vue3目前已是稳定版本,可用于生产项目
parent
42cfa098b9
commit
8b54e3be5e
118
README.md
118
README.md
|
|
@ -5,7 +5,7 @@ JEECG BOOT 低代码平台(Vue3前端)
|
|||
|
||||
## 简介
|
||||
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。
|
||||
是在 Vben-Admin 基础上研发的,适合于JeecgBoot低代码平台的VUE3版前端解决方案。
|
||||
是在 Vben-Admin 基础上研发的,适合于JeecgBoot低代码平台的VUE3版前端解决方案,目前已是稳定版本,可用于生产项目。
|
||||
|
||||
> 强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
|
||||
|
||||
|
|
@ -73,65 +73,8 @@ yarn build
|
|||
|
||||
|
||||
|
||||
|
||||
|
||||
## 系统效果
|
||||
系统后台
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
Online表单&Online报表&代码生成
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
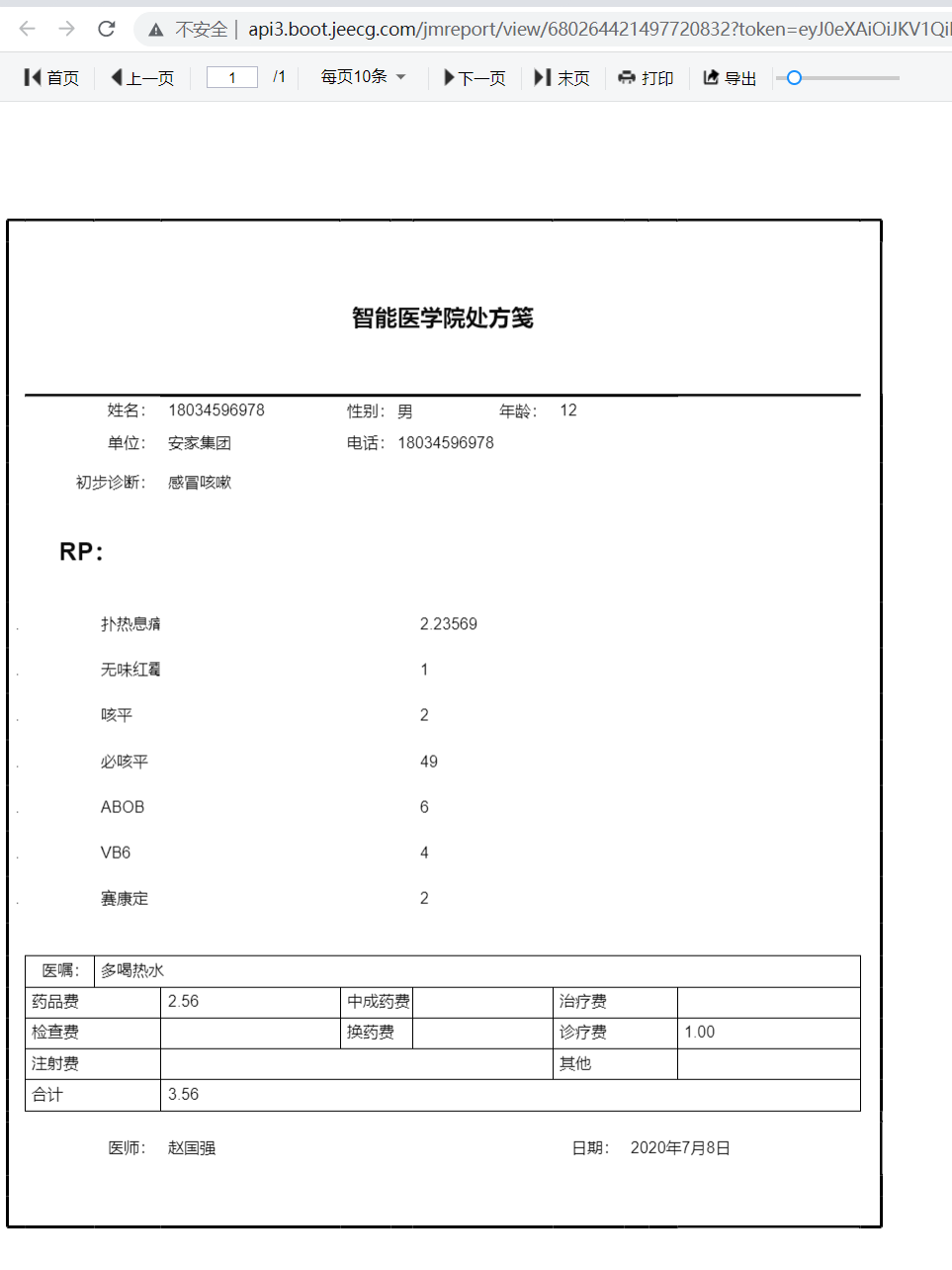
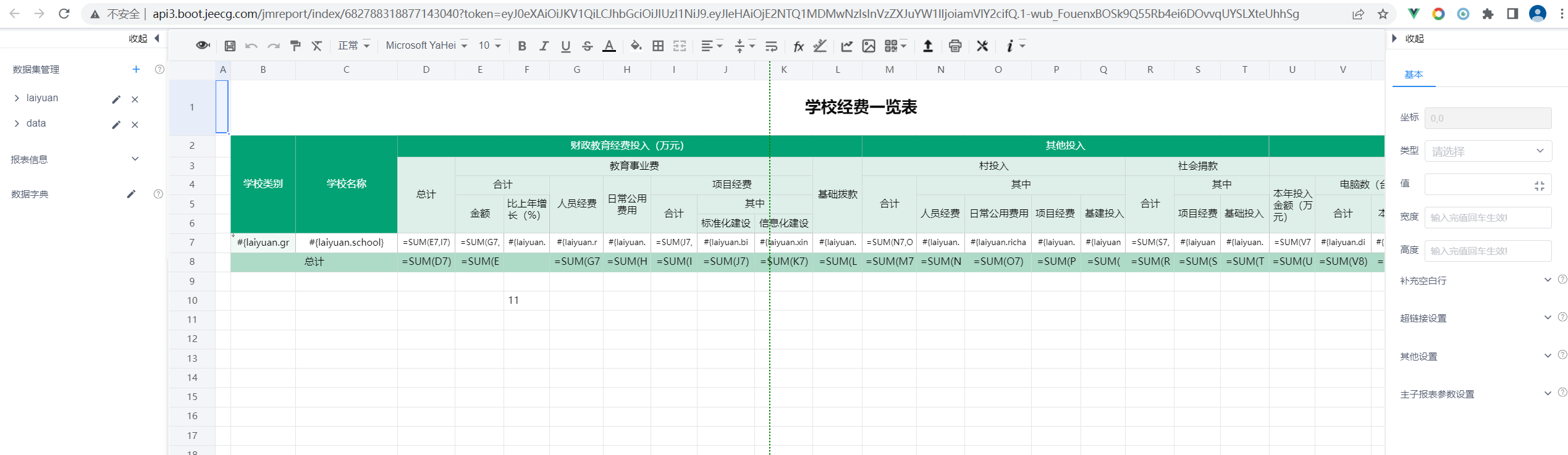
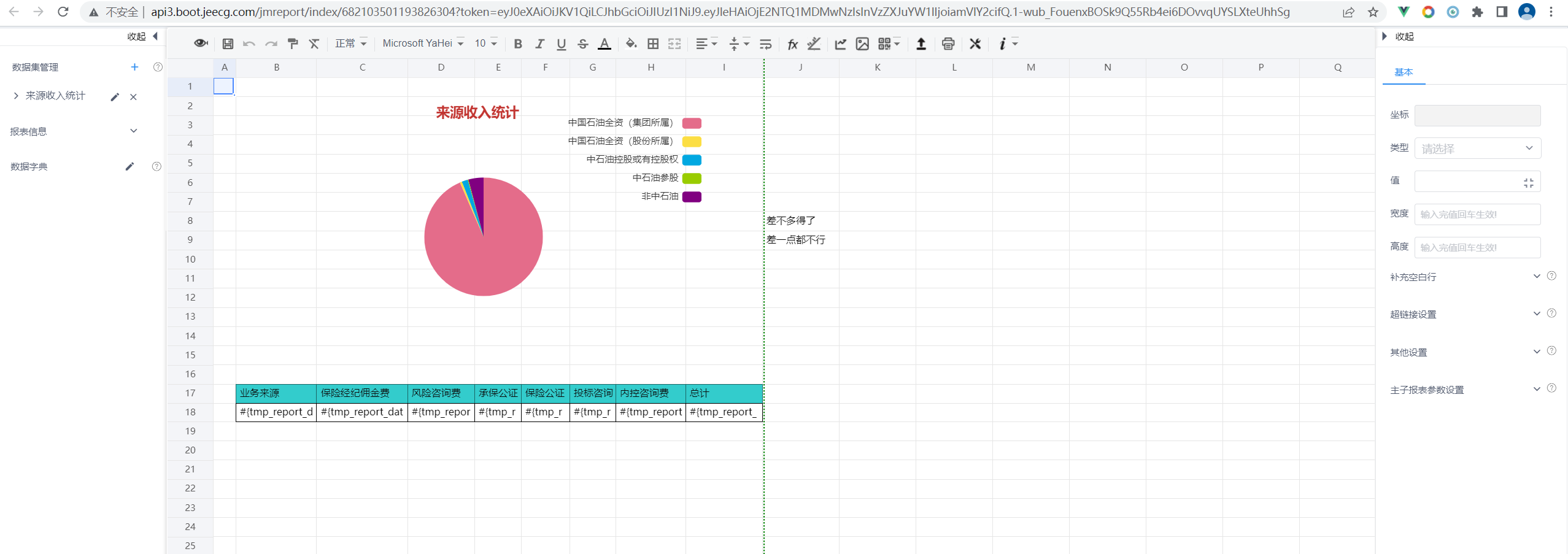
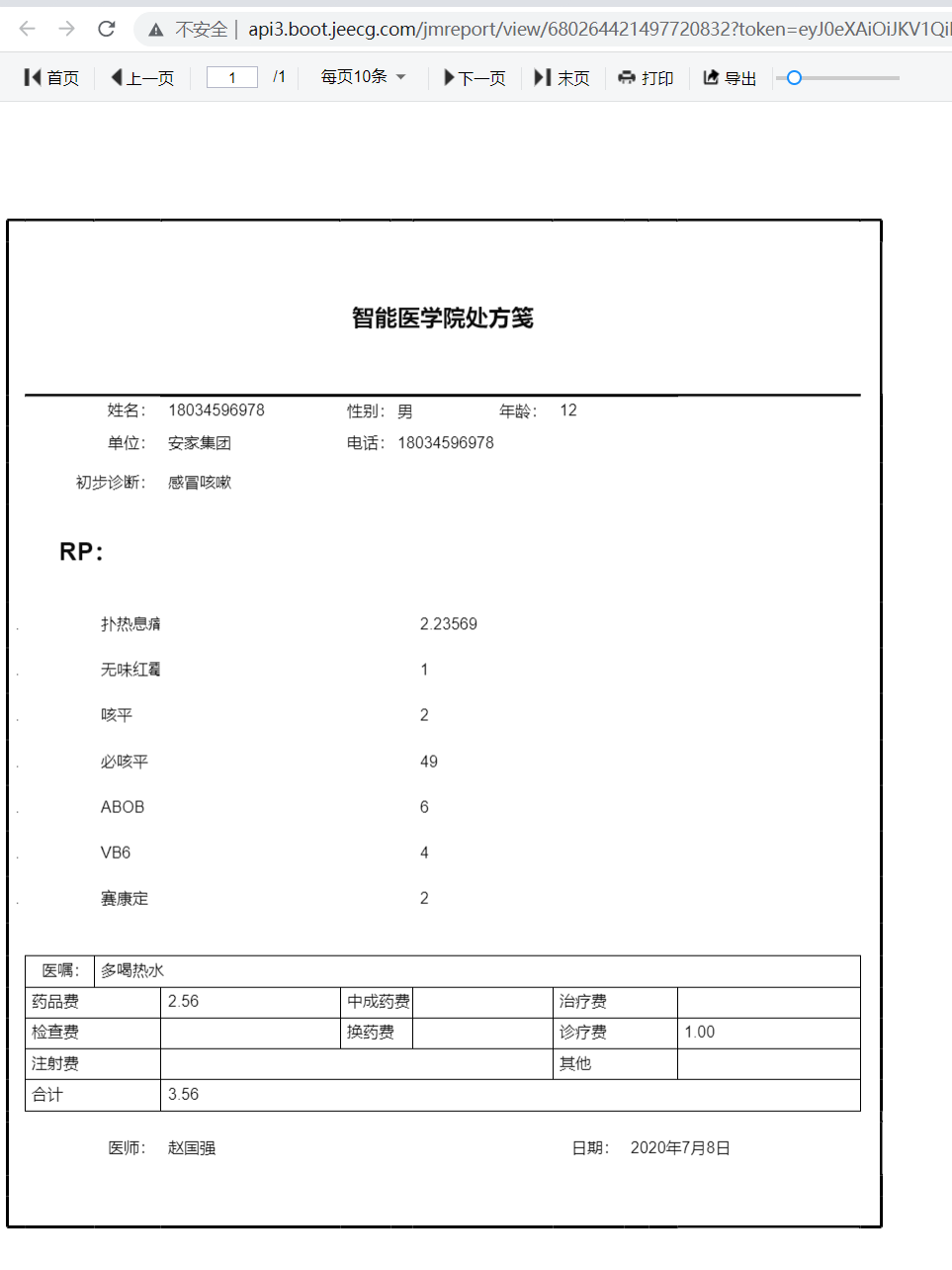
报表效果
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
接口文档
|
||||
|
||||

|
||||
|
||||
|
||||
流程设计&表单设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
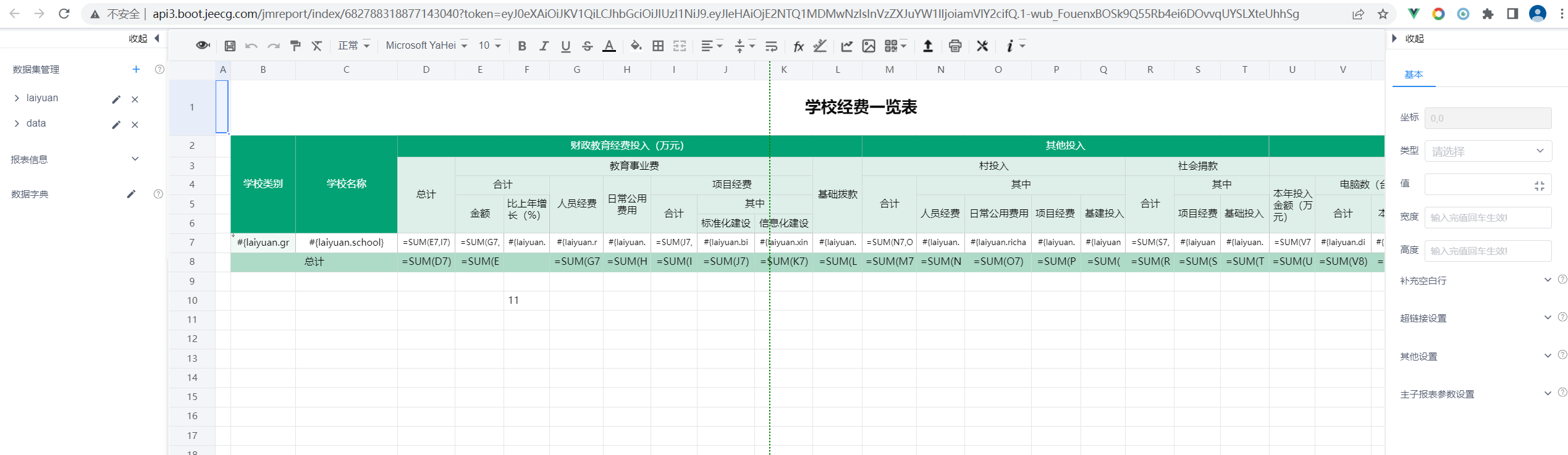
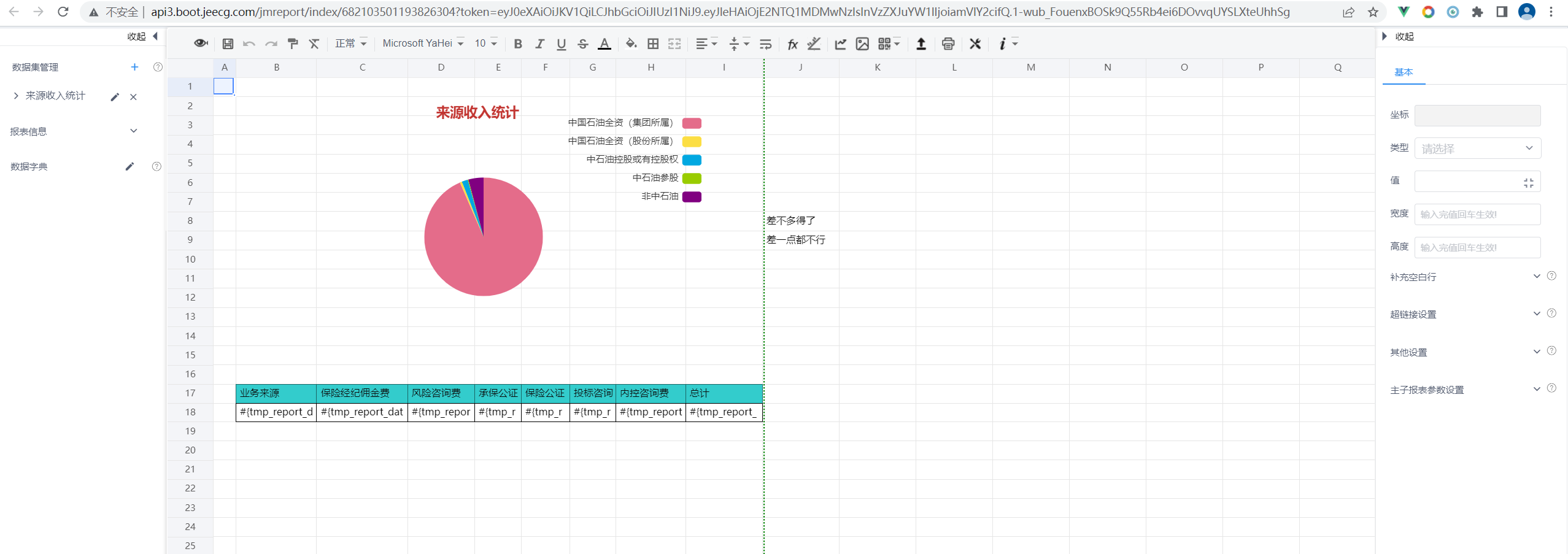
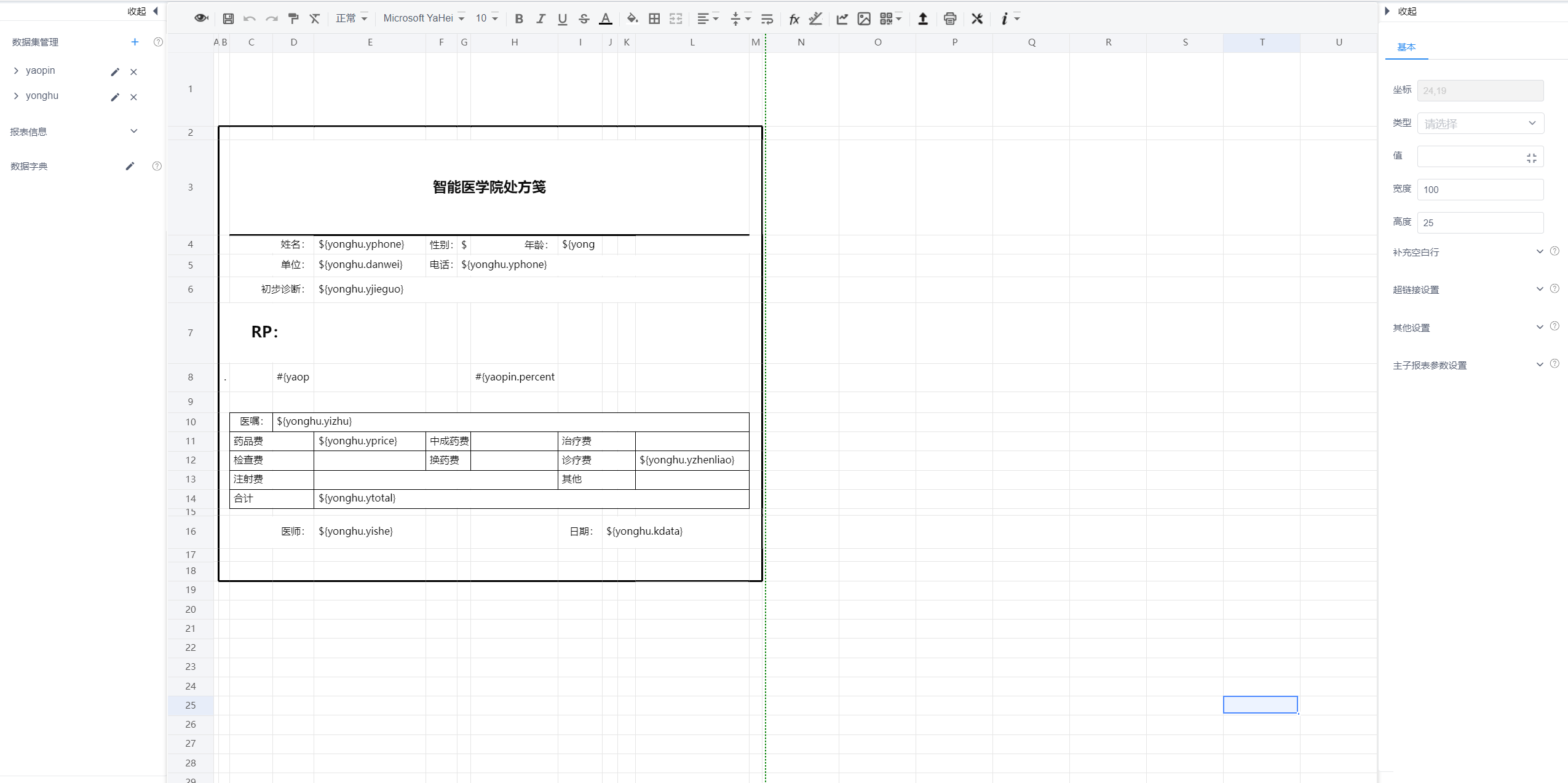
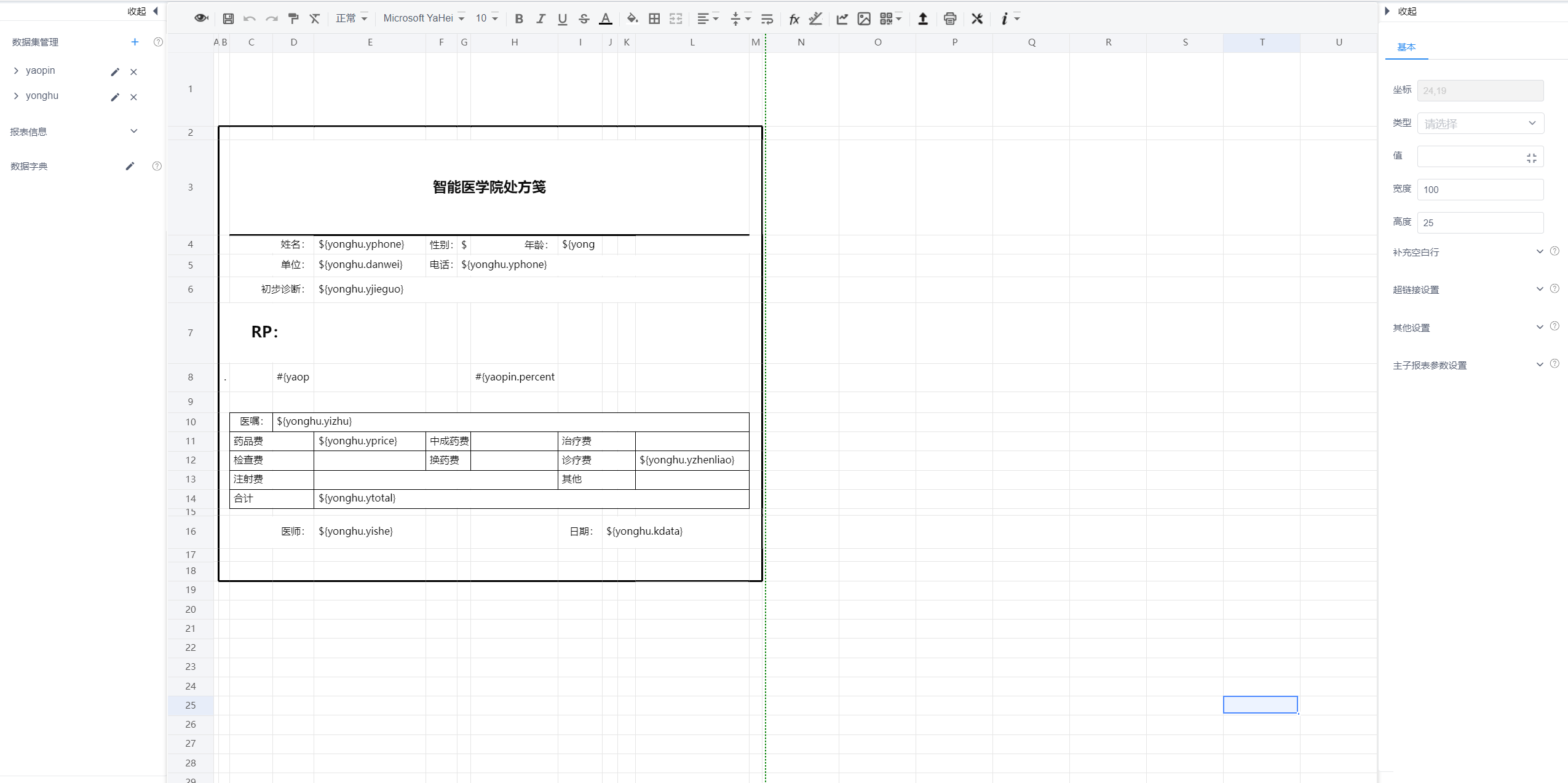
报表设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
大屏模板
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
## 功能模块
|
||||
> vue3版本已经实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能。
|
||||
> vue3版本已经实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能,完全可以用于生产环境。
|
||||
|
||||
```
|
||||
├─首页
|
||||
|
|
@ -266,6 +209,63 @@ Online表单&Online报表&代码生成
|
|||
|
||||
```
|
||||
|
||||
|
||||
|
||||
|
||||
## 系统效果
|
||||
系统后台
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
Online表单&Online报表&代码生成
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
报表效果
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
接口文档
|
||||
|
||||

|
||||
|
||||
|
||||
流程设计&表单设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
报表设计
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
|
||||
大屏模板
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
## 入门必备
|
||||
|
||||
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
|
||||
|
|
|
|||
Loading…
Reference in New Issue