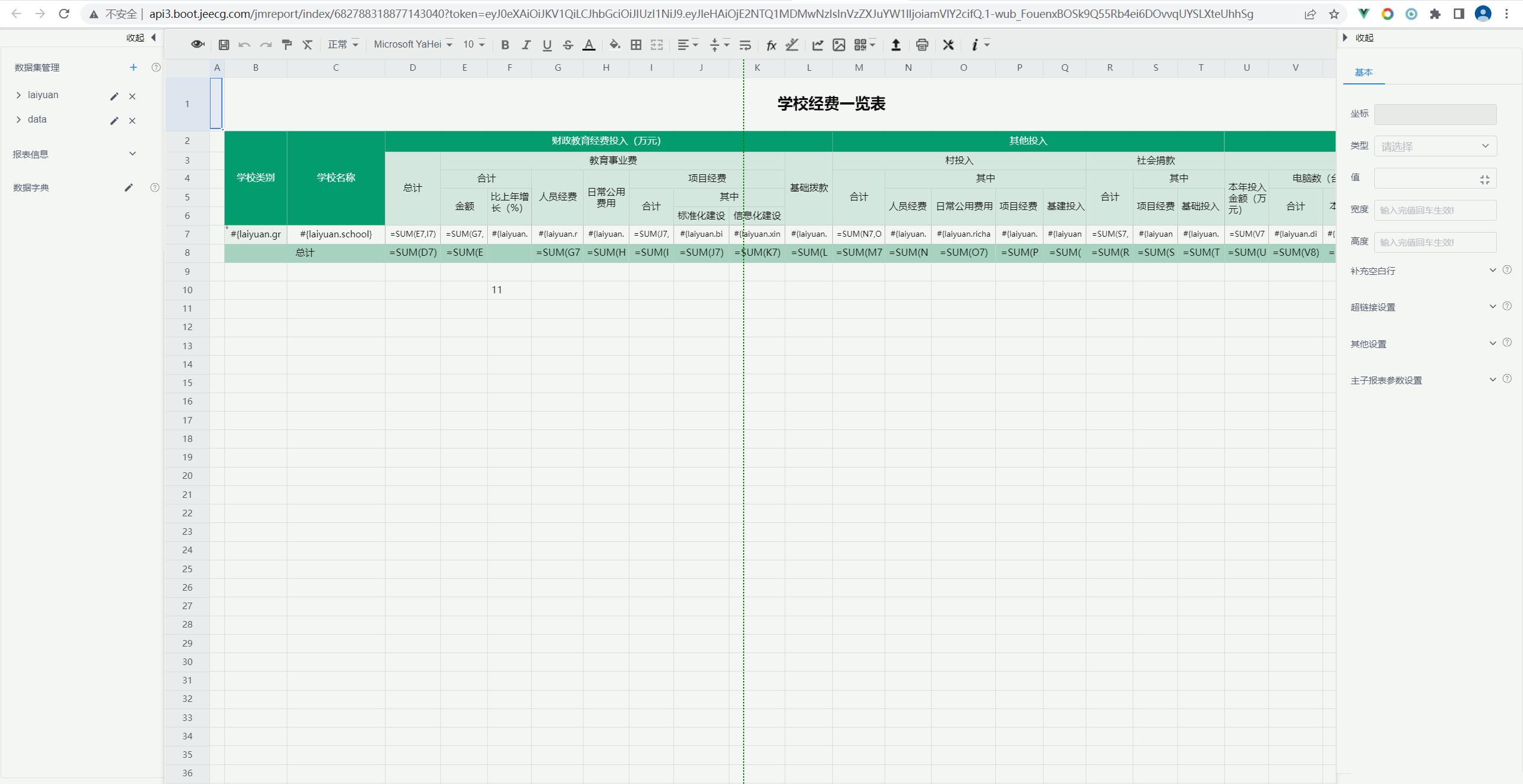
报表效果
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
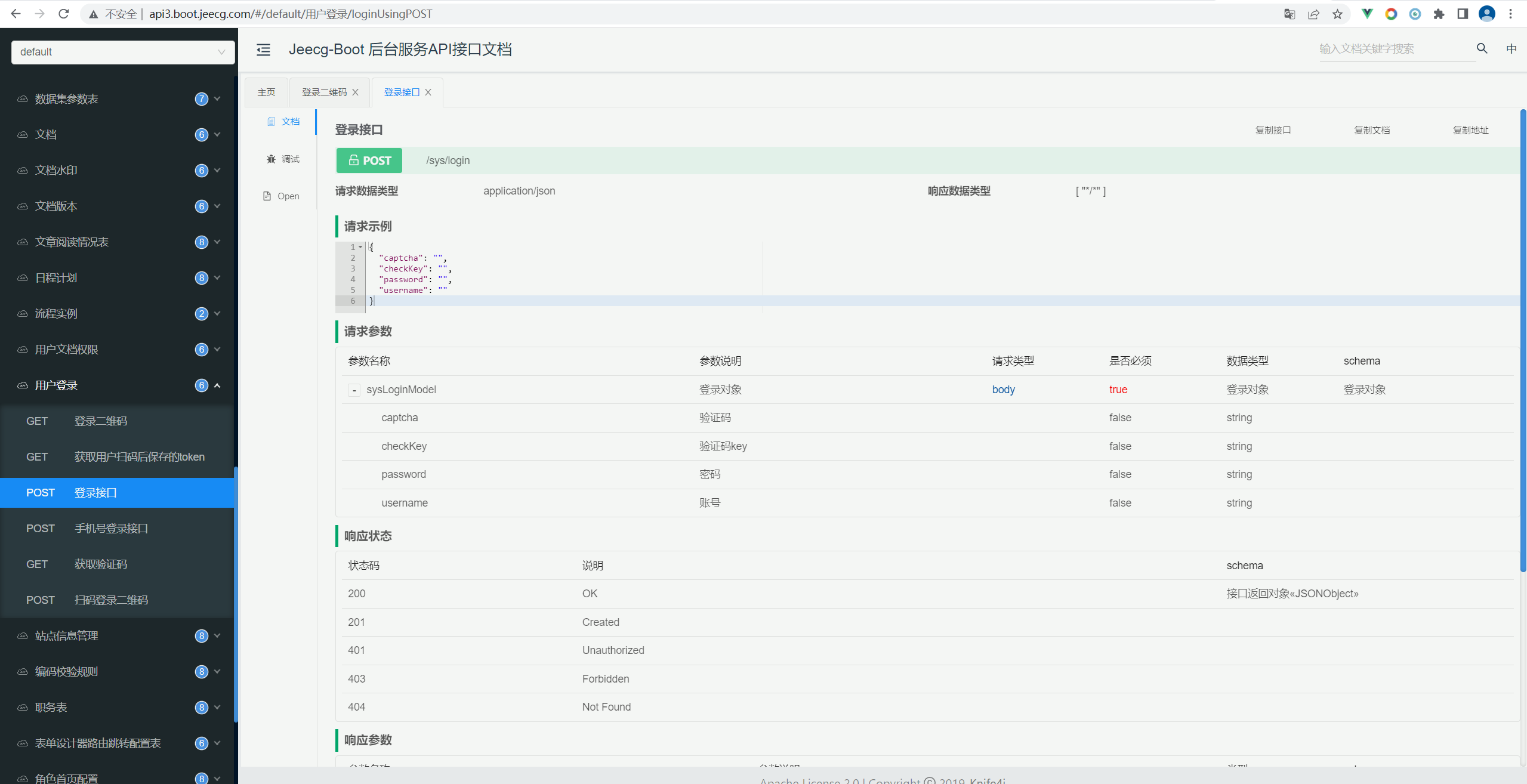
接口文档
|
||||
|
||||

|
||||
|
||||
|
||||
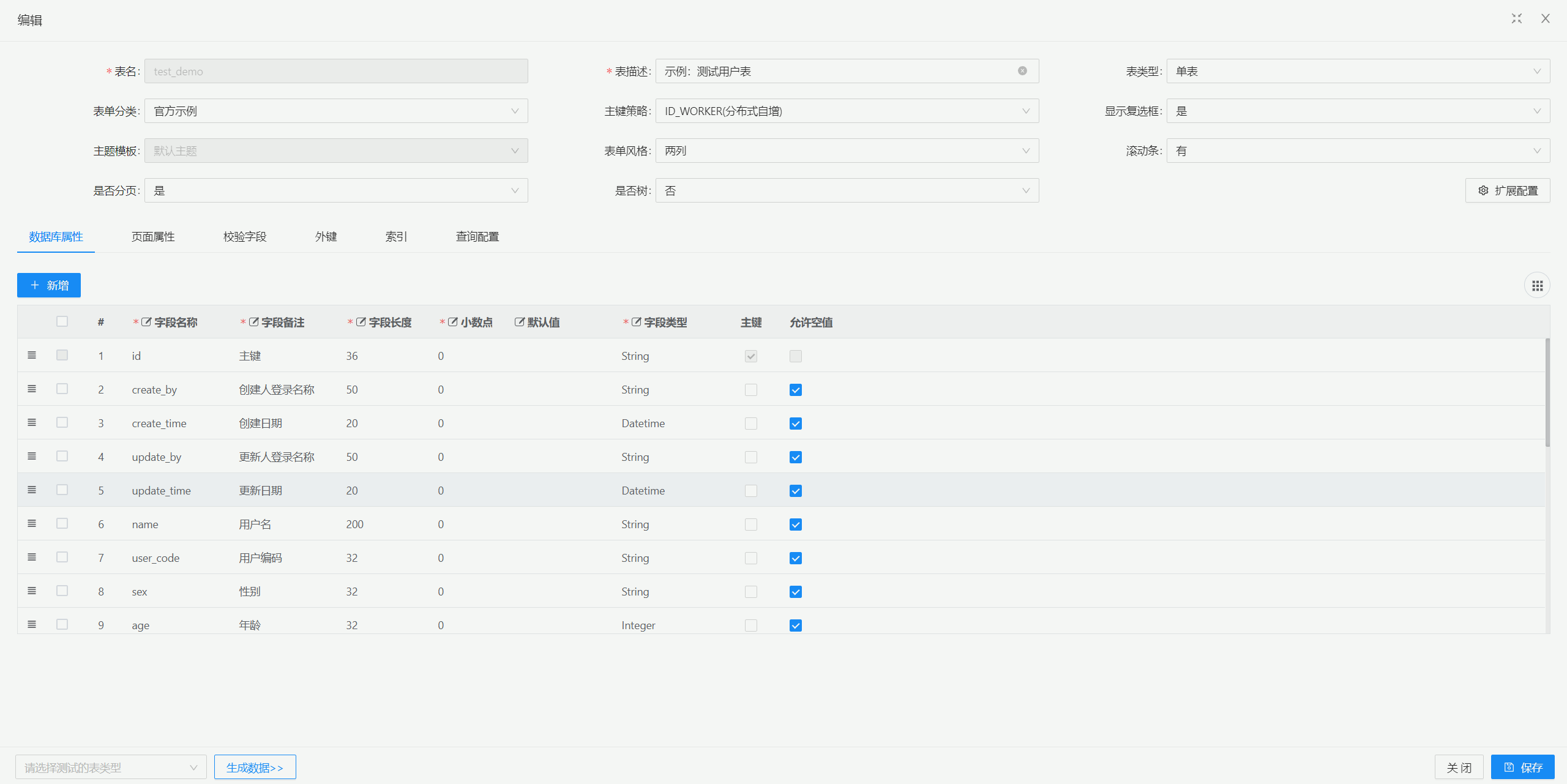
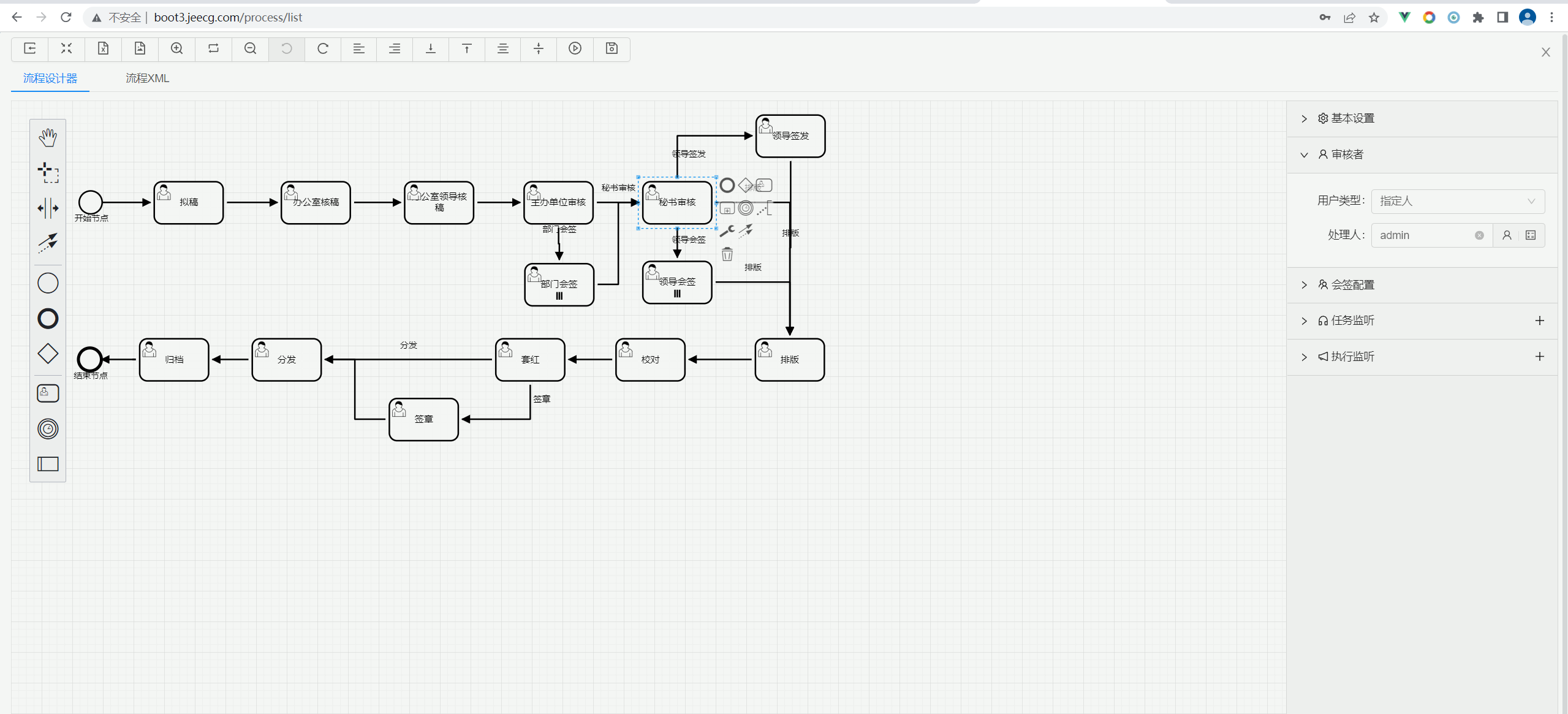
流程设计&表单设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
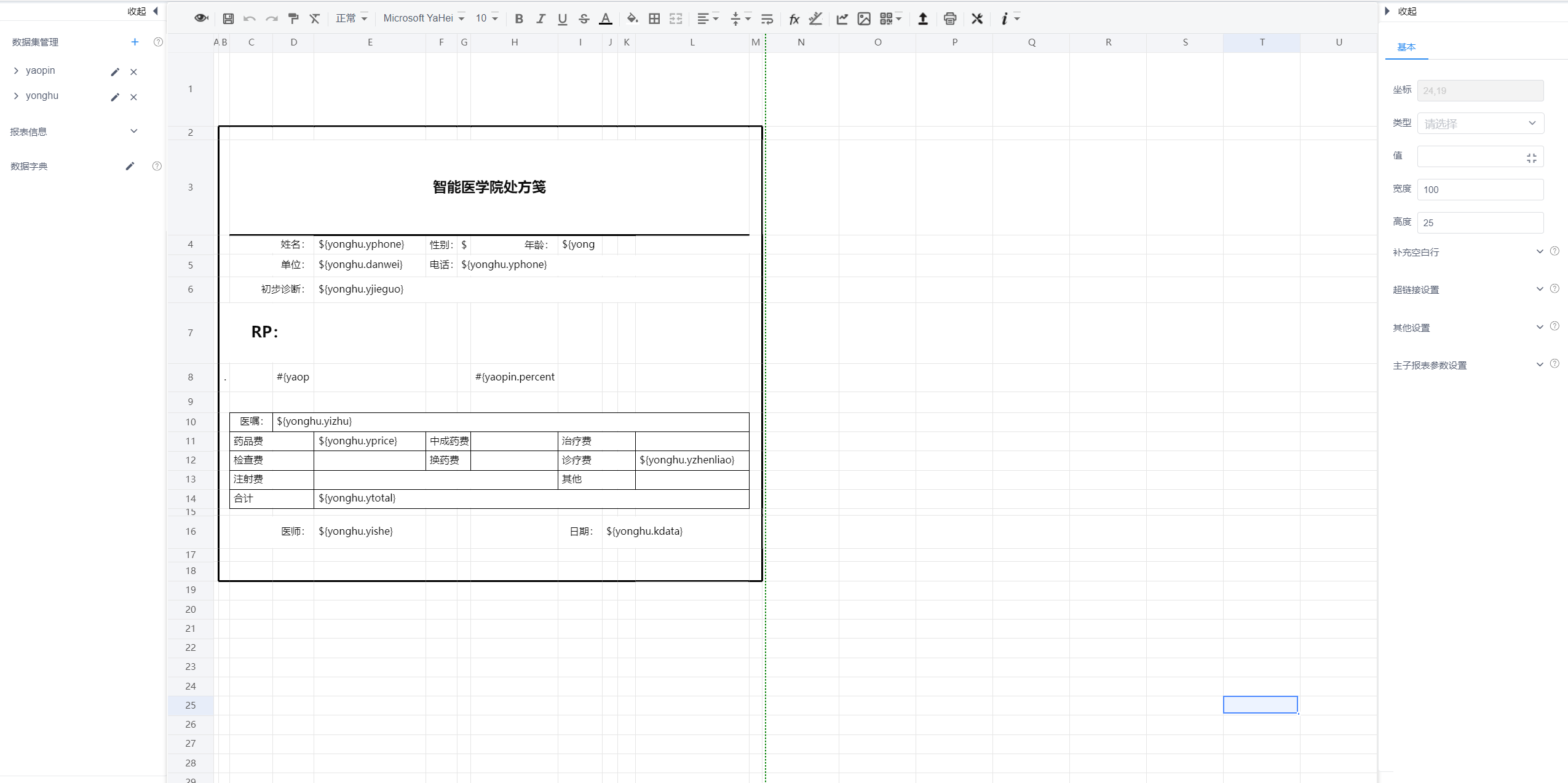
报表设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
大屏模板
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
## 功能模块
|
||||
> vue3版本已经实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能。
|
||||
|
||||
|
|
@ -181,47 +241,6 @@ yarn build
|
|||
|
||||
```
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## 系统效果
|
||||
系统后台
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
online表单&online报表
|
||||

|
||||

|
||||
报表效果
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
接口文档
|
||||

|
||||
|
||||
流程设计&表单设计&报表设计
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
大屏模板
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
## 入门必备
|
||||
|
||||
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
|
||||
|
|
|
|||
Loading…
Reference in New Issue