说明文档
parent
ba30fa2518
commit
d41934311d
|
|
@ -19,3 +19,4 @@ bin-release/
|
|||
docker_env/mysql/data/
|
||||
docker_env/redis/data/
|
||||
*/.idea
|
||||
dvadmin-doc/docs/.vuepress/dist
|
||||
|
|
|
|||
|
|
@ -0,0 +1,47 @@
|
|||
module.exports = {
|
||||
title: 'Django-Vue-Admin',
|
||||
base: '/',
|
||||
head: [
|
||||
[
|
||||
'link', // 设置 favicon.ico,注意图片放在 public 文件夹下
|
||||
{ rel: 'icon', href: '/logo.png' }
|
||||
]
|
||||
],
|
||||
description: '',
|
||||
themeConfig: {
|
||||
logo: '/logo.png',
|
||||
nav: [
|
||||
{ text: '在线文档', link: '/document/' },
|
||||
{ text: '关于我们', link: '/about/' },
|
||||
{ text: '在线体验', link: 'https://demo.django-vue-admin.com/' },
|
||||
{ text: 'Gitee', link: 'https://gitee.com/liqianglog/django-vue-admin' },
|
||||
{ text: 'Github', link: 'https://github.com/liqianglog/django-vue-admin' },
|
||||
],
|
||||
sidebar: [
|
||||
{
|
||||
title: '文档', // 必要的
|
||||
// path: '/document/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
|
||||
collapsable: false, // 可选的, 默认值是 true,
|
||||
sidebarDepth: 1, // 可选的, 默认值是 1
|
||||
children: [
|
||||
'/document/',
|
||||
'/document/kslj',
|
||||
'/document/hjbs',
|
||||
'/document/web',
|
||||
'/document/server',
|
||||
'/document/gxrz',
|
||||
]
|
||||
},
|
||||
{
|
||||
title: '其他',
|
||||
children: [
|
||||
'/other/cjwt',
|
||||
'/other/jzzc',
|
||||
],
|
||||
collapsable: false,
|
||||
sidebarDepth: 1,
|
||||
initialOpenGroupIndex: -1 // 可选的, 默认值是 0
|
||||
}
|
||||
]
|
||||
}
|
||||
}
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 171 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 74 KiB |
|
|
@ -0,0 +1,22 @@
|
|||
---
|
||||
home: true
|
||||
heroImage: /logo.png
|
||||
heroText: Django-Vue-Admin
|
||||
tagline: 使用django+vue进行极速开发的全栈管理系统
|
||||
actionText: 快速开始 →
|
||||
actionLink: /document/
|
||||
features:
|
||||
- title: 简单易用
|
||||
details: 大幅度降低应用层代码难度,让每一个刚开始学习 django 和vue的新手都能快速上手。这将会是你上手学习 django+vue的最佳代码。
|
||||
- title: 自由拓展
|
||||
details: 系统底层代码和业务逻辑代码分层清晰,不会发生相互干扰,便于根据自己业务方向进行拓展。
|
||||
- title: 标准化目录
|
||||
details: 项目目录分层清晰,项目模式结构清晰,包名语义化,让你更加容易理解目录结构,读懂代码更加方便!
|
||||
- title: 功能完善
|
||||
details: 内置完整的权限架构,包括:菜单、角色、用户、字典、参数、监控、代码生成等一系列系统常规模块。
|
||||
- title: 代码生成器
|
||||
details: 在线配置表信息生成对应的代码,一键生成模块,包含增删改查/排序/导出/权限控制等操作,编译即可使用。
|
||||
- title: 完全响应式布局
|
||||
details: 提供多终端适配:电脑、平板、手机等所有主流设备,提供多种不同风格的皮肤。页面美观,高端大气上档次。
|
||||
footer: MIT Licensed | Copyright © 2021-2021 django-vue-admin All Rights Reserved
|
||||
---
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 关于我们
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 项目介绍
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 更新日志
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 环境部署
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 快速了解
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 后台手册
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
# 前端手册
|
||||
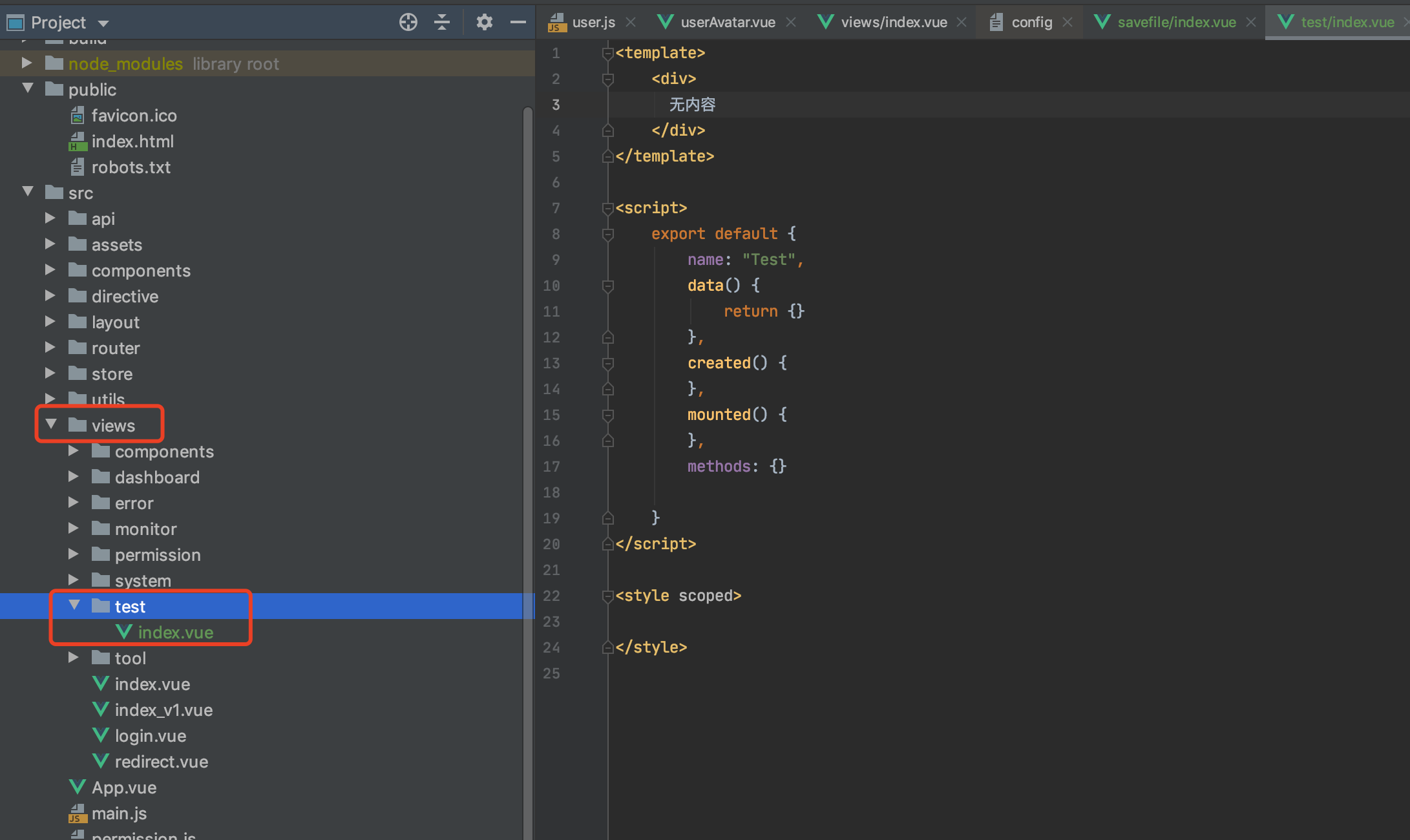
## 添加菜单页面
|
||||
|
||||
- 在views中添加页面,如下
|
||||
|
||||

|
||||
|
||||
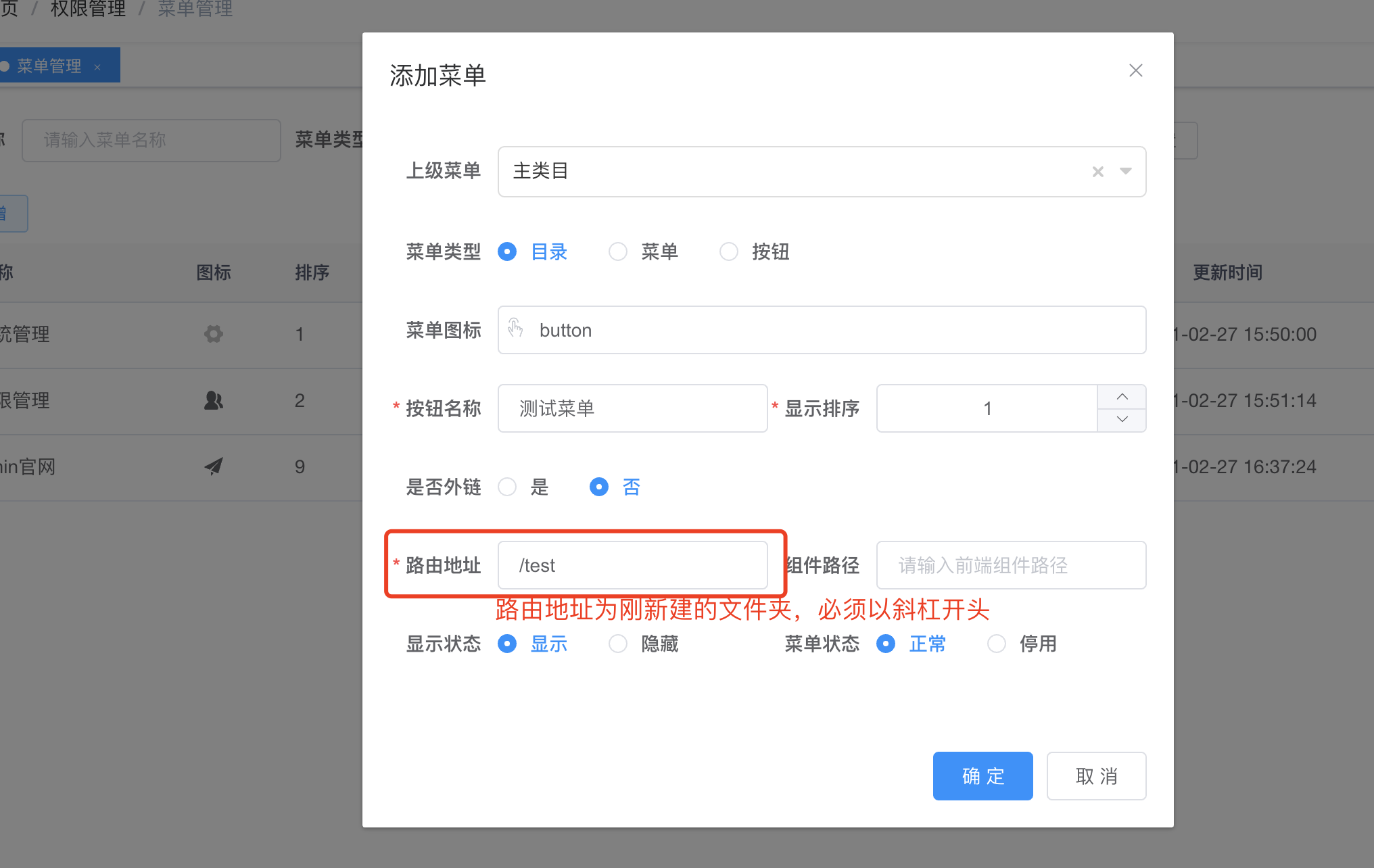
- 在前端系统中,权限管理——菜单管理——新增
|
||||
|
||||
- 例如:一级菜单(目录)
|
||||
|
||||

|
||||
|
||||
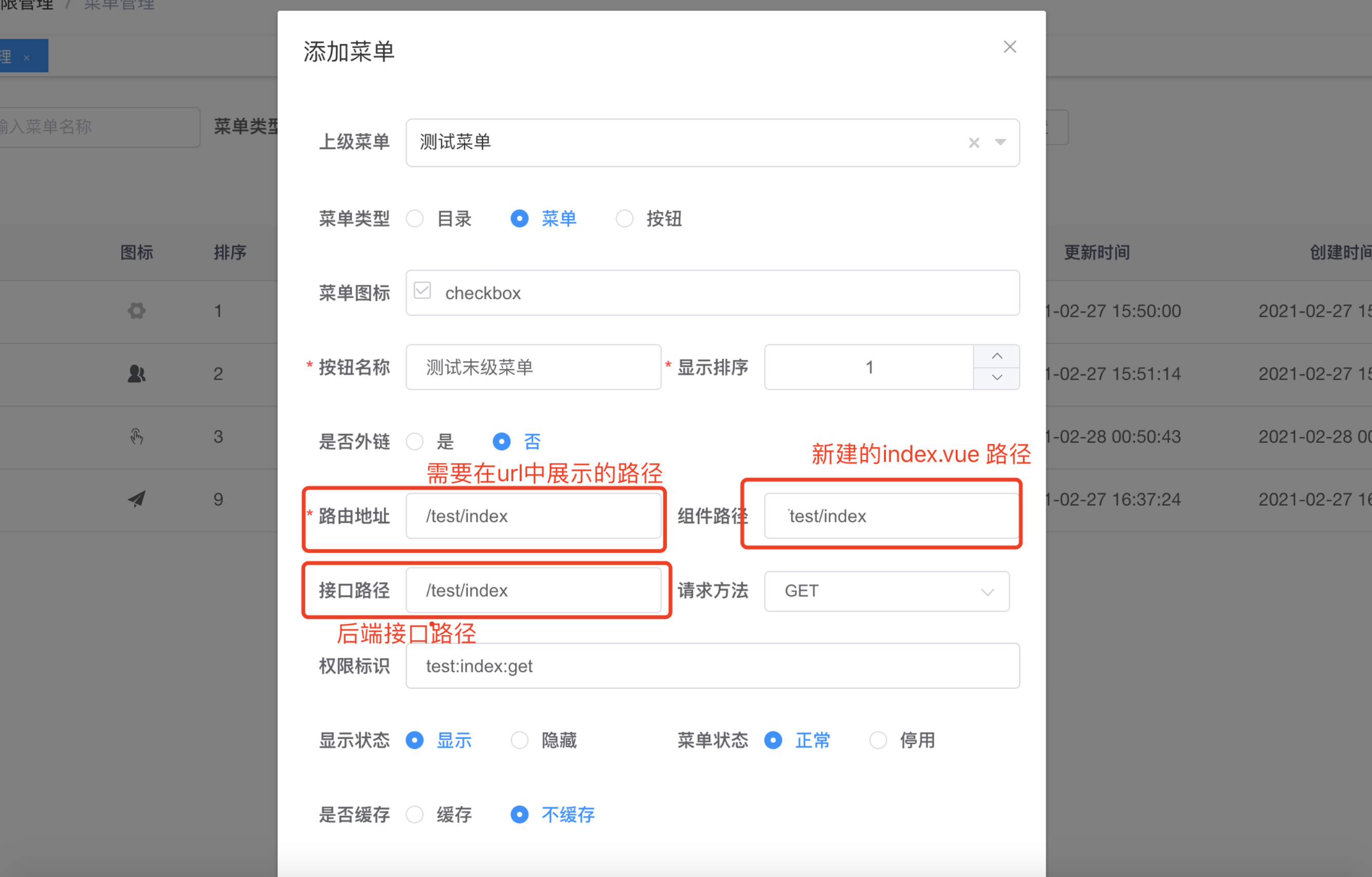
- 添加末级菜单
|
||||
|
||||

|
||||
|
||||
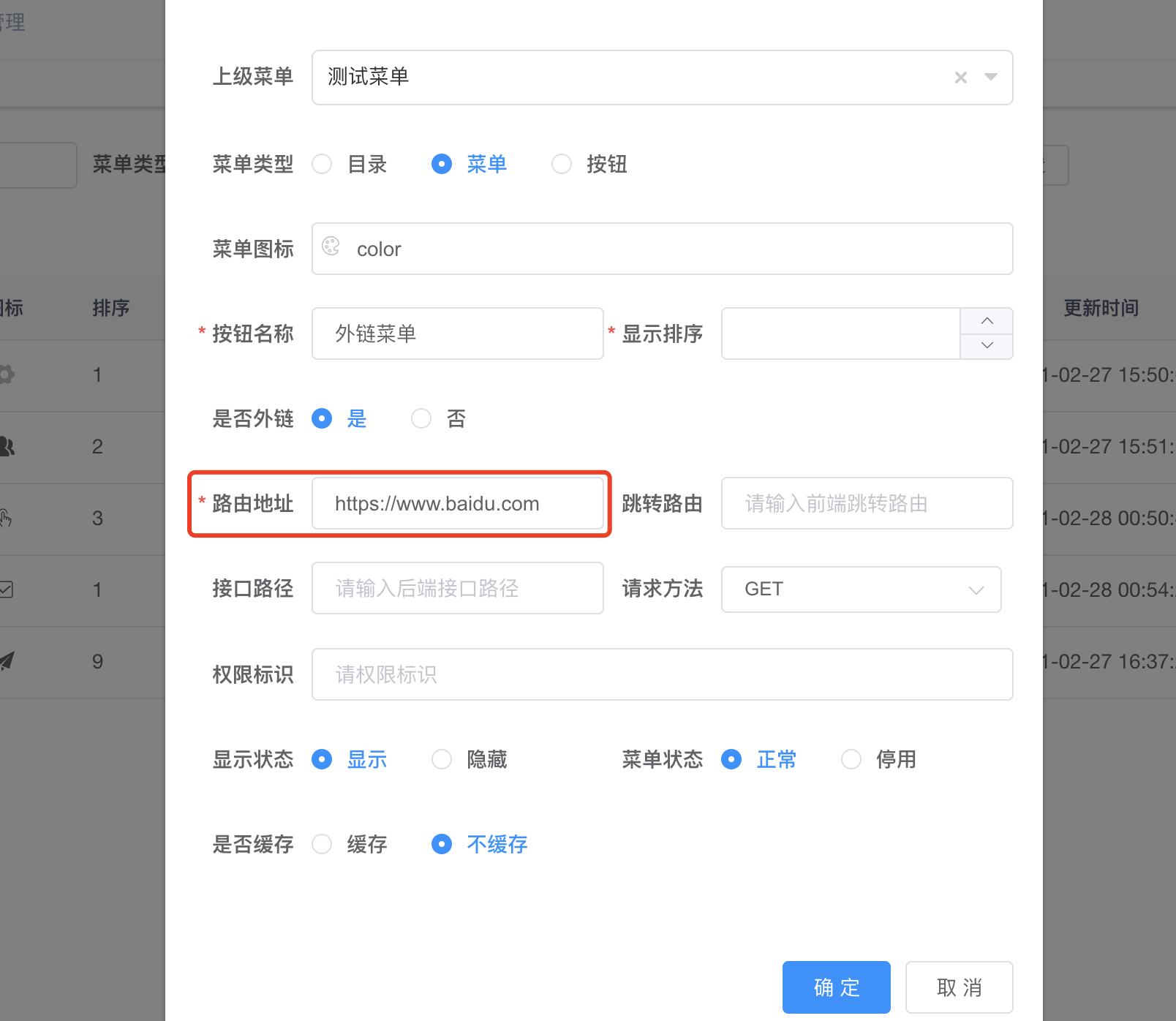
- 添加外链跳转菜单(菜单类型目录菜单均可)
|
||||
|
||||

|
||||
|
||||
- 按钮同理
|
||||
|
||||
- 给角色添加按钮权限
|
||||
|
||||
- 权限管理——角色管理——修改——添加对应按钮——刷新页面即可。
|
||||
|
||||
<img src="http://pic.pgroom.cn/image-20210228010835275.png" alt="image-20210228010835275" style="zoom: 33%;" />
|
||||
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 常见问题
|
||||
|
|
@ -0,0 +1 @@
|
|||
# 捐赠支持
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
{
|
||||
"name": "django-vue-admin-doc",
|
||||
"version": "1.0.0",
|
||||
"description": "",
|
||||
"main": "index.js",
|
||||
"scripts": {
|
||||
"docs:dev": "vuepress dev docs",
|
||||
"docs:build": "vuepress build docs"
|
||||
},
|
||||
"author": "",
|
||||
"license": "ISC",
|
||||
"devDependencies": {
|
||||
"vuepress": "^1.8.2"
|
||||
}
|
||||
}
|
||||
Loading…
Reference in New Issue