mirror of https://github.com/halo-dev/halo-admin
fix: the issue of blank content when opening a saved post in StackEdit editor plugin for editing (#903)
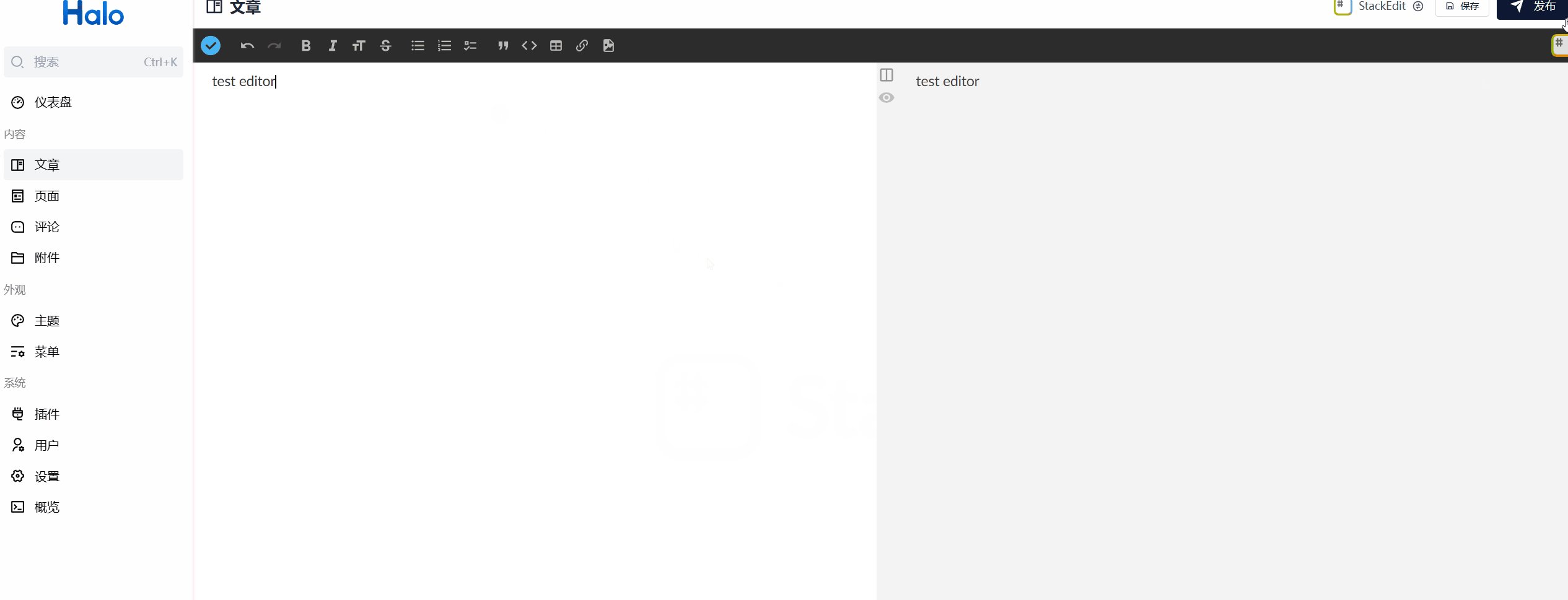
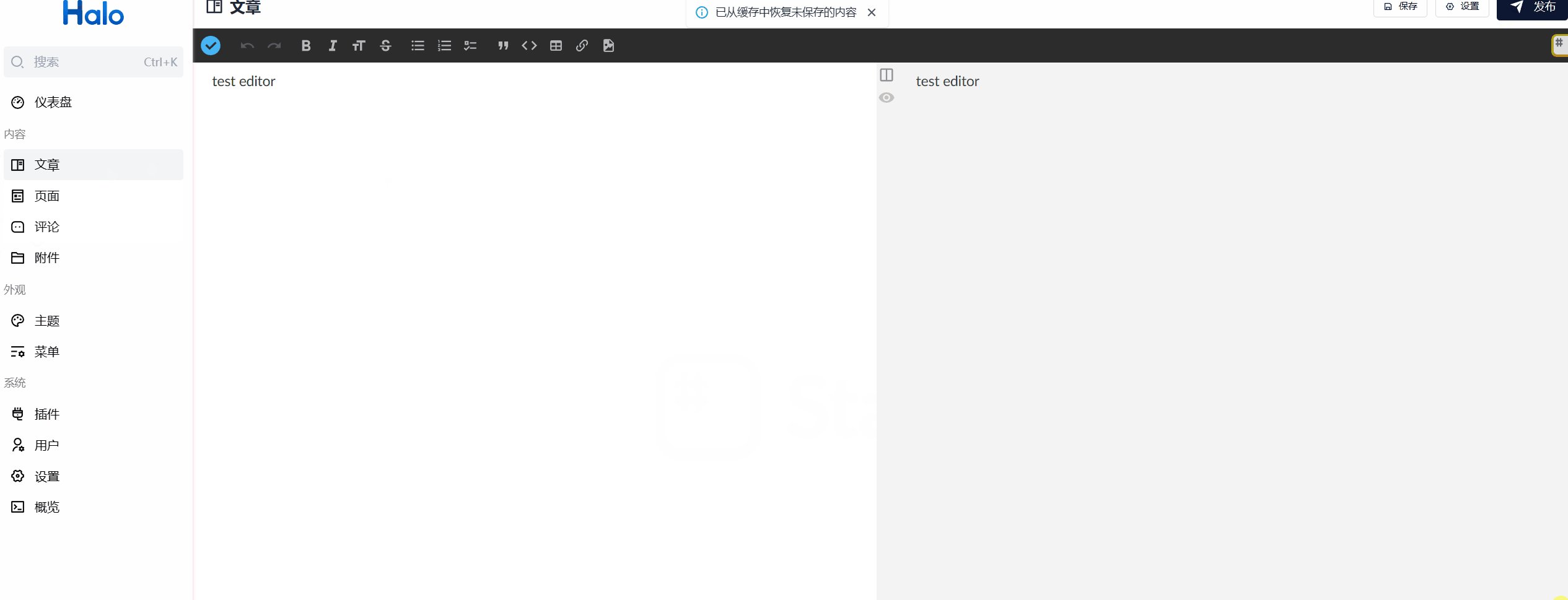
> **Warning** > > 此 PR 的改动来自:<https://github.com/halo-dev/halo/pull/3468> > 因为目前 Console 仓库已经合并到 Halo 主仓库,但主仓库的 release-2.3 分支不包含 Console,所以如果需要发布 2.3.x 的 patch 版本,依旧需要在此仓库修改。 #### What type of PR is this? /kind bug /milestone 2.3.2 #### What this PR does / why we need it: 在编辑器初始化前赋值,可以保证缓存的历史数据附在StackEdit的url上。 #### Which issue(s) this PR fixes: Fixes (https://github.com/halo-dev/halo/issues/3105) #### Screenshots:  #### Special notes for your reviewer: + 新建文章,切换为 StackEdit 编辑器 + 输入一些内容保存/发布文章 + 回到文章列表,重新点进刚才的文章 + 重复步骤3,输入的内容还在 #### Does this PR introduce a user-facing change? ```release-note 修复 Console 端在使用三方编辑器插件编辑文章时可能出现无法加载内容的问题。 ```dependabot/npm_and_yarn/word-wrap-1.2.4
parent
018cba8c31
commit
0cb6366ca4
|
|
@ -208,6 +208,8 @@ const handleFetchContent = async () => {
|
|||
name: formState.value.page.metadata.name,
|
||||
});
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
|
||||
// get editor provider
|
||||
if (!currentEditorProvider.value) {
|
||||
const preferredEditor = editorProviders.value.find(
|
||||
|
|
@ -249,8 +251,6 @@ const handleFetchContent = async () => {
|
|||
}
|
||||
await nextTick();
|
||||
}
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
};
|
||||
|
||||
// SinglePage settings
|
||||
|
|
|
|||
|
|
@ -213,6 +213,8 @@ const handleFetchContent = async () => {
|
|||
name: formState.value.post.metadata.name,
|
||||
});
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
|
||||
// get editor provider
|
||||
if (!currentEditorProvider.value) {
|
||||
const preferredEditor = editorProviders.value.find(
|
||||
|
|
@ -256,8 +258,6 @@ const handleFetchContent = async () => {
|
|||
|
||||
await nextTick();
|
||||
}
|
||||
|
||||
formState.value.content = Object.assign(formState.value.content, data);
|
||||
};
|
||||
|
||||
const handleOpenSettingModal = async () => {
|
||||
|
|
|
|||
Loading…
Reference in New Issue