# Django-Vue-Admin
[](https://gitee.com/liqianglog/django-vue-admin/blob/master/LICENSE) [](https://pypi.org/project/django-simpleui/#history) [](https://python.org/) [](https://nodejs.org/zh-cn/download/releases/)[](https://pypi.org/project/django-simpleui/)
## 平台简介
Django-Vue-Admin 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
* 前端采用ruoyi-ui 、Vue、Element UI。
* 后端采用Python语言Django框架。
* 权限认证使用Jwt,支持多终端认证系统。
* 支持加载动态权限菜单,多方式轻松权限控制。
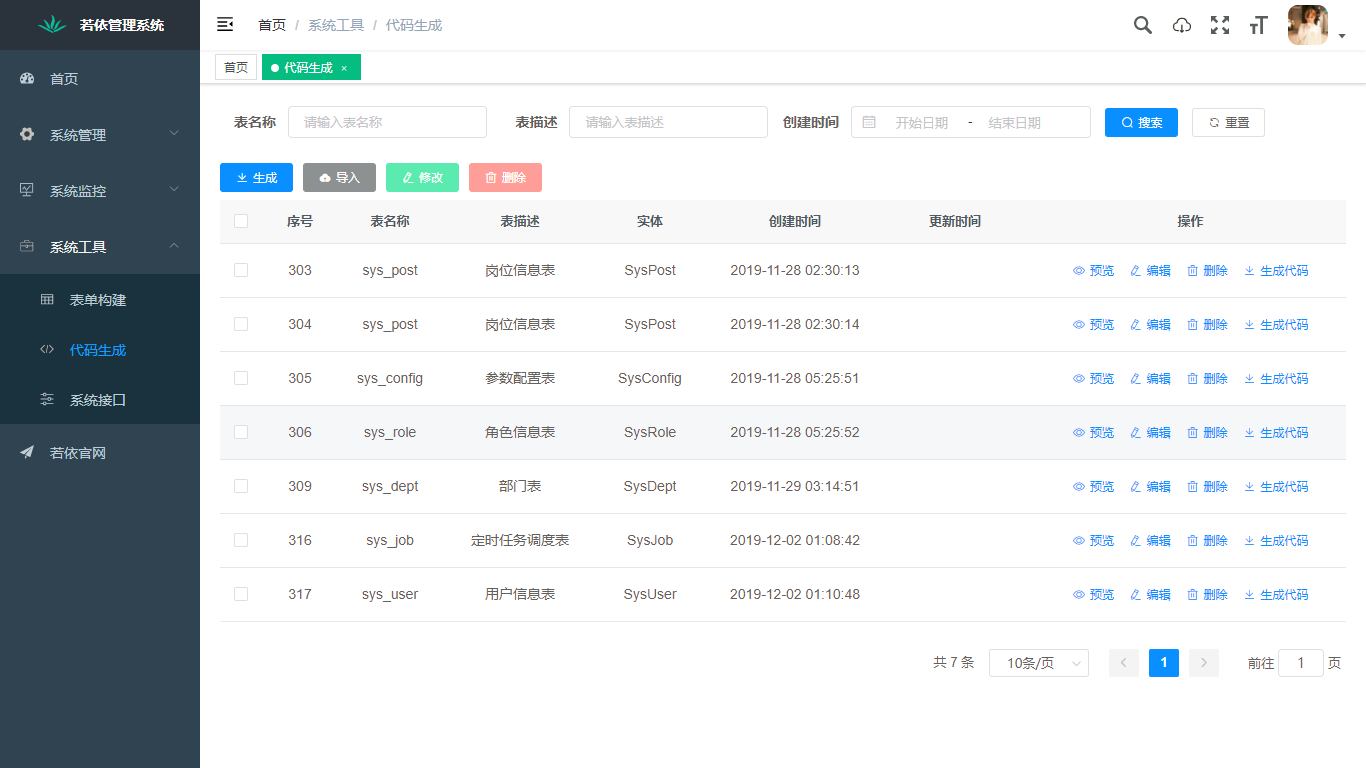
* ~~高效率开发,使用代码生成器可以一键生成前后端代码。~~
* 特别鸣谢:[RuoYi](https://gitee.com/y_project/RuoYi-Vue) ,[Vue-Element-Admin](https://github.com/PanJiaChen/vue-element-admin),[eladmin-web](https://gitee.com/elunez/eladmin-web?_from=gitee_search),[Gin-Vue-Admin](https://www.gin-vue-admin.com/)。
## QQ群
- QQ群号:812482043
- 由于项目正在启步阶段,第一版预计3月底发,后序会慢慢维护其他版本,有什么不到位的请大家担待~
 ## 源码地址
gitee地址:[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)
## 内置功能
##### 预计3月底发布v1.0正式版本,个别功能开发中 [版本功能说明](https://gitee.com/liqianglog/django-vue-admin/wikis/releaseNote?sort_id=3615540)
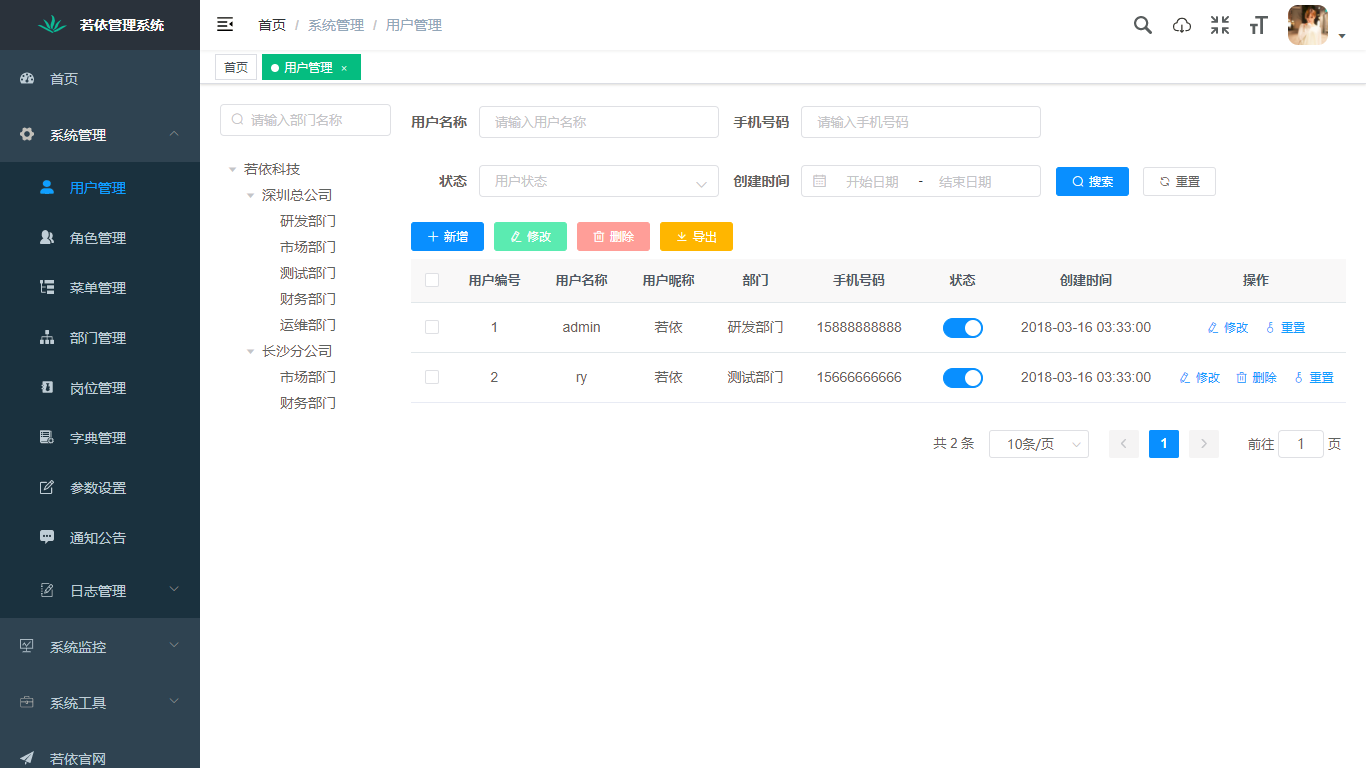
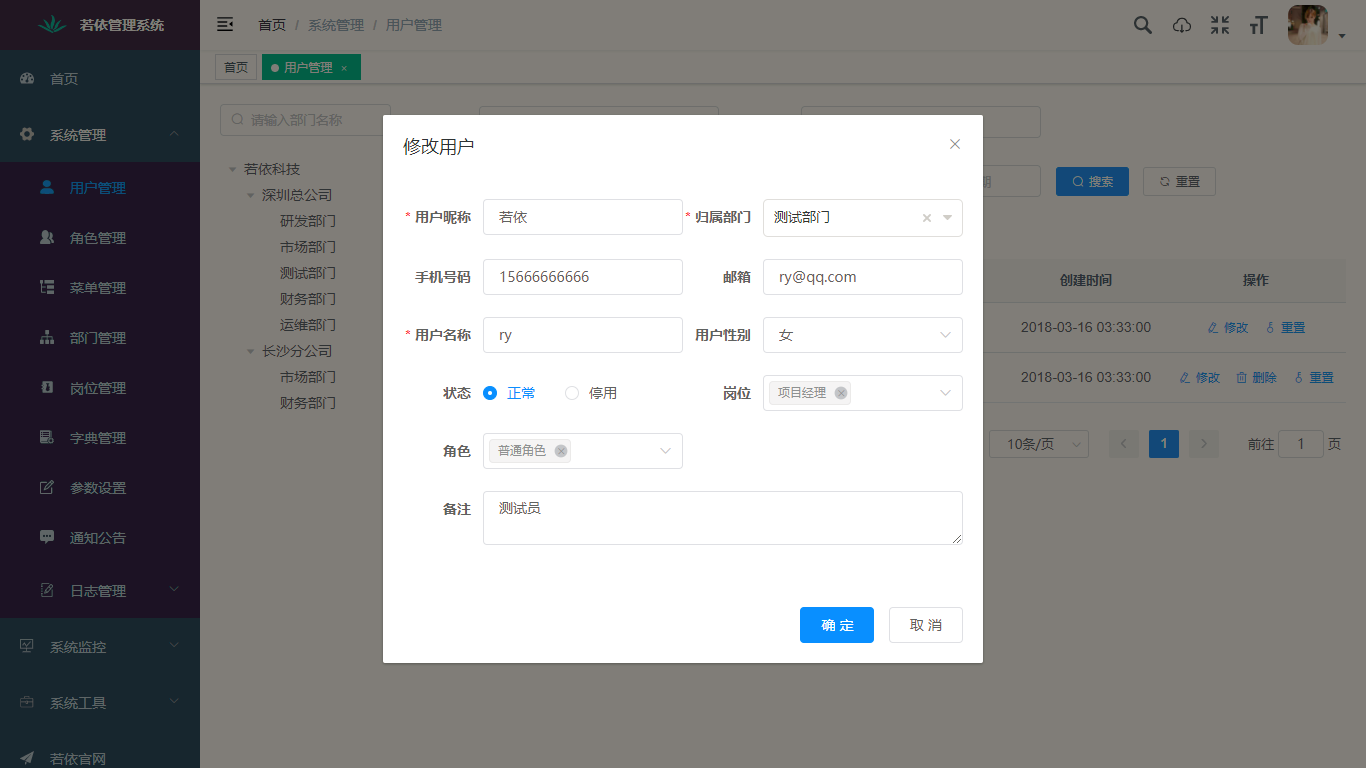
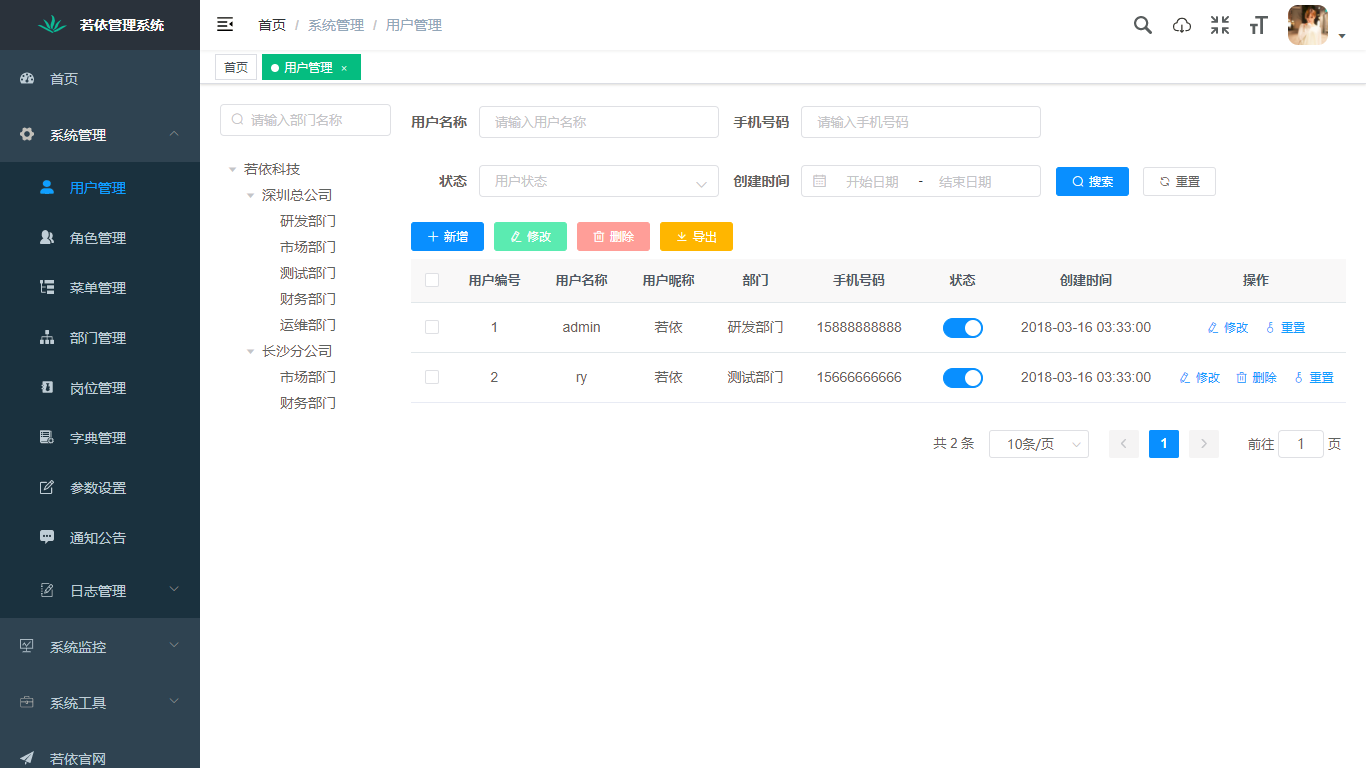
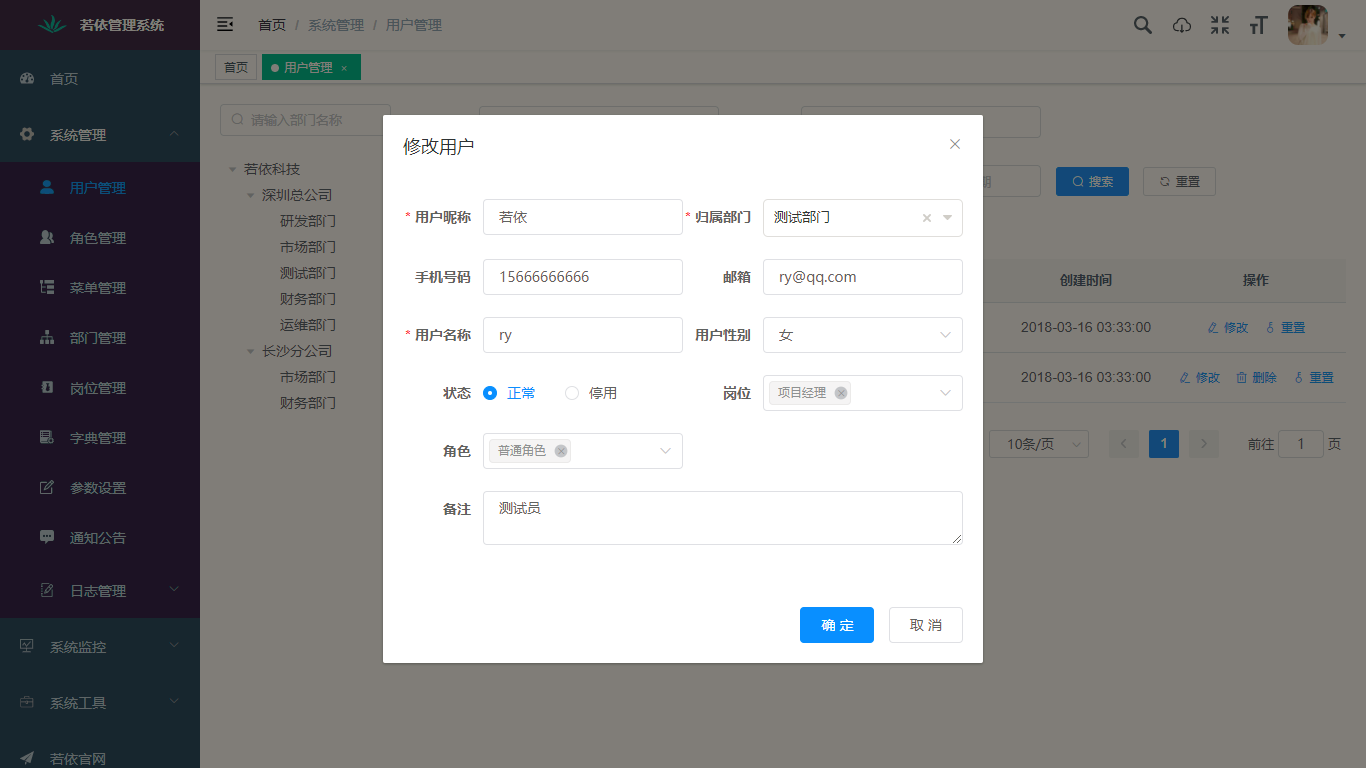
1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
3. 岗位管理:配置系统用户所属担任职务。
4. 菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
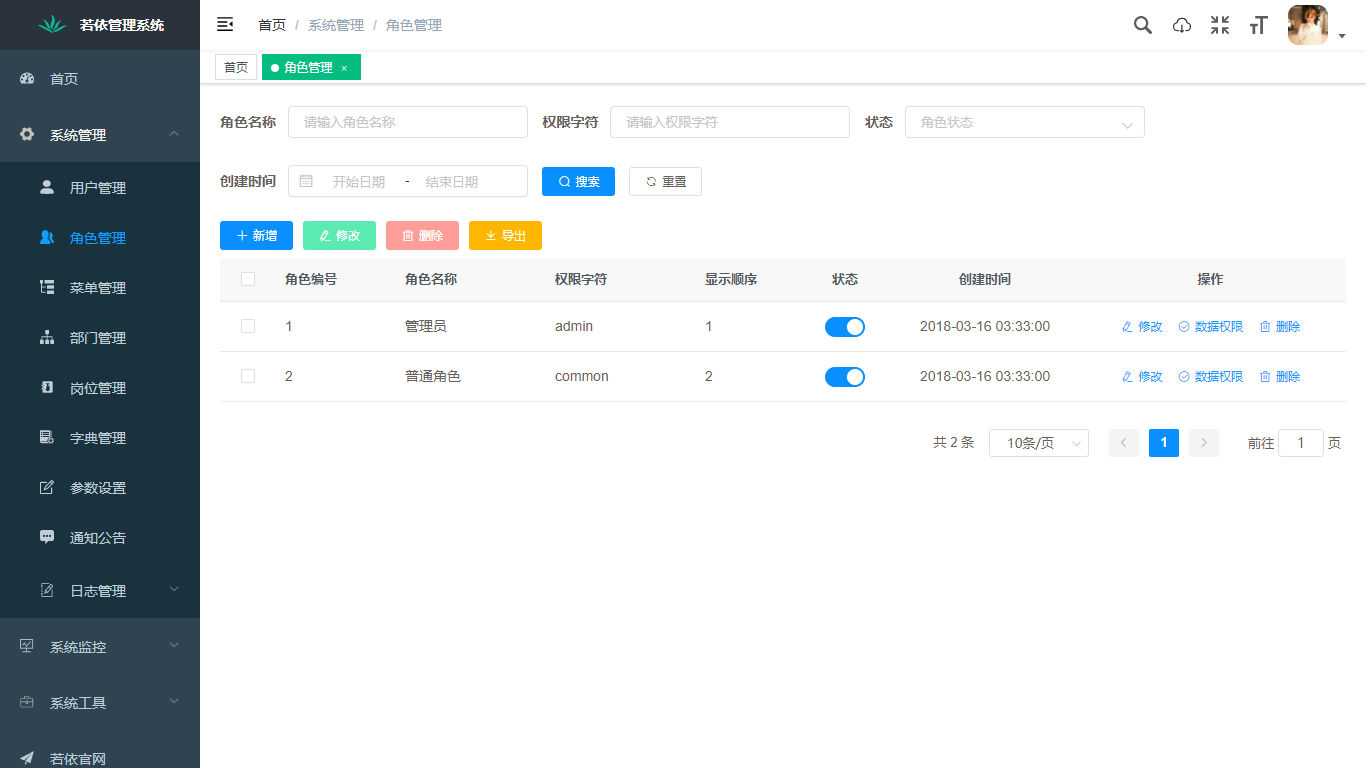
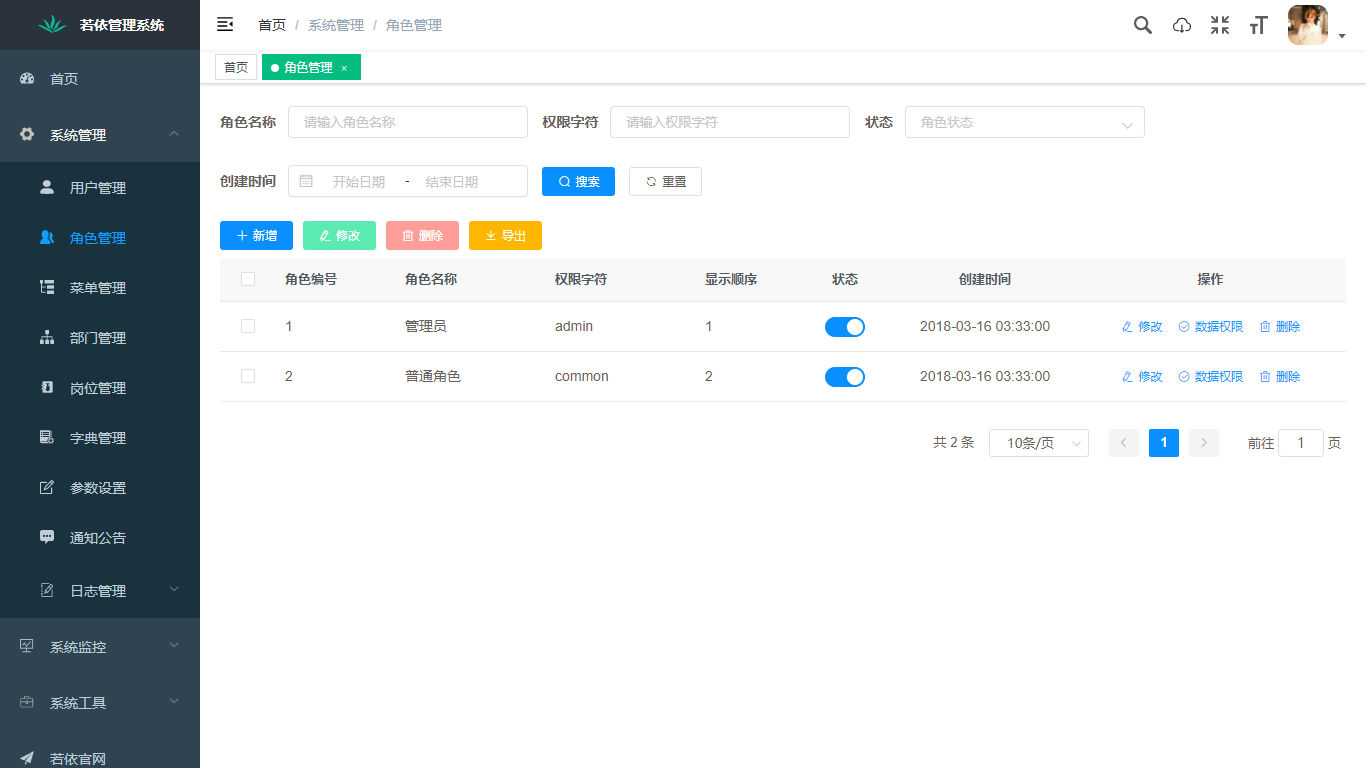
5. 角色管理:角色菜单权限分配、数据权限分配、设置角色按机构进行数据范围权限划分。
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7. 参数管理:对系统动态配置常用参数。
8. 文件管理:管理所有上传的和导出的文件。
9. 通知公告:发布通知公告给所有人,进行消息的通知。
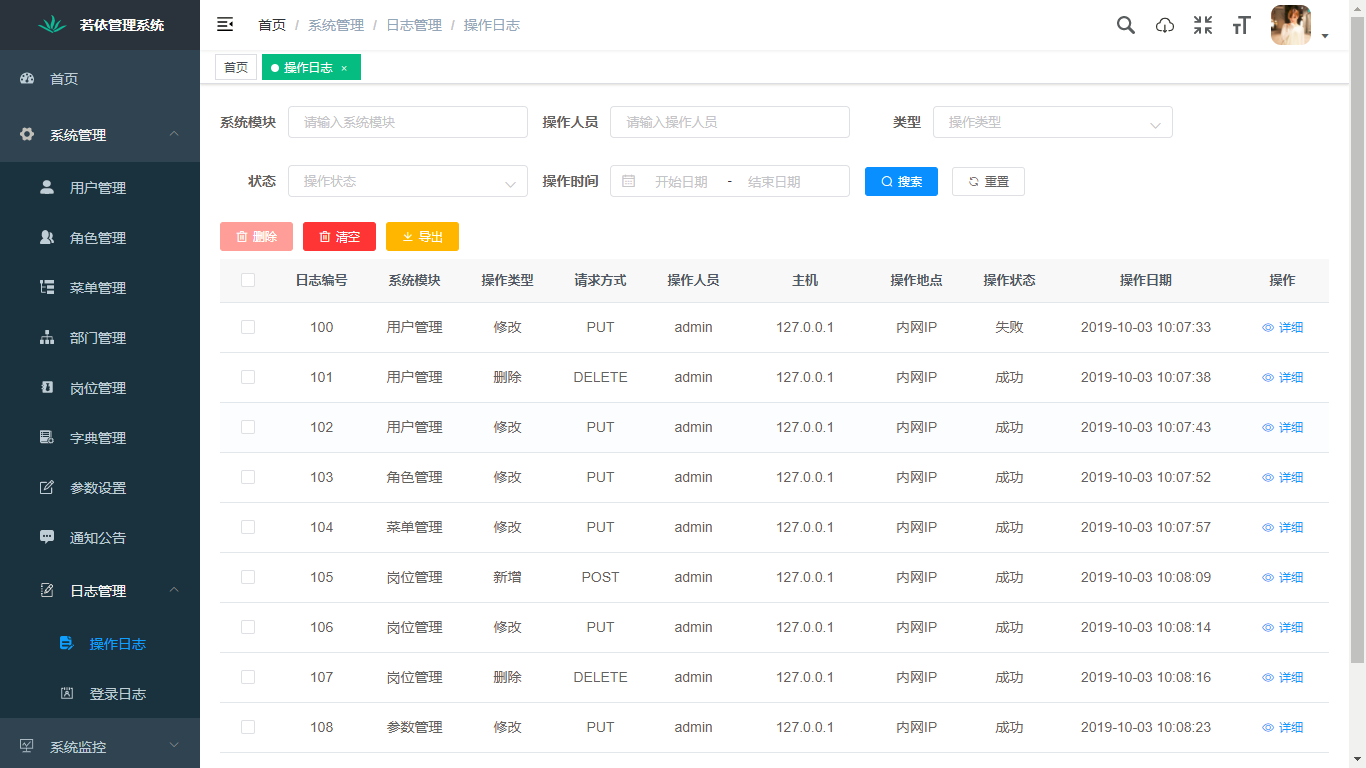
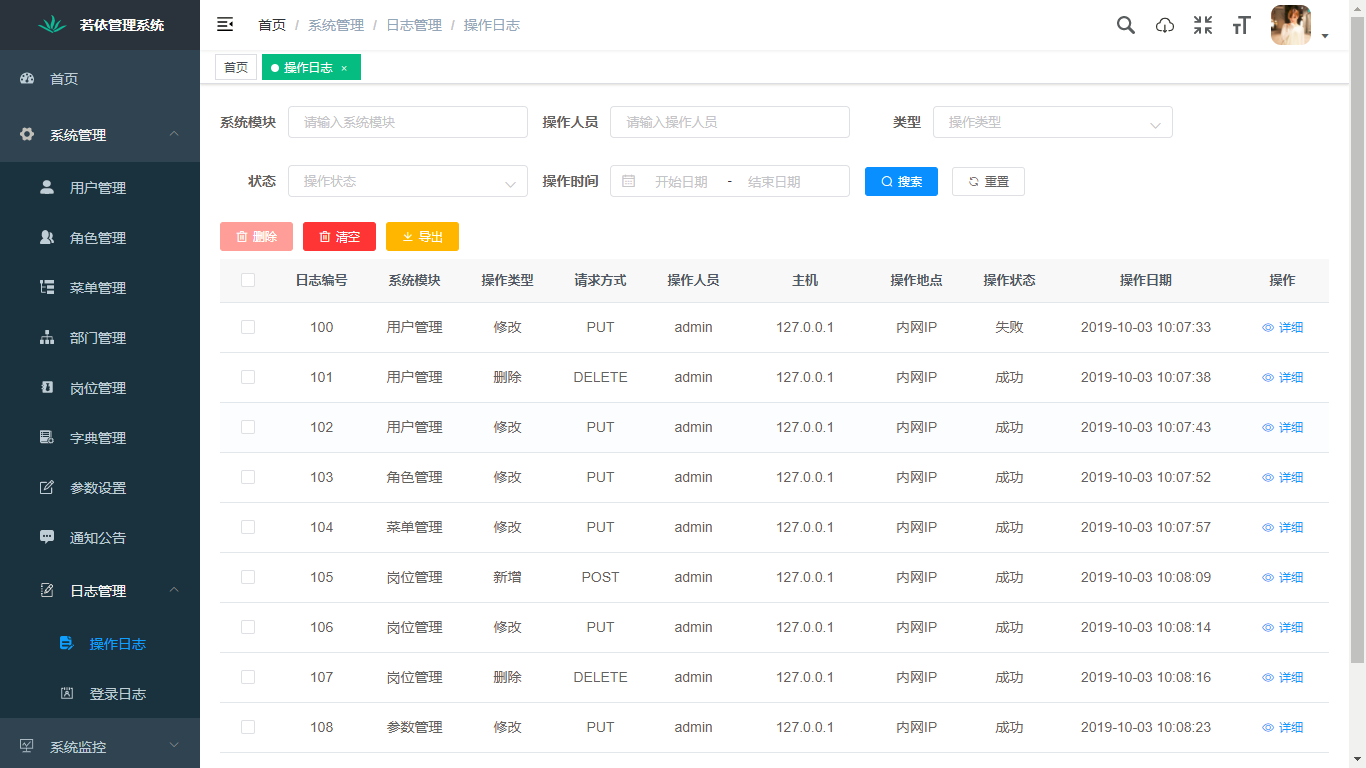
10. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
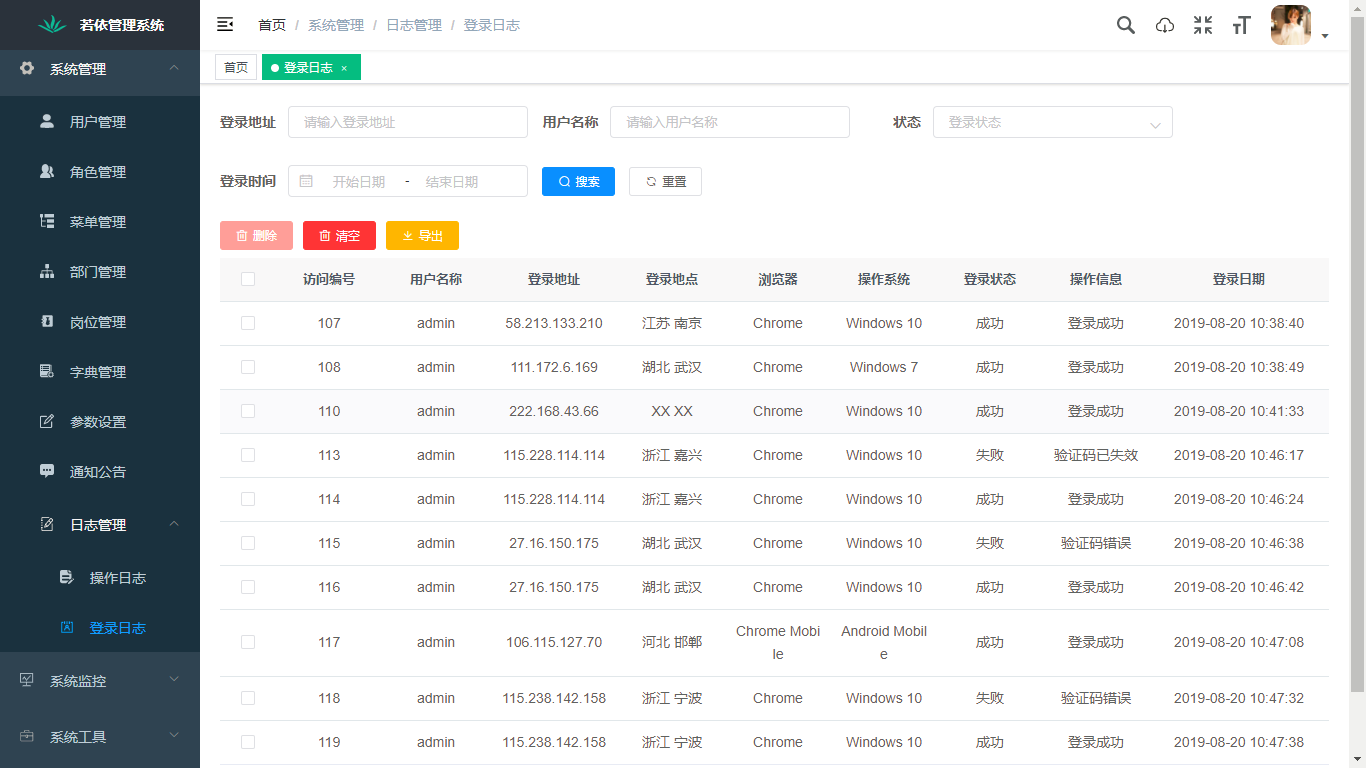
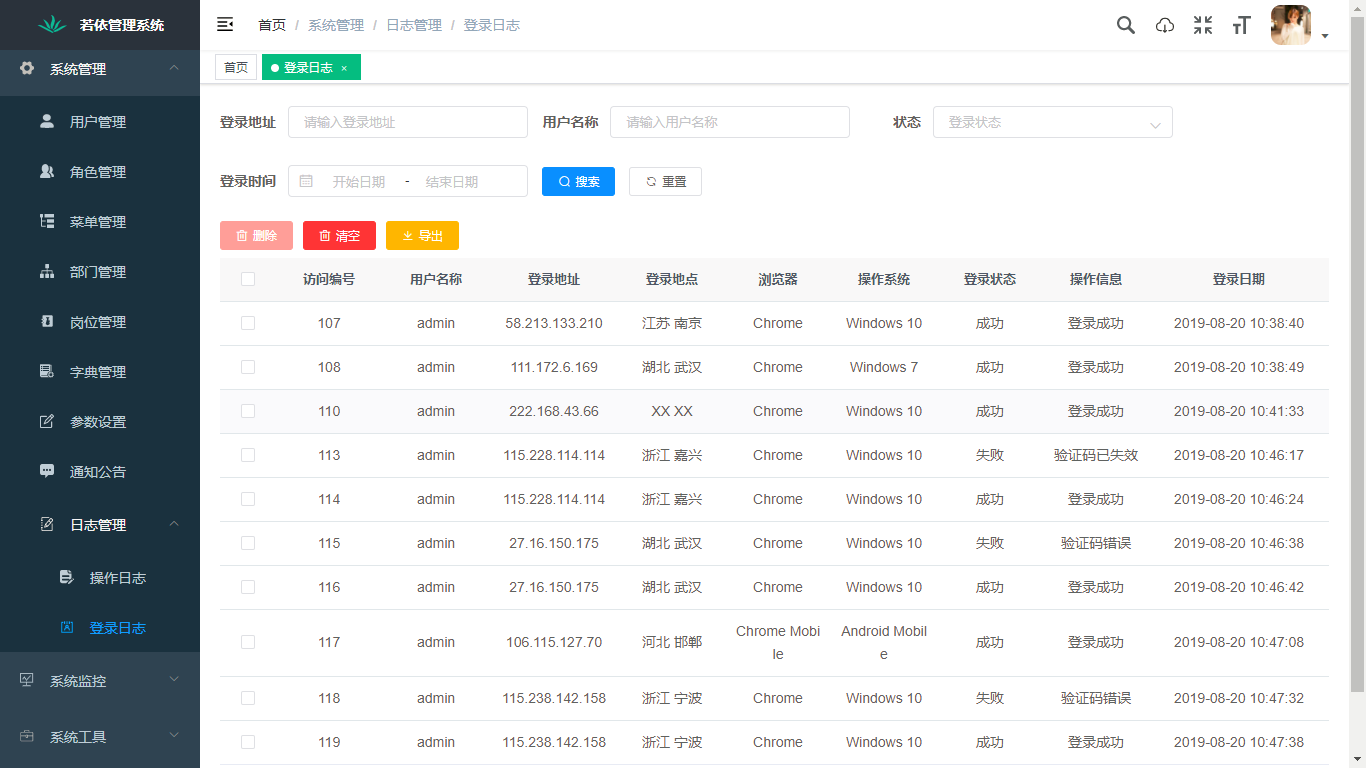
11. 登录日志:系统登录日志记录查询包含登录异常。
12. 在线用户:当前系统中活跃用户状态监控、用户强退功能。
13. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
14. 用户注册:新用户注册页面。
15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈、celery 当前状态等相关信息。
16. 在线构建器:拖动表单元素生成相应的HTML代码。
## 在线体验
演示地址:[https://demo.django-vue-admin.com/](https://demo.django-vue-admin.com/) 账号:admin 密码:123456
文档地址:[https://django-vue-admin.com/](https://django-vue-admin.com/)
## 前端
### 开发
```bash
# 克隆项目
git clone https://gitee.com/liqianglog/django-vue-admin.git
# 进入项目目录
cd dvadmin-ui
# 安装依赖
npm install
# 建议不要直接使用cnpm安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
# 浏览器访问 http://localhost:8080
# .env.development 文件中可配置启动端口等参数
```
### 发布
```bash
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
```
## 后端
~~~bash
1. 进入项目目录 cd dvadmin-backend
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
3. 在 env.py 中配置数据库信息
4. 安装依赖环境
pip3 install -r requirements.txt
5. 执行迁移命令:
python3 manage.py makemigrations
python3 manage.py migrate
5. 初始化数据
python3 manage.py initialization
6. 启动项目
python3 manage.py runserver 0.0.0.0:8000
初始账号:admin 密码:123456
后端接口文档地址:http://127.0.0.1:8000/docs/
~~~
## 演示图
## 源码地址
gitee地址:[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)
## 内置功能
##### 预计3月底发布v1.0正式版本,个别功能开发中 [版本功能说明](https://gitee.com/liqianglog/django-vue-admin/wikis/releaseNote?sort_id=3615540)
1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
3. 岗位管理:配置系统用户所属担任职务。
4. 菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
5. 角色管理:角色菜单权限分配、数据权限分配、设置角色按机构进行数据范围权限划分。
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7. 参数管理:对系统动态配置常用参数。
8. 文件管理:管理所有上传的和导出的文件。
9. 通知公告:发布通知公告给所有人,进行消息的通知。
10. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
11. 登录日志:系统登录日志记录查询包含登录异常。
12. 在线用户:当前系统中活跃用户状态监控、用户强退功能。
13. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
14. 用户注册:新用户注册页面。
15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈、celery 当前状态等相关信息。
16. 在线构建器:拖动表单元素生成相应的HTML代码。
## 在线体验
演示地址:[https://demo.django-vue-admin.com/](https://demo.django-vue-admin.com/) 账号:admin 密码:123456
文档地址:[https://django-vue-admin.com/](https://django-vue-admin.com/)
## 前端
### 开发
```bash
# 克隆项目
git clone https://gitee.com/liqianglog/django-vue-admin.git
# 进入项目目录
cd dvadmin-ui
# 安装依赖
npm install
# 建议不要直接使用cnpm安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
# 浏览器访问 http://localhost:8080
# .env.development 文件中可配置启动端口等参数
```
### 发布
```bash
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
```
## 后端
~~~bash
1. 进入项目目录 cd dvadmin-backend
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
3. 在 env.py 中配置数据库信息
4. 安装依赖环境
pip3 install -r requirements.txt
5. 执行迁移命令:
python3 manage.py makemigrations
python3 manage.py migrate
5. 初始化数据
python3 manage.py initialization
6. 启动项目
python3 manage.py runserver 0.0.0.0:8000
初始账号:admin 密码:123456
后端接口文档地址:http://127.0.0.1:8000/docs/
~~~
## 演示图














 ## 源码地址
gitee地址:[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)
## 内置功能
##### 预计3月底发布v1.0正式版本,个别功能开发中 [版本功能说明](https://gitee.com/liqianglog/django-vue-admin/wikis/releaseNote?sort_id=3615540)
1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
3. 岗位管理:配置系统用户所属担任职务。
4. 菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
5. 角色管理:角色菜单权限分配、数据权限分配、设置角色按机构进行数据范围权限划分。
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7. 参数管理:对系统动态配置常用参数。
8. 文件管理:管理所有上传的和导出的文件。
9. 通知公告:发布通知公告给所有人,进行消息的通知。
10. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
11. 登录日志:系统登录日志记录查询包含登录异常。
12. 在线用户:当前系统中活跃用户状态监控、用户强退功能。
13. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
14. 用户注册:新用户注册页面。
15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈、celery 当前状态等相关信息。
16. 在线构建器:拖动表单元素生成相应的HTML代码。
## 在线体验
演示地址:[https://demo.django-vue-admin.com/](https://demo.django-vue-admin.com/) 账号:admin 密码:123456
文档地址:[https://django-vue-admin.com/](https://django-vue-admin.com/)
## 前端
### 开发
```bash
# 克隆项目
git clone https://gitee.com/liqianglog/django-vue-admin.git
# 进入项目目录
cd dvadmin-ui
# 安装依赖
npm install
# 建议不要直接使用cnpm安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
# 浏览器访问 http://localhost:8080
# .env.development 文件中可配置启动端口等参数
```
### 发布
```bash
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
```
## 后端
~~~bash
1. 进入项目目录 cd dvadmin-backend
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
3. 在 env.py 中配置数据库信息
4. 安装依赖环境
pip3 install -r requirements.txt
5. 执行迁移命令:
python3 manage.py makemigrations
python3 manage.py migrate
5. 初始化数据
python3 manage.py initialization
6. 启动项目
python3 manage.py runserver 0.0.0.0:8000
初始账号:admin 密码:123456
后端接口文档地址:http://127.0.0.1:8000/docs/
~~~
## 演示图
## 源码地址
gitee地址:[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)
## 内置功能
##### 预计3月底发布v1.0正式版本,个别功能开发中 [版本功能说明](https://gitee.com/liqianglog/django-vue-admin/wikis/releaseNote?sort_id=3615540)
1. 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
2. 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
3. 岗位管理:配置系统用户所属担任职务。
4. 菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
5. 角色管理:角色菜单权限分配、数据权限分配、设置角色按机构进行数据范围权限划分。
6. 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
7. 参数管理:对系统动态配置常用参数。
8. 文件管理:管理所有上传的和导出的文件。
9. 通知公告:发布通知公告给所有人,进行消息的通知。
10. 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
11. 登录日志:系统登录日志记录查询包含登录异常。
12. 在线用户:当前系统中活跃用户状态监控、用户强退功能。
13. 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
14. 用户注册:新用户注册页面。
15. 服务监控:监视当前系统CPU、内存、磁盘、堆栈、celery 当前状态等相关信息。
16. 在线构建器:拖动表单元素生成相应的HTML代码。
## 在线体验
演示地址:[https://demo.django-vue-admin.com/](https://demo.django-vue-admin.com/) 账号:admin 密码:123456
文档地址:[https://django-vue-admin.com/](https://django-vue-admin.com/)
## 前端
### 开发
```bash
# 克隆项目
git clone https://gitee.com/liqianglog/django-vue-admin.git
# 进入项目目录
cd dvadmin-ui
# 安装依赖
npm install
# 建议不要直接使用cnpm安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
# 浏览器访问 http://localhost:8080
# .env.development 文件中可配置启动端口等参数
```
### 发布
```bash
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
```
## 后端
~~~bash
1. 进入项目目录 cd dvadmin-backend
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
3. 在 env.py 中配置数据库信息
4. 安装依赖环境
pip3 install -r requirements.txt
5. 执行迁移命令:
python3 manage.py makemigrations
python3 manage.py migrate
5. 初始化数据
python3 manage.py initialization
6. 启动项目
python3 manage.py runserver 0.0.0.0:8000
初始账号:admin 密码:123456
后端接口文档地址:http://127.0.0.1:8000/docs/
~~~
## 演示图