mirror of https://github.com/halo-dev/halo
fix: the issue of blank content when opening a saved post in StackEdit editor plugin for editing (#3468)
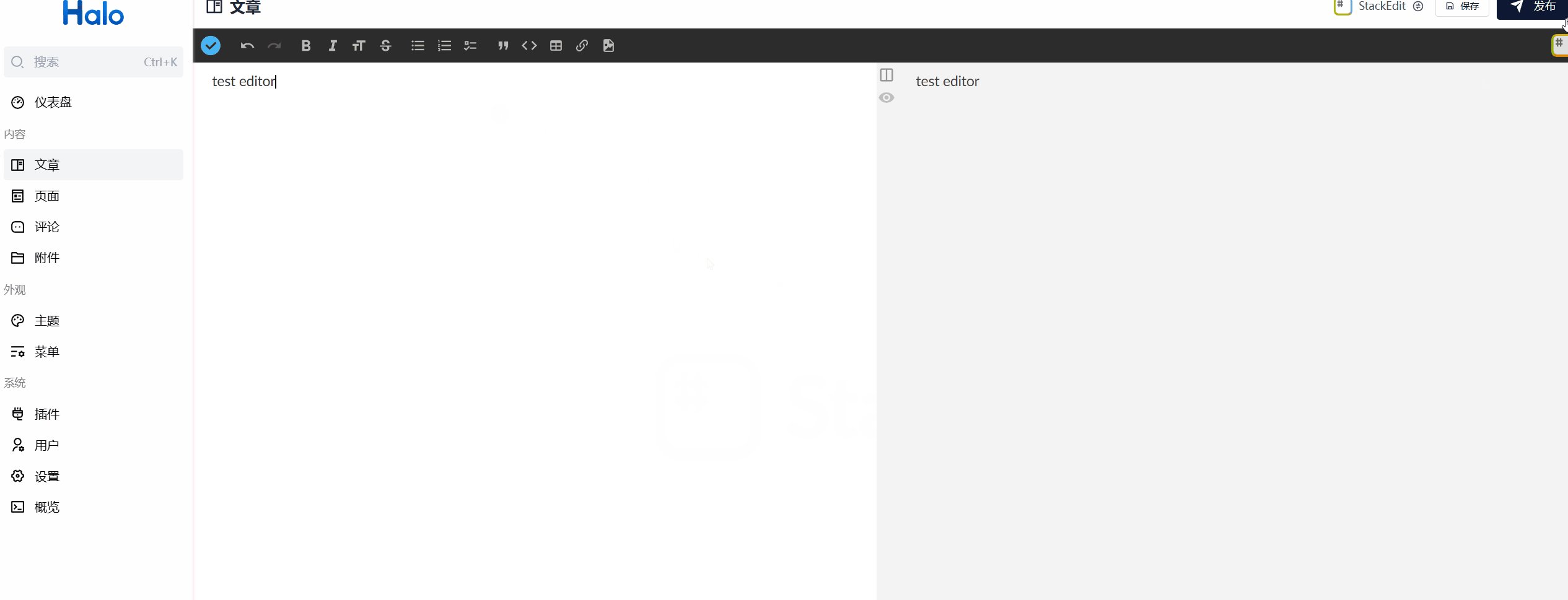
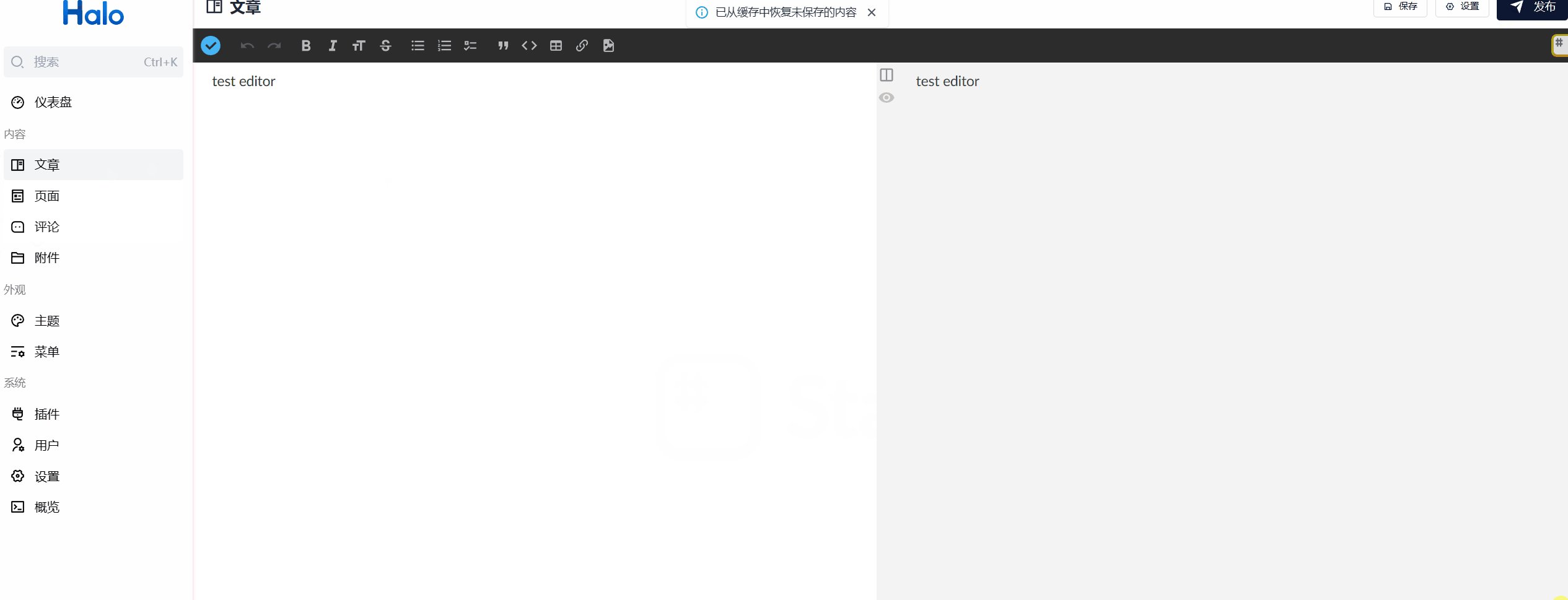
#### What type of PR is this? /kind bug #### What this PR does / why we need it: 在编辑器初始化前赋值,可以保证缓存的历史数据附在StackEdit的url上。 #### Which issue(s) this PR fixes: Fixes (https://github.com/halo-dev/halo/issues/3105) #### Screenshots:  #### Special notes for your reviewer: + 新建文章,切换为 StackEdit 编辑器 + 输入一些内容保存/发布文章 + 回到文章列表,重新点进刚才的文章 + 重复步骤3,输入的内容还在 #### Does this PR introduce a user-facing change? ```release-note 修复 Console 端在使用三方编辑器插件编辑文章时可能出现无法加载内容的问题。 ```pull/3475/head
parent
bc186a4225
commit
6ace36289b
|
|
@ -208,6 +208,8 @@ const handleFetchContent = async () => {
|
|||
name: formState.value.page.metadata.name,
|
||||
});
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
|
||||
// get editor provider
|
||||
if (!currentEditorProvider.value) {
|
||||
const preferredEditor = editorProviders.value.find(
|
||||
|
|
@ -249,8 +251,6 @@ const handleFetchContent = async () => {
|
|||
}
|
||||
await nextTick();
|
||||
}
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
};
|
||||
|
||||
// SinglePage settings
|
||||
|
|
|
|||
|
|
@ -213,6 +213,8 @@ const handleFetchContent = async () => {
|
|||
name: formState.value.post.metadata.name,
|
||||
});
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
|
||||
// get editor provider
|
||||
if (!currentEditorProvider.value) {
|
||||
const preferredEditor = editorProviders.value.find(
|
||||
|
|
@ -256,8 +258,6 @@ const handleFetchContent = async () => {
|
|||
|
||||
await nextTick();
|
||||
}
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
};
|
||||
|
||||
const handleOpenSettingModal = async () => {
|
||||
|
|
|
|||
Loading…
Reference in New Issue