mirror of https://gitee.com/y_project/RuoYi.git
去除捐赠
parent
dacd7155b5
commit
e384582504
43
README.md
43
README.md
|
|
@ -6,18 +6,19 @@
|
|||
|
||||
## 内置功能
|
||||
|
||||
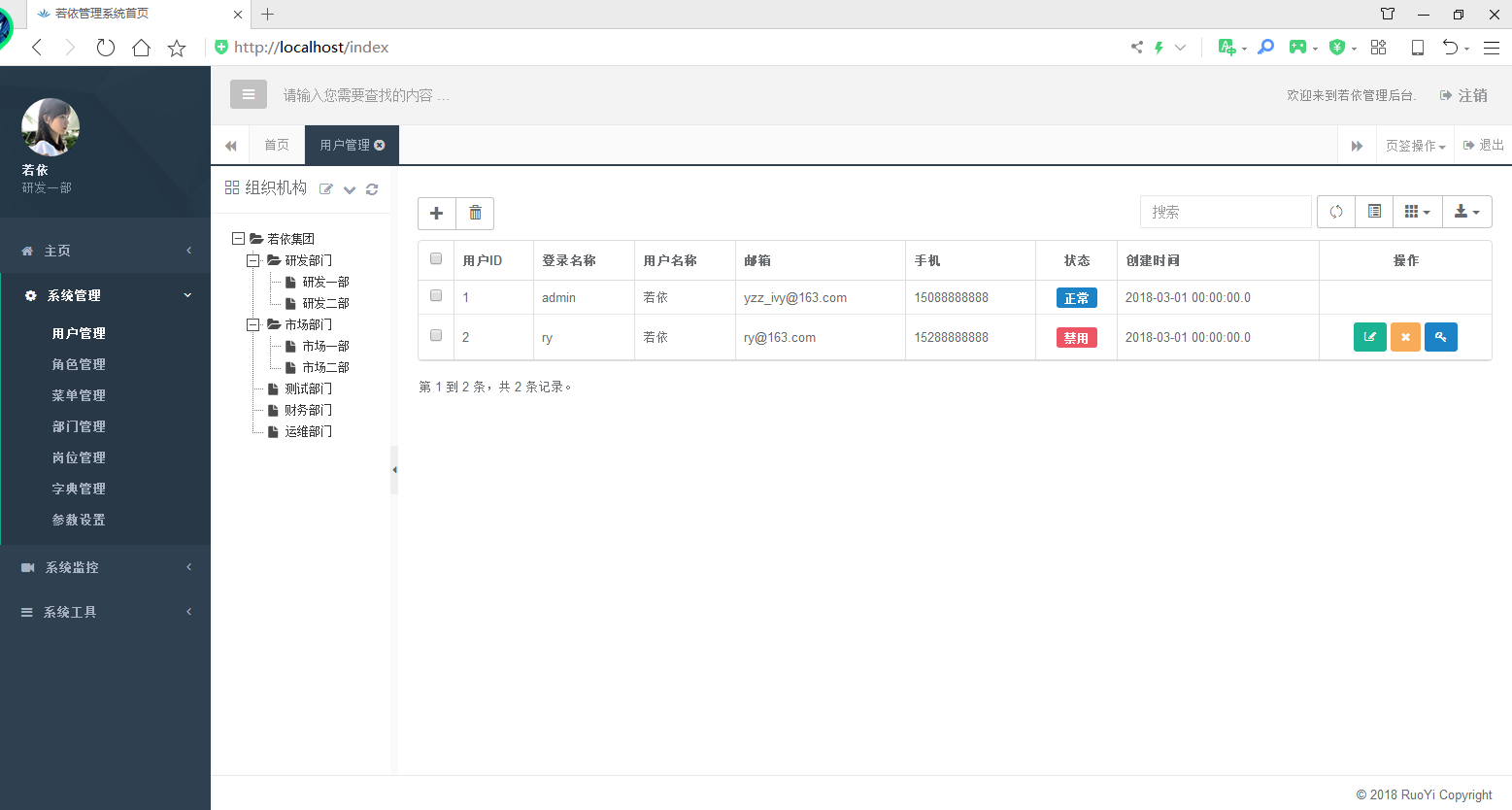
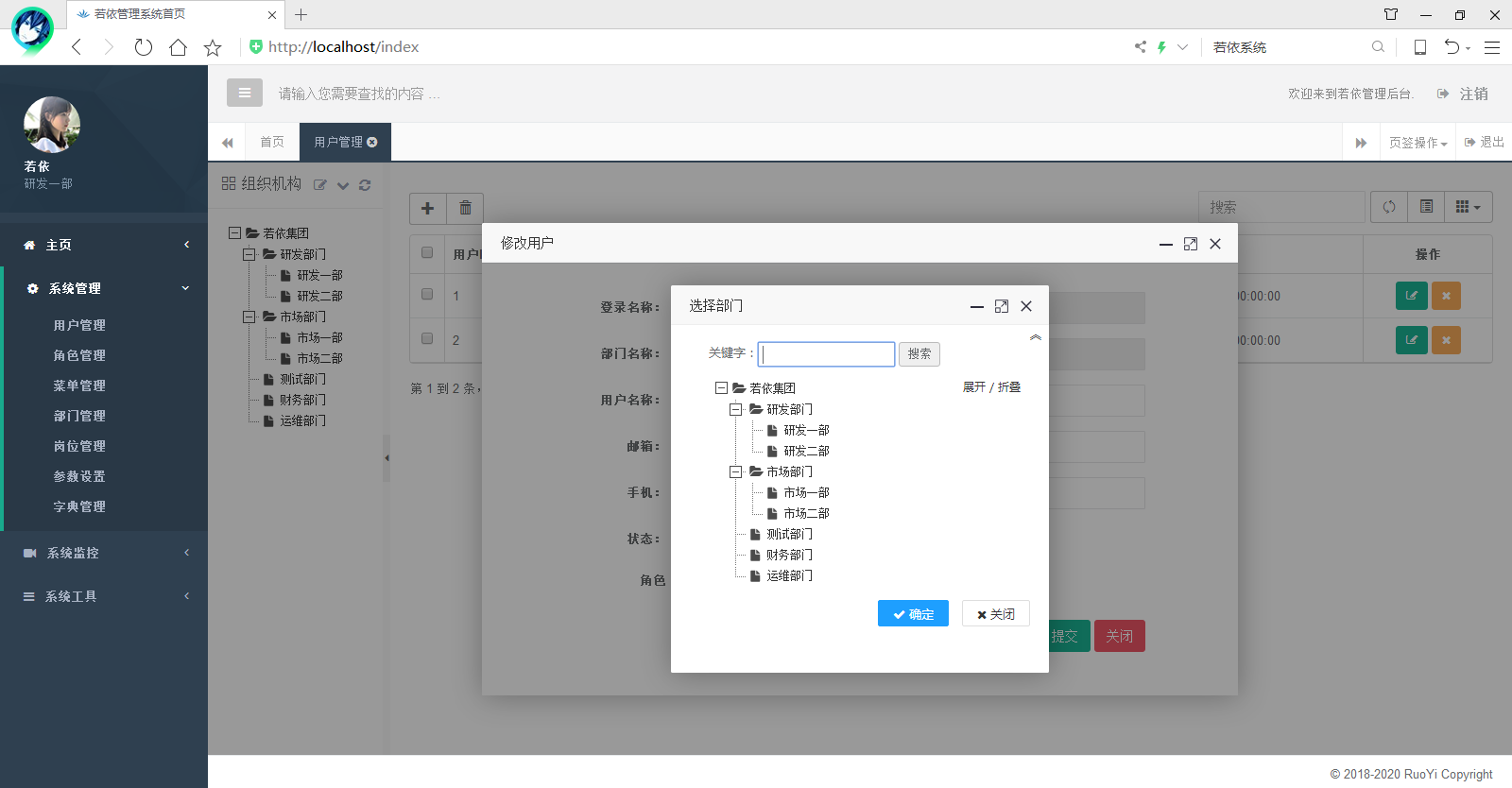
1. 用户管理:用户是系统操作者。
|
||||
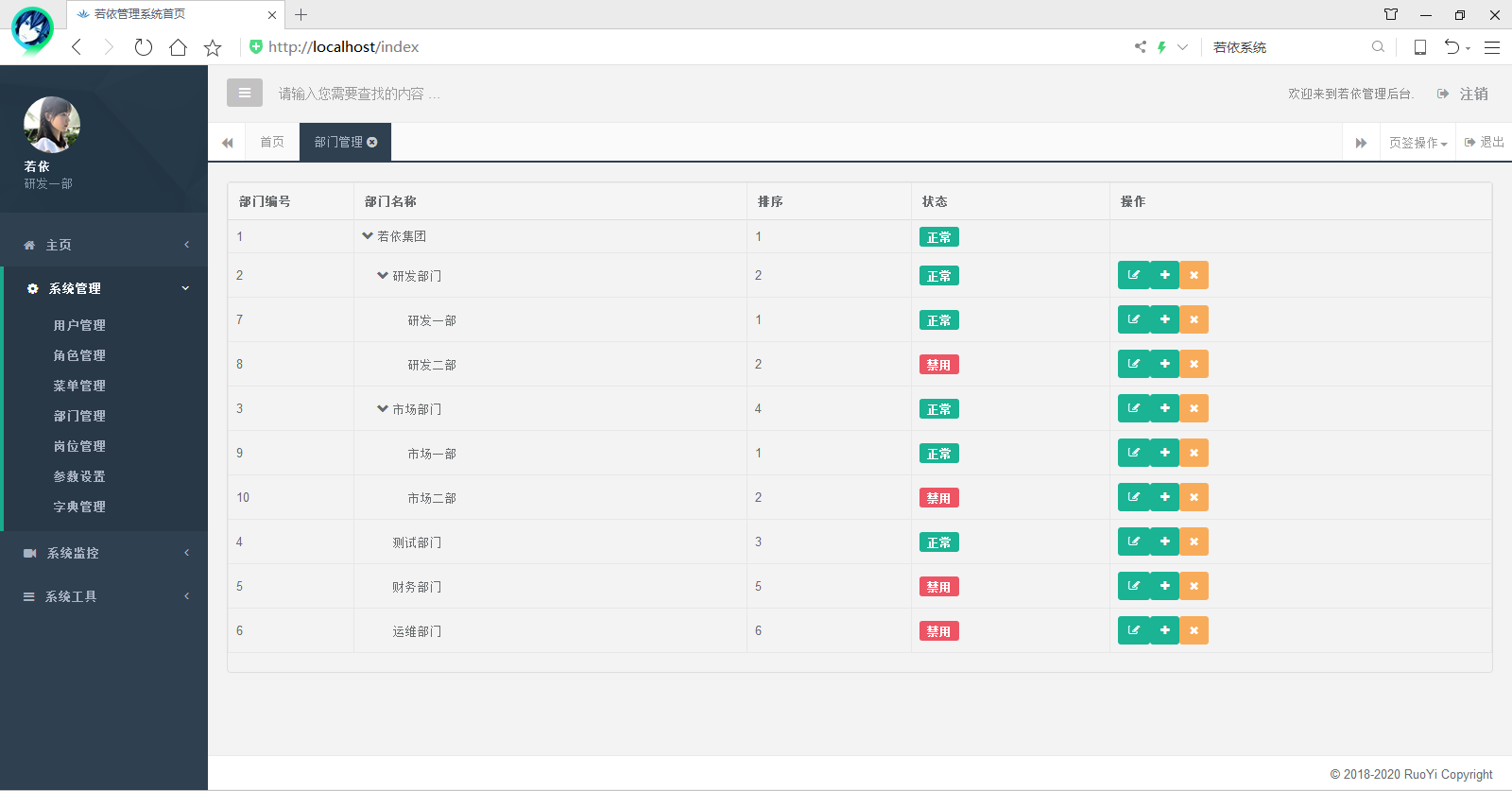
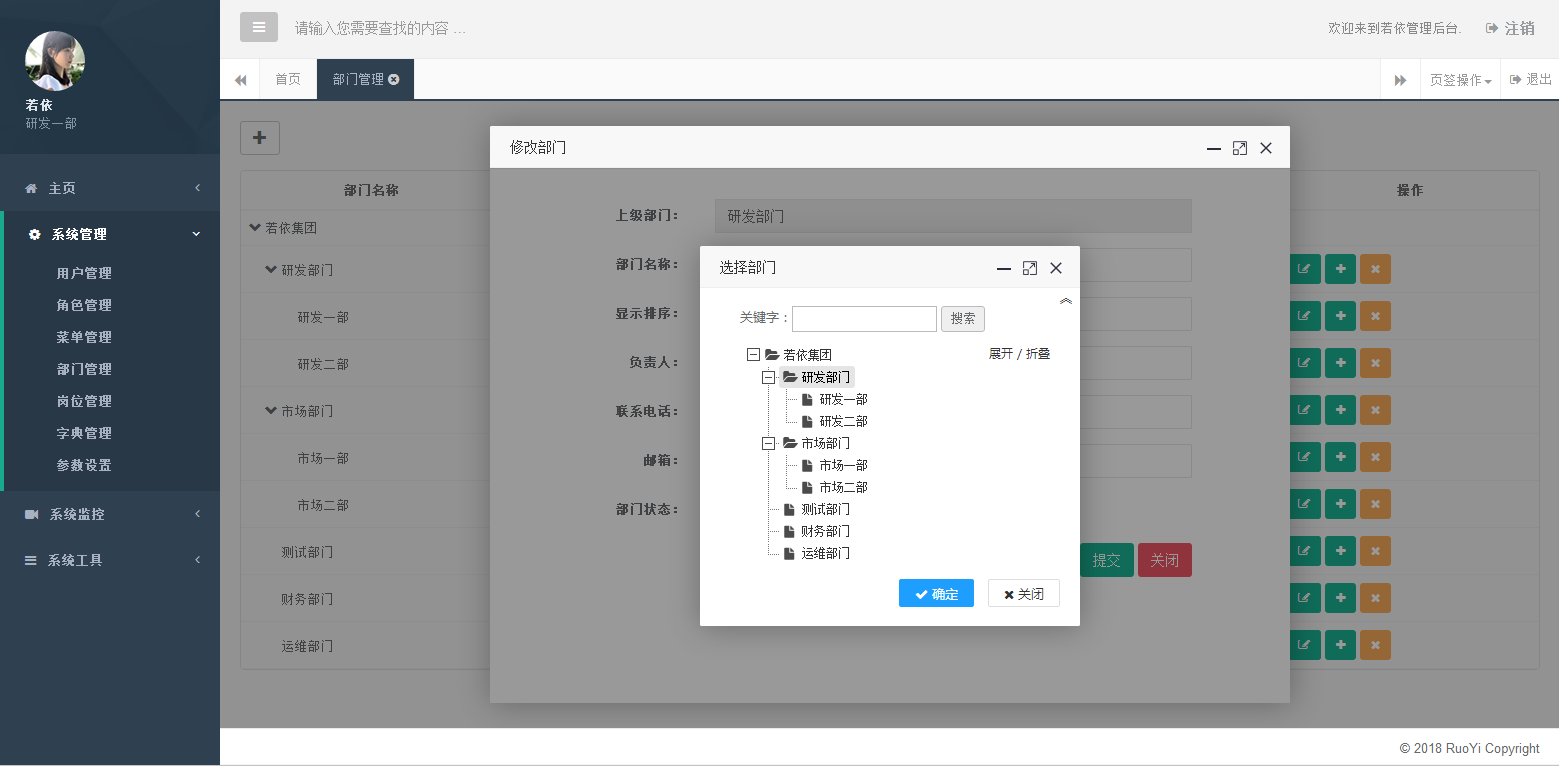
2. 部门管理:配置系统组织机构。
|
||||
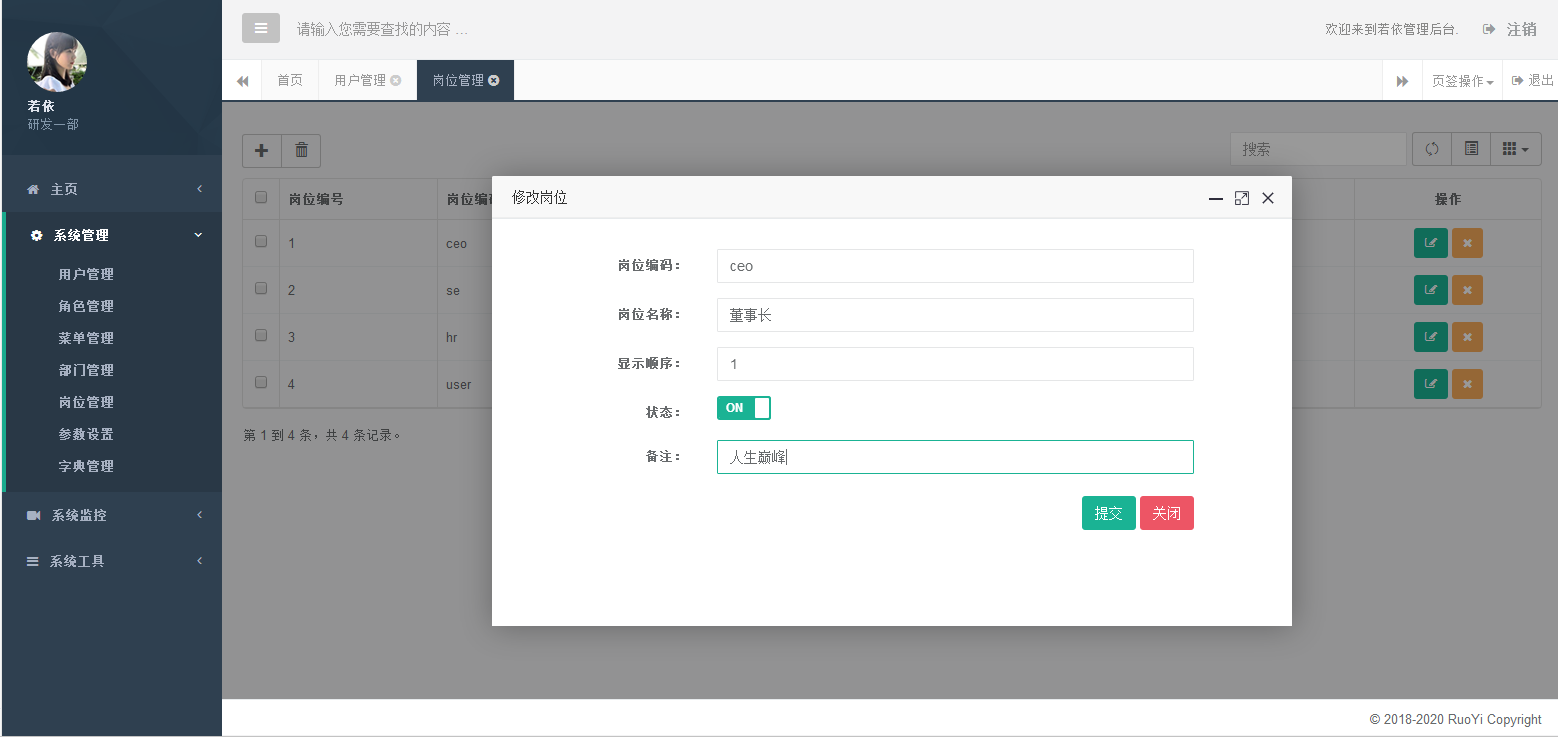
3. 岗位管理:岗位是用户所属职务。
|
||||
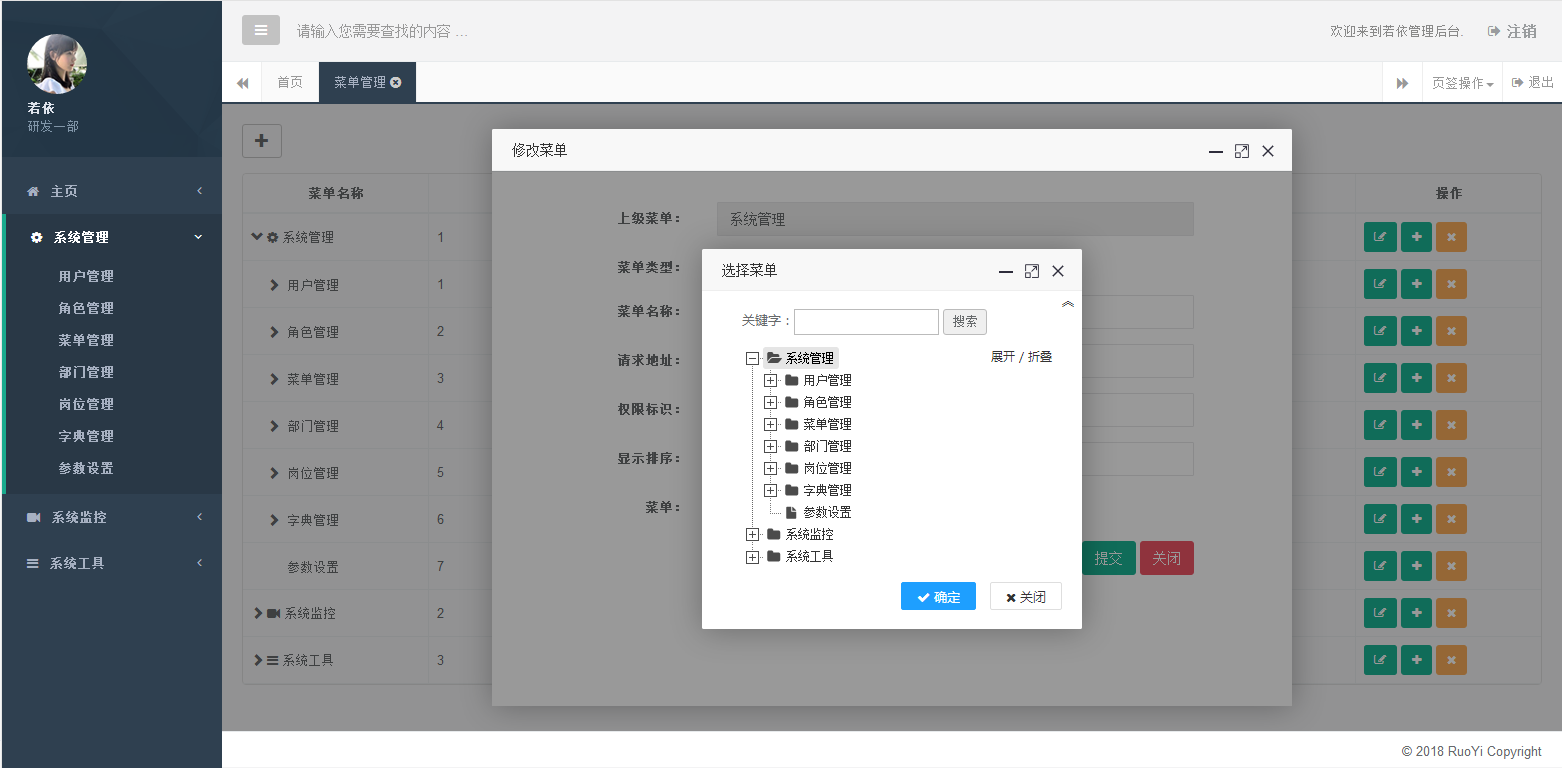
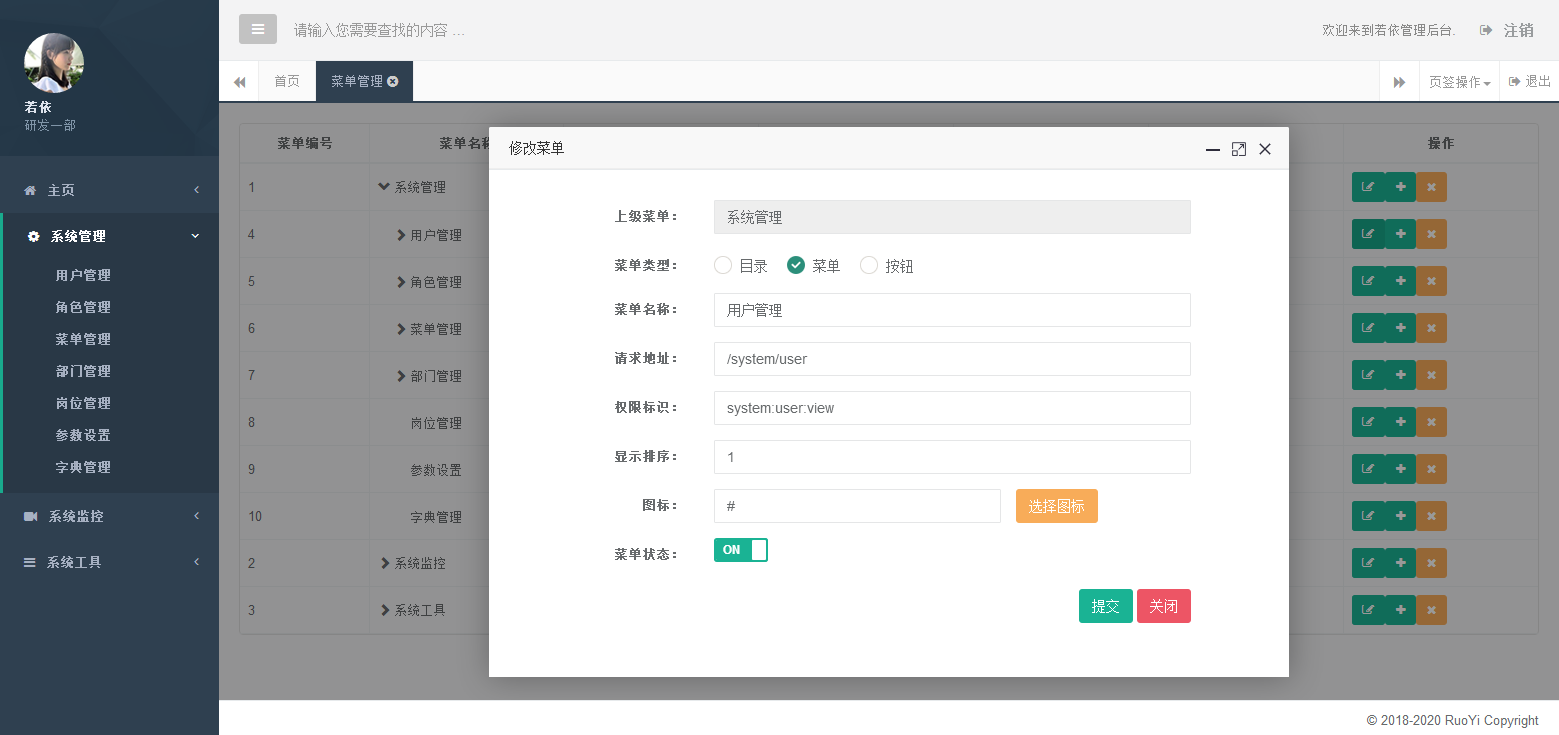
4. 菜单管理:配置系统菜单(支持控制到按钮)。
|
||||
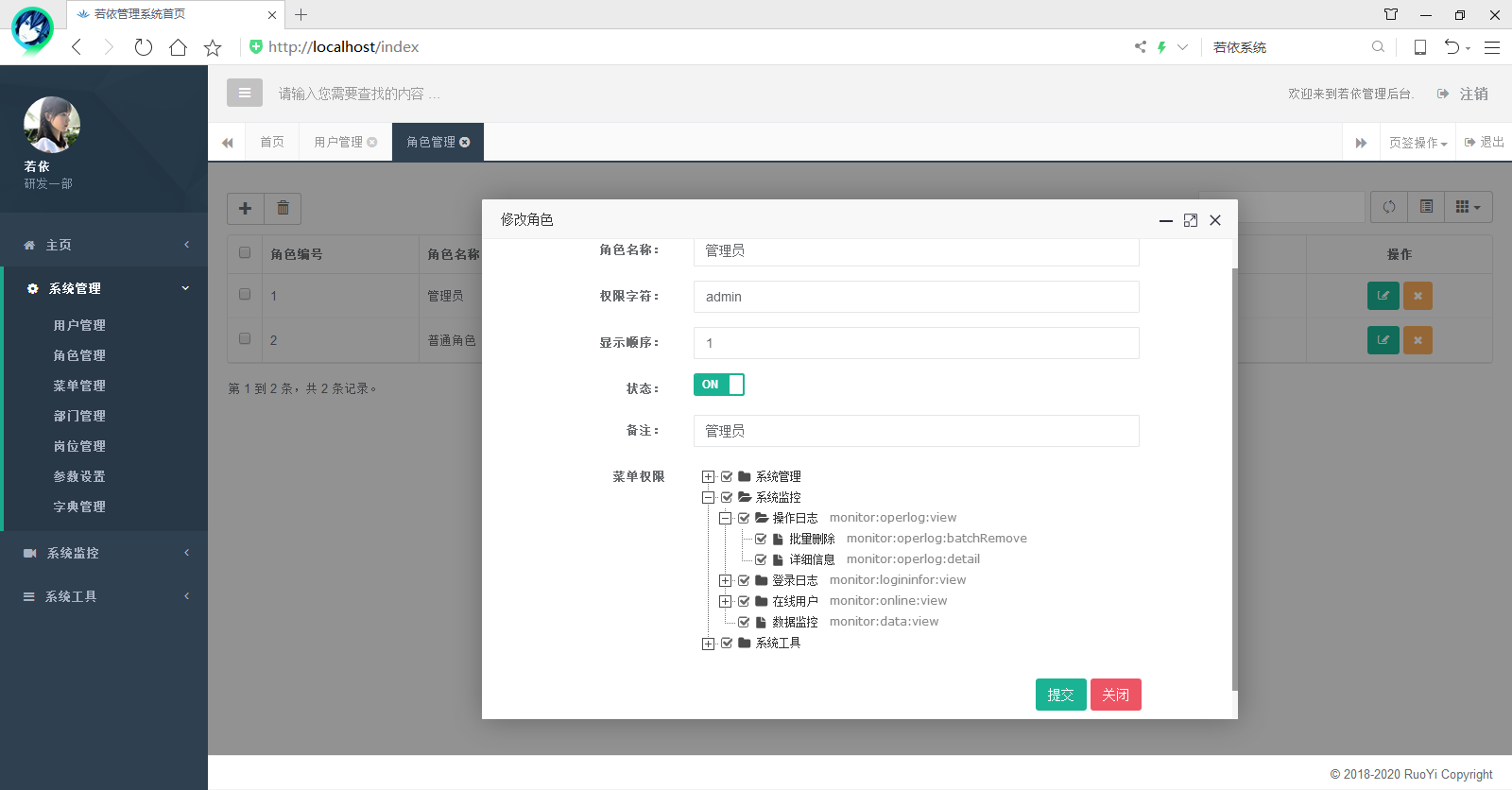
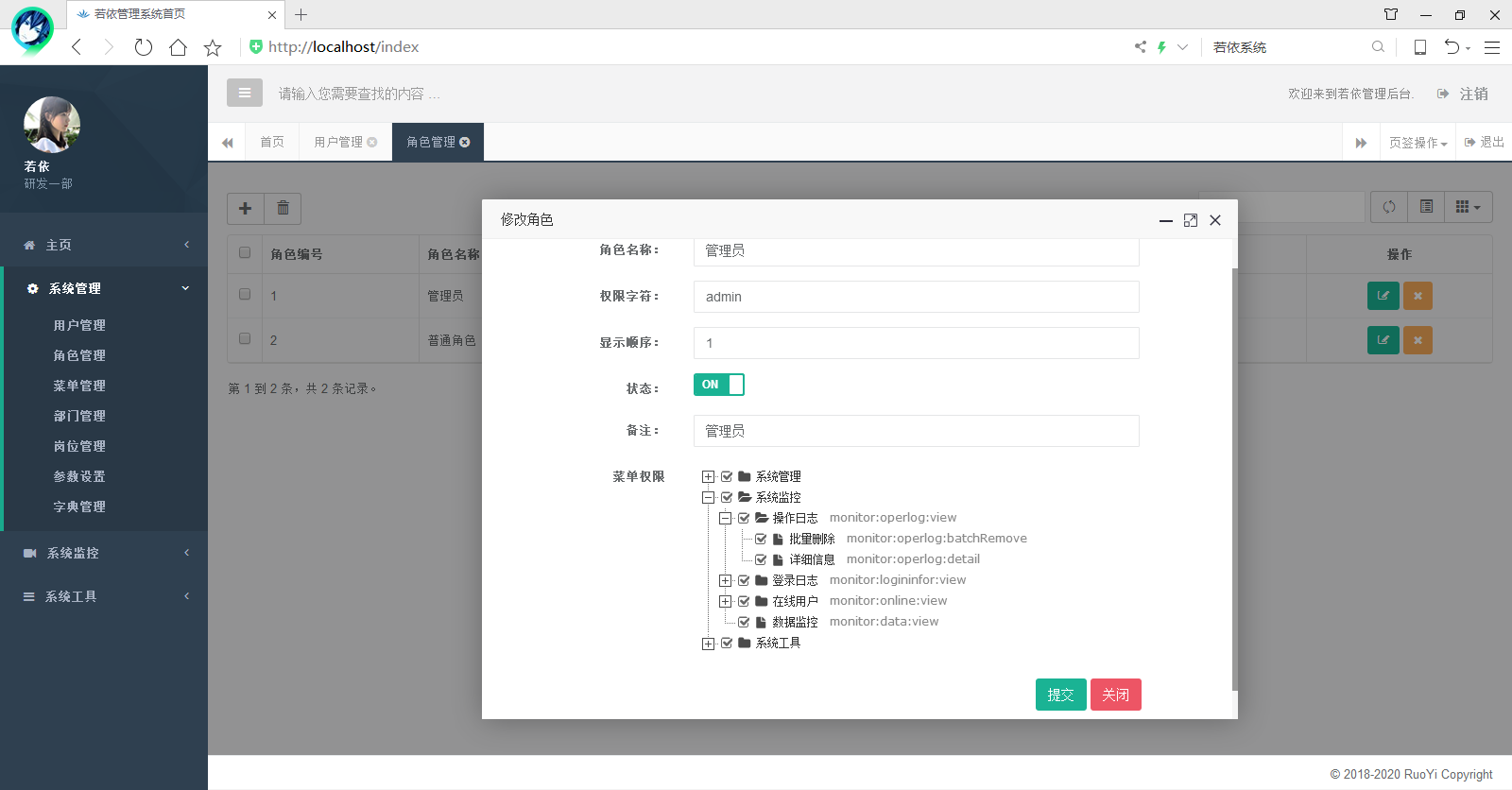
5. 角色管理:角色菜单权限分配。
|
||||
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
|
||||
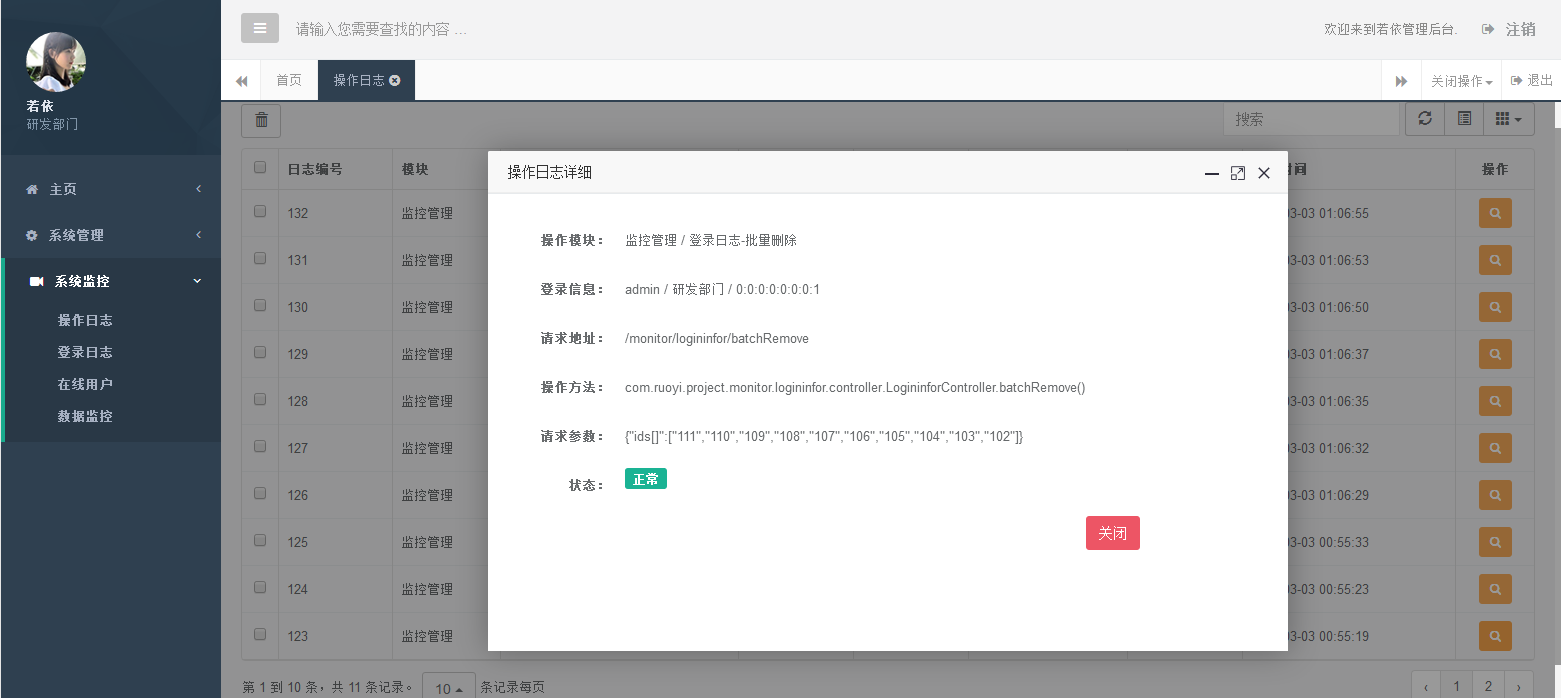
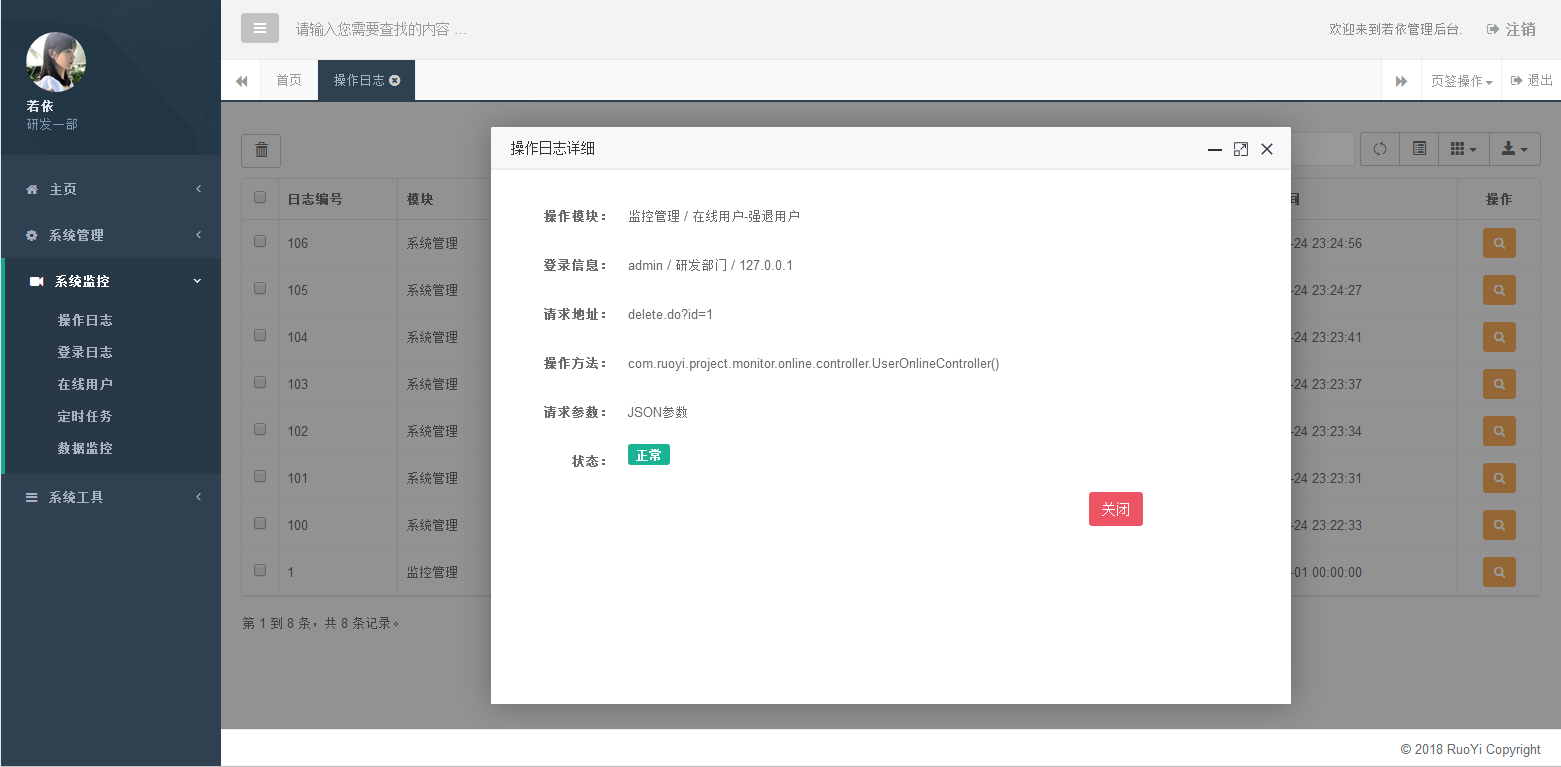
7. 操作日志:系统操作日志记录(含异常)。
|
||||
8. 登录日志:系统登录情况记录(含异常)。
|
||||
9. 在线用户:当前系统中活跃用户状态监控。
|
||||
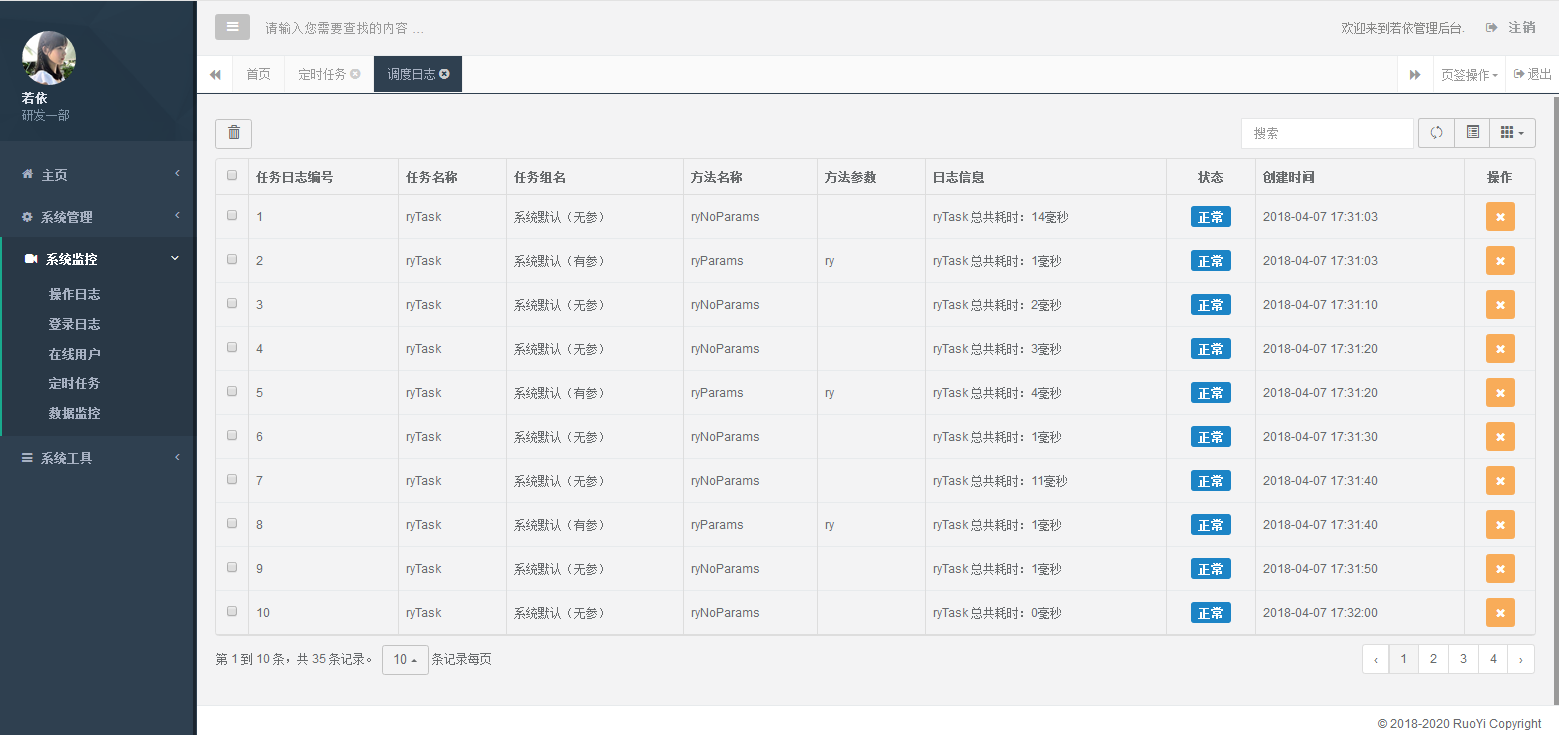
10. 定时任务:在线添加、修改和删除任务调度(含执行日志)。
|
||||
1. 用户管理:用户是系统操作者。
|
||||
2. 部门管理:配置系统组织机构。
|
||||
3. 岗位管理:岗位是用户所属职务。
|
||||
4. 菜单管理:配置系统菜单(支持控制到按钮)。
|
||||
5. 角色管理:角色菜单权限分配。
|
||||
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
|
||||
7. 操作日志:系统操作日志记录(含异常)。
|
||||
8. 登录日志:系统登录情况记录(含异常)。
|
||||
9. 在线用户:当前系统中活跃用户状态监控。
|
||||
10. 定时任务:在线添加、修改和删除任务调度(含执行日志)。
|
||||
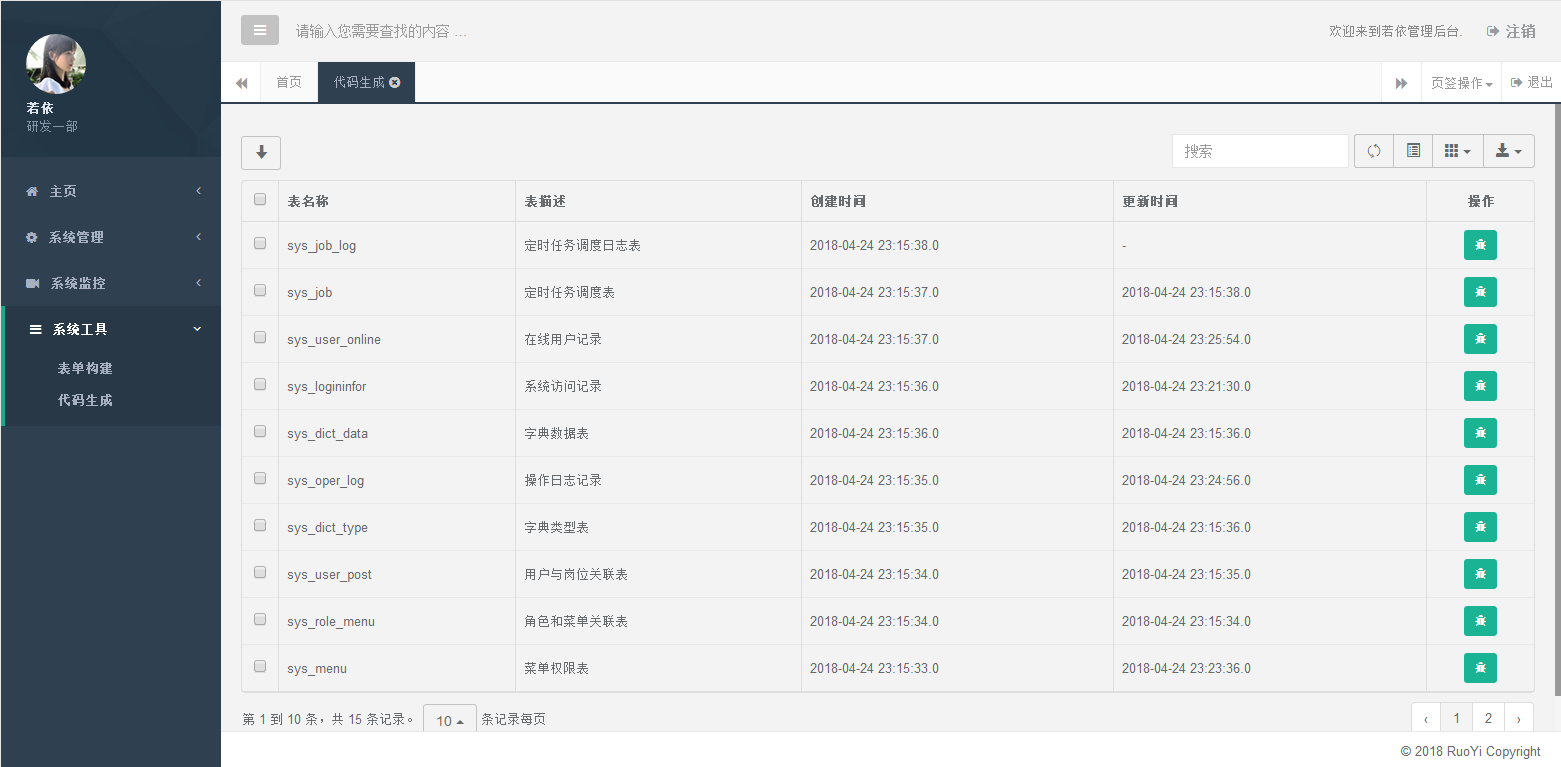
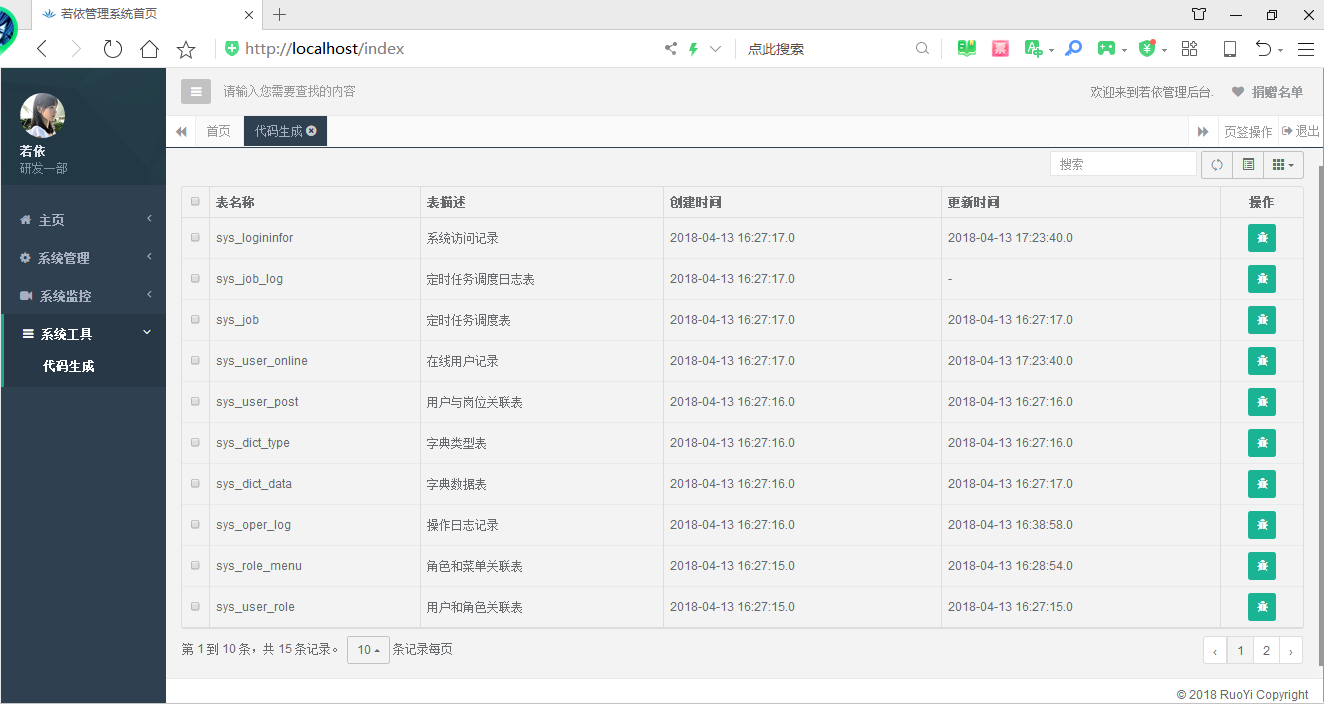
11. 代码生成:生成包括 java、html、js、xml、sql
|
||||
12. 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
|
||||
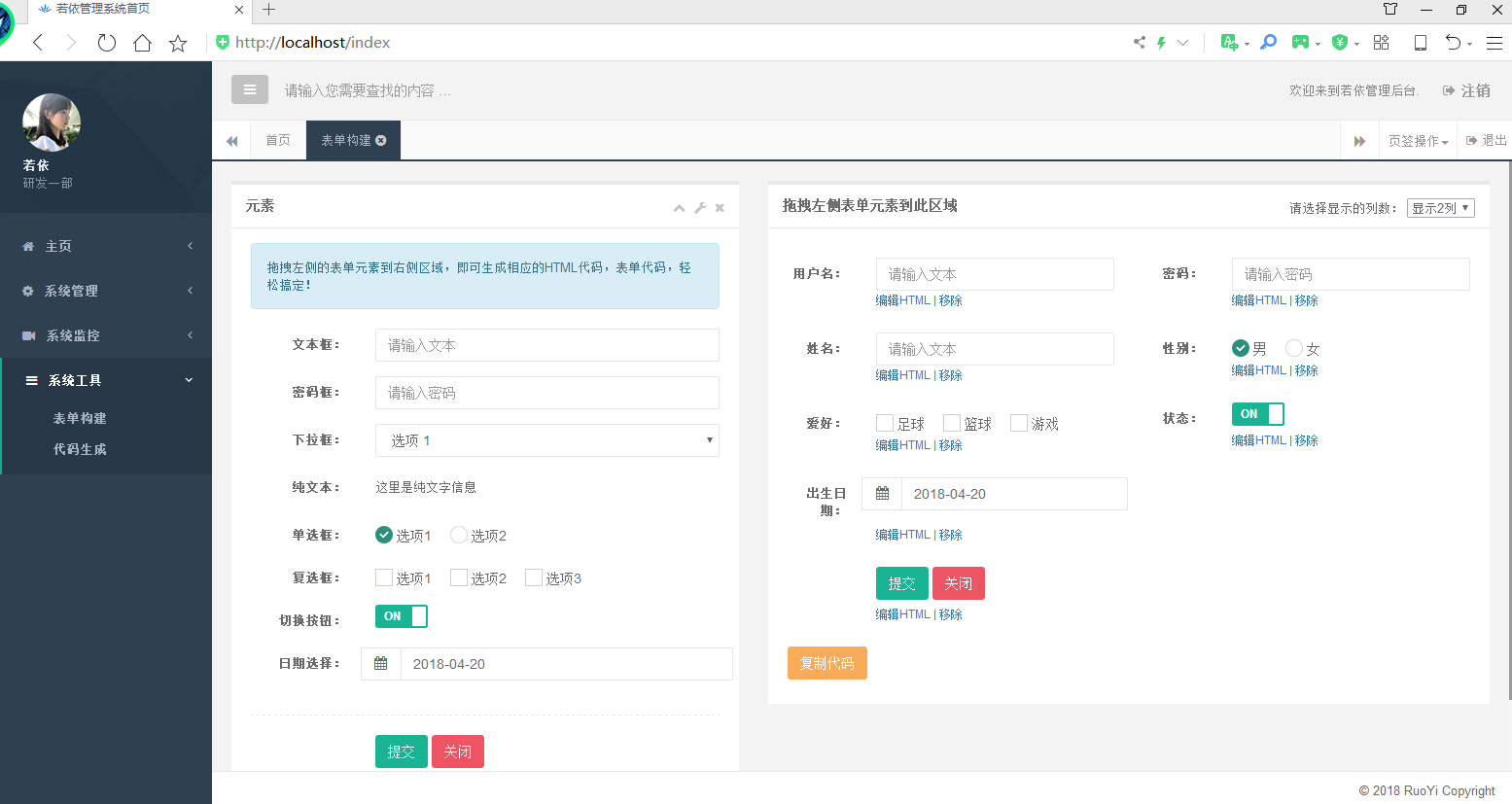
12. 在线构建器:拖动表单元素生成相应的HTML代码
|
||||
13. 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
|
||||
|
||||
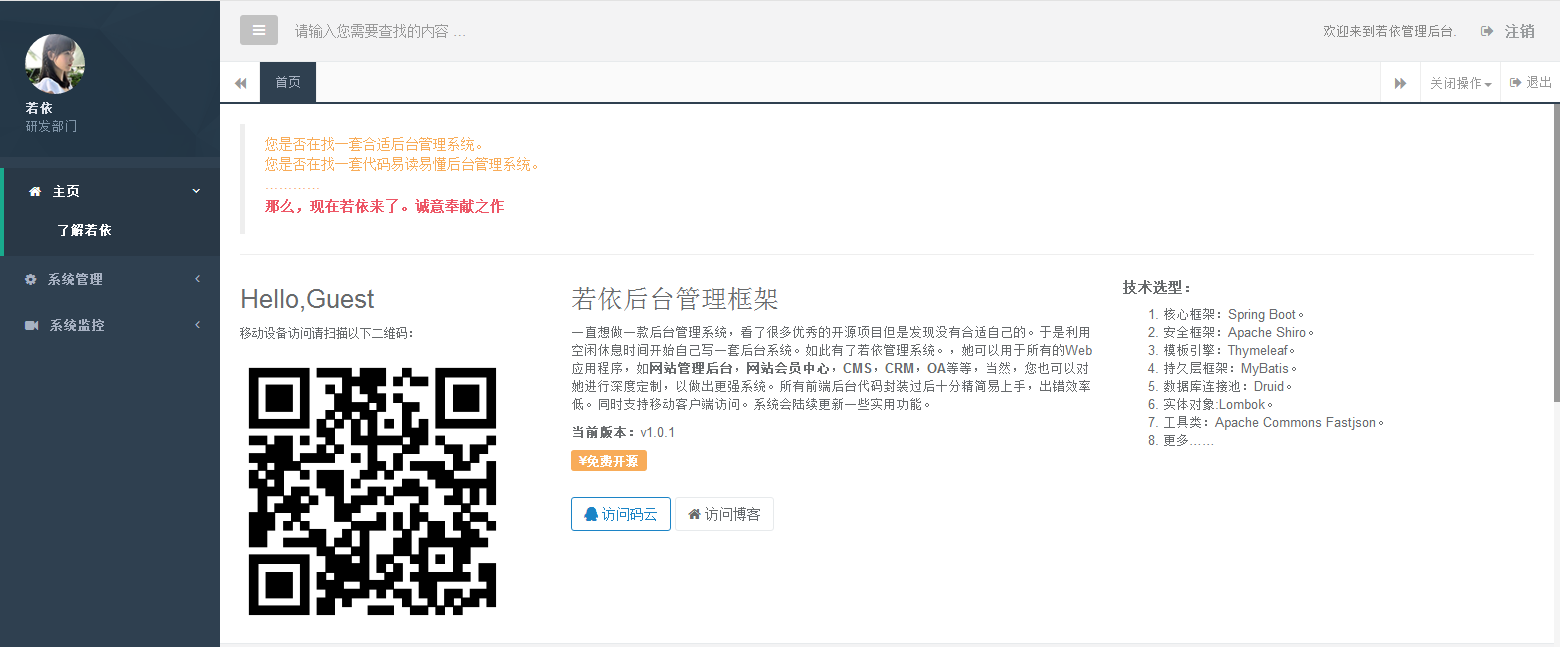
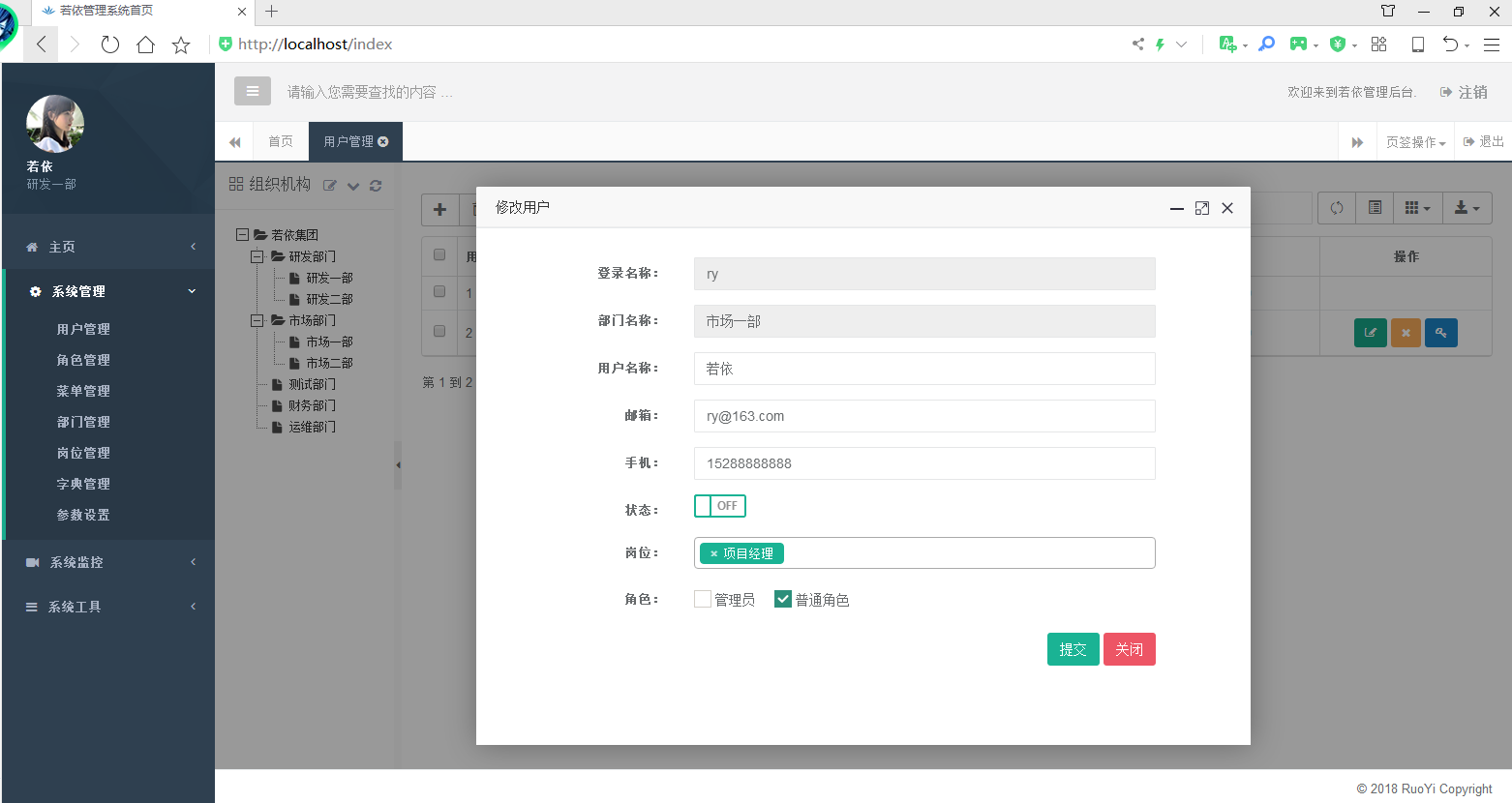
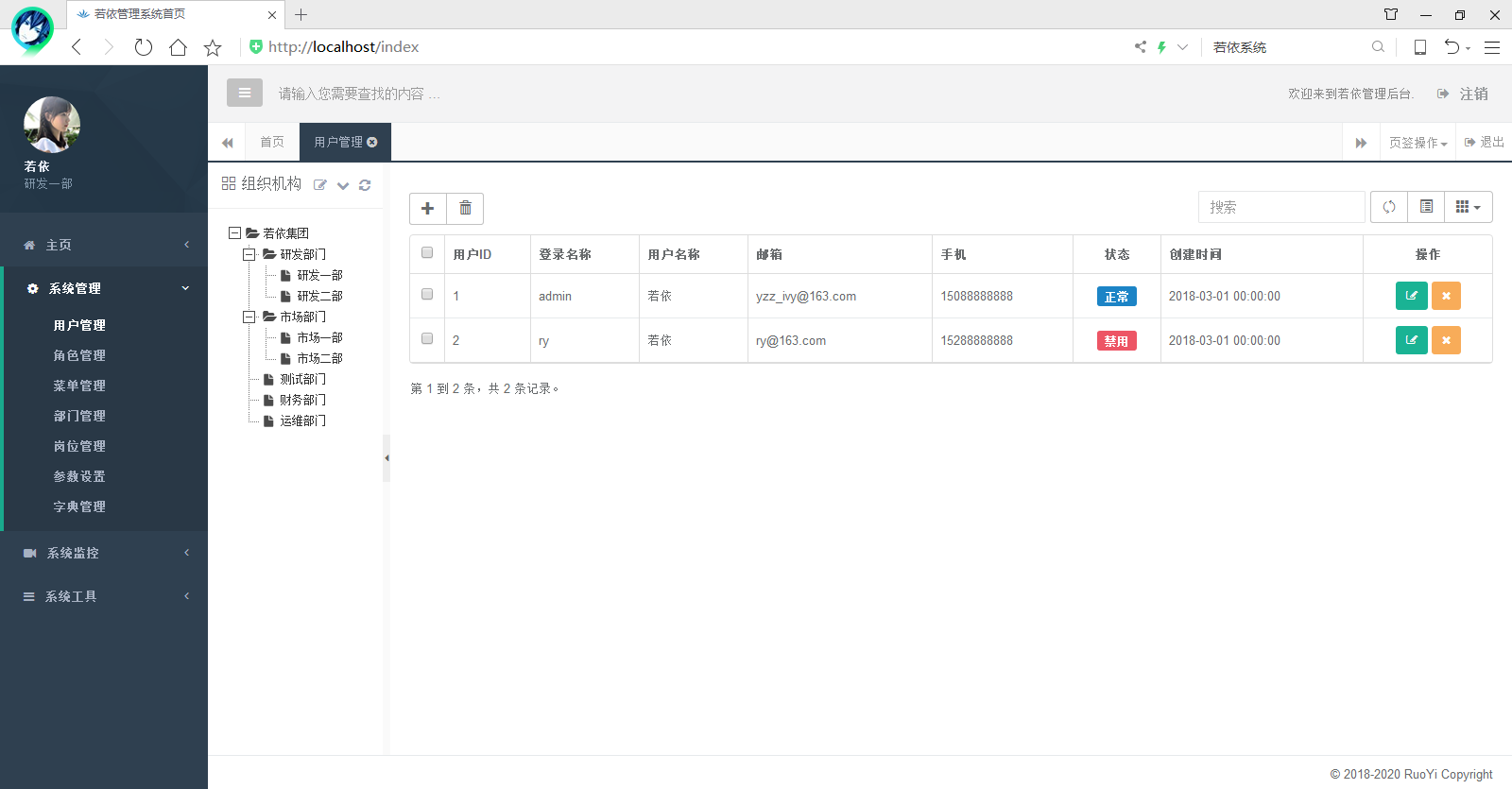
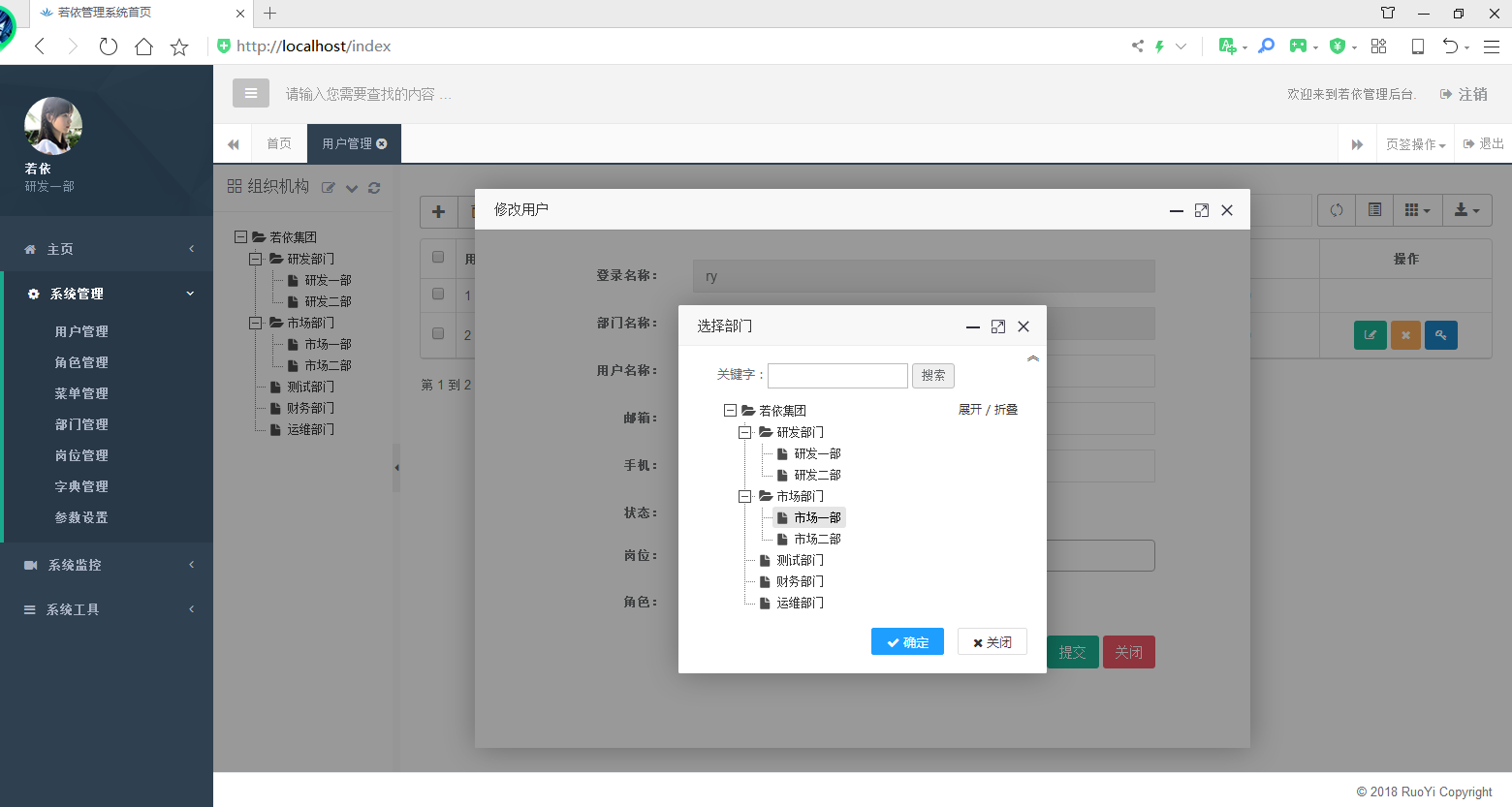
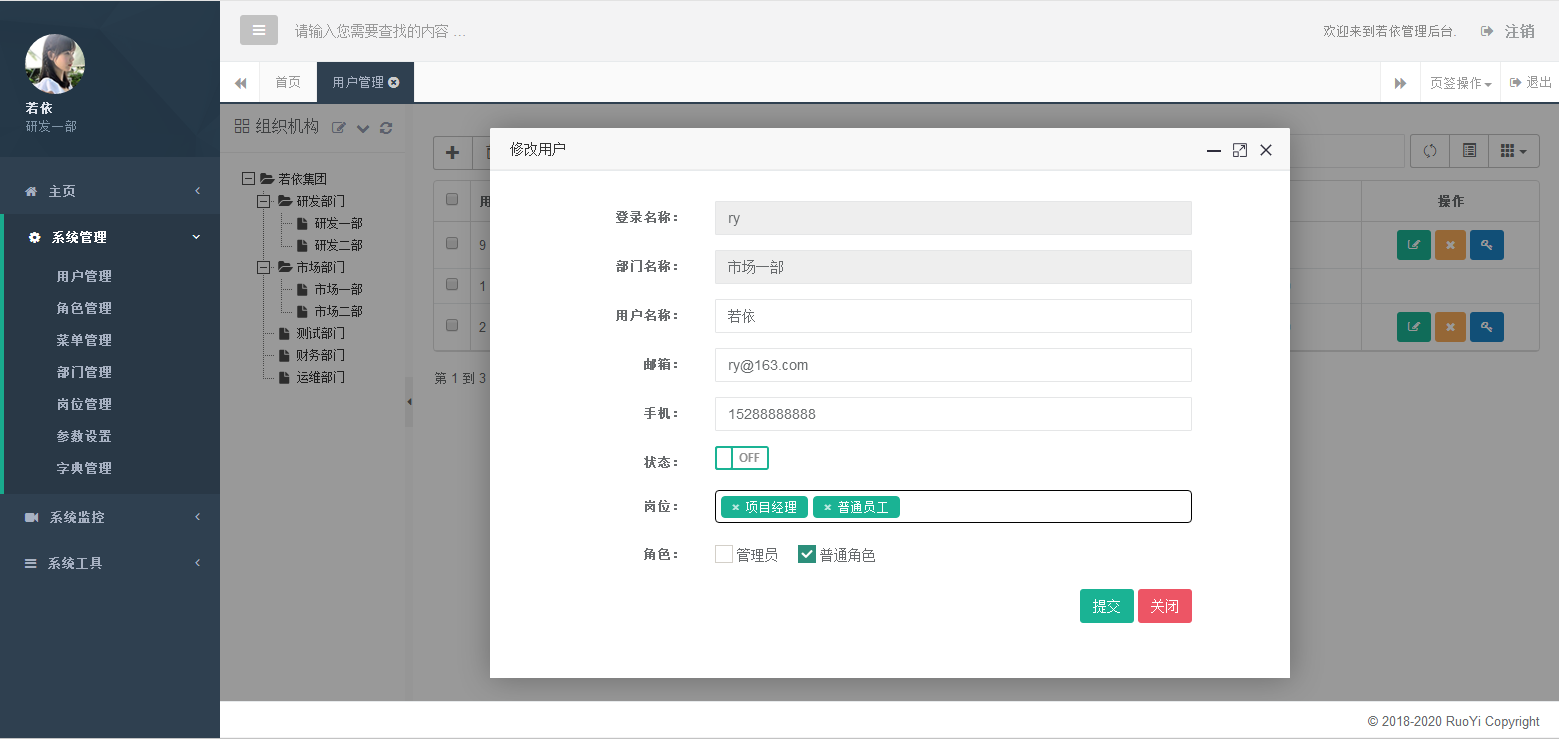
## 系统演示
|
||||
|
||||
|
|
@ -25,25 +26,23 @@
|
|||
|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
## 若依交流群
|
||||
|
|
|
|||
|
|
@ -47,11 +47,4 @@ public class IndexController extends BaseController
|
|||
return "main";
|
||||
}
|
||||
|
||||
// 捐助列表
|
||||
@GetMapping("/system/juanzhu")
|
||||
public String juanzhu(Model model)
|
||||
{
|
||||
return "juanzhu";
|
||||
}
|
||||
|
||||
}
|
||||
|
|
|
|||
|
|
@ -106,6 +106,12 @@ function queryDeptTreeDaTa()
|
|||
});
|
||||
}
|
||||
|
||||
/*用户管理-部门*/
|
||||
function dept() {
|
||||
var url = "/system/dept";
|
||||
createMenuItem(url, "部门管理");
|
||||
}
|
||||
|
||||
/*用户管理-删除*/
|
||||
function remove(userId) {
|
||||
$.modalConfirm("确定要删除选中用户吗?", function(r) {
|
||||
|
|
|
|||
|
|
@ -82,7 +82,7 @@
|
|||
<li>
|
||||
<span class="m-r-sm text-muted welcome-message">欢迎来到若依管理后台.</span>
|
||||
</li>
|
||||
<li class="hidden-xs"><a href="/system/juanzhu" ><i class="fa fa-heart"></i> 捐赠名单</a></li>
|
||||
<li class="hidden-xs"><a href="/logout" ><i class="fa fa-sign-out"></i>注销</li>
|
||||
</ul>
|
||||
</nav>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,33 +0,0 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<!--360浏览器优先以webkit内核解析-->
|
||||
<title>若依捐赠</title>
|
||||
<link rel="shortcut icon" href="favicon.ico">
|
||||
<link href="/css/main/bootstrap.min14ed.css" rel="stylesheet">
|
||||
<link href="/css/main/font-awesome.min93e3.css" rel="stylesheet">
|
||||
<link href="/css/main/animate.min.css" rel="stylesheet">
|
||||
<link href="/css/main/style.min862f.css" rel="stylesheet">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div class="container">
|
||||
<h3>捐赠名单</h3>
|
||||
<table class="table">
|
||||
<tbody>
|
||||
<tr class="active"><td>序号</td><td>昵称</td><td>金额</td><td>日期</td><td>来源</td><td>附言</td></tr>
|
||||
<tr class="active"><td>1</td><td>庚子</td><td>10¥</td><td>2018-04-21</td><td>支付宝</td><td>加油!</td></tr>
|
||||
<tr class="active"><td>2</td><td>yetao_study</td><td>10¥</td><td>2018-04-17</td><td>码云</td><td>感谢您的开源项目!</td></tr>
|
||||
<tr class="active"><td>3</td><td>4666yy 182******41</td><td>10¥</td><td>2018-04-17</td><td>支付宝</td><td>希望继续努力,分享更多</td></tr>
|
||||
<tr class="active"><td>4</td><td>mua 150******04</td><td>20¥</td><td>2018-04-13</td><td>支付宝</td><td>无留言(感谢~~)</td></tr>
|
||||
<tr class="active"><td>5</td><td>黄** 157***@qq.com</td><td>5¥</td><td>2018-04-12</td><td>支付宝</td><td>无留言(感谢~~)</td></tr>
|
||||
<tr class="active"><td>6</td><td>wamich</td><td>10¥</td><td>2018-03-30</td><td>码云</td><td>感谢您的开源项目!</td></tr>
|
||||
<tr class="active"><td>7</td><td>yimi</td><td>10¥</td><td>2018-03-13</td><td>码云</td><td>感谢您的开源项目!</td></tr>
|
||||
<tr class="active"><td>8</td><td>David hai***163.com</td><td>10¥</td><td>2018-03-13</td><td>支付宝</td><td>无留言(感谢~~)</td></tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
|
|
@ -43,7 +43,7 @@
|
|||
<div class="col-sm-5">
|
||||
<form id="signupForm">
|
||||
<h4 class="no-margins">登录:</h4>
|
||||
<p class="m-t-md">若依出品必属精品</p>
|
||||
<p class="m-t-md">你若不离不弃,我必生死相依</p>
|
||||
<input type="text" name="username" class="form-control uname" placeholder="用户名" value="admin" />
|
||||
<input type="password" name="password" class="form-control pword m-b" placeholder="密码" value="admin123" />
|
||||
<a href="#">忘记密码了?</a>
|
||||
|
|
|
|||
|
|
@ -16,7 +16,7 @@
|
|||
<i class="fa icon-grid"></i> 组织机构
|
||||
</div>
|
||||
<div class="box-tools pull-right">
|
||||
<a type="button" class="btn btn-box-tool menuItem" href="/system/dept" title="管理机构"><i class="fa fa-edit"></i></a>
|
||||
<a type="button" class="btn btn-box-tool menuItem" href="#" onclick="dept()" title="管理机构"><i class="fa fa-edit"></i></a>
|
||||
<button type="button" class="btn btn-box-tool" id="btnExpand" title="展开" style="display:none;"><i class="fa fa-chevron-up"></i></button>
|
||||
<button type="button" class="btn btn-box-tool" id="btnCollapse" title="折叠"><i class="fa fa-chevron-down"></i></button>
|
||||
<button type="button" class="btn btn-box-tool" id="btnRefresh" title="刷新机构"><i class="fa fa-refresh"></i></button>
|
||||
|
|
|
|||
Loading…
Reference in New Issue