1.1.0
parent
39ea54c834
commit
9e3b99f74e
|
|
@ -1,5 +1,5 @@
|
||||||
# 使用一个redis_exporter监控所有的Redis实例
|
# 使用一个redis_exporter监控所有的Redis实例
|
||||||
### 一、如何在ConsulManager中接入redis
|
### 一、如何在TenSunS中接入redis
|
||||||
#### 1. 接入云厂商的Redis
|
#### 1. 接入云厂商的Redis
|
||||||
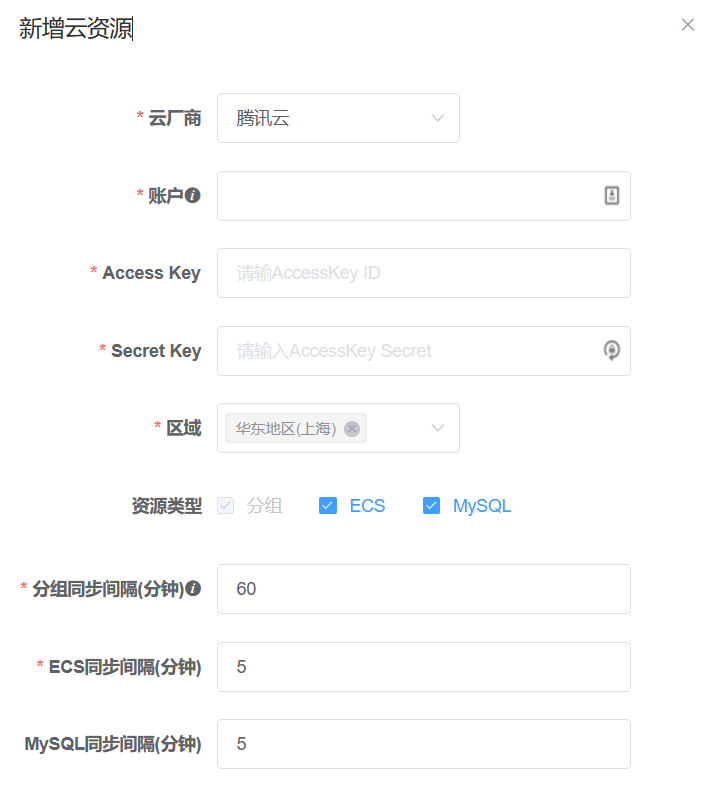
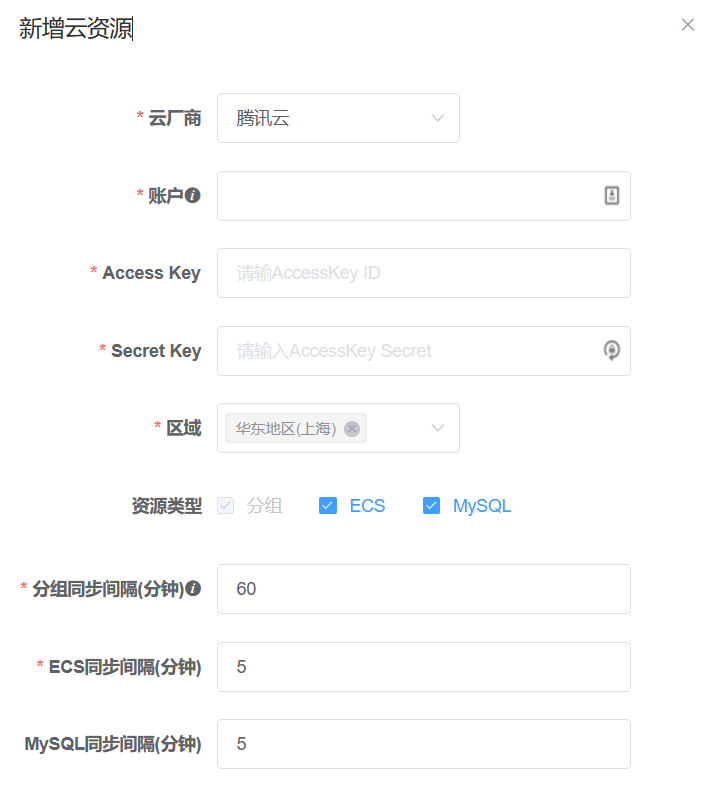
1. 新增云账号的情况:目前新增时,支持多选区域,以及选择增加的资源类型,勾选REDIS即可接入自动同步云REDIS,记得设置好同步间隔。
|
1. 新增云账号的情况:目前新增时,支持多选区域,以及选择增加的资源类型,勾选REDIS即可接入自动同步云REDIS,记得设置好同步间隔。
|
||||||
|
|
||||||
|
|
@ -63,7 +63,7 @@ services:
|
||||||
### 三、如何接入到Prometheus
|
### 三、如何接入到Prometheus
|
||||||
点击菜单`云资源管理`-`REDIS管理`-`prometheus配置`:
|
点击菜单`云资源管理`-`REDIS管理`-`prometheus配置`:
|
||||||
- 在右侧选择需要加入监控的云账号REDIS组,并且输入redis_exporter的IP和端口,点击生成配置,即可复制生成的JOB内容到prometheus。
|
- 在右侧选择需要加入监控的云账号REDIS组,并且输入redis_exporter的IP和端口,点击生成配置,即可复制生成的JOB内容到prometheus。
|
||||||
- 由于Redis_Exporter无法监控到云数据库的CPU、部分资源使用率的情况,所以ConsulManager开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!选择需要采集指标的REDIS账号区域,ConsulManager地址和端口,即可生成Prometheus的JOB配置。
|
- 由于Redis_Exporter无法监控到云数据库的CPU、部分资源使用率的情况,所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!选择需要采集指标的REDIS账号区域,TenSunS地址和端口,即可生成Prometheus的JOB配置。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
# 如何优雅的使用一个mysqld_exporter监控所有的MySQL实例
|
# 如何优雅的使用一个mysqld_exporter监控所有的MySQL实例
|
||||||
### 一、如何在ConsulManager中接入云厂商的数据库
|
### 一、如何在TenSunS中接入云厂商的数据库
|
||||||
1. 新增云账号的情况:目前新增时,支持多选区域,以及选择增加的资源类型,勾选MySQL即可接入自动同步云数据库,记得设置好同步间隔。
|
1. 新增云账号的情况:目前新增时,支持多选区域,以及选择增加的资源类型,勾选MySQL即可接入自动同步云数据库,记得设置好同步间隔。
|
||||||
|
|
||||||

|

|
||||||
|
|
|
||||||
|
|
@ -1,20 +1,20 @@
|
||||||
## 截图
|
## 截图
|
||||||
### Consul Web Manager 界面
|
### Consul Web Manager 界面
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
### ECS Manager 界面
|
### ECS Manager 界面
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
### Blackbox Manager 界面
|
### Blackbox Manager 界面
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
### Node Exporter Dashboard 截图
|
### Node Exporter Dashboard 截图
|
||||||

|

|
||||||
### Blackbox Exporter Dashboard 截图
|
### Blackbox Exporter Dashboard 截图
|
||||||

|

|
||||||
|
|
|
||||||
|
|
@ -305,7 +305,7 @@ export const constantRoutes = [
|
||||||
meta: { title: '快速链接', icon: 'link' },
|
meta: { title: '快速链接', icon: 'link' },
|
||||||
children: [
|
children: [
|
||||||
{
|
{
|
||||||
path: 'https://github.com/starsliao/ConsulManager#%E7%89%B9%E5%88%AB%E9%B8%A3%E8%B0%A2',
|
path: 'https://github.com/starsliao/TenSunS#%E7%89%B9%E5%88%AB%E9%B8%A3%E8%B0%A2',
|
||||||
meta: { title: '赞赏与鸣谢', icon: 'el-icon-cold-drink' }
|
meta: { title: '赞赏与鸣谢', icon: 'el-icon-cold-drink' }
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
|
|
|
||||||
|
|
@ -1,44 +1,42 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="app-container">
|
<div class="app-container">
|
||||||
<el-alert type="success" center close-text="朕知道了">
|
<el-alert type="success" center close-text="朕知道了">
|
||||||
<el-link icon="el-icon-warning" type="success" href="https://github.com/starsliao/ConsulManager/blob/main/docs/blackbox%E7%AB%99%E7%82%B9%E7%9B%91%E6%8E%A7.md" target="_blank">应用场景:如何优雅的使用Consul管理Blackbox站点监控</el-link>
|
<el-link icon="el-icon-warning" type="success"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/blackbox%E7%AB%99%E7%82%B9%E7%9B%91%E6%8E%A7.md"
|
||||||
|
target="_blank">应用场景:如何优雅的使用Consul管理Blackbox站点监控</el-link>
|
||||||
</el-alert>
|
</el-alert>
|
||||||
<div class="filter-container" style="flex: 1;display: flex;align-items: center;height: 50px;">
|
<div class="filter-container" style="flex: 1;display: flex;align-items: center;height: 50px;">
|
||||||
<el-select v-model="listQuery.module" placeholder="监控类型" clearable collapse-tags style="width: 150px" class="filter-item">
|
<el-select v-model="listQuery.module" placeholder="监控类型" clearable collapse-tags style="width: 150px"
|
||||||
|
class="filter-item">
|
||||||
<el-option v-for="item in module_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in module_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="listQuery.company" placeholder="公司部门" clearable style="width: 150px" class="filter-item">
|
<el-select v-model="listQuery.company" placeholder="公司部门" clearable style="width: 150px" class="filter-item">
|
||||||
<el-option v-for="item in company_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in company_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="listQuery.project" filterable placeholder="项目" clearable style="width: 150px" class="filter-item">
|
<el-select v-model="listQuery.project" filterable placeholder="项目" clearable style="width: 150px"
|
||||||
|
class="filter-item">
|
||||||
<el-option v-for="item in project_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in project_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="listQuery.env" filterable placeholder="环境" clearable style="width: 120px" class="filter-item">
|
<el-select v-model="listQuery.env" filterable placeholder="环境" clearable style="width: 120px" class="filter-item">
|
||||||
<el-option v-for="item in env_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in env_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-tooltip effect="light" content="点击清空查询条件" placement="top">
|
<el-tooltip effect="light" content="点击清空查询条件" placement="top">
|
||||||
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-refresh" circle @click="handleReset" />
|
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-refresh" circle
|
||||||
|
@click="handleReset" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
<el-button class="filter-item" type="primary" icon="el-icon-edit" @click="handleCreate">
|
<el-button class="filter-item" type="primary" icon="el-icon-edit" @click="handleCreate">
|
||||||
新增
|
新增
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button v-waves :loading="downloadLoading" class="filter-item" type="success" icon="el-icon-download" @click="handleDownload">
|
<el-button v-waves :loading="downloadLoading" class="filter-item" type="success" icon="el-icon-download"
|
||||||
|
@click="handleDownload">
|
||||||
导出
|
导出
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-upload
|
<el-upload style="margin-right: 10px;" class="upload-demo" action="/api/blackbox/upload" :headers="myHeaders"
|
||||||
style="margin-right: 10px;"
|
:on-success="success" :on-error="error" accept=".xlsx" :before-upload="handleBeforeUpload"
|
||||||
class="upload-demo"
|
:show-file-list="false" :multiple="false">
|
||||||
action="/api/blackbox/upload"
|
|
||||||
:headers="myHeaders"
|
|
||||||
:on-success="success"
|
|
||||||
:on-error="error"
|
|
||||||
accept=".xlsx"
|
|
||||||
:before-upload="handleBeforeUpload"
|
|
||||||
:show-file-list="false"
|
|
||||||
:multiple="false"
|
|
||||||
>
|
|
||||||
<el-tooltip effect="light" content="点击【导出】可获取导入模板" placement="top">
|
<el-tooltip effect="light" content="点击【导出】可获取导入模板" placement="top">
|
||||||
<el-button v-waves style="margin-left: 10px;margin-top: 0px;" :loading="downloadLoading" class="filter-item" type="warning" icon="el-icon-upload2">
|
<el-button v-waves style="margin-left: 10px;margin-top: 0px;" :loading="downloadLoading" class="filter-item"
|
||||||
|
type="warning" icon="el-icon-upload2">
|
||||||
导入
|
导入
|
||||||
</el-button>
|
</el-button>
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
|
|
@ -47,23 +45,18 @@
|
||||||
批量删除
|
批量删除
|
||||||
</el-button>
|
</el-button>
|
||||||
<div style="float: right;margin-left: 10px;">
|
<div style="float: right;margin-left: 10px;">
|
||||||
<el-input v-model="iname" prefix-icon="el-icon-search" placeholder="名称或URL筛选" clearable style="width:180px" class="filter-item" @input="inameFilter(iname)" />
|
<el-input v-model="iname" prefix-icon="el-icon-search" placeholder="名称或URL筛选" clearable style="width:180px"
|
||||||
|
class="filter-item" @input="inameFilter(iname)" />
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<el-table
|
<el-table v-loading="listLoading"
|
||||||
v-loading="listLoading"
|
|
||||||
:data="all_list.filter(data => !iname || (data.name.toLowerCase().includes(iname.toLowerCase()) || data.instance.toLowerCase().includes(iname.toLowerCase())))"
|
:data="all_list.filter(data => !iname || (data.name.toLowerCase().includes(iname.toLowerCase()) || data.instance.toLowerCase().includes(iname.toLowerCase())))"
|
||||||
border
|
border fit highlight-current-row style="width: 100%;" @selection-change="handleSelectionChange">
|
||||||
fit
|
|
||||||
highlight-current-row
|
|
||||||
style="width: 100%;"
|
|
||||||
@selection-change="handleSelectionChange"
|
|
||||||
>
|
|
||||||
<el-table-column type="selection" align="center" width="35" />
|
<el-table-column type="selection" align="center" width="35" />
|
||||||
<el-table-column label="ID" align="center" width="40px">
|
<el-table-column label="ID" align="center" width="40px">
|
||||||
<template slot-scope="scope">
|
<template slot-scope="scope">
|
||||||
<span>{{ scope.$index+1 }}</span>
|
<span>{{ scope.$index + 1 }}</span>
|
||||||
</template>
|
</template>
|
||||||
</el-table-column>
|
</el-table-column>
|
||||||
<el-table-column prop="module" label="监控类型" sortable width="130px" align="center">
|
<el-table-column prop="module" label="监控类型" sortable width="130px" align="center">
|
||||||
|
|
@ -108,38 +101,47 @@
|
||||||
</el-table-column>
|
</el-table-column>
|
||||||
</el-table>
|
</el-table>
|
||||||
|
|
||||||
<pagination v-show="total>0" :total="total" :page.sync="listQuery.page" :limit.sync="listQuery.limit" @pagination="handleFilter" />
|
<pagination v-show="total > 0" :total="total" :page.sync="listQuery.page" :limit.sync="listQuery.limit"
|
||||||
|
@pagination="handleFilter" />
|
||||||
|
|
||||||
<el-dialog :title="textMap[dialogStatus]" :visible.sync="dialogFormVisible" width="37%">
|
<el-dialog :title="textMap[dialogStatus]" :visible.sync="dialogFormVisible" width="37%">
|
||||||
<el-form ref="dataForm" :rules="rules" :model="temp" label-position="right" label-width="auto" style="width: 90%; margin-left: 20px;">
|
<el-form ref="dataForm" :rules="rules" :model="temp" label-position="right" label-width="auto"
|
||||||
|
style="width: 90%; margin-left: 20px;">
|
||||||
<el-form-item prop="module">
|
<el-form-item prop="module">
|
||||||
<span slot="label">
|
<span slot="label">
|
||||||
<span class="span-box">
|
<span class="span-box">
|
||||||
<span>监控类型</span>
|
<span>监控类型</span>
|
||||||
<el-tooltip style="diaplay:inline" effect="dark" content="该字段必须和Blackbox配置中的module名称保持一致,如:http_2xx,http_post_2xx,tcp_connect 等。" placement="top">
|
<el-tooltip style="diaplay:inline" effect="dark"
|
||||||
|
content="该字段必须和Blackbox配置中的module名称保持一致,如:http_2xx,http_post_2xx,tcp_connect 等。" placement="top">
|
||||||
<i class="el-icon-info" />
|
<i class="el-icon-info" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</span>
|
</span>
|
||||||
</span>
|
</span>
|
||||||
<el-autocomplete v-model="temp.module" :fetch-suggestions="Sugg_module" placeholder="优先选择,填写可新增" clearable class="filter-item" />
|
<el-autocomplete v-model="temp.module" :fetch-suggestions="Sugg_module" placeholder="优先选择,填写可新增" clearable
|
||||||
|
class="filter-item" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="公司部门" prop="company">
|
<el-form-item label="公司部门" prop="company">
|
||||||
<el-autocomplete v-model="temp.company" :fetch-suggestions="Sugg_company" placeholder="优先选择,填写可新增" clearable class="filter-item" />
|
<el-autocomplete v-model="temp.company" :fetch-suggestions="Sugg_company" placeholder="优先选择,填写可新增" clearable
|
||||||
|
class="filter-item" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="项目" prop="project">
|
<el-form-item label="项目" prop="project">
|
||||||
<el-autocomplete v-model="temp.project" :fetch-suggestions="Sugg_project" placeholder="优先选择,填写可新增" clearable class="filter-item" />
|
<el-autocomplete v-model="temp.project" :fetch-suggestions="Sugg_project" placeholder="优先选择,填写可新增" clearable
|
||||||
|
class="filter-item" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="环境" prop="env">
|
<el-form-item label="环境" prop="env">
|
||||||
<el-autocomplete v-model="temp.env" :fetch-suggestions="Sugg_env" placeholder="优先选择,填写可新增" clearable class="filter-item" />
|
<el-autocomplete v-model="temp.env" :fetch-suggestions="Sugg_env" placeholder="优先选择,填写可新增" clearable
|
||||||
|
class="filter-item" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="名称" prop="name">
|
<el-form-item label="名称" prop="name">
|
||||||
<el-input v-model="temp.name" placeholder="请输入" clearable class="filter-item" /><br><font size="3px" color="#ff0000">以上5个字段组合后需唯一,重复会覆盖已有监控项!</font>
|
<el-input v-model="temp.name" placeholder="请输入" clearable class="filter-item" /><br>
|
||||||
|
<font size="3px" color="#ff0000">以上5个字段组合后需唯一,重复会覆盖已有监控项!</font>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item prop="instance">
|
<el-form-item prop="instance">
|
||||||
<span slot="label">
|
<span slot="label">
|
||||||
<span class="span-box">
|
<span class="span-box">
|
||||||
<span>URL</span>
|
<span>URL</span>
|
||||||
<el-tooltip style="diaplay:inline" effect="dark" content="TCP类检查格式为:IP:端口 ,HTTP类检查格式为完整的URL,必须以http(s)://开头,ICMP检查仅填IP或域名。" placement="top">
|
<el-tooltip style="diaplay:inline" effect="dark"
|
||||||
|
content="TCP类检查格式为:IP:端口 ,HTTP类检查格式为完整的URL,必须以http(s)://开头,ICMP检查仅填IP或域名。" placement="top">
|
||||||
<i class="el-icon-info" />
|
<i class="el-icon-info" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</span>
|
</span>
|
||||||
|
|
@ -148,13 +150,13 @@
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
</el-form>
|
</el-form>
|
||||||
<div slot="footer" class="dialog-footer">
|
<div slot="footer" class="dialog-footer">
|
||||||
<el-button v-if="dialogStatus==='create'" type="primary" @click="createAndNew">
|
<el-button v-if="dialogStatus === 'create'" type="primary" @click="createAndNew">
|
||||||
确认并新增
|
确认并新增
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button @click="dialogFormVisible = false">
|
<el-button @click="dialogFormVisible = false">
|
||||||
取消
|
取消
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button type="primary" @click="dialogStatus==='create'?createData():updateData()">
|
<el-button type="primary" @click="dialogStatus === 'create' ? createData() : updateData()">
|
||||||
确认
|
确认
|
||||||
</el-button>
|
</el-button>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -1,17 +1,21 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="dashboard-container">
|
<div class="dashboard-container">
|
||||||
<el-alert type="success" center close-text="朕知道了">
|
<el-alert type="success" center close-text="朕知道了">
|
||||||
<el-link type="success" href="https://github.com/starsliao/TenSunS#%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5" target="_blank">🏆TenSunS应用场景与使用帮助</el-link>
|
<el-link type="success" href="https://github.com/starsliao/TenSunS#%E6%9C%80%E4%BD%B3%E5%AE%9E%E8%B7%B5"
|
||||||
|
target="_blank">🏆TenSunS应用场景与使用帮助</el-link>
|
||||||
</el-alert><br>
|
</el-alert><br>
|
||||||
<el-badge :value="1" class="mark">
|
<el-badge :value="1" class="mark">
|
||||||
<el-link :underline="false" type="primary" href="https://github.com/starsliao/TenSunS" target="_blank" class="dashboard-text">🚀StarsL.cn</el-link>
|
<el-link :underline="false" type="primary" href="https://github.com/starsliao/TenSunS" target="_blank"
|
||||||
|
class="dashboard-text">🚀StarsL.cn</el-link>
|
||||||
</el-badge>
|
</el-badge>
|
||||||
<el-timeline>
|
<el-timeline>
|
||||||
<el-timeline-item timestamp="2024/08/10" placement="top">
|
<el-timeline-item timestamp="2024/08/10" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v1.1.0-beta</h4>
|
<h4>v1.1.0</h4>
|
||||||
<p>🚩增加对接AWS云的EC2、RDS、ElastiCache支持</p>
|
<p>🚩增加接入AWS云的EC2、RDS、ElastiCache支持(🙇Thank you <el-link :underline="true" type="primary"
|
||||||
|
href="https://github.com/406226161" target="_blank">@406226161</el-link>)</p>
|
||||||
<p>支持在jumpserver修改ssh端口号后同步不失效</p>
|
<p>支持在jumpserver修改ssh端口号后同步不失效</p>
|
||||||
|
<p>修复华为云企业项目禁用后更新资源失败的问题</p>
|
||||||
</el-card>
|
</el-card>
|
||||||
</el-timeline-item>
|
</el-timeline-item>
|
||||||
<el-timeline-item timestamp="2024/03/09" placement="top">
|
<el-timeline-item timestamp="2024/03/09" placement="top">
|
||||||
|
|
@ -26,7 +30,8 @@
|
||||||
<el-timeline-item timestamp="2023/10/10" placement="top">
|
<el-timeline-item timestamp="2023/10/10" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v1.0.2</h4>
|
<h4>v1.0.2</h4>
|
||||||
<p>💥严重:修复K8S部署consul无法持久化KV信息的bug<el-link :underline="false" type="primary" href="https://github.com/starsliao/TenSunS/tree/main/install/k8s" target="_blank">【查看明细】</el-link></p>
|
<p>💥严重:修复K8S部署consul无法持久化KV信息的bug<el-link :underline="false" type="primary"
|
||||||
|
href="https://github.com/starsliao/TenSunS/tree/main/install/k8s" target="_blank">【查看明细】</el-link></p>
|
||||||
<p>修复同步阿里云Redis实例报错"失败:'EndTime'"的bug</p>
|
<p>修复同步阿里云Redis实例报错"失败:'EndTime'"的bug</p>
|
||||||
<p>修复采集RDS会采集到非MySql数据库的bug</p>
|
<p>修复采集RDS会采集到非MySql数据库的bug</p>
|
||||||
<p>优化启动后端检查consul状态和初始化skey的逻辑</p>
|
<p>优化启动后端检查consul状态和初始化skey的逻辑</p>
|
||||||
|
|
@ -66,21 +71,28 @@
|
||||||
<el-timeline-item timestamp="2023/07/24" placement="top">
|
<el-timeline-item timestamp="2023/07/24" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.12.7</h4>
|
<h4>v0.12.7</h4>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />兼容JumpServer3.x,支持同步ECS到JumpServer3.x资产管理。</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />兼容JumpServer3.x,支持同步ECS到JumpServer3.x资产管理。</p>
|
||||||
</el-card>
|
</el-card>
|
||||||
</el-timeline-item>
|
</el-timeline-item>
|
||||||
<el-timeline-item timestamp="2022/12/12" placement="top">
|
<el-timeline-item timestamp="2022/12/12" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.12.0</h4>
|
<h4>v0.12.0</h4>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />修复:自建ECS/RDS/Redis:增加同SID(前5个字段相同)的实例导致,之前增加的同SID实例被替换掉的问题。</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off"
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />修复:站点与接口监控、自建ECS/RDS/Redis:实例字段中有特殊字符会无法删除的问题。</p>
|
circle />修复:自建ECS/RDS/Redis:增加同SID(前5个字段相同)的实例导致,之前增加的同SID实例被替换掉的问题。</p>
|
||||||
<p> <strong>以上2个改动可能会引起上述菜单功能兼容性问题:如果出现更新或删除自定义实例失败,请执行以下操作:</strong></p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />修复:站点与接口监控、自建ECS/RDS/Redis:实例字段中有特殊字符会无法删除的问题。</p>
|
||||||
|
<p> <strong>以上2个改动可能会引起上述菜单功能兼容性问题:如果出现更新或删除自定义实例失败,请执行以下操作:</strong>
|
||||||
|
</p>
|
||||||
<ul>
|
<ul>
|
||||||
<li>在相应的实例管理页面,使用导出功能导出实例列表。</li>
|
<li>在相应的实例管理页面,使用导出功能导出实例列表。</li>
|
||||||
<li>进入<strong>Consul管理-实例管理</strong>菜单,选择相应的服务组,全选删除所有的实例。</li>
|
<li>进入<strong>Consul管理-实例管理</strong>菜单,选择相应的服务组,全选删除所有的实例。</li>
|
||||||
<li>再返回相应的实例管理页面,重新执行导入操作。</li>
|
<li>再返回相应的实例管理页面,重新执行导入操作。</li>
|
||||||
</ul>
|
</ul>
|
||||||
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />优化:<el-link :underline="false" type="primary" href="https://grafana.com/grafana/dashboards/17320-1-mysqld-exporter-dashboard/" target="_blank">Mysqld Exporter Grafana Dashboard</el-link>,兼容自建MySQL与云RDS,都能正常展示CPU、内存、磁盘等部分Mysqld_Exporter不提供的指标:</p>
|
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />优化:<el-link :underline="false"
|
||||||
|
type="primary" href="https://grafana.com/grafana/dashboards/17320-1-mysqld-exporter-dashboard/"
|
||||||
|
target="_blank">Mysqld Exporter Grafana
|
||||||
|
Dashboard</el-link>,兼容自建MySQL与云RDS,都能正常展示CPU、内存、磁盘等部分Mysqld_Exporter不提供的指标:</p>
|
||||||
<ul>
|
<ul>
|
||||||
<li>自建Mysql:从node-exporter中获取以上信息,通过instance的IP部分进行关联。</li>
|
<li>自建Mysql:从node-exporter中获取以上信息,通过instance的IP部分进行关联。</li>
|
||||||
<li>云DRS:从TenSunS-MySQL中获取,会根据实例ID进行关联。(数据来自云监控,从TenSunS的Prometheus配置生成菜单中可生成配置。)</li>
|
<li>云DRS:从TenSunS-MySQL中获取,会根据实例ID进行关联。(数据来自云监控,从TenSunS的Prometheus配置生成菜单中可生成配置。)</li>
|
||||||
|
|
@ -91,15 +103,21 @@
|
||||||
<el-timeline-item timestamp="2022/11/28" placement="top">
|
<el-timeline-item timestamp="2022/11/28" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.11.1</h4>
|
<h4>v0.11.1</h4>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />新增:Redis Exporter Grafana Dashboard,基于官方版本汉化,增加总览页,优化重要指标展示。</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />新增:Redis Exporter Grafana
|
||||||
|
Dashboard,基于官方版本汉化,增加总览页,优化重要指标展示。</p>
|
||||||
</el-card>
|
</el-card>
|
||||||
</el-timeline-item>
|
</el-timeline-item>
|
||||||
<el-timeline-item timestamp="2022/11/25" placement="top">
|
<el-timeline-item timestamp="2022/11/25" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.11.0</h4>
|
<h4>v0.11.0</h4>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />新增:Redis监控接入:支持同步华为/阿里/腾讯云的Redis信息到Consul并接入Prometheus监控!(支持自定义IP端口)(已有账户可在<strong>接入云厂商-编辑云资源</strong>窗口增加REDIS接入即可。)</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off"
|
||||||
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle />新增:自建Redis管理界面,支持增删改查、批量导入导出,自动同步到Consul并接入到Prometheus监控!</p>
|
circle />新增:Redis监控接入:支持同步华为/阿里/腾讯云的Redis信息到Consul并接入Prometheus监控!(支持自定义IP端口)(已有账户可在<strong>接入云厂商-编辑云资源</strong>窗口增加REDIS接入即可。)
|
||||||
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />新增:由于Redis_Exporter无法监控到云REDIS的CPU、内存等信息的使用情况,<strong>所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!</strong>【直接在Prometheus配置菜单即可生成配置。】</p>
|
</p>
|
||||||
|
<p><el-button type="warning" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />新增:自建Redis管理界面,支持增删改查、批量导入导出,自动同步到Consul并接入到Prometheus监控!</p>
|
||||||
|
<p><el-button type="success" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />新增:由于Redis_Exporter无法监控到云REDIS的CPU、内存等信息的使用情况,<strong>所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!</strong>【直接在Prometheus配置菜单即可生成配置。】
|
||||||
|
</p>
|
||||||
<p>新增:从Consul同步RDS到Prometheus的配置生成界面,可生成Prometheus的配置。</p>
|
<p>新增:从Consul同步RDS到Prometheus的配置生成界面,可生成Prometheus的配置。</p>
|
||||||
<p>优化:ECS开关机写入consul的标签及Prometheus同步的逻辑,您需要重新生成各资源的Prometheus配置,获得更好的体验。</p>
|
<p>优化:ECS开关机写入consul的标签及Prometheus同步的逻辑,您需要重新生成各资源的Prometheus配置,获得更好的体验。</p>
|
||||||
<p>修复:导入按钮上移的BUG。</p>
|
<p>修复:导入按钮上移的BUG。</p>
|
||||||
|
|
@ -117,7 +135,9 @@
|
||||||
<el-timeline-item timestamp="2022/11/16" placement="top">
|
<el-timeline-item timestamp="2022/11/16" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.10.0</h4>
|
<h4>v0.10.0</h4>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />新增LDAP登录支持,感谢<el-link :underline="false" type="primary" href="https://github.com/dbdocker" target="_blank">@dbdocker</el-link>贡献代码!</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />新增LDAP登录支持,感谢<el-link
|
||||||
|
:underline="false" type="primary" href="https://github.com/dbdocker"
|
||||||
|
target="_blank">@dbdocker</el-link>贡献代码!</p>
|
||||||
<p>修复RDS资源使用率采集bug。</p>
|
<p>修复RDS资源使用率采集bug。</p>
|
||||||
<p>修复新版JumpServer同步删除失败的bug。</p>
|
<p>修复新版JumpServer同步删除失败的bug。</p>
|
||||||
<p>修复mysql告警规则bug。</p>
|
<p>修复mysql告警规则bug。</p>
|
||||||
|
|
@ -126,9 +146,13 @@
|
||||||
<el-timeline-item timestamp="2022/11/13" placement="top">
|
<el-timeline-item timestamp="2022/11/13" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.9.6</h4>
|
<h4>v0.9.6</h4>
|
||||||
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle />新增自建Mysql管理界面,支持增删改查、批量导入导出,自动同步到Consul,接入到Prometheus监控!</p>
|
<p><el-button type="warning" size="mini" icon="el-icon-star-off"
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />增加RDS云数据库监控接入:支持同步华为云、阿里云、腾讯云的RDS信息到Consul并接入到Prometheus监控!</p>
|
circle />新增自建Mysql管理界面,支持增删改查、批量导入导出,自动同步到Consul,接入到Prometheus监控!</p>
|
||||||
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />由于Mysqld_Exporter无法监控到云数据库的CPU、内存、磁盘的使用情况,<strong>所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!</strong>【直接在Prometheus配置菜单即可生成配置。】</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />增加RDS云数据库监控接入:支持同步华为云、阿里云、腾讯云的RDS信息到Consul并接入到Prometheus监控!</p>
|
||||||
|
<p><el-button type="success" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />由于Mysqld_Exporter无法监控到云数据库的CPU、内存、磁盘的使用情况,<strong>所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!</strong>【直接在Prometheus配置菜单即可生成配置。】
|
||||||
|
</p>
|
||||||
<p>优化了MySQL的Grafana监控看板,兼容云Mysql和自建MySQL。</p>
|
<p>优化了MySQL的Grafana监控看板,兼容云Mysql和自建MySQL。</p>
|
||||||
<p>增加了ECS和RDS的Prometheus告警规则。</p>
|
<p>增加了ECS和RDS的Prometheus告警规则。</p>
|
||||||
</el-card>
|
</el-card>
|
||||||
|
|
@ -136,8 +160,11 @@
|
||||||
<el-timeline-item timestamp="2022/11/03" placement="top">
|
<el-timeline-item timestamp="2022/11/03" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.9.2</h4>
|
<h4>v0.9.2</h4>
|
||||||
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle />镜像存储更换到华为云,请查看仓库根目录下的<el-link href="https://github.com/starsliao/TenSunS/blob/main/docker-compose.yml" target="_blank">docker-compose.yml</el-link>,更新您的镜像地址。</p>
|
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle />镜像存储更换到华为云,请查看仓库根目录下的<el-link
|
||||||
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />增加RDS云数据库监控接入:支持同步华为云、阿里云、腾讯云的RDS信息到Consul并接入到Prometheus监控!</p>
|
href="https://github.com/starsliao/TenSunS/blob/main/docker-compose.yml"
|
||||||
|
target="_blank">docker-compose.yml</el-link>,更新您的镜像地址。</p>
|
||||||
|
<p><el-button type="success" size="mini" icon="el-icon-star-off"
|
||||||
|
circle />增加RDS云数据库监控接入:支持同步华为云、阿里云、腾讯云的RDS信息到Consul并接入到Prometheus监控!</p>
|
||||||
<p>更新了阿里云、华为云、腾讯云的SDK。</p>
|
<p>更新了阿里云、华为云、腾讯云的SDK。</p>
|
||||||
<p>优化了菜单展示,资源分类更加直观。</p>
|
<p>优化了菜单展示,资源分类更加直观。</p>
|
||||||
<p>增加了MySQL的Grafana监控看板。</p>
|
<p>增加了MySQL的Grafana监控看板。</p>
|
||||||
|
|
@ -220,7 +247,8 @@
|
||||||
<el-timeline-item timestamp="2022/5/8" placement="top">
|
<el-timeline-item timestamp="2022/5/8" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.5.1</h4>
|
<h4>v0.5.1</h4>
|
||||||
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle /> Node 主机监控可以方便在页面上管理自建主机了,增加后记得重新生成Prometheus配置,复选上selfnode_exporter。</p>
|
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle /> Node
|
||||||
|
主机监控可以方便在页面上管理自建主机了,增加后记得重新生成Prometheus配置,复选上selfnode_exporter。</p>
|
||||||
<p>优化了导入脚本,并且支持了自建主机的批量导入。</p>
|
<p>优化了导入脚本,并且支持了自建主机的批量导入。</p>
|
||||||
<p>云主机同步增加了部分国外的区域。</p>
|
<p>云主机同步增加了部分国外的区域。</p>
|
||||||
<p>web页面的描述做了优化,修复了一些bug。</p>
|
<p>web页面的描述做了优化,修复了一些bug。</p>
|
||||||
|
|
@ -229,17 +257,24 @@
|
||||||
<el-timeline-item timestamp="2022/4/7" placement="top">
|
<el-timeline-item timestamp="2022/4/7" placement="top">
|
||||||
<el-card>
|
<el-card>
|
||||||
<h4>v0.5.0</h4>
|
<h4>v0.5.0</h4>
|
||||||
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle /> 增加ECS云主机监控:支持自动同步阿里、腾讯、华为云的ECS、分组信息到Consul并接入到Prometheus监控!并更新了对应的Grafana看板。</p>
|
<p><el-button type="success" size="mini" icon="el-icon-star-off" circle />
|
||||||
|
增加ECS云主机监控:支持自动同步阿里、腾讯、华为云的ECS、分组信息到Consul并接入到Prometheus监控!并更新了对应的Grafana看板。</p>
|
||||||
<p>增加了从Consul同步ECS,站点信息到Prometheus的配置生成界面,可生成Prometheus的配置。</p>
|
<p>增加了从Consul同步ECS,站点信息到Prometheus的配置生成界面,可生成Prometheus的配置。</p>
|
||||||
<p>增加了Blackbox的配置信息与Prometheus告警规则信息生成页面。</p>
|
<p>增加了Blackbox的配置信息与Prometheus告警规则信息生成页面。</p>
|
||||||
<p>优化了Blackbox接入Prometheus的配置,只需配置1个job即可接入所有类型的站点监控,并更新了对应的Grafana看板。(使用旧版本配置的请参考新文档配置)</p>
|
<p>优化了Blackbox接入Prometheus的配置,只需配置1个job即可接入所有类型的站点监控,并更新了对应的Grafana看板。(使用旧版本配置的请参考新文档配置)</p>
|
||||||
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle /> 更新了站点监控的grafana看板,增加了URL筛选,查询关联所有图表,并支持展示单job的配置方式。</p>
|
<p><el-button type="primary" size="mini" icon="el-icon-star-off" circle />
|
||||||
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle /> 更新了主机监控的grafana看板,可匹配自动同步方式采集ECS信息字段的展示, 优化了大量图表,使用新版表格重建,新增健康评分概念,并新增了整体资源消耗信息的一些图表。</p>
|
更新了站点监控的grafana看板,增加了URL筛选,查询关联所有图表,并支持展示单job的配置方式。</p>
|
||||||
|
<p><el-button type="warning" size="mini" icon="el-icon-star-off" circle />
|
||||||
|
更新了主机监控的grafana看板,可匹配自动同步方式采集ECS信息字段的展示, 优化了大量图表,使用新版表格重建,新增健康评分概念,并新增了整体资源消耗信息的一些图表。</p>
|
||||||
<p>修正了一个修改Consul实例健康检查不能生效的bug。</p>
|
<p>修正了一个修改Consul实例健康检查不能生效的bug。</p>
|
||||||
<p>优化了多个展示信息的说明,与帮助文档的描述,以及增加了鸣谢信息。</p>
|
<p>优化了多个展示信息的说明,与帮助文档的描述,以及增加了鸣谢信息。</p>
|
||||||
<p>更新了登录界面。</p>
|
<p>更新了登录界面。</p>
|
||||||
<p><el-button type="primary" plain size="small" icon="el-icon-s-promotion" circle /> <el-link type="primary" href="https://github.com/starsliao/TenSunS/blob/main/docs/ECS%E4%B8%BB%E6%9C%BA%E7%9B%91%E6%8E%A7.md" target="_blank">应用场景1:如何优雅的基于Consul自动同步ECS主机监控</el-link></p>
|
<p><el-button type="primary" plain size="small" icon="el-icon-s-promotion" circle /> <el-link type="primary"
|
||||||
<p><el-button type="primary" plain size="small" icon="el-icon-s-promotion" circle /> <el-link type="primary" href="https://github.com/starsliao/TenSunS/blob/main/docs/blackbox%E7%AB%99%E7%82%B9%E7%9B%91%E6%8E%A7.md" target="_blank">应用场景2:如何优雅的使用Consul管理Blackbox站点监控</el-link></p>
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/ECS%E4%B8%BB%E6%9C%BA%E7%9B%91%E6%8E%A7.md"
|
||||||
|
target="_blank">应用场景1:如何优雅的基于Consul自动同步ECS主机监控</el-link></p>
|
||||||
|
<p><el-button type="primary" plain size="small" icon="el-icon-s-promotion" circle /> <el-link type="primary"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/blackbox%E7%AB%99%E7%82%B9%E7%9B%91%E6%8E%A7.md"
|
||||||
|
target="_blank">应用场景2:如何优雅的使用Consul管理Blackbox站点监控</el-link></p>
|
||||||
</el-card>
|
</el-card>
|
||||||
</el-timeline-item>
|
</el-timeline-item>
|
||||||
<el-timeline-item timestamp="2022/2/23" placement="top">
|
<el-timeline-item timestamp="2022/2/23" placement="top">
|
||||||
|
|
@ -313,11 +348,13 @@ export default {
|
||||||
&-container {
|
&-container {
|
||||||
margin: 30px;
|
margin: 30px;
|
||||||
}
|
}
|
||||||
|
|
||||||
&-text {
|
&-text {
|
||||||
font-size: 30px;
|
font-size: 30px;
|
||||||
line-height: 46px;
|
line-height: 46px;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
li {
|
li {
|
||||||
margin: 20px 0;
|
margin: 20px 0;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,24 +1,32 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="app-container">
|
<div class="app-container">
|
||||||
<el-alert type="success" center close-text="朕知道了">
|
<el-alert type="success" center close-text="朕知道了">
|
||||||
<el-link icon="el-icon-warning" type="success" href="https://github.com/starsliao/ConsulManager/blob/main/docs/%E5%A6%82%E4%BD%95%E6%8A%8A%E4%B8%BB%E6%9C%BA%E8%87%AA%E5%8A%A8%E5%90%8C%E6%AD%A5%E5%88%B0JumpServer.md" target="_blank">应用场景:如何优雅的把主机信息自动同步到JumpServer</el-link>
|
<el-link icon="el-icon-warning" type="success"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/%E5%A6%82%E4%BD%95%E6%8A%8A%E4%B8%BB%E6%9C%BA%E8%87%AA%E5%8A%A8%E5%90%8C%E6%AD%A5%E5%88%B0JumpServer.md"
|
||||||
|
target="_blank">应用场景:如何优雅的把主机信息自动同步到JumpServer</el-link>
|
||||||
</el-alert>
|
</el-alert>
|
||||||
<el-select v-model="query.vendor" placeholder="云厂商" clearable style="width: 150px" class="filter-item" @change="fetchData(query)">
|
<el-select v-model="query.vendor" placeholder="云厂商" clearable style="width: 150px" class="filter-item"
|
||||||
|
@change="fetchData(query)">
|
||||||
<el-option v-for="item in vendor_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in vendor_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="query.account" placeholder="账户" clearable style="width: 150px" class="filter-item" @change="fetchData(query)">
|
<el-select v-model="query.account" placeholder="账户" clearable style="width: 150px" class="filter-item"
|
||||||
|
@change="fetchData(query)">
|
||||||
<el-option v-for="item in account_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in account_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-tooltip effect="light" content="查询所有" placement="top">
|
<el-tooltip effect="light" content="查询所有" placement="top">
|
||||||
<el-button class="filter-item" style="margin-left: 10px;" type="success" icon="el-icon-magic-stick" circle @click="resetData" />
|
<el-button class="filter-item" style="margin-left: 10px;" type="success" icon="el-icon-magic-stick" circle
|
||||||
|
@click="resetData" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
<el-button class="filter-item" type="primary" icon="el-icon-edit" @click="handleCreate">接入JumpServer</el-button>
|
<el-button class="filter-item" type="primary" icon="el-icon-edit" @click="handleCreate">接入JumpServer</el-button>
|
||||||
<el-dialog :visible.sync="dialogFormVisible" width="44%">
|
<el-dialog :visible.sync="dialogFormVisible" width="44%">
|
||||||
<div slot="title" class="header-title">
|
<div slot="title" class="header-title">
|
||||||
<span style="font-size:16px;font-weight:bold;">接入JumpServer</span>
|
<span style="font-size:16px;font-weight:bold;">接入JumpServer</span>
|
||||||
<el-link type="primary" href="https://github.com/starsliao/ConsulManager/blob/main/docs/%E5%A6%82%E4%BD%95%E6%8A%8A%E4%B8%BB%E6%9C%BA%E8%87%AA%E5%8A%A8%E5%90%8C%E6%AD%A5%E5%88%B0JumpServer.md" target="_blank" icon="el-icon-question">如何填写</el-link>
|
<el-link type="primary"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/%E5%A6%82%E4%BD%95%E6%8A%8A%E4%B8%BB%E6%9C%BA%E8%87%AA%E5%8A%A8%E5%90%8C%E6%AD%A5%E5%88%B0JumpServer.md"
|
||||||
|
target="_blank" icon="el-icon-question">如何填写</el-link>
|
||||||
</div>
|
</div>
|
||||||
<el-form ref="dataForm" :model="jms_config" label-position="right" label-width="auto" style="width: 90%; margin-left: 20px;">
|
<el-form ref="dataForm" :model="jms_config" label-position="right" label-width="auto"
|
||||||
|
style="width: 90%; margin-left: 20px;">
|
||||||
<el-form-item label="JumpServer URL">
|
<el-form-item label="JumpServer URL">
|
||||||
<el-input v-model="jms_config.url" placeholder="http开头" style="width: 390px;" />
|
<el-input v-model="jms_config.url" placeholder="http开头" style="width: 390px;" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
@ -27,14 +35,18 @@
|
||||||
<el-option key="V2" label="V2" value="V2" />
|
<el-option key="V2" label="V2" value="V2" />
|
||||||
<el-option key="V3" label="V3" value="V3" />
|
<el-option key="V3" label="V3" value="V3" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<span v-if="jms_config.ver === 'V3'"><font size="3px" color="#ff0000">请更新JumpServer到3.5及以上版本</font></span>
|
<span v-if="jms_config.ver === 'V3'">
|
||||||
|
<font size="3px" color="#ff0000">请更新JumpServer到3.5及以上版本</font>
|
||||||
|
</span>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="JumpServer Token">
|
<el-form-item label="JumpServer Token">
|
||||||
<el-input v-model="jms_config.token" type="password" placeholder="请输入Admin Token" style="width: 390px;" />
|
<el-input v-model="jms_config.token" type="password" placeholder="请输入Admin Token" style="width: 390px;" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<hr style="FILTER: alpha(opacity=100,finishopacity=0,style=2)" align=left width="96%" SIZE=1>
|
<hr style="FILTER: alpha(opacity=100,finishopacity=0,style=2)" align=left width="96%" SIZE=1>
|
||||||
<h3>全局通用主机【管理用户】信息:</h3>
|
<h3>全局通用主机【管理用户】信息:</h3>
|
||||||
<span v-if="jms_config.ver === 'V3'"><font size="3px" color="#ff0000">JumpServer3.x请使用账号模板的ID:登录JumpServer-账号管理-账号模板-选择账号-基本信息-ID</font></span>
|
<span v-if="jms_config.ver === 'V3'">
|
||||||
|
<font size="3px" color="#ff0000">JumpServer3.x请使用账号模板的ID:登录JumpServer-账号管理-账号模板-选择账号-基本信息-ID</font>
|
||||||
|
</span>
|
||||||
<div class="demo-input-suffix">
|
<div class="demo-input-suffix">
|
||||||
<h4>Linux:</h4>
|
<h4>Linux:</h4>
|
||||||
ssh端口:<el-input v-model="jms_config.linuxport" style="width: 72px;" />
|
ssh端口:<el-input v-model="jms_config.linuxport" style="width: 72px;" />
|
||||||
|
|
@ -47,7 +59,8 @@
|
||||||
</div>
|
</div>
|
||||||
<hr style="FILTER: alpha(opacity=100,finishopacity=0,style=2)" align=left width="96%" SIZE=1>
|
<hr style="FILTER: alpha(opacity=100,finishopacity=0,style=2)" align=left width="96%" SIZE=1>
|
||||||
<h3>全局特殊主机【管理用户】信息:</h3>
|
<h3>全局特殊主机【管理用户】信息:</h3>
|
||||||
<el-input v-model="jms_config.custom_ecs_info" :autosize="{ minRows: 5, maxRows: 18}" type="textarea" placeholder="请输入标准Json格式,无特殊主机请留空。" class="filter-item" style="width: 530px;" />
|
<el-input v-model="jms_config.custom_ecs_info" :autosize="{ minRows: 5, maxRows: 18 }" type="textarea"
|
||||||
|
placeholder="请输入标准Json格式,无特殊主机请留空。" class="filter-item" style="width: 530px;" />
|
||||||
</el-form>
|
</el-form>
|
||||||
<div slot="footer" class="dialog-footer">
|
<div slot="footer" class="dialog-footer">
|
||||||
<el-button @click="dialogFormVisible = false">
|
<el-button @click="dialogFormVisible = false">
|
||||||
|
|
@ -81,12 +94,14 @@
|
||||||
<el-table-column prop="nextime" label="下次同步" sortable align="center" />
|
<el-table-column prop="nextime" label="下次同步" sortable align="center" />
|
||||||
<el-table-column label="同步" align="center" width="60" class-name="small-padding fixed-width">
|
<el-table-column label="同步" align="center" width="60" class-name="small-padding fixed-width">
|
||||||
<template slot-scope="{row}">
|
<template slot-scope="{row}">
|
||||||
<el-switch v-model="row.sync" active-color="#13ce66" @change="fetchSwitch(row.vendor, row.account, row.sync)" />
|
<el-switch v-model="row.sync" active-color="#13ce66"
|
||||||
|
@change="fetchSwitch(row.vendor, row.account, row.sync)" />
|
||||||
</template>
|
</template>
|
||||||
</el-table-column>
|
</el-table-column>
|
||||||
</el-table>
|
</el-table>
|
||||||
<el-dialog title="开启同步JumpServer" :visible.sync="swFormVisible" :before-close="fetchData" width="33%">
|
<el-dialog title="开启同步JumpServer" :visible.sync="swFormVisible" :before-close="fetchData" width="33%">
|
||||||
<el-form ref="dataForm" :model="jms_sync" label-position="right" label-width="auto" style="width: 90%; margin-left: 20px;">
|
<el-form ref="dataForm" :model="jms_sync" label-position="right" label-width="auto"
|
||||||
|
style="width: 90%; margin-left: 20px;">
|
||||||
<el-form-item label="同步间隔">
|
<el-form-item label="同步间隔">
|
||||||
<el-input v-model="jms_sync.interval" style="width: 180px;" type="number">
|
<el-input v-model="jms_sync.interval" style="width: 180px;" type="number">
|
||||||
<template slot="append">分钟</template>
|
<template slot="append">分钟</template>
|
||||||
|
|
|
||||||
|
|
@ -1,22 +1,32 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="app-container">
|
<div class="app-container">
|
||||||
<el-alert type="success" center close-text="朕知道了">
|
<el-alert type="success" center close-text="朕知道了">
|
||||||
<el-link icon="el-icon-warning" type="success" href="https://github.com/starsliao/ConsulManager/blob/main/docs/ECS%E4%B8%BB%E6%9C%BA%E7%9B%91%E6%8E%A7.md" target="_blank">应用场景:1.使用ConsulManager管理ECS主机监控</el-link>
|
<el-link icon="el-icon-warning" type="success"
|
||||||
<el-link icon="el-icon-warning" type="primary" href="https://github.com/starsliao/ConsulManager/blob/main/docs/%E5%A6%82%E4%BD%95%E4%BC%98%E9%9B%85%E7%9A%84%E4%BD%BF%E7%94%A8%E4%B8%80%E4%B8%AAmysqld_exporter%E7%9B%91%E6%8E%A7%E6%89%80%E6%9C%89%E7%9A%84MySQL%E5%AE%9E%E4%BE%8B.md" target="_blank">2.使用1个mysqld_exporter监控所有的MySQL实例</el-link>
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/ECS%E4%B8%BB%E6%9C%BA%E7%9B%91%E6%8E%A7.md"
|
||||||
<el-link icon="el-icon-warning" type="warning" href="https://github.com/starsliao/ConsulManager/blob/main/docs/%E4%BD%BF%E7%94%A8%E4%B8%80%E4%B8%AAredis_exporter%E7%9B%91%E6%8E%A7%E6%89%80%E6%9C%89%E7%9A%84Redis%E5%AE%9E%E4%BE%8B.md" target="_blank">3.使用一个redis_exporter监控所有的Redis实例</el-link>
|
target="_blank">应用场景:1.使用TenSunS管理ECS主机监控</el-link>
|
||||||
|
<el-link icon="el-icon-warning" type="primary"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/%E5%A6%82%E4%BD%95%E4%BC%98%E9%9B%85%E7%9A%84%E4%BD%BF%E7%94%A8%E4%B8%80%E4%B8%AAmysqld_exporter%E7%9B%91%E6%8E%A7%E6%89%80%E6%9C%89%E7%9A%84MySQL%E5%AE%9E%E4%BE%8B.md"
|
||||||
|
target="_blank">2.使用1个mysqld_exporter监控所有的MySQL实例</el-link>
|
||||||
|
<el-link icon="el-icon-warning" type="warning"
|
||||||
|
href="https://github.com/starsliao/TenSunS/blob/main/docs/%E4%BD%BF%E7%94%A8%E4%B8%80%E4%B8%AAredis_exporter%E7%9B%91%E6%8E%A7%E6%89%80%E6%9C%89%E7%9A%84Redis%E5%AE%9E%E4%BE%8B.md"
|
||||||
|
target="_blank">3.使用一个redis_exporter监控所有的Redis实例</el-link>
|
||||||
</el-alert>
|
</el-alert>
|
||||||
<el-select v-model="query.vendor" placeholder="云厂商" clearable style="width: 150px" class="filter-item" @change="fetchData(query)">
|
<el-select v-model="query.vendor" placeholder="云厂商" clearable style="width: 150px" class="filter-item"
|
||||||
|
@change="fetchData(query)">
|
||||||
<el-option v-for="item in vendor_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in vendor_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="query.account" placeholder="账户" clearable style="width: 150px" class="filter-item" @change="fetchData(query)">
|
<el-select v-model="query.account" placeholder="账户" clearable style="width: 150px" class="filter-item"
|
||||||
|
@change="fetchData(query)">
|
||||||
<el-option v-for="item in account_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in account_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-select v-model="query.itype" placeholder="类型" clearable style="width: 150px" class="filter-item" @change="fetchData(query)">
|
<el-select v-model="query.itype" placeholder="类型" clearable style="width: 150px" class="filter-item"
|
||||||
|
@change="fetchData(query)">
|
||||||
<el-option v-for="item in itype_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in itype_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
|
|
||||||
<el-tooltip effect="light" content="清空查询条件" placement="top">
|
<el-tooltip effect="light" content="清空查询条件" placement="top">
|
||||||
<el-button class="filter-item" style="margin-left: 10px;" type="info" icon="el-icon-delete" circle @click="resetData" />
|
<el-button class="filter-item" style="margin-left: 10px;" type="info" icon="el-icon-delete" circle
|
||||||
|
@click="resetData" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
<el-button class="filter-item" type="primary" icon="el-icon-s-promotion" @click="handleCreate">
|
<el-button class="filter-item" type="primary" icon="el-icon-s-promotion" @click="handleCreate">
|
||||||
新增云资源
|
新增云资源
|
||||||
|
|
@ -26,11 +36,13 @@
|
||||||
</el-button>
|
</el-button>
|
||||||
<div style="float: right;">
|
<div style="float: right;">
|
||||||
<el-tooltip effect="light" content="刷新当前页面" placement="top">
|
<el-tooltip effect="light" content="刷新当前页面" placement="top">
|
||||||
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-refresh" circle @click="fetchData" />
|
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-refresh" circle
|
||||||
|
@click="fetchData" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<el-table v-loading="listLoading" :data="joblist" :row-class-name="tableRowClassName" border fit highlight-current-row style="width: 100%;">
|
<el-table v-loading="listLoading" :data="joblist" :row-class-name="tableRowClassName" border fit
|
||||||
|
highlight-current-row style="width: 100%;">
|
||||||
<el-table-column type="index" align="center" />
|
<el-table-column type="index" align="center" />
|
||||||
<el-table-column prop="vendor" label="云厂商" sortable align="center" />
|
<el-table-column prop="vendor" label="云厂商" sortable align="center" />
|
||||||
<el-table-column prop="account" label="账户" sortable align="center" />
|
<el-table-column prop="account" label="账户" sortable align="center" />
|
||||||
|
|
@ -63,7 +75,8 @@
|
||||||
<el-table-column prop="nextime" label="下次同步" sortable align="center" />
|
<el-table-column prop="nextime" label="下次同步" sortable align="center" />
|
||||||
<el-table-column label="操作" align="center" width="280" class-name="small-padding fixed-width">
|
<el-table-column label="操作" align="center" width="280" class-name="small-padding fixed-width">
|
||||||
<template slot-scope="{row}">
|
<template slot-scope="{row}">
|
||||||
<el-button type="success" size="mini" @click="row.itype==='group'?handleEnt(row.jobid):handleRes(row.itype,row.jobid)">
|
<el-button type="success" size="mini"
|
||||||
|
@click="row.itype === 'group' ? handleEnt(row.jobid) : handleRes(row.itype, row.jobid)">
|
||||||
查看
|
查看
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button type="warning" size="mini" @click="handleRun(row.jobid)">
|
<el-button type="warning" size="mini" @click="handleRun(row.jobid)">
|
||||||
|
|
@ -80,7 +93,8 @@
|
||||||
</el-table>
|
</el-table>
|
||||||
|
|
||||||
<el-dialog title="查看组信息" :visible.sync="entFormVisible" width="60%">
|
<el-dialog title="查看组信息" :visible.sync="entFormVisible" width="60%">
|
||||||
<el-table v-loading="listLoading" :data="entlist" height="540" border fit highlight-current-row style="width: 100%;">
|
<el-table v-loading="listLoading" :data="entlist" height="540" border fit highlight-current-row
|
||||||
|
style="width: 100%;">
|
||||||
<el-table-column type="index" align="center" />
|
<el-table-column type="index" align="center" />
|
||||||
<el-table-column prop="gid" label="组ID" sortable align="center" />
|
<el-table-column prop="gid" label="组ID" sortable align="center" />
|
||||||
<el-table-column prop="gname" label="名称" sortable align="center" />
|
<el-table-column prop="gname" label="名称" sortable align="center" />
|
||||||
|
|
@ -88,19 +102,23 @@
|
||||||
</el-dialog>
|
</el-dialog>
|
||||||
|
|
||||||
<el-dialog title="新增云资源" :visible.sync="newFormVisible" width="45%">
|
<el-dialog title="新增云资源" :visible.sync="newFormVisible" width="45%">
|
||||||
<el-form ref="dataForm" :rules="rules" :model="ecsJob" label-position="right" label-width="auto" style="width: 90%; margin-left: 1px;">
|
<el-form ref="dataForm" :rules="rules" :model="ecsJob" label-position="right" label-width="auto"
|
||||||
|
style="width: 90%; margin-left: 1px;">
|
||||||
<el-form-item label="云厂商" prop="vendor">
|
<el-form-item label="云厂商" prop="vendor">
|
||||||
<el-select v-model="ecsJob.vendor" placeholder="请选择" @change="ecsJob.region=[]">
|
<el-select v-model="ecsJob.vendor" placeholder="请选择" @change="ecsJob.region = []">
|
||||||
<el-option v-for="item in vendors" :key="item.value" :label="item.label" :value="item.value" />
|
<el-option v-for="item in vendors" :key="item.value" :label="item.label" :value="item.value" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<span v-if="ecsJob.vendor === 'huaweicloud'"><br><font size="3px" color="#ff0000">需要开通企业项目(更多-企业-项目管理)</font></span>
|
<span v-if="ecsJob.vendor === 'huaweicloud'"><br>
|
||||||
|
<font size="3px" color="#ff0000">需要开通企业项目(更多-企业-项目管理)</font>
|
||||||
|
</span>
|
||||||
<span v-if="ecsJob.vendor === 'alicloud'">已支持采集ECS标签</span>
|
<span v-if="ecsJob.vendor === 'alicloud'">已支持采集ECS标签</span>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item prop="account">
|
<el-form-item prop="account">
|
||||||
<span slot="label">
|
<span slot="label">
|
||||||
<span class="span-box">
|
<span class="span-box">
|
||||||
<span>账户</span>
|
<span>账户</span>
|
||||||
<el-tooltip style="diaplay:inline" effect="dark" content="用来区分云厂商不同云账户的标识,支持中文,例如用主账户的名称。" placement="top">
|
<el-tooltip style="diaplay:inline" effect="dark" content="用来区分云厂商不同云账户的标识,支持中文,例如用主账户的名称。"
|
||||||
|
placement="top">
|
||||||
<i class="el-icon-info" />
|
<i class="el-icon-info" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</span>
|
</span>
|
||||||
|
|
@ -115,7 +133,8 @@
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="区域" prop="region">
|
<el-form-item label="区域" prop="region">
|
||||||
<el-select v-model="ecsJob.region" filterable multiple collapse-tags placeholder="请选择">
|
<el-select v-model="ecsJob.region" filterable multiple collapse-tags placeholder="请选择">
|
||||||
<el-option v-for="item in regions[ecsJob.vendor]" :key="item.value" :label="item.label" :value="item.value" />
|
<el-option v-for="item in regions[ecsJob.vendor]" :key="item.value" :label="item.label"
|
||||||
|
:value="item.value" />
|
||||||
</el-select>
|
</el-select>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
||||||
|
|
@ -134,7 +153,8 @@
|
||||||
<span slot="label">
|
<span slot="label">
|
||||||
<span class="span-box">
|
<span class="span-box">
|
||||||
<span>分组同步间隔(分钟)</span>
|
<span>分组同步间隔(分钟)</span>
|
||||||
<el-tooltip style="diaplay:inline" effect="dark" content="分组是采集云厂商用于资源分组的字段,阿里云:资源组,华为云:企业项目,腾讯云:所属项目。请在创建云主机时设置好属组。" placement="top">
|
<el-tooltip style="diaplay:inline" effect="dark"
|
||||||
|
content="分组是采集云厂商用于资源分组的字段,阿里云:资源组,华为云:企业项目,腾讯云:所属项目。请在创建云主机时设置好属组。" placement="top">
|
||||||
<i class="el-icon-info" />
|
<i class="el-icon-info" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</span>
|
</span>
|
||||||
|
|
@ -166,15 +186,16 @@
|
||||||
</el-dialog>
|
</el-dialog>
|
||||||
|
|
||||||
<el-dialog title="编辑云资源" :visible.sync="editFormVisible" width="45%">
|
<el-dialog title="编辑云资源" :visible.sync="editFormVisible" width="45%">
|
||||||
<el-form ref="dataForm" :rules="rules" :model="editJob" label-position="right" label-width="auto" style="width: 90%; margin-left: 1px;">
|
<el-form ref="dataForm" :rules="rules" :model="editJob" label-position="right" label-width="auto"
|
||||||
|
style="width: 90%; margin-left: 1px;">
|
||||||
<el-form-item label="云厂商" prop="vendor">
|
<el-form-item label="云厂商" prop="vendor">
|
||||||
<el-select v-model="editJob.vendor" placeholder="请选择" @change="editJob.region=[];editJob.account=''">
|
<el-select v-model="editJob.vendor" placeholder="请选择" @change="editJob.region = []; editJob.account = ''">
|
||||||
<el-option v-for="item in vendors" :key="item.value" :label="item.label" :value="item.value" />
|
<el-option v-for="item in vendors" :key="item.value" :label="item.label" :value="item.value" />
|
||||||
</el-select>
|
</el-select>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
||||||
<el-form-item label="账户" prop="account">
|
<el-form-item label="账户" prop="account">
|
||||||
<el-select v-model="editJob.account" placeholder="请选择" @change="editJob.akskswitch=false;editJob.region=''">
|
<el-select v-model="editJob.account" placeholder="请选择" @change="editJob.akskswitch = false; editJob.region = ''">
|
||||||
<el-option v-for="item in cloud_dict[editJob.vendor]" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in cloud_dict[editJob.vendor]" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
@ -189,8 +210,10 @@
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
||||||
<el-form-item label="区域" prop="region">
|
<el-form-item label="区域" prop="region">
|
||||||
<el-select v-model="editJob.region" filterable placeholder="请选择" @change="fetchGroup(editJob.vendor, editJob.account, editJob.region)">
|
<el-select v-model="editJob.region" filterable placeholder="请选择"
|
||||||
<el-option v-for="item in regions[editJob.vendor]" :key="item.value" :label="item.label" :value="item.value" />
|
@change="fetchGroup(editJob.vendor, editJob.account, editJob.region)">
|
||||||
|
<el-option v-for="item in regions[editJob.vendor]" :key="item.value" :label="item.label"
|
||||||
|
:value="item.value" />
|
||||||
</el-select>
|
</el-select>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
||||||
|
|
@ -209,7 +232,8 @@
|
||||||
<span slot="label">
|
<span slot="label">
|
||||||
<span class="span-box">
|
<span class="span-box">
|
||||||
<span>分组同步间隔(分钟)</span>
|
<span>分组同步间隔(分钟)</span>
|
||||||
<el-tooltip style="diaplay:inline" effect="dark" content="分组是采集云厂商用于资源分组的字段,阿里云:资源组,华为云:企业项目,腾讯云:所属项目。请在创建云主机时设置好属组。" placement="top">
|
<el-tooltip style="diaplay:inline" effect="dark"
|
||||||
|
content="分组是采集云厂商用于资源分组的字段,阿里云:资源组,华为云:企业项目,腾讯云:所属项目。请在创建云主机时设置好属组。" placement="top">
|
||||||
<i class="el-icon-info" />
|
<i class="el-icon-info" />
|
||||||
</el-tooltip>
|
</el-tooltip>
|
||||||
</span>
|
</span>
|
||||||
|
|
@ -238,7 +262,8 @@
|
||||||
</el-dialog>
|
</el-dialog>
|
||||||
|
|
||||||
<el-dialog title="更新同步间隔" :visible.sync="upFormVisible" width="30%">
|
<el-dialog title="更新同步间隔" :visible.sync="upFormVisible" width="30%">
|
||||||
<el-form ref="dataForm" :rules="rules" :model="upjob" label-position="right" label-width="130px" style="margin-left: 20px;">
|
<el-form ref="dataForm" :rules="rules" :model="upjob" label-position="right" label-width="130px"
|
||||||
|
style="margin-left: 20px;">
|
||||||
<el-form-item label="同步间隔(分钟)" prop="interval">
|
<el-form-item label="同步间隔(分钟)" prop="interval">
|
||||||
<el-input v-model="upjob.interval" placeholder="请输入" clearable style="width: 150px" class="filter-item" />
|
<el-input v-model="upjob.interval" placeholder="请输入" clearable style="width: 150px" class="filter-item" />
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
|
@ -297,20 +322,20 @@ export default {
|
||||||
vendors: [{ value: 'alicloud', label: '阿里云' },
|
vendors: [{ value: 'alicloud', label: '阿里云' },
|
||||||
{ value: 'tencent_cloud', label: '腾讯云' },
|
{ value: 'tencent_cloud', label: '腾讯云' },
|
||||||
{ value: 'huaweicloud', label: '华为云' },
|
{ value: 'huaweicloud', label: '华为云' },
|
||||||
{ value: 'awscloud', label: 'AWS云'}],
|
{ value: 'awscloud', label: 'AWS云' }],
|
||||||
|
|
||||||
regions: {
|
regions: {
|
||||||
awscloud:[
|
awscloud: [
|
||||||
{ value: 'us-east-1', label: '美国东部(弗吉尼亚州北部)'},
|
{ value: 'us-east-1', label: '美国东部(弗吉尼亚州北部)' },
|
||||||
{ value: 'us-west-1', label: '美国西部(北加利福尼亚)'},
|
{ value: 'us-west-1', label: '美国西部(北加利福尼亚)' },
|
||||||
{ value: 'ap-east-1', label: '亚太地区(香港)'},
|
{ value: 'ap-east-1', label: '亚太地区(香港)' },
|
||||||
{ value: 'ap-south-1', label: '亚太地区(孟买)'},
|
{ value: 'ap-south-1', label: '亚太地区(孟买)' },
|
||||||
{ value: 'ap-northeast-2', label: '亚太地区(首尔)'},
|
{ value: 'ap-northeast-2', label: '亚太地区(首尔)' },
|
||||||
{ value: 'ap-southeast-1', label: '亚太地区(新加坡)'},
|
{ value: 'ap-southeast-1', label: '亚太地区(新加坡)' },
|
||||||
{ value: 'ap-northeast-1', label: '亚太地区(东京)'},
|
{ value: 'ap-northeast-1', label: '亚太地区(东京)' },
|
||||||
{ value: 'eu-central-1', label: '欧洲(法兰克福)'},
|
{ value: 'eu-central-1', label: '欧洲(法兰克福)' },
|
||||||
{ value: 'eu-west-2', label: '欧洲(伦敦)'},
|
{ value: 'eu-west-2', label: '欧洲(伦敦)' },
|
||||||
{ value: 'eu-west-3', label: '欧洲(巴黎)'}
|
{ value: 'eu-west-3', label: '欧洲(巴黎)' }
|
||||||
],
|
],
|
||||||
huaweicloud: [
|
huaweicloud: [
|
||||||
{ value: 'cn-east-3', label: '华东-上海一' },
|
{ value: 'cn-east-3', label: '华东-上海一' },
|
||||||
|
|
@ -553,13 +578,15 @@ export default {
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
<style>
|
<style>
|
||||||
.el-table .success-row {
|
.el-table .success-row {
|
||||||
background: #f0f9eb;
|
background: #f0f9eb;
|
||||||
}
|
}
|
||||||
.el-table .warning-row {
|
|
||||||
|
.el-table .warning-row {
|
||||||
background: oldlace;
|
background: oldlace;
|
||||||
}
|
}
|
||||||
.el-table .info-row {
|
|
||||||
|
.el-table .info-row {
|
||||||
background: #f0f8ff;
|
background: #f0f8ff;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -1,17 +1,22 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="app-container">
|
<div class="app-container">
|
||||||
<el-select v-model="services" multiple placeholder="选择需要自动发现的MySQL组" filterable collapse-tags clearable style="width: 260px" class="filter-item">
|
<el-select v-model="services" multiple placeholder="选择需要自动发现的MySQL组" filterable collapse-tags clearable
|
||||||
|
style="width: 260px" class="filter-item">
|
||||||
<el-option v-for="item in services_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in services_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-input v-model="exporter" placeholder="Mysqld_Exporter IP端口" clearable style="width: 200px;" class="filter-item" />
|
<el-input v-model="exporter" placeholder="Mysqld_Exporter IP端口" clearable style="width: 200px;"
|
||||||
<el-select v-model="jobrds" multiple placeholder="选择需要采集指标的MySQL组" filterable collapse-tags clearable style="width: 260px" class="filter-item">
|
class="filter-item" />
|
||||||
|
<el-select v-model="jobrds" multiple placeholder="选择需要采集指标的MySQL组" filterable collapse-tags clearable
|
||||||
|
style="width: 260px" class="filter-item">
|
||||||
<el-option v-for="item in jobrds_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in jobrds_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-input v-model="cm_exporter" placeholder="TenSunS Web IP端口" clearable style="width: 190px;" class="filter-item" />
|
<el-input v-model="cm_exporter" placeholder="TenSunS Web IP端口" clearable style="width: 190px;"
|
||||||
|
class="filter-item" />
|
||||||
<el-button class="filter-item" type="primary" icon="el-icon-magic-stick" @click="fetchRdsConfig">
|
<el-button class="filter-item" type="primary" icon="el-icon-magic-stick" @click="fetchRdsConfig">
|
||||||
生成配置
|
生成配置
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button v-clipboard:copy="configs" v-clipboard:success="onCopy" v-clipboard:error="onError" class="filter-item" type="warning" icon="el-icon-document-copy">
|
<el-button v-clipboard:copy="configs" v-clipboard:success="onCopy" v-clipboard:error="onError" class="filter-item"
|
||||||
|
type="warning" icon="el-icon-document-copy">
|
||||||
复制配置
|
复制配置
|
||||||
</el-button>
|
</el-button>
|
||||||
<pre v-highlightjs="configs" style="line-height:120%"><code class="yaml yamlcode" /></pre>
|
<pre v-highlightjs="configs" style="line-height:120%"><code class="yaml yamlcode" /></pre>
|
||||||
|
|
@ -32,7 +37,7 @@ export default {
|
||||||
jobrds_list: [],
|
jobrds_list: [],
|
||||||
exporter: '',
|
exporter: '',
|
||||||
cm_exporter: '',
|
cm_exporter: '',
|
||||||
configs: '该功能用于生成Prometheus的两个JOB配置,生成后请复制到Prometheus配置中:\n\n1. 选择需要同步的账号,Prometheus即可自动发现该账号下的所有MySQL实例。\n\n2. 由于Mysqld_Exporter无法监控到云数据库的CPU、内存、磁盘的使用情况,所以ConsulManager开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!\n 选择需要采集指标的RDS账号区域,即可生成Prometheus的JOB配置。'
|
configs: '该功能用于生成Prometheus的两个JOB配置,生成后请复制到Prometheus配置中:\n\n1. 选择需要同步的账号,Prometheus即可自动发现该账号下的所有MySQL实例。\n\n2. 由于Mysqld_Exporter无法监控到云数据库的CPU、内存、磁盘的使用情况,所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!\n 选择需要采集指标的RDS账号区域,即可生成Prometheus的JOB配置。'
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
created() {
|
created() {
|
||||||
|
|
@ -74,12 +79,13 @@ export default {
|
||||||
}
|
}
|
||||||
</script>
|
</script>
|
||||||
<style>
|
<style>
|
||||||
.yamlcode {
|
.yamlcode {
|
||||||
font-family:'Consolas';
|
font-family: 'Consolas';
|
||||||
}
|
}
|
||||||
pre {
|
|
||||||
|
pre {
|
||||||
max-height: 640px;
|
max-height: 640px;
|
||||||
white-space: pre-wrap;
|
white-space: pre-wrap;
|
||||||
overflow:auto;
|
overflow: auto;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
|
|
@ -1,17 +1,22 @@
|
||||||
<template>
|
<template>
|
||||||
<div class="app-container">
|
<div class="app-container">
|
||||||
<el-select v-model="services" multiple placeholder="选择需要自动发现的REDIS组" filterable collapse-tags clearable style="width: 280px" class="filter-item">
|
<el-select v-model="services" multiple placeholder="选择需要自动发现的REDIS组" filterable collapse-tags clearable
|
||||||
|
style="width: 280px" class="filter-item">
|
||||||
<el-option v-for="item in services_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in services_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-input v-model="exporter" placeholder="Redis_Exporter IP端口" clearable style="width: 200px;" class="filter-item" />
|
<el-input v-model="exporter" placeholder="Redis_Exporter IP端口" clearable style="width: 200px;"
|
||||||
<el-select v-model="jobredis" multiple placeholder="选择需要采集指标的REDIS组" filterable collapse-tags clearable style="width: 340px" class="filter-item">
|
class="filter-item" />
|
||||||
|
<el-select v-model="jobredis" multiple placeholder="选择需要采集指标的REDIS组" filterable collapse-tags clearable
|
||||||
|
style="width: 340px" class="filter-item">
|
||||||
<el-option v-for="item in jobredis_list" :key="item" :label="item" :value="item" />
|
<el-option v-for="item in jobredis_list" :key="item" :label="item" :value="item" />
|
||||||
</el-select>
|
</el-select>
|
||||||
<el-input v-model="cm_exporter" placeholder="TenSunS Web IP端口" clearable style="width: 190px;" class="filter-item" />
|
<el-input v-model="cm_exporter" placeholder="TenSunS Web IP端口" clearable style="width: 190px;"
|
||||||
|
class="filter-item" />
|
||||||
<el-button class="filter-item" type="primary" icon="el-icon-magic-stick" @click="fetchRedisConfig">
|
<el-button class="filter-item" type="primary" icon="el-icon-magic-stick" @click="fetchRedisConfig">
|
||||||
生成配置
|
生成配置
|
||||||
</el-button>
|
</el-button>
|
||||||
<el-button v-clipboard:copy="configs" v-clipboard:success="onCopy" v-clipboard:error="onError" class="filter-item" type="warning" icon="el-icon-document-copy">
|
<el-button v-clipboard:copy="configs" v-clipboard:success="onCopy" v-clipboard:error="onError" class="filter-item"
|
||||||
|
type="warning" icon="el-icon-document-copy">
|
||||||
复制配置
|
复制配置
|
||||||
</el-button>
|
</el-button>
|
||||||
<pre v-highlightjs="configs" style="line-height:120%"><code class="yaml yamlcode" /></pre>
|
<pre v-highlightjs="configs" style="line-height:120%"><code class="yaml yamlcode" /></pre>
|
||||||
|
|
@ -32,7 +37,7 @@ export default {
|
||||||
jobredis_list: [],
|
jobredis_list: [],
|
||||||
exporter: '',
|
exporter: '',
|
||||||
cm_exporter: '',
|
cm_exporter: '',
|
||||||
configs: '该功能用于生成Prometheus的两个JOB配置,生成后请复制到Prometheus配置中:\n\n1. 选择需要同步的账号,Prometheus即可自动发现该账号下的所有REDIS实例。\n\n2. 由于Redis_Exporter无法监控到云Redis的CPU、部分云资源使用率的情况,所以ConsulManager开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!\n 选择需要采集指标的REDIS账号区域,即可生成Prometheus的JOB配置。'
|
configs: '该功能用于生成Prometheus的两个JOB配置,生成后请复制到Prometheus配置中:\n\n1. 选择需要同步的账号,Prometheus即可自动发现该账号下的所有REDIS实例。\n\n2. 由于Redis_Exporter无法监控到云Redis的CPU、部分云资源使用率的情况,所以TenSunS开发了Exporter功能,配置到Prometheus即可直接从云厂商采集到这些指标!\n 选择需要采集指标的REDIS账号区域,即可生成Prometheus的JOB配置。'
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
created() {
|
created() {
|
||||||
|
|
@ -74,12 +79,13 @@ export default {
|
||||||
}
|
}
|
||||||
</script>
|
</script>
|
||||||
<style>
|
<style>
|
||||||
.yamlcode {
|
.yamlcode {
|
||||||
font-family:'Consolas';
|
font-family: 'Consolas';
|
||||||
}
|
}
|
||||||
pre {
|
|
||||||
|
pre {
|
||||||
max-height: 640px;
|
max-height: 640px;
|
||||||
white-space: pre-wrap;
|
white-space: pre-wrap;
|
||||||
overflow:auto;
|
overflow: auto;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue