commit
9e99a9b696
227
README.en.md
227
README.en.md
|
|
@ -1,227 +0,0 @@
|
||||||
# Django-Vue-Admin
|
|
||||||
|
|
||||||
[](https://gitee.com/liqianglog/django-vue-admin/blob/master/LICENSE) [](https://python.org/) [](https://docs.djangoproject.com/zh-hans/3.2/) [](https://nodejs.org/zh-cn/) [](https://gitee.com/liqianglog/django-vue-admin)
|
|
||||||
|
|
||||||
[中文文档](./README.md) | [preview](https://demo.django-vue-admin.com) | [Official website document](https://www.django-vue-admin.com) | [qq group](https://qm.qq.com/cgi-bin/qm/qr?k=fOdnHhC8DJlRHGYSnyhoB8P5rgogA6Vs&jump_from=webapi) | [community](https://bbs.django-vue-admin.com) | [plugins market](https://bbs.django-vue-admin.com/plugMarket.html) | [Github](https://github.com/liqianglog/django-vue-admin)
|
|
||||||
|
|
||||||
💡 **「About」**
|
|
||||||
|
|
||||||
We are a group of young people who love Code. In this hot era, we hope to calm down and bring some of our colors and colors through code.
|
|
||||||
|
|
||||||
Because of love, so embrace the future
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
🗓️ **「Development Roadmap」**
|
|
||||||
|
|
||||||
Please leave your valuable suggestions for creating a more comprehensive dvadmin [Submit Requirements](https://rgej2wr12o.feishu.cn/share/base/form/shrcnsHNfeC9URj6RIOR3xPPD3f) | [Roadmap](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb)
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
👩👦👦 **「Essay Competition」**
|
|
||||||
|
|
||||||
To promote better community development, we are organizing the dvadmin Essay Competition. Exciting prizes, including **perpetual commercial licenses**, await you. [Click here to view the details](https://bbs.django-vue-admin.com/question/462.html).
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## framework introduction
|
|
||||||
|
|
||||||
💡 [django-vue-admin](https://gitee.com/dvadmin/django-vue-admin) Is a set of all open source rapid development platform, no reservation for individuals and enterprises free use.
|
|
||||||
|
|
||||||
* 🧑🤝🧑Front-end adoption[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue](https://cn.vuejs.org/)、[ElementUI](https://element.eleme.cn/)。
|
|
||||||
* 👭The backend uses the Python language Django framework as well as the powerful[Django REST Framework](https://pypi.org/project/djangorestframework)。
|
|
||||||
* 👫Permission authentication use[Django REST Framework SimpleJWT](https://pypi.org/project/djangorestframework-simplejwt),Supports the multi-terminal authentication system.
|
|
||||||
* 👬Support loading dynamic permission menu, multi - way easy permission control.
|
|
||||||
* 💏 Special thanks:[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue-Element-Admin](https://github.com/PanJiaChen/vue-element-admin)。
|
|
||||||
* 💡 Special thanks:[jetbrains](https://www.jetbrains.com/) To provide a free IntelliJ IDEA license for this open source project.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Online experience
|
|
||||||
|
|
||||||
👩👧👦demo address:[http://demo.django-vue-admin.com](http://demo.django-vue-admin.com)
|
|
||||||
|
|
||||||
* demo account:superadmin
|
|
||||||
|
|
||||||
* demo password:admin123456
|
|
||||||
|
|
||||||
👩👦👦docs:[https://django-vue-admin.com](https://django-vue-admin.com)
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Communication
|
|
||||||
|
|
||||||
- Communication community:[click here](https://bbs.django-vue-admin.com)👩👦👦
|
|
||||||
|
|
||||||
- plugins market:[click here](https://bbs.django-vue-admin.com/plugMarket.html)👩👦👦
|
|
||||||
|
|
||||||
- django-vue-admin Discussion Group 01 (Full): 812482043 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=aJVwjDvH-Es4MPJQuoO32N0SucK22TE5&jump_from=webapi)
|
|
||||||
|
|
||||||
- django-vue-admin Discussion Group 02 (Full): 687252418 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=4jJN4IjWGfxJ8YJXbb_gTsuWjR34WLdc&jump_from=webapi)
|
|
||||||
|
|
||||||
- django-vue-admin Discussion Group 03 : 442108213 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=ESpuF6A1Fcx0XrY4w6CzCvbnjI4kNsa0&jump_from=webapi)
|
|
||||||
|
|
||||||
- QR Code Image
|
|
||||||
|
|
||||||
<img src='https://foruda.gitee.com/images/1685090287886551832/e3afa9e1_5074988.png' width='200'>
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## core function
|
|
||||||
|
|
||||||
1. 👨⚕️ Menu management: Configure the system menu, operation permissions, button permissions, back-end interface permissions, etc.
|
|
||||||
2. 🧑⚕️ Department management: Configure the system organization (company, department, role).
|
|
||||||
3. 👩⚕️ Role management: role menu permission allocation, data permission allocation, set roles according to the department for data range permission division.
|
|
||||||
4. 🧑🎓 Rights Specifies the rights of the authorization role.
|
|
||||||
5. 👨🎓 User management: The user is the system operator, this function mainly completes the system user configuration.
|
|
||||||
6. 👬 Interface whitelist: specifies the interface that does not need permission verification.
|
|
||||||
7. 🧑🔧 Dictionary management: Maintenance of some fixed data frequently used in the system.
|
|
||||||
8. 🧑🔧 Regional management: to manage provinces, cities, counties and regions.
|
|
||||||
9. 📁 Attachment management: Unified management of all files and pictures on the platform.
|
|
||||||
10. 🗓 ️operation logs: log and query the system normal operation; Log and query system exception information.
|
|
||||||
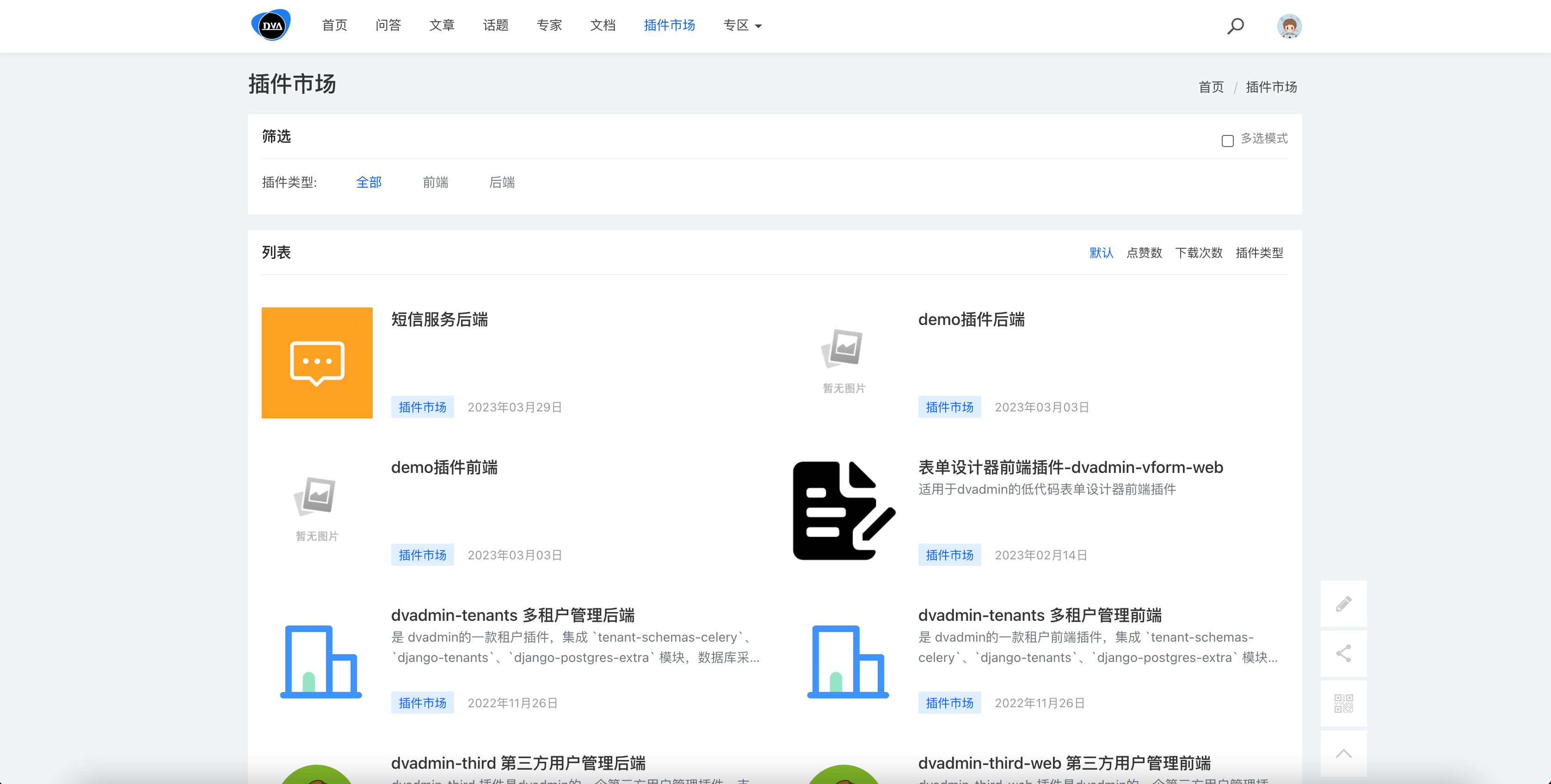
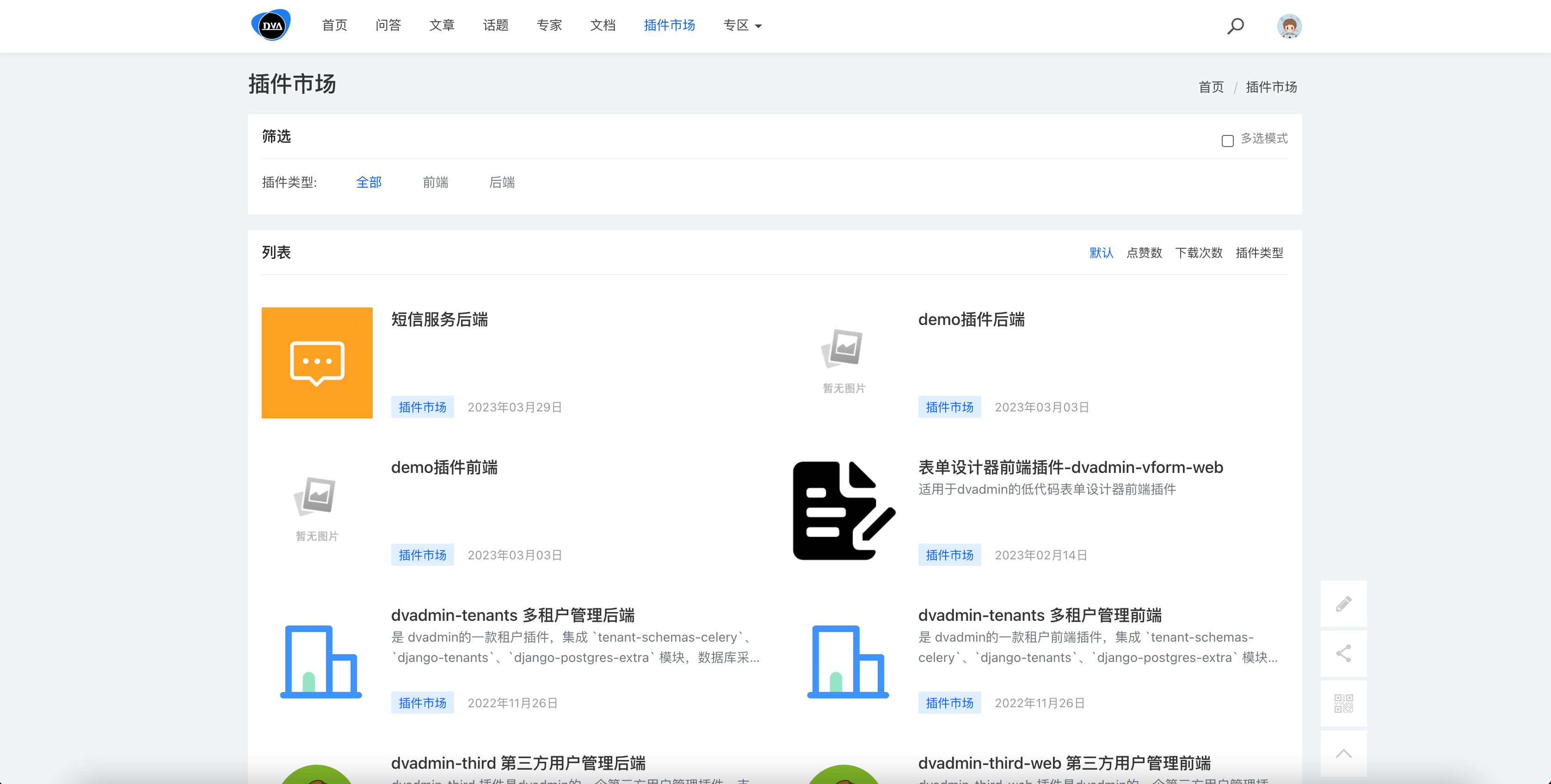
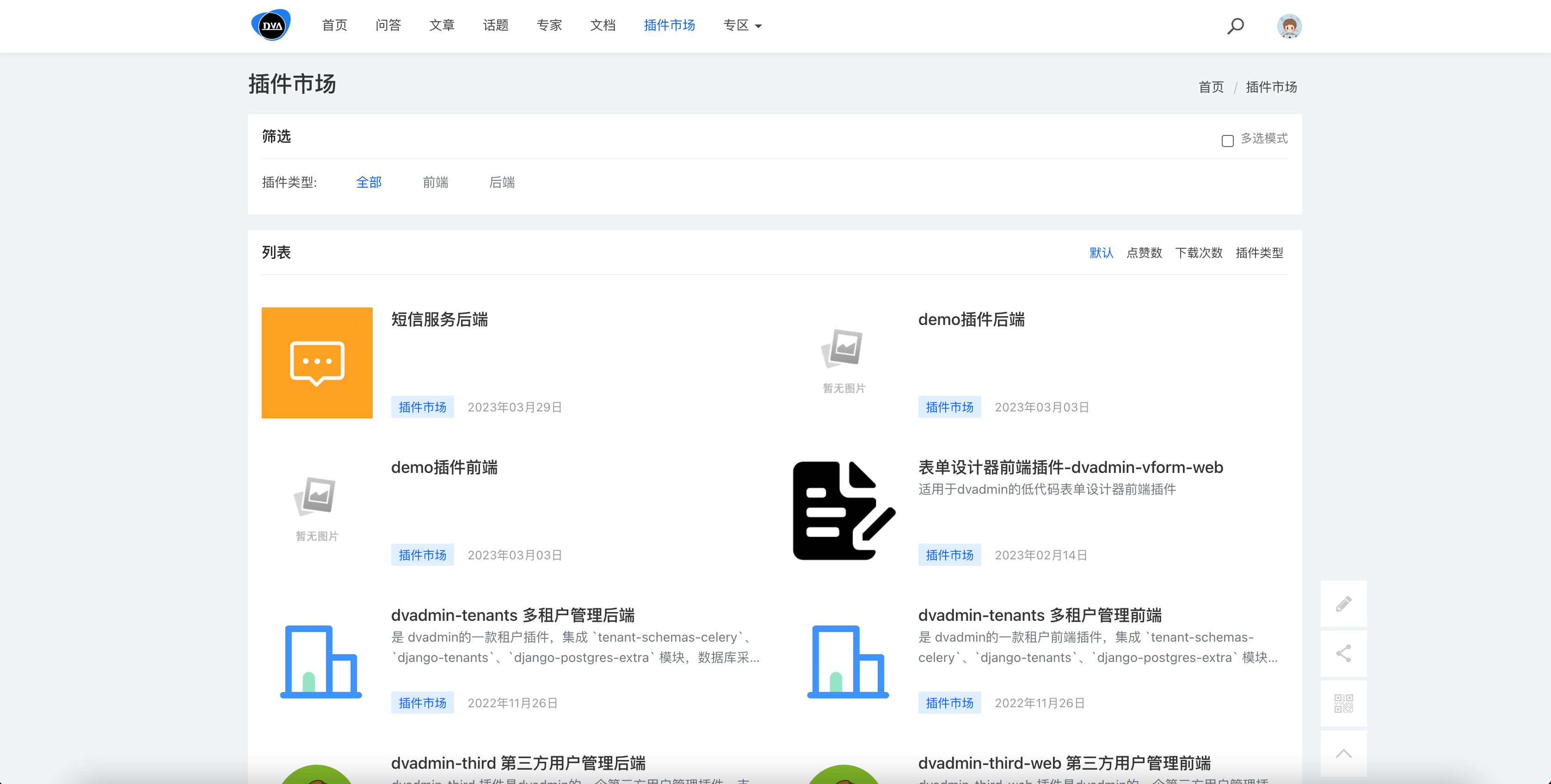
11. 🔌 [plugins market](https://bbs.django-vue-admin.com/plugMarket.html) : based on the Django framework - Vue - Admin application and plug-in development.
|
|
||||||
|
|
||||||
## source code url:
|
|
||||||
|
|
||||||
gitee(Main push):[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)👩👦👦
|
|
||||||
|
|
||||||
github:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)👩👦👦
|
|
||||||
|
|
||||||
| Project | Star | Introduction |
|
|
||||||
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |
|
|
||||||
| [django-vue-admin](https://gitee.com/liqianglog/django-vue-admin) | [](https://gitee.com/liqianglog/django-vue-admin) [](https://github.com/liqianglog/django-vue-admin) | Management Dashboard based on <br />Vue2 + Element + D2Admin + Django. |
|
|
||||||
| [django-vue3-admin](https://gitee.com/huge-dream/django-vue3-admin) | [](https://gitee.com/huge-dream/django-vue3-admin) [](https://github.com/huge-dream/django-vue3-admin) | Management Dashboard implemented based on <br />Vue3 + vue-next-admin + fastcrud + Django. |
|
|
||||||
|
|
||||||
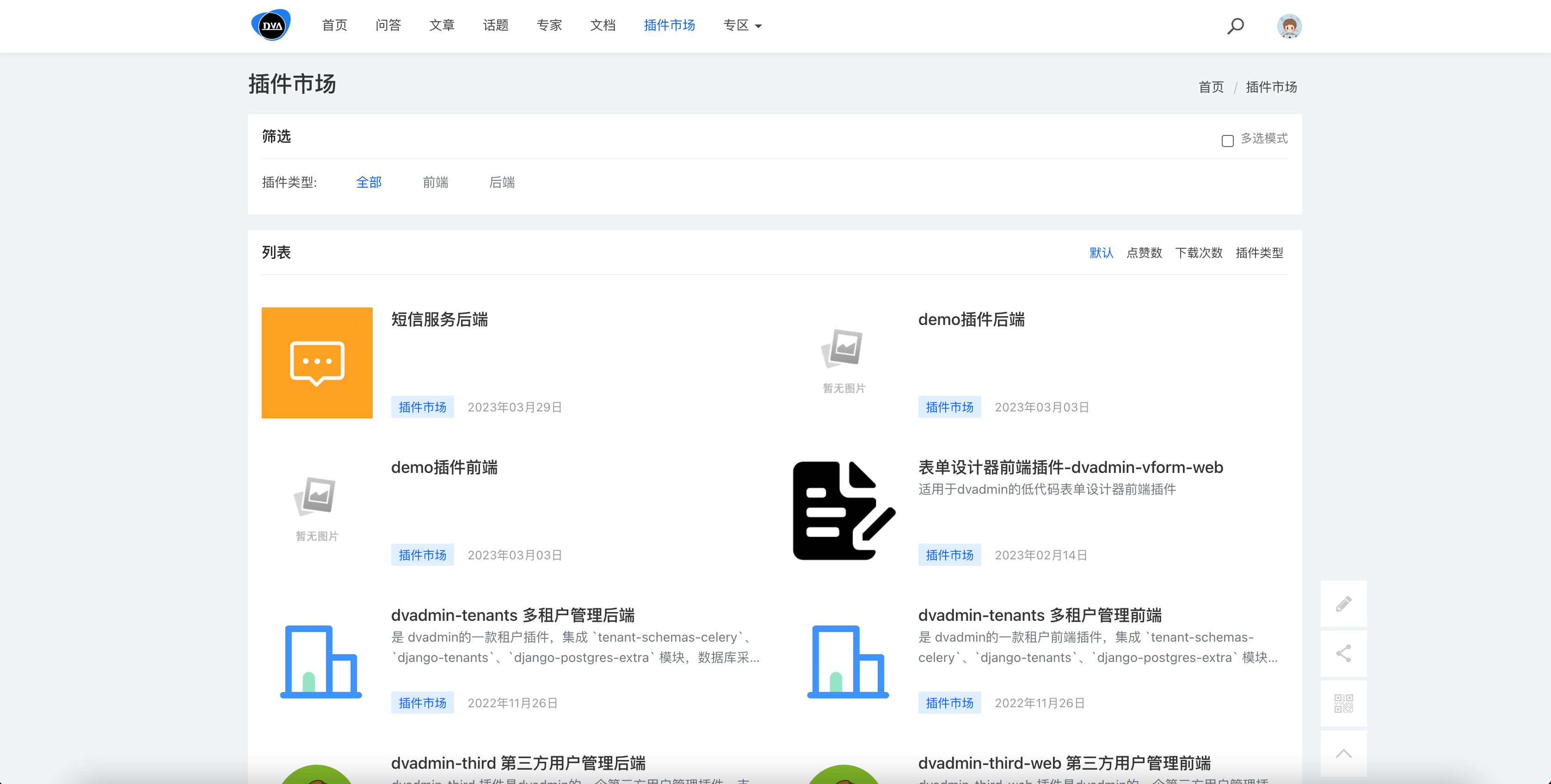
## plugins market 🔌
|
|
||||||
|
|
||||||
#### [Click here to view the latest development progress](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb?table=tblpongo56gp6zN9&view=vewpLA5Hdc) | [Plugin Market](https://bbs.django-vue-admin.com/plugMarket.html)
|
|
||||||
|
|
||||||
| Plugin Name | Development Status | Description |
|
|
||||||
| ------------------------------------------------------------ | ------------------ | ------------------------------------------------------------ |
|
|
||||||
| [dvadmin3-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/129.html) | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
|
|
||||||
| [dvadmin-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/115.html) | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
|
|
||||||
| [dvadmin-sms 短信服务](https://bbs.django-vue-admin.com/plugMarket/128.html) | Released | Integrates SMS service plugins for various platforms |
|
|
||||||
| [dvadmin-vform 表单设计器](https://bbs.django-vue-admin.com/plugMarket/118.html) | Released | Low-code form designer plugin |
|
|
||||||
| [dvadmin-tenants 多租户管理](https://bbs.django-vue-admin.com/plugMarket/124.html) | Released | Saas mode for multi-tenancy management |
|
|
||||||
| [dvadmin-third 第三方用户管理](https://bbs.django-vue-admin.com/plugMarket/122.html) | Released | Plugin for managing third-party users |
|
|
||||||
| [dvadmin-ak-sk 加密密钥管理](https://bbs.django-vue-admin.com/plugMarket/120.html) | Released | Manages encryption keys for verifying authentication strings |
|
|
||||||
| [dvadmin-pay 支付插件]() | Released | Payment plugin for dvadmin, supports WeChat Pay and Alipay |
|
|
||||||
| [dvadmin-uniapp](https://bbs.django-vue-admin.com/plugMarket/130.html) | Released | Uniapp plugin for dvadmin |
|
|
||||||
| dvadmin-cloud-storage 云存储插件 | Development | Plugin for storing files using various cloud storage providers |
|
|
||||||
| dvadmin-es 搜索插件 | Development | Search plugin for Elasticsearch |
|
|
||||||
| dvadmin-low-code-crud 低代码生成 | Development | Low-code generation plugin |
|
|
||||||
| dvadmin-flow 工作流插件 | Development | Workflow plugin |
|
|
||||||
|
|
||||||
## before start project you need:
|
|
||||||
|
|
||||||
~~~
|
|
||||||
Python >= 3.8.0
|
|
||||||
nodejs >= 14.0
|
|
||||||
Mysql >= 5.7.0 (Optional. The default database is sqlite3. 8.0 is recommended)
|
|
||||||
Redis(Optional, the latest edition)
|
|
||||||
~~~
|
|
||||||
|
|
||||||
## frontend♝
|
|
||||||
|
|
||||||
```bash
|
|
||||||
# clone code
|
|
||||||
git clone https://gitee.com/liqianglog/django-vue-admin.git
|
|
||||||
|
|
||||||
# enter code dir
|
|
||||||
cd web
|
|
||||||
|
|
||||||
# install dependence
|
|
||||||
npm install --registry=https://registry.npm.taobao.org
|
|
||||||
|
|
||||||
# Start service
|
|
||||||
npm run dev
|
|
||||||
# Visit http://localhost:8080 in your browser
|
|
||||||
# Parameters such as boot port can be configured in the #.env.development file
|
|
||||||
# Build the production environment
|
|
||||||
# npm run build
|
|
||||||
```
|
|
||||||
|
|
||||||
## backend💈
|
|
||||||
|
|
||||||
~~~bash
|
|
||||||
1. enter code dir cd backend
|
|
||||||
2. copy ./conf/env.example.py to ./conf dir,rename as env.py
|
|
||||||
3. in env.py configure database information
|
|
||||||
mysql database recommended version: 8.0
|
|
||||||
mysql database character set: utf8mb4
|
|
||||||
4. install pip dependence
|
|
||||||
pip3 install -r requirements.txt
|
|
||||||
5. Execute the migration command:
|
|
||||||
python3 manage.py makemigrations
|
|
||||||
python3 manage.py migrate
|
|
||||||
6. Initialization data
|
|
||||||
python3 manage.py init
|
|
||||||
7. Initialize provincial, municipal and county data:
|
|
||||||
python3 manage.py init_area
|
|
||||||
8. start backend
|
|
||||||
python3 manage.py runserver 0.0.0.0:8000
|
|
||||||
or gunicorn :
|
|
||||||
gunicorn -c gunicorn_conf.py application.asgi:application
|
|
||||||
~~~
|
|
||||||
|
|
||||||
### visit backend swagger
|
|
||||||
|
|
||||||
* visit url:[http://localhost:8080](http://localhost:8080) (The default address is this one. If you want to change it, follow the configuration file)
|
|
||||||
* account:`superadmin` password:`admin123456`
|
|
||||||
|
|
||||||
### docker-compose
|
|
||||||
|
|
||||||
~~~shell
|
|
||||||
docker-compose up -d
|
|
||||||
# Initialize backend data (first execution only)
|
|
||||||
docker exec -ti dvadmin-django bash
|
|
||||||
python manage.py makemigrations
|
|
||||||
python manage.py migrate
|
|
||||||
python manage.py init_area
|
|
||||||
python manage.py init
|
|
||||||
exit
|
|
||||||
|
|
||||||
frontend url:http://127.0.0.1:8080
|
|
||||||
backend url:http://127.0.0.1:8080/api
|
|
||||||
# Change 127.0.0.1 to your own public ip address on the server
|
|
||||||
account:`superadmin` password:`admin123456`
|
|
||||||
|
|
||||||
# docker-compose stop
|
|
||||||
docker-compose down
|
|
||||||
# docker-compose restart
|
|
||||||
docker-compose restart
|
|
||||||
# docker-compose on start build
|
|
||||||
docker-compose up -d --build
|
|
||||||
~~~
|
|
||||||
|
|
||||||
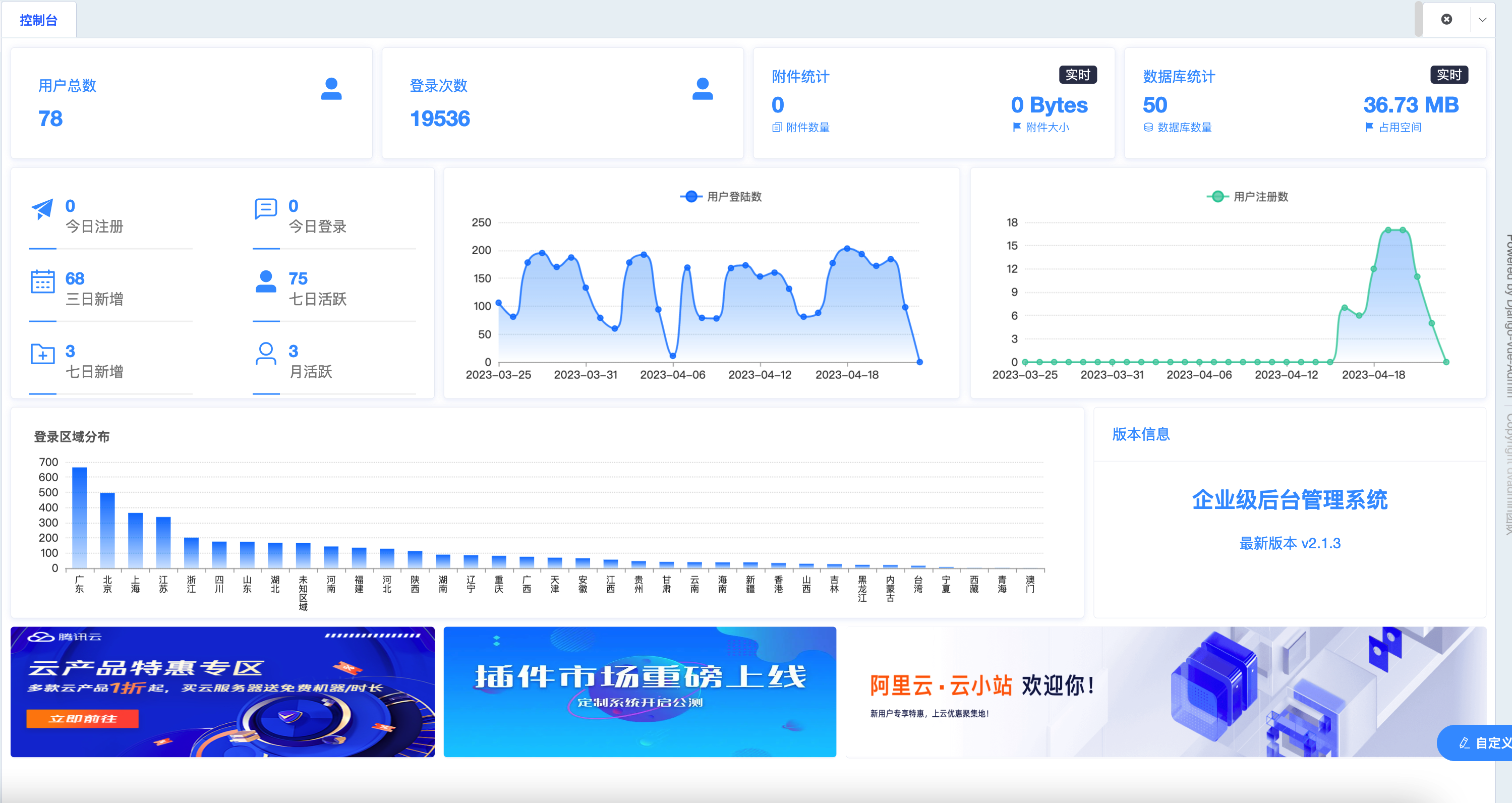
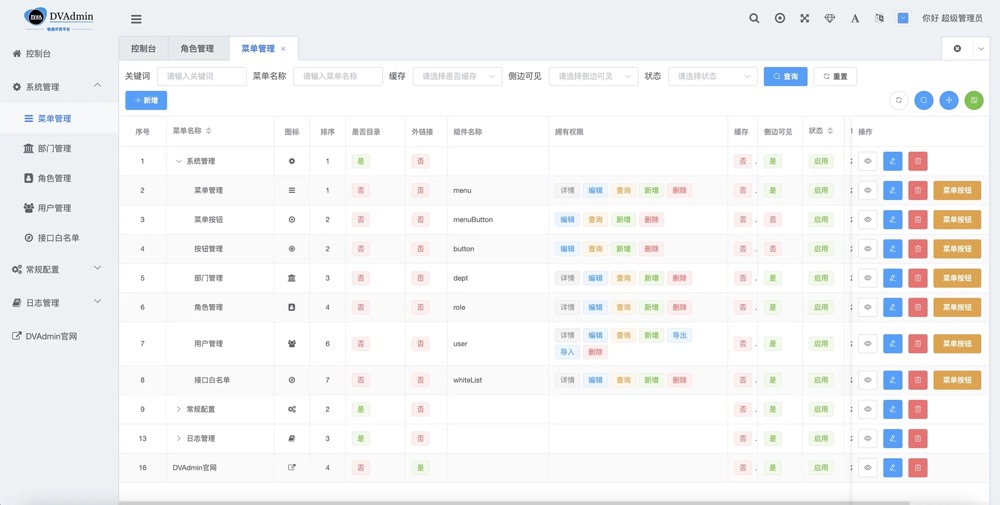
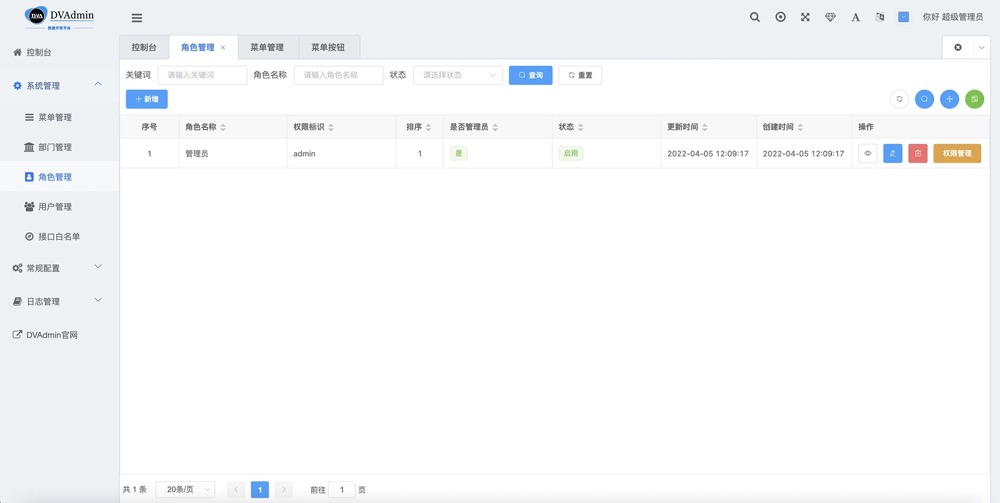
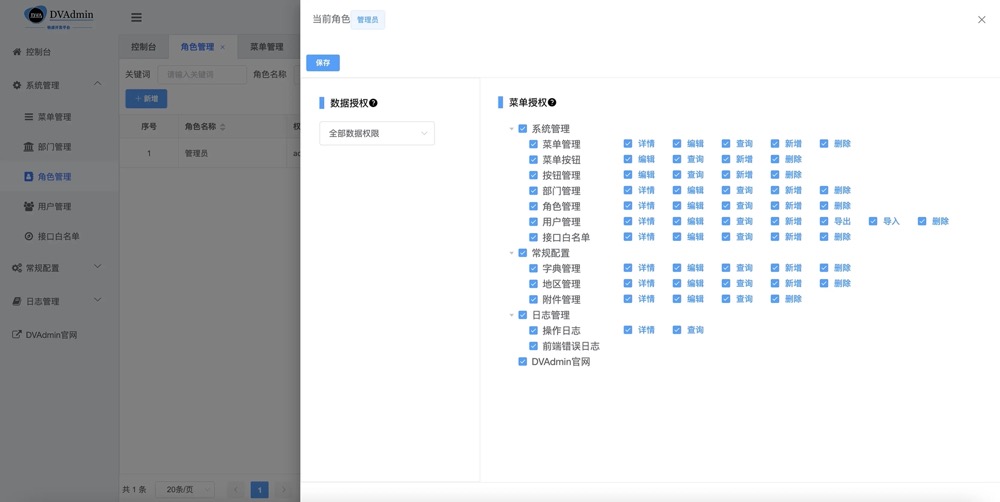
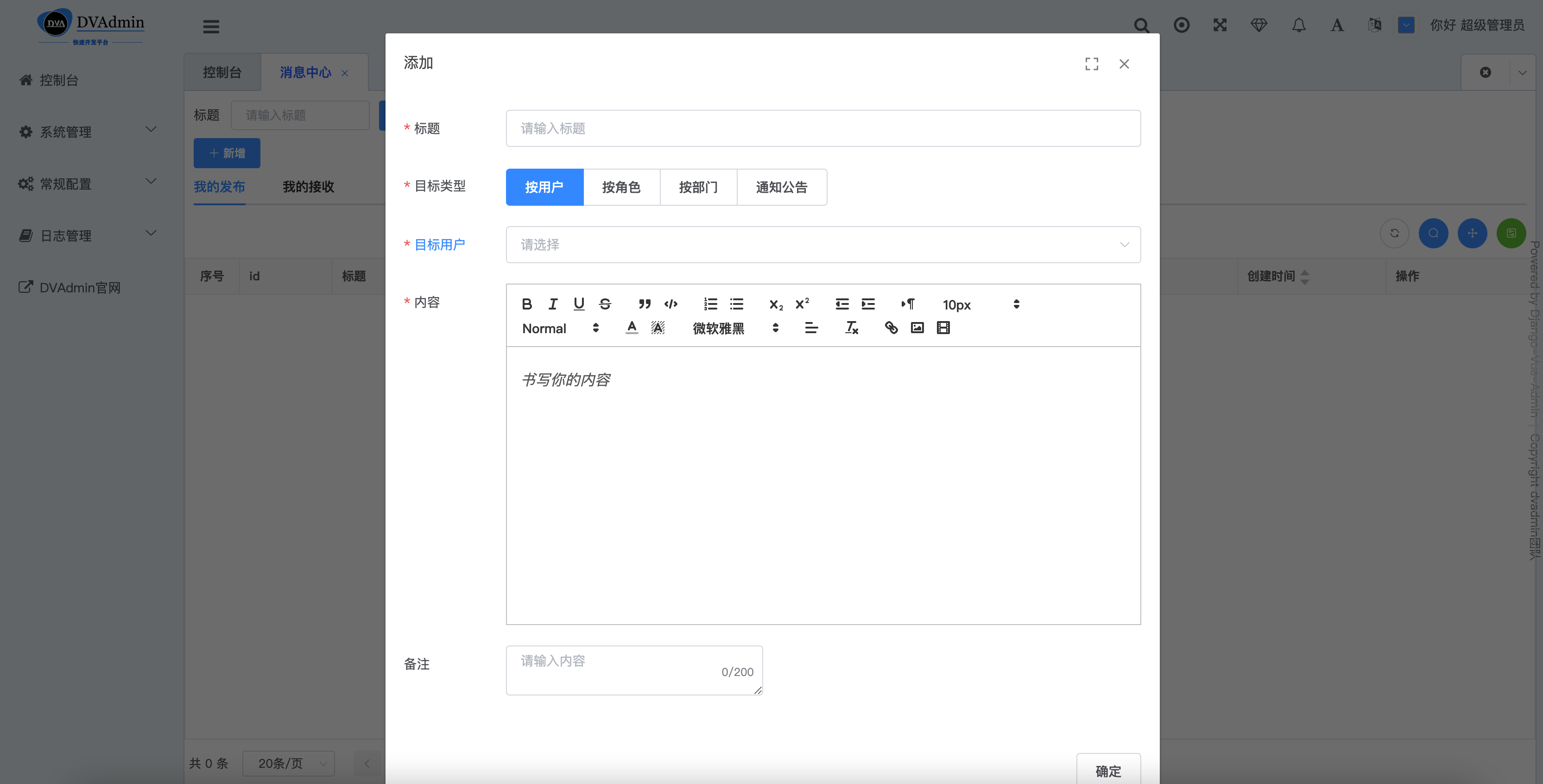
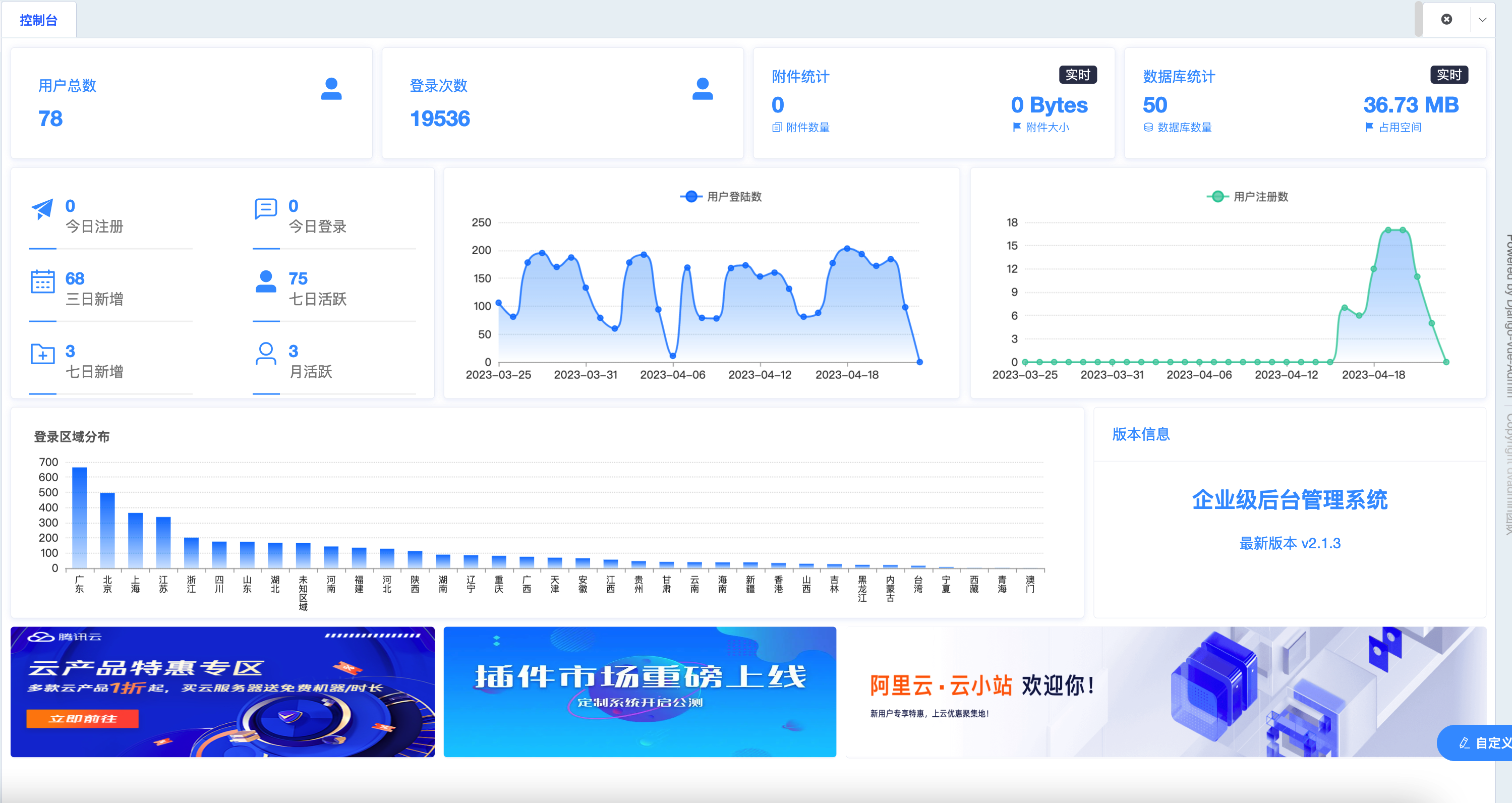
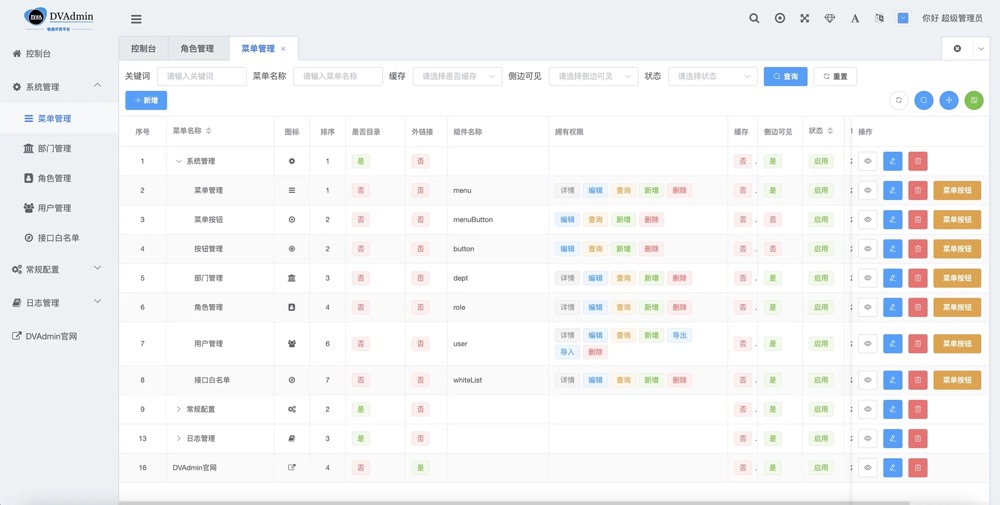
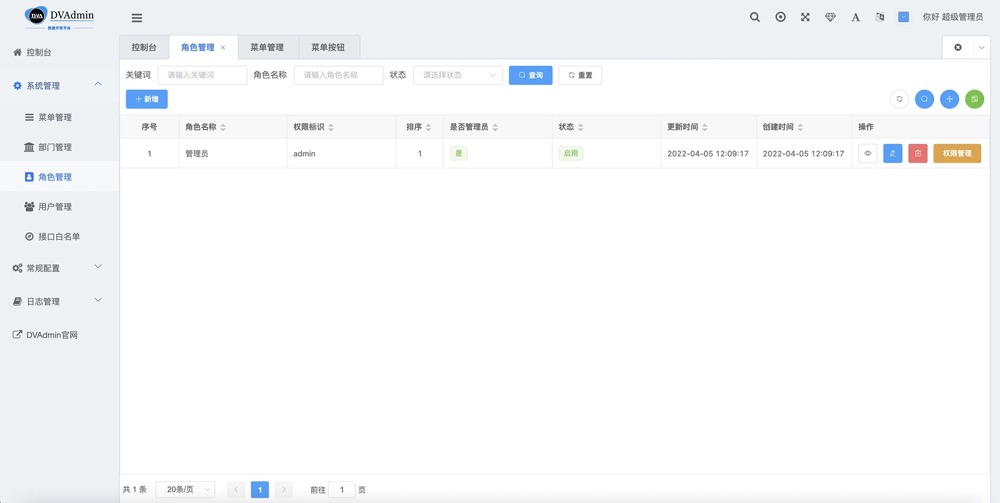
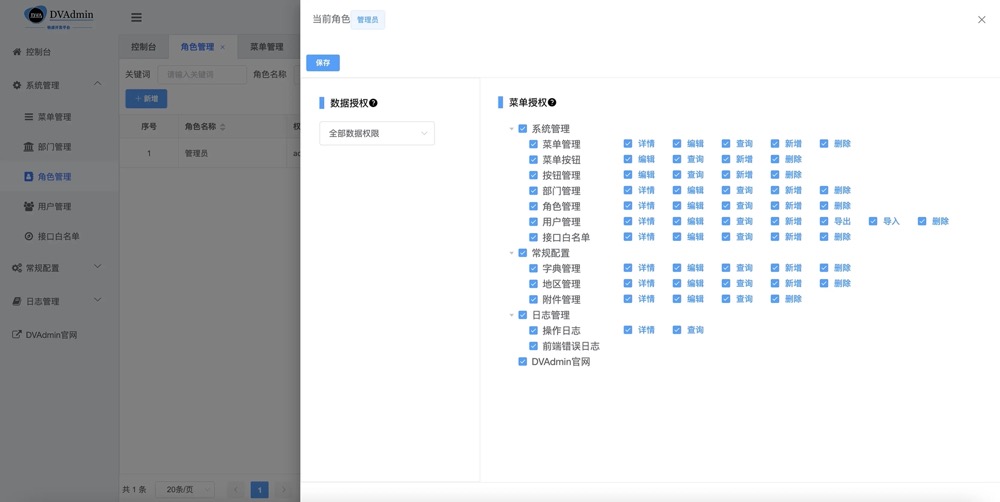
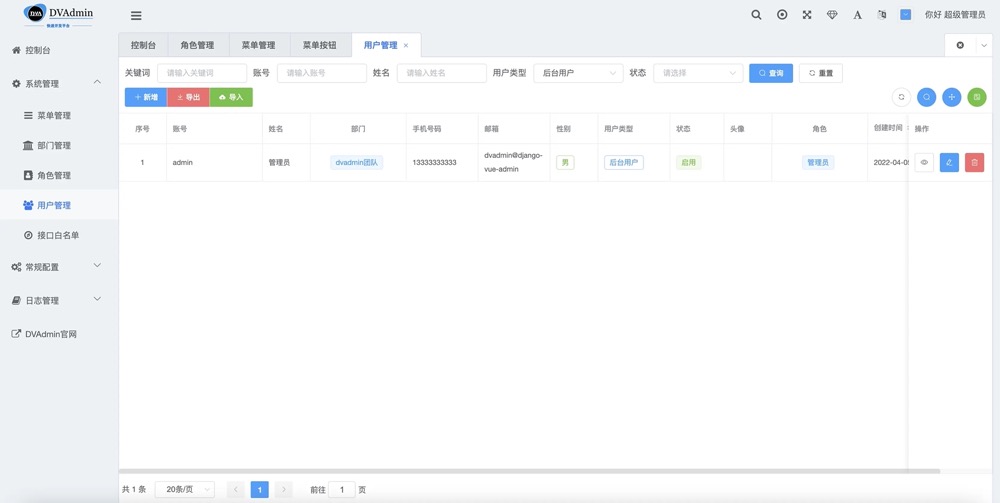
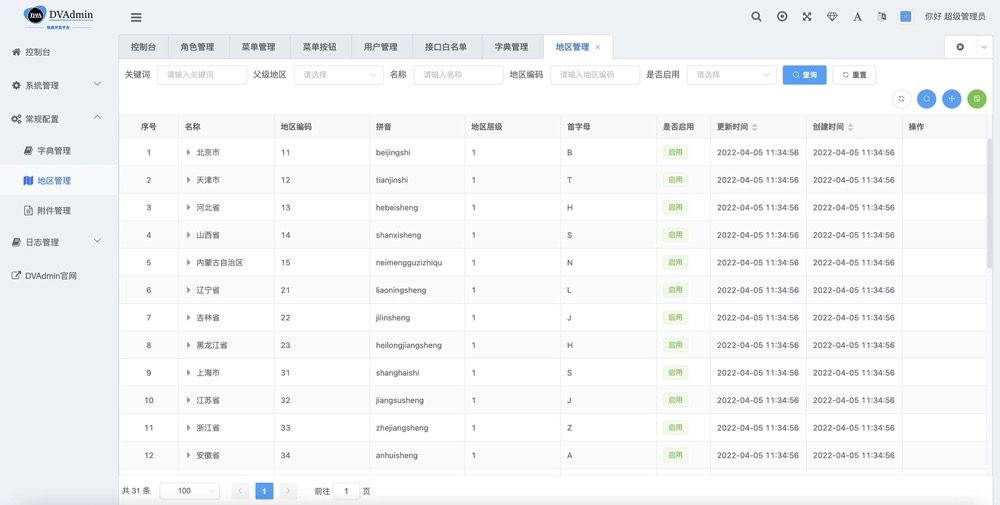
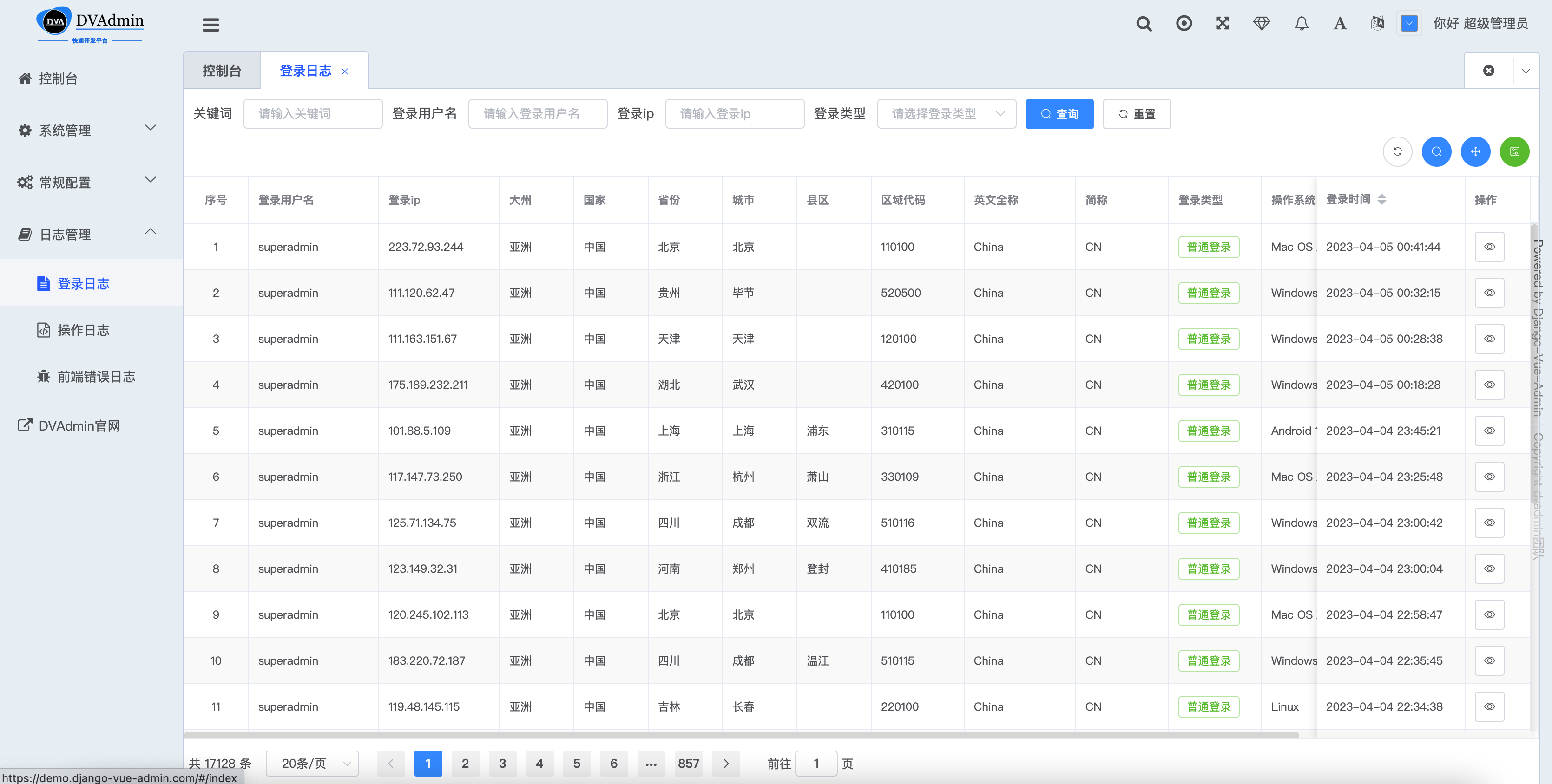
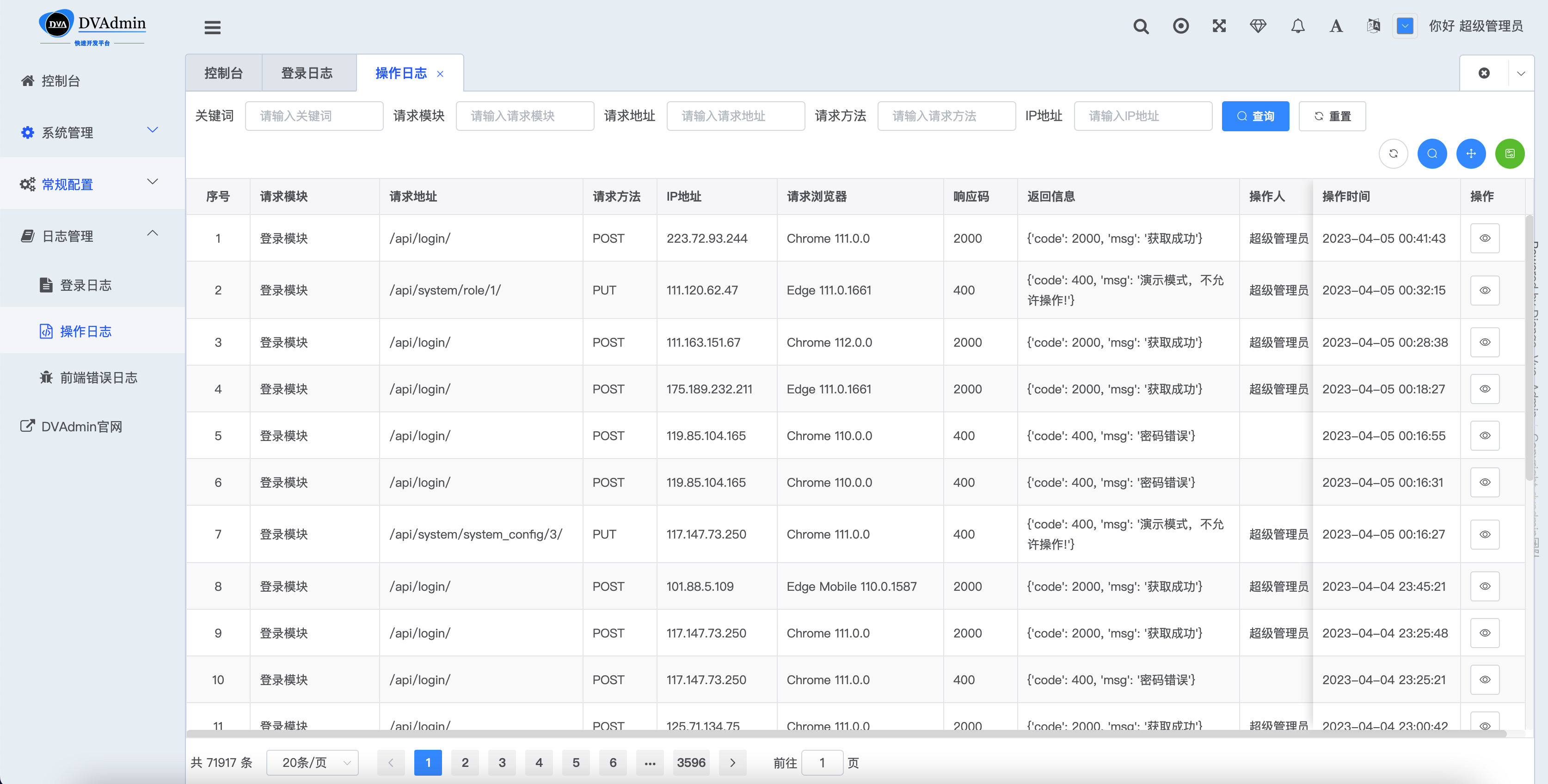
## Demo screenshot✅
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
# Commercial License
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
249
README.md
249
README.md
|
|
@ -2,187 +2,179 @@
|
||||||
|
|
||||||
[](https://gitee.com/liqianglog/django-vue-admin/blob/master/LICENSE) [](https://python.org/) [](https://docs.djangoproject.com/zh-hans/3.2/) [](https://nodejs.org/zh-cn/) [](https://gitee.com/liqianglog/django-vue-admin)
|
[](https://gitee.com/liqianglog/django-vue-admin/blob/master/LICENSE) [](https://python.org/) [](https://docs.djangoproject.com/zh-hans/3.2/) [](https://nodejs.org/zh-cn/) [](https://gitee.com/liqianglog/django-vue-admin)
|
||||||
|
|
||||||
[English](./README.en.md) | [预 览](https://demo.django-vue-admin.com) | [官网文档](https://www.django-vue-admin.com) | [群聊](https://qm.qq.com/cgi-bin/qm/qr?k=fOdnHhC8DJlRHGYSnyhoB8P5rgogA6Vs&jump_from=webapi) | [社区](https://bbs.django-vue-admin.com) | [插件市场](https://bbs.django-vue-admin.com/plugMarket.html) | [Github](https://github.com/liqianglog/django-vue-admin)
|
[中文文档](./README.zh.md) | [preview](https://demo.django-vue-admin.com) | [Official website document](https://www.django-vue-admin.com) | [qq group](https://qm.qq.com/cgi-bin/qm/qr?k=fOdnHhC8DJlRHGYSnyhoB8P5rgogA6Vs&jump_from=webapi) | [community](https://bbs.django-vue-admin.com) | [plugins market](https://bbs.django-vue-admin.com/plugMarket.html) | [Github](https://github.com/liqianglog/django-vue-admin)
|
||||||
|
|
||||||
|
💡 **「About」**
|
||||||
|
|
||||||
|
We are a group of young people who love Code. In this hot era, we hope to calm down and bring some of our colors and colors through code.
|
||||||
|
|
||||||
|
Because of love, so embrace the future
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
💡 **「关于」**
|
🗓️ **「Development Roadmap」**
|
||||||
|
|
||||||
我们是一群热爱代码的青年,在这个炙热的时代下,我们希望静下心来通过Code带来一点我们的色彩和颜色。
|
Please leave your valuable suggestions for creating a more comprehensive dvadmin [Submit Requirements](https://rgej2wr12o.feishu.cn/share/base/form/shrcnsHNfeC9URj6RIOR3xPPD3f) | [Roadmap](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb)
|
||||||
|
|
||||||
因为热爱,所以拥抱未来
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
🗓️ **「开发线路」**
|
👩👦👦 **「Essay Competition」**
|
||||||
|
|
||||||
请留下您宝贵建议,打造更加完善的dvadmin [需求提交](https://rgej2wr12o.feishu.cn/share/base/form/shrcnsHNfeC9URj6RIOR3xPPD3f) | [需求线路图](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb)
|
To promote better community development, we are organizing the dvadmin Essay Competition. Exciting prizes, including **perpetual commercial licenses**, await you. [Click here to view the details](https://bbs.django-vue-admin.com/question/462.html).
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
👩👦👦 **「征文大赛」**
|
|
||||||
|
|
||||||
为促进社区的更好发展,现开展dvadmin征文大赛,更有 **永久商业授权** 等丰厚奖品等你来拿 [点我查看详情](https://bbs.django-vue-admin.com/question/462.html)
|
## framework introduction
|
||||||
|
|
||||||
|
💡 [django-vue-admin](https://gitee.com/dvadmin/django-vue-admin) Is a set of all open source rapid development platform, no reservation for individuals and enterprises free use.
|
||||||
|
|
||||||
|
* 🧑🤝🧑Front-end adoption[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue](https://cn.vuejs.org/)、[ElementUI](https://element.eleme.cn/)。
|
||||||
|
* 👭The backend uses the Python language Django framework as well as the powerful[Django REST Framework](https://pypi.org/project/djangorestframework)。
|
||||||
|
* 👫Permission authentication use[Django REST Framework SimpleJWT](https://pypi.org/project/djangorestframework-simplejwt),Supports the multi-terminal authentication system.
|
||||||
|
* 👬Support loading dynamic permission menu, multi - way easy permission control.
|
||||||
|
* 💏 Special thanks:[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue-Element-Admin](https://github.com/PanJiaChen/vue-element-admin)。
|
||||||
|
* 💡 Special thanks:[jetbrains](https://www.jetbrains.com/) To provide a free IntelliJ IDEA license for this open source project.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 平台简介
|
## Online experience
|
||||||
|
|
||||||
💡 [django-vue-admin](https://gitee.com/dvadmin/django-vue-admin) 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
|
👩👧👦demo address:[http://demo.django-vue-admin.com](http://demo.django-vue-admin.com)
|
||||||
|
|
||||||
|
* demo account:superadmin
|
||||||
|
|
||||||
|
* demo password:admin123456
|
||||||
|
|
||||||
|
👩👦👦docs:[https://django-vue-admin.com](https://django-vue-admin.com)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
* 🧑🤝🧑前端采用[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue](https://cn.vuejs.org/)、[ElementUI](https://element.eleme.cn/)。
|
## Communication
|
||||||
* 👭后端采用 Python 语言 Django 框架以及强大的 [Django REST Framework](https://pypi.org/project/djangorestframework)。
|
|
||||||
* 👫权限认证使用[Django REST Framework SimpleJWT](https://pypi.org/project/djangorestframework-simplejwt),支持多终端认证系统。
|
|
||||||
* 👬支持加载动态权限菜单,多方式轻松权限控制。
|
|
||||||
* 💏特别鸣谢:[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue-Element-Admin](https://github.com/PanJiaChen/vue-element-admin)。
|
|
||||||
* 💡 特别感谢[jetbrains](https://www.jetbrains.com/) 为本开源项目提供免费的 IntelliJ IDEA 授权。
|
|
||||||
|
|
||||||
|
- Communication community:[click here](https://bbs.django-vue-admin.com)👩👦👦
|
||||||
|
|
||||||
|
- plugins market:[click here](https://bbs.django-vue-admin.com/plugMarket.html)👩👦👦
|
||||||
|
|
||||||
## 在线体验
|
- django-vue-admin Discussion Group 01 (Full): 812482043 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=aJVwjDvH-Es4MPJQuoO32N0SucK22TE5&jump_from=webapi)
|
||||||
|
|
||||||
👩👧👦演示地址:[http://demo.django-vue-admin.com](http://demo.django-vue-admin.com)
|
- django-vue-admin Discussion Group 02 (Full): 687252418 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=4jJN4IjWGfxJ8YJXbb_gTsuWjR34WLdc&jump_from=webapi)
|
||||||
|
|
||||||
- 账号:superadmin
|
- django-vue-admin Discussion Group 03 : 442108213 [Click here to join the group chat](https://qm.qq.com/cgi-bin/qm/qr?k=ESpuF6A1Fcx0XrY4w6CzCvbnjI4kNsa0&jump_from=webapi)
|
||||||
|
|
||||||
- 密码:admin123456
|
- QR Code Image
|
||||||
|
|
||||||
👩👦👦文档地址:[https://django-vue-admin.com](https://django-vue-admin.com)
|
|
||||||
|
|
||||||
## 交流
|
|
||||||
|
|
||||||
- 交流社区:[戳我](https://bbs.django-vue-admin.com)👩👦👦
|
|
||||||
|
|
||||||
- 插件市场:[戳我](https://bbs.django-vue-admin.com/plugMarket.html)👩👦👦
|
|
||||||
|
|
||||||
- django-vue-admin交流01群(已满):812482043 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=aJVwjDvH-Es4MPJQuoO32N0SucK22TE5&jump_from=webapi)
|
|
||||||
|
|
||||||
- django-vue-admin交流02群(已满):687252418 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=4jJN4IjWGfxJ8YJXbb_gTsuWjR34WLdc&jump_from=webapi)
|
|
||||||
|
|
||||||
- django-vue-admin交流03群:442108213 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=ESpuF6A1Fcx0XrY4w6CzCvbnjI4kNsa0&jump_from=webapi)
|
|
||||||
|
|
||||||
- 二维码
|
|
||||||
|
|
||||||
<img src='https://foruda.gitee.com/images/1685090287886551832/e3afa9e1_5074988.png' width='200'>
|
<img src='https://foruda.gitee.com/images/1685090287886551832/e3afa9e1_5074988.png' width='200'>
|
||||||
|
|
||||||
## 内置功能
|
|
||||||
|
|
||||||
1. 👨⚕️菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
|
|
||||||
2. 🧑⚕️部门管理:配置系统组织机构(公司、部门、角色)。
|
|
||||||
3. 👩⚕️角色管理:角色菜单权限分配、数据权限分配、设置角色按部门进行数据范围权限划分。
|
|
||||||
4. 🧑🎓权限权限:授权角色的权限范围。
|
|
||||||
5. 👨🎓用户管理:用户是系统操作者,该功能主要完成系统用户配置。
|
|
||||||
6. 👬接口白名单:配置不需要进行权限校验的接口。
|
|
||||||
7. 🧑🔧字典管理:对系统中经常使用的一些较为固定的数据进行维护。
|
|
||||||
8. 🧑🔧地区管理:对省市县区域进行管理。
|
|
||||||
9. 📁附件管理:对平台上所有文件、图片等进行统一管理。
|
|
||||||
10. 🗓️操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
|
|
||||||
11. 🔌[插件市场 ](https://bbs.django-vue-admin.com/plugMarket.html):基于Django-Vue-Admin框架开发的应用和插件。
|
|
||||||
|
|
||||||
## 源码地址
|
|
||||||
|
|
||||||
gitee地址(主推):[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)👩👦👦
|
|
||||||
|
|
||||||
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)👩👦👦
|
|
||||||
|
|
||||||
| 项目 | Star | 简介 |
|
|
||||||
| ------------------------------------------------------------ | ------------------------------------------------------------ | -------------------------------------------- |
|
|
||||||
| [django-vue-admin](https://gitee.com/liqianglog/django-vue-admin) | [](https://gitee.com/liqianglog/django-vue-admin) [](https://github.com/liqianglog/django-vue-admin) | 基于 Vue2 + element + d2admin + django 实现的管理后台 |
|
|
||||||
| [django-vue3-admin](https://gitee.com/huge-dream/django-vue3-admin) | [](https://gitee.com/huge-dream/django-vue3-admin) [](https://github.com/huge-dream/django-vue3-admin) | 基于 Vue3 + vue-next-admin + fastcrud + django 实现的管理后台 |
|
|
||||||
|
|
||||||
## 插件市场 🔌
|
|
||||||
|
|
||||||
#### [点我查看最新开发进度](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb?table=tblpongo56gp6zN9&view=vewpLA5Hdc) | [插件市场](https://bbs.django-vue-admin.com/plugMarket.html)
|
|
||||||
|
|
||||||
| 插件名称 | 开发状态 | 简介 |
|
|
||||||
| --------------------------------------------------------- | -------- | ------------------------------------------------------------ |
|
|
||||||
| [dvadmin3-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/129.html) | 已发布 | 适用dvadmin3可快速使用异步任务,包含在线添加任务、任务记录等 |
|
|
||||||
| [dvadmin-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/115.html) | 已发布 | 适用dvadmin3可快速使用异步任务,包含在线添加任务、任务记录等 |
|
|
||||||
| [dvadmin-sms 短信服务](https://bbs.django-vue-admin.com/plugMarket/128.html) | 已发布 | 整合各端的短信服务插件 |
|
|
||||||
| [dvadmin-vform 表单设计器](https://bbs.django-vue-admin.com/plugMarket/118.html) | 已发布 | 低代码表单设计器插件 |
|
|
||||||
| [dvadmin-tenants 多租户管理](https://bbs.django-vue-admin.com/plugMarket/124.html) | 已发布 | 多租户的saas模式 |
|
|
||||||
| [dvadmin-third 第三方用户管理](https://bbs.django-vue-admin.com/plugMarket/122.html) | 已发布 | 第三方用户管理插件 |
|
|
||||||
| [dvadmin-ak-sk 加密密钥管理](https://bbs.django-vue-admin.com/plugMarket/120.html) | 已发布 | 用于加密认证字符串来验证认证字符串的密钥 |
|
|
||||||
| [dvadmin-pay 支付插件]() | 已发布 | 适用于dvadmin的支付插件,支持微信支持、支付宝支付 |
|
|
||||||
| [dvadmin-uniapp](https://bbs.django-vue-admin.com/plugMarket/130.html) | 已发布 | 适用于dvadmin的uniapp插件 |
|
|
||||||
| dvadmin-cloud-storage 云存储插件 | 开发中 | 适用各种云存储进行存储插件 |
|
|
||||||
| dvadmin-es 搜索插件 | 开发中 | 适用于es的搜索插件 |
|
|
||||||
| dvadmin-low-code-crud 低代码生成 | 开发中 | 低代码生成插件 |
|
|
||||||
| dvadmin-flow 工作流插件 | 开发中 | 工作流插件 |
|
|
||||||
|
|
||||||
|
|
||||||
|
## core function
|
||||||
|
|
||||||
## 准备工作
|
1. 👨⚕️ Menu management: Configure the system menu, operation permissions, button permissions, back-end interface permissions, etc.
|
||||||
|
2. 🧑⚕️ Department management: Configure the system organization (company, department, role).
|
||||||
|
3. 👩⚕️ Role management: role menu permission allocation, data permission allocation, set roles according to the department for data range permission division.
|
||||||
|
4. 🧑🎓 Rights Specifies the rights of the authorization role.
|
||||||
|
5. 👨🎓 User management: The user is the system operator, this function mainly completes the system user configuration.
|
||||||
|
6. 👬 Interface whitelist: specifies the interface that does not need permission verification.
|
||||||
|
7. 🧑🔧 Dictionary management: Maintenance of some fixed data frequently used in the system.
|
||||||
|
8. 🧑🔧 Regional management: to manage provinces, cities, counties and regions.
|
||||||
|
9. 📁 Attachment management: Unified management of all files and pictures on the platform.
|
||||||
|
10. 🗓 ️operation logs: log and query the system normal operation; Log and query system exception information.
|
||||||
|
11. 🔌 [plugins market](https://bbs.django-vue-admin.com/plugMarket.html) : based on the Django framework - Vue - Admin application and plug-in development.
|
||||||
|
|
||||||
|
## source code url:
|
||||||
|
|
||||||
|
gitee(Main push):[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)👩👦👦
|
||||||
|
|
||||||
|
github:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)👩👦👦
|
||||||
|
|
||||||
|
| Project | Star | Introduction |
|
||||||
|
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |
|
||||||
|
| [django-vue-admin](https://gitee.com/liqianglog/django-vue-admin) | [](https://gitee.com/liqianglog/django-vue-admin) [](https://github.com/liqianglog/django-vue-admin) | Management Dashboard based on <br />Vue2 + Element + D2Admin + Django. |
|
||||||
|
| [django-vue3-admin](https://gitee.com/huge-dream/django-vue3-admin) | [](https://gitee.com/huge-dream/django-vue3-admin) [](https://github.com/huge-dream/django-vue3-admin) | Management Dashboard implemented based on <br />Vue3 + vue-next-admin + fastcrud + Django. |
|
||||||
|
|
||||||
|
## plugins market 🔌
|
||||||
|
|
||||||
|
#### [Click here to view the latest development progress](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb?table=tblpongo56gp6zN9&view=vewpLA5Hdc) | [Plugin Market](https://bbs.django-vue-admin.com/plugMarket.html)
|
||||||
|
|
||||||
|
| Plugin Name | Development Status | Description |
|
||||||
|
| ------------------------------------------------------------ | ------------------ | ------------------------------------------------------------ |
|
||||||
|
| [dvadmin3-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/129.html) | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
|
||||||
|
| [dvadmin-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/115.html) | Released | Enables asynchronous tasks in dvadmin3, including task scheduling and record management |
|
||||||
|
| [dvadmin-sms 短信服务](https://bbs.django-vue-admin.com/plugMarket/128.html) | Released | Integrates SMS service plugins for various platforms |
|
||||||
|
| [dvadmin-vform 表单设计器](https://bbs.django-vue-admin.com/plugMarket/118.html) | Released | Low-code form designer plugin |
|
||||||
|
| [dvadmin-tenants 多租户管理](https://bbs.django-vue-admin.com/plugMarket/124.html) | Released | Saas mode for multi-tenancy management |
|
||||||
|
| [dvadmin-third 第三方用户管理](https://bbs.django-vue-admin.com/plugMarket/122.html) | Released | Plugin for managing third-party users |
|
||||||
|
| [dvadmin-ak-sk 加密密钥管理](https://bbs.django-vue-admin.com/plugMarket/120.html) | Released | Manages encryption keys for verifying authentication strings |
|
||||||
|
| [dvadmin-pay 支付插件](https://bbs.django-vue-admin.com/plugMarket/131.html) | Released | Payment plugin for dvadmin, supports WeChat Pay and Alipay |
|
||||||
|
| [dvadmin-uniapp](https://bbs.django-vue-admin.com/plugMarket/130.html) | Released | Uniapp plugin for dvadmin |
|
||||||
|
| dvadmin-cloud-storage 云存储插件 | Development | Plugin for storing files using various cloud storage providers |
|
||||||
|
| dvadmin-es 搜索插件 | Development | Search plugin for Elasticsearch |
|
||||||
|
| dvadmin-low-code-crud 低代码生成 | Development | Low-code generation plugin |
|
||||||
|
| dvadmin-flow 工作流插件 | Development | Workflow plugin |
|
||||||
|
|
||||||
|
## before start project you need:
|
||||||
|
|
||||||
~~~
|
~~~
|
||||||
Python >= 3.8.0 (推荐3.8+版本)
|
Python >= 3.8.0
|
||||||
nodejs >= 14.0 (推荐最新)
|
nodejs >= 14.0
|
||||||
Mysql >= 5.7.0 (可选,默认数据库sqlite3,推荐8.0版本)
|
Mysql >= 5.7.0 (Optional. The default database is sqlite3. 8.0 is recommended)
|
||||||
Redis(可选,最新版)
|
Redis(Optional, the latest edition)
|
||||||
~~~
|
~~~
|
||||||
|
|
||||||
## 前端♝
|
## frontend♝
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
# 克隆项目
|
# clone code
|
||||||
git clone https://gitee.com/liqianglog/django-vue-admin.git
|
git clone https://gitee.com/liqianglog/django-vue-admin.git
|
||||||
|
|
||||||
# 进入项目目录
|
# enter code dir
|
||||||
cd web
|
cd web
|
||||||
|
|
||||||
# 安装依赖
|
# install dependence
|
||||||
npm install --registry=https://registry.npm.taobao.org
|
npm install --registry=https://registry.npm.taobao.org
|
||||||
|
|
||||||
# 启动服务
|
# Start service
|
||||||
npm run dev
|
npm run dev
|
||||||
# 浏览器访问 http://localhost:8080
|
# Visit http://localhost:8080 in your browser
|
||||||
# .env.development 文件中可配置启动端口等参数
|
# Parameters such as boot port can be configured in the #.env.development file
|
||||||
# 构建生产环境
|
# Build the production environment
|
||||||
# npm run build
|
# npm run build
|
||||||
```
|
```
|
||||||
|
|
||||||
|
## backend💈
|
||||||
|
|
||||||
## 后端💈
|
|
||||||
|
|
||||||
~~~bash
|
~~~bash
|
||||||
1. 进入项目目录 cd backend
|
1. enter code dir cd backend
|
||||||
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
|
2. copy ./conf/env.example.py to ./conf dir,rename as env.py
|
||||||
3. 在 env.py 中配置数据库信息
|
3. in env.py configure database information
|
||||||
mysql数据库版本建议:8.0
|
mysql database recommended version: 8.0
|
||||||
mysql数据库字符集:utf8mb4
|
mysql database character set: utf8mb4
|
||||||
4. 安装依赖环境
|
4. install pip dependence
|
||||||
pip3 install -r requirements.txt
|
pip3 install -r requirements.txt
|
||||||
5. 执行迁移命令:
|
5. Execute the migration command:
|
||||||
python3 manage.py makemigrations
|
python3 manage.py makemigrations
|
||||||
python3 manage.py migrate
|
python3 manage.py migrate
|
||||||
6. 初始化数据
|
6. Initialization data
|
||||||
python3 manage.py init
|
python3 manage.py init
|
||||||
7. 初始化省市县数据:
|
7. Initialize provincial, municipal and county data:
|
||||||
python3 manage.py init_area
|
python3 manage.py init_area
|
||||||
8. 启动项目
|
8. start backend
|
||||||
python3 manage.py runserver 0.0.0.0:8000
|
python3 manage.py runserver 0.0.0.0:8000
|
||||||
或使用 gunicorn :
|
or gunicorn :
|
||||||
gunicorn -c gunicorn_conf.py application.asgi:application
|
gunicorn -c gunicorn_conf.py application.asgi:application
|
||||||
~~~
|
~~~
|
||||||
|
|
||||||
### 访问项目
|
### visit backend swagger
|
||||||
|
|
||||||
- 访问地址:[http://localhost:8080](http://localhost:8080) (默认为此地址,如有修改请按照配置文件)
|
* visit url:[http://localhost:8080](http://localhost:8080) (The default address is this one. If you want to change it, follow the configuration file)
|
||||||
- 账号:`superadmin` 密码:`admin123456`
|
* account:`superadmin` password:`admin123456`
|
||||||
|
|
||||||
|
### docker-compose
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### docker-compose 运行
|
|
||||||
|
|
||||||
~~~shell
|
~~~shell
|
||||||
# 先安装docker-compose (自行百度安装),执行此命令等待安装,如有使用celery插件请打开docker-compose.yml中celery 部分注释
|
|
||||||
docker-compose up -d
|
docker-compose up -d
|
||||||
# 初始化后端数据(第一次执行即可)
|
# Initialize backend data (first execution only)
|
||||||
docker exec -ti dvadmin-django bash
|
docker exec -ti dvadmin-django bash
|
||||||
python manage.py makemigrations
|
python manage.py makemigrations
|
||||||
python manage.py migrate
|
python manage.py migrate
|
||||||
|
|
@ -190,22 +182,20 @@ python manage.py init_area
|
||||||
python manage.py init
|
python manage.py init
|
||||||
exit
|
exit
|
||||||
|
|
||||||
前端地址:http://127.0.0.1:8080
|
frontend url:http://127.0.0.1:8080
|
||||||
后端地址:http://127.0.0.1:8080/api
|
backend url:http://127.0.0.1:8080/api
|
||||||
# 在服务器上请把127.0.0.1 换成自己公网ip
|
# Change 127.0.0.1 to your own public ip address on the server
|
||||||
账号:superadmin 密码:admin123456
|
account:`superadmin` password:`admin123456`
|
||||||
|
|
||||||
# docker-compose 停止
|
# docker-compose stop
|
||||||
docker-compose down
|
docker-compose down
|
||||||
# docker-compose 重启
|
# docker-compose restart
|
||||||
docker-compose restart
|
docker-compose restart
|
||||||
# docker-compose 启动时重新进行 build
|
# docker-compose on start build
|
||||||
docker-compose up -d --build
|
docker-compose up -d --build
|
||||||
~~~
|
~~~
|
||||||
|
|
||||||
|
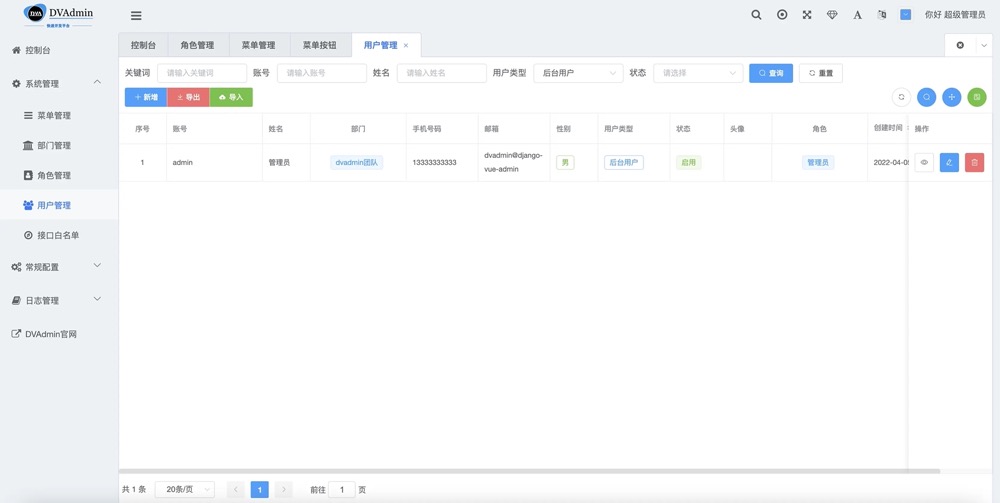
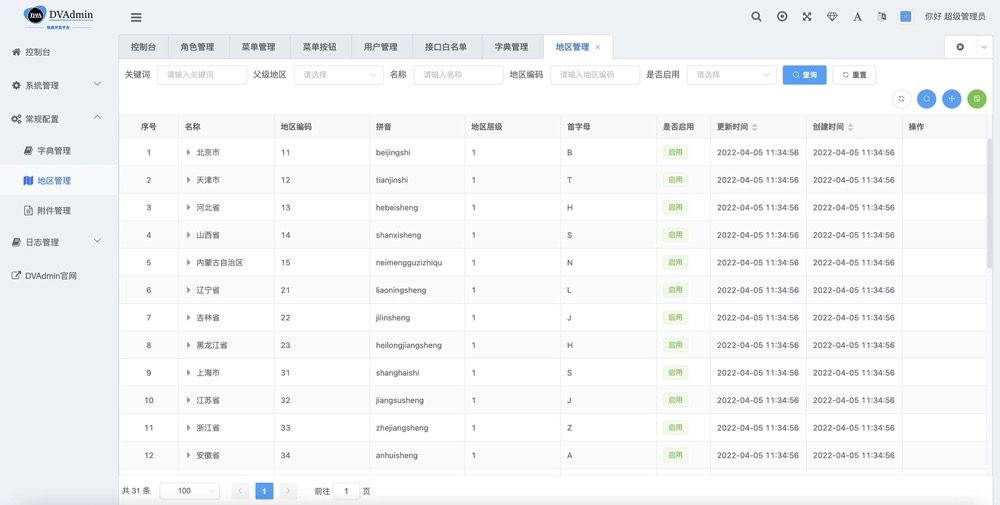
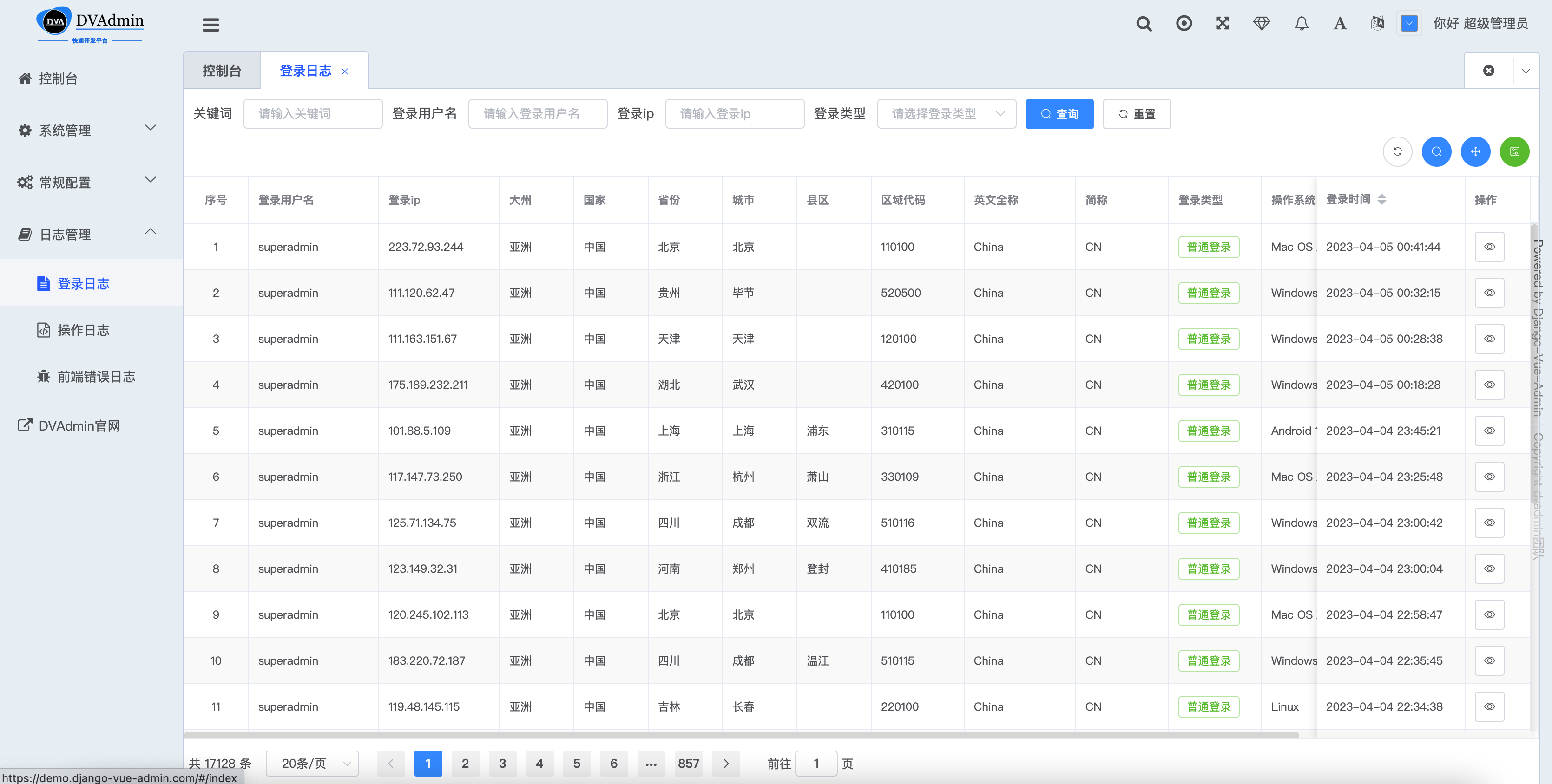
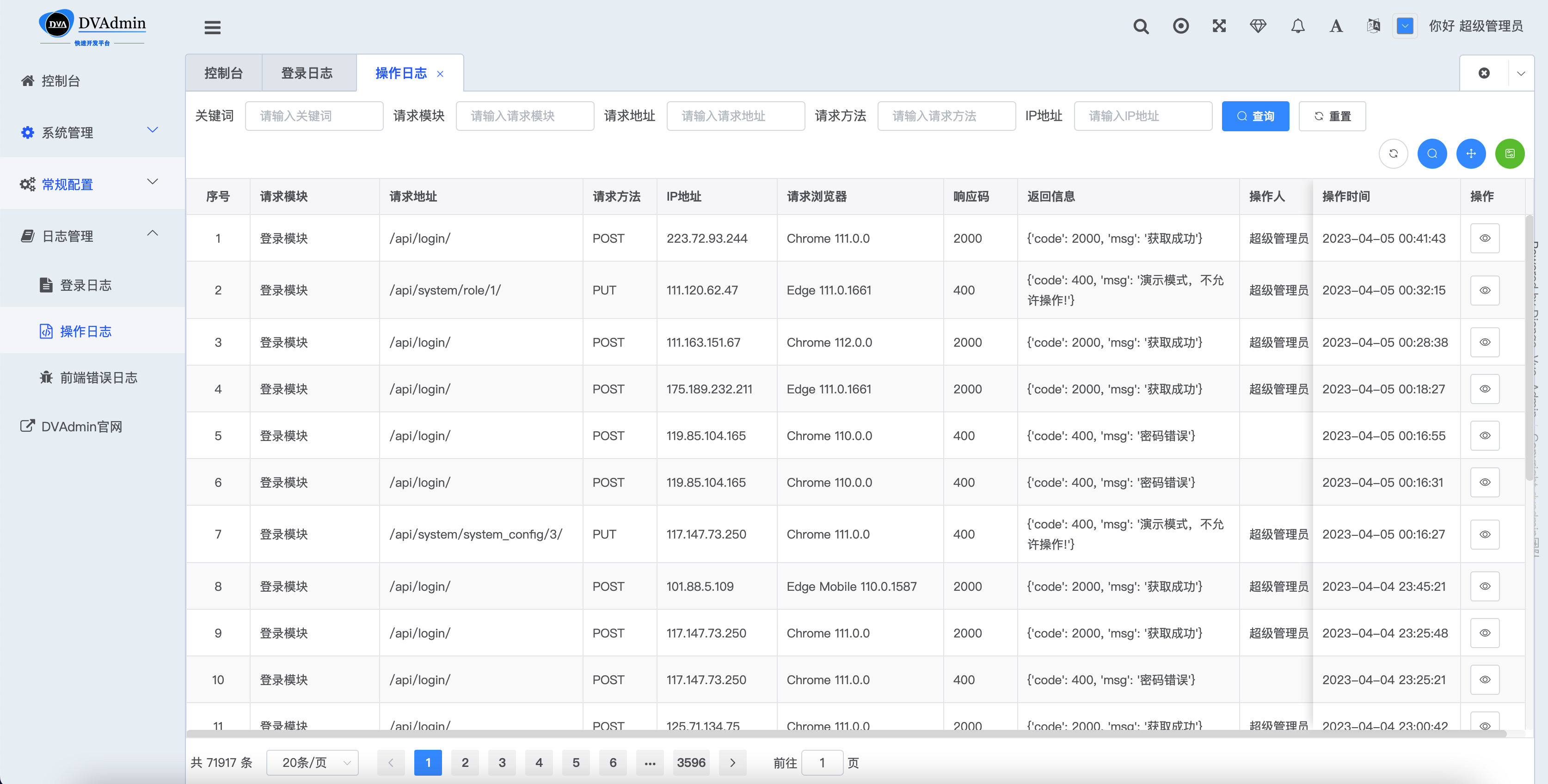
## Demo screenshot✅
|
||||||
|
|
||||||
## 演示图✅
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -231,8 +221,7 @@ docker-compose up -d --build
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#商业授权
|
## Commercial License
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,238 @@
|
||||||
|
# Django-Vue-Admin
|
||||||
|
|
||||||
|
[](https://gitee.com/liqianglog/django-vue-admin/blob/master/LICENSE) [](https://python.org/) [](https://docs.djangoproject.com/zh-hans/3.2/) [](https://nodejs.org/zh-cn/) [](https://gitee.com/liqianglog/django-vue-admin)
|
||||||
|
|
||||||
|
[English](./README.md) | [预 览](https://demo.django-vue-admin.com) | [官网文档](https://www.django-vue-admin.com) | [群聊](https://qm.qq.com/cgi-bin/qm/qr?k=fOdnHhC8DJlRHGYSnyhoB8P5rgogA6Vs&jump_from=webapi) | [社区](https://bbs.django-vue-admin.com) | [插件市场](https://bbs.django-vue-admin.com/plugMarket.html) | [Github](https://github.com/liqianglog/django-vue-admin)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
💡 **「关于」**
|
||||||
|
|
||||||
|
我们是一群热爱代码的青年,在这个炙热的时代下,我们希望静下心来通过Code带来一点我们的色彩和颜色。
|
||||||
|
|
||||||
|
因为热爱,所以拥抱未来
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
🗓️ **「开发线路」**
|
||||||
|
|
||||||
|
请留下您宝贵建议,打造更加完善的dvadmin [需求提交](https://rgej2wr12o.feishu.cn/share/base/form/shrcnsHNfeC9URj6RIOR3xPPD3f) | [需求线路图](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
👩👦👦 **「征文大赛」**
|
||||||
|
|
||||||
|
为促进社区的更好发展,现开展dvadmin征文大赛,更有 **永久商业授权** 等丰厚奖品等你来拿 [点我查看详情](https://bbs.django-vue-admin.com/question/462.html)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 平台简介
|
||||||
|
|
||||||
|
💡 [django-vue-admin](https://gitee.com/dvadmin/django-vue-admin) 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
* 🧑🤝🧑前端采用[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue](https://cn.vuejs.org/)、[ElementUI](https://element.eleme.cn/)。
|
||||||
|
* 👭后端采用 Python 语言 Django 框架以及强大的 [Django REST Framework](https://pypi.org/project/djangorestframework)。
|
||||||
|
* 👫权限认证使用[Django REST Framework SimpleJWT](https://pypi.org/project/djangorestframework-simplejwt),支持多终端认证系统。
|
||||||
|
* 👬支持加载动态权限菜单,多方式轻松权限控制。
|
||||||
|
* 💏特别鸣谢:[D2Admin](https://github.com/d2-projects/d2-admin) 、[Vue-Element-Admin](https://github.com/PanJiaChen/vue-element-admin)。
|
||||||
|
* 💡 特别感谢[jetbrains](https://www.jetbrains.com/) 为本开源项目提供免费的 IntelliJ IDEA 授权。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 在线体验
|
||||||
|
|
||||||
|
👩👧👦演示地址:[http://demo.django-vue-admin.com](http://demo.django-vue-admin.com)
|
||||||
|
|
||||||
|
- 账号:superadmin
|
||||||
|
|
||||||
|
- 密码:admin123456
|
||||||
|
|
||||||
|
👩👦👦文档地址:[https://django-vue-admin.com](https://django-vue-admin.com)
|
||||||
|
|
||||||
|
## 交流
|
||||||
|
|
||||||
|
- 交流社区:[戳我](https://bbs.django-vue-admin.com)👩👦👦
|
||||||
|
|
||||||
|
- 插件市场:[戳我](https://bbs.django-vue-admin.com/plugMarket.html)👩👦👦
|
||||||
|
|
||||||
|
- django-vue-admin交流01群(已满):812482043 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=aJVwjDvH-Es4MPJQuoO32N0SucK22TE5&jump_from=webapi)
|
||||||
|
|
||||||
|
- django-vue-admin交流02群(已满):687252418 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=4jJN4IjWGfxJ8YJXbb_gTsuWjR34WLdc&jump_from=webapi)
|
||||||
|
|
||||||
|
- django-vue-admin交流03群:442108213 [点击链接加入群聊](https://qm.qq.com/cgi-bin/qm/qr?k=ESpuF6A1Fcx0XrY4w6CzCvbnjI4kNsa0&jump_from=webapi)
|
||||||
|
|
||||||
|
- 二维码
|
||||||
|
|
||||||
|
<img src='https://foruda.gitee.com/images/1685090287886551832/e3afa9e1_5074988.png' width='200'>
|
||||||
|
|
||||||
|
## 内置功能
|
||||||
|
|
||||||
|
1. 👨⚕️菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
|
||||||
|
2. 🧑⚕️部门管理:配置系统组织机构(公司、部门、角色)。
|
||||||
|
3. 👩⚕️角色管理:角色菜单权限分配、数据权限分配、设置角色按部门进行数据范围权限划分。
|
||||||
|
4. 🧑🎓权限权限:授权角色的权限范围。
|
||||||
|
5. 👨🎓用户管理:用户是系统操作者,该功能主要完成系统用户配置。
|
||||||
|
6. 👬接口白名单:配置不需要进行权限校验的接口。
|
||||||
|
7. 🧑🔧字典管理:对系统中经常使用的一些较为固定的数据进行维护。
|
||||||
|
8. 🧑🔧地区管理:对省市县区域进行管理。
|
||||||
|
9. 📁附件管理:对平台上所有文件、图片等进行统一管理。
|
||||||
|
10. 🗓️操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
|
||||||
|
11. 🔌[插件市场 ](https://bbs.django-vue-admin.com/plugMarket.html):基于Django-Vue-Admin框架开发的应用和插件。
|
||||||
|
|
||||||
|
## 源码地址
|
||||||
|
|
||||||
|
gitee地址(主推):[https://gitee.com/liqianglog/django-vue-admin](https://gitee.com/liqianglog/django-vue-admin)👩👦👦
|
||||||
|
|
||||||
|
github地址:[https://github.com/liqianglog/django-vue-admin](https://github.com/liqianglog/django-vue-admin)👩👦👦
|
||||||
|
|
||||||
|
| 项目 | Star | 简介 |
|
||||||
|
| ------------------------------------------------------------ | ------------------------------------------------------------ | -------------------------------------------- |
|
||||||
|
| [django-vue-admin](https://gitee.com/liqianglog/django-vue-admin) | [](https://gitee.com/liqianglog/django-vue-admin) [](https://github.com/liqianglog/django-vue-admin) | 基于 Vue2 + element + d2admin + django 实现的管理后台 |
|
||||||
|
| [django-vue3-admin](https://gitee.com/huge-dream/django-vue3-admin) | [](https://gitee.com/huge-dream/django-vue3-admin) [](https://github.com/huge-dream/django-vue3-admin) | 基于 Vue3 + vue-next-admin + fastcrud + django 实现的管理后台 |
|
||||||
|
|
||||||
|
## 插件市场 🔌
|
||||||
|
|
||||||
|
#### [点我查看最新开发进度](https://rgej2wr12o.feishu.cn/base/KevWbAzaEazgD2s8SmKc36PJnwb?table=tblpongo56gp6zN9&view=vewpLA5Hdc) | [插件市场](https://bbs.django-vue-admin.com/plugMarket.html)
|
||||||
|
|
||||||
|
| 插件名称 | 开发状态 | 简介 |
|
||||||
|
| --------------------------------------------------------- | -------- | ------------------------------------------------------------ |
|
||||||
|
| [dvadmin3-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/129.html) | 已发布 | 适用dvadmin3可快速使用异步任务,包含在线添加任务、任务记录等 |
|
||||||
|
| [dvadmin-celery 定时任务](https://bbs.django-vue-admin.com/plugMarket/115.html) | 已发布 | 适用dvadmin3可快速使用异步任务,包含在线添加任务、任务记录等 |
|
||||||
|
| [dvadmin-sms 短信服务](https://bbs.django-vue-admin.com/plugMarket/128.html) | 已发布 | 整合各端的短信服务插件 |
|
||||||
|
| [dvadmin-vform 表单设计器](https://bbs.django-vue-admin.com/plugMarket/118.html) | 已发布 | 低代码表单设计器插件 |
|
||||||
|
| [dvadmin-tenants 多租户管理](https://bbs.django-vue-admin.com/plugMarket/124.html) | 已发布 | 多租户的saas模式 |
|
||||||
|
| [dvadmin-third 第三方用户管理](https://bbs.django-vue-admin.com/plugMarket/122.html) | 已发布 | 第三方用户管理插件 |
|
||||||
|
| [dvadmin-ak-sk 加密密钥管理](https://bbs.django-vue-admin.com/plugMarket/120.html) | 已发布 | 用于加密认证字符串来验证认证字符串的密钥 |
|
||||||
|
| [dvadmin-pay 支付插件](https://bbs.django-vue-admin.com/plugMarket/131.html) | 已发布 | 适用于dvadmin的支付插件,支持微信支持、支付宝支付 |
|
||||||
|
| [dvadmin-uniapp](https://bbs.django-vue-admin.com/plugMarket/130.html) | 已发布 | 适用于dvadmin的uniapp插件 |
|
||||||
|
| dvadmin-cloud-storage 云存储插件 | 开发中 | 适用各种云存储进行存储插件 |
|
||||||
|
| dvadmin-es 搜索插件 | 开发中 | 适用于es的搜索插件 |
|
||||||
|
| dvadmin-low-code-crud 低代码生成 | 开发中 | 低代码生成插件 |
|
||||||
|
| dvadmin-flow 工作流插件 | 开发中 | 工作流插件 |
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 准备工作
|
||||||
|
|
||||||
|
~~~
|
||||||
|
Python >= 3.8.0 (推荐3.8+版本)
|
||||||
|
nodejs >= 14.0 (推荐最新)
|
||||||
|
Mysql >= 5.7.0 (可选,默认数据库sqlite3,推荐8.0版本)
|
||||||
|
Redis(可选,最新版)
|
||||||
|
~~~
|
||||||
|
|
||||||
|
## 前端♝
|
||||||
|
|
||||||
|
```bash
|
||||||
|
# 克隆项目
|
||||||
|
git clone https://gitee.com/liqianglog/django-vue-admin.git
|
||||||
|
|
||||||
|
# 进入项目目录
|
||||||
|
cd web
|
||||||
|
|
||||||
|
# 安装依赖
|
||||||
|
npm install --registry=https://registry.npm.taobao.org
|
||||||
|
|
||||||
|
# 启动服务
|
||||||
|
npm run dev
|
||||||
|
# 浏览器访问 http://localhost:8080
|
||||||
|
# .env.development 文件中可配置启动端口等参数
|
||||||
|
# 构建生产环境
|
||||||
|
# npm run build
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 后端💈
|
||||||
|
|
||||||
|
~~~bash
|
||||||
|
1. 进入项目目录 cd backend
|
||||||
|
2. 在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为 env.py
|
||||||
|
3. 在 env.py 中配置数据库信息
|
||||||
|
mysql数据库版本建议:8.0
|
||||||
|
mysql数据库字符集:utf8mb4
|
||||||
|
4. 安装依赖环境
|
||||||
|
pip3 install -r requirements.txt
|
||||||
|
5. 执行迁移命令:
|
||||||
|
python3 manage.py makemigrations
|
||||||
|
python3 manage.py migrate
|
||||||
|
6. 初始化数据
|
||||||
|
python3 manage.py init
|
||||||
|
7. 初始化省市县数据:
|
||||||
|
python3 manage.py init_area
|
||||||
|
8. 启动项目
|
||||||
|
python3 manage.py runserver 0.0.0.0:8000
|
||||||
|
或使用 gunicorn :
|
||||||
|
gunicorn -c gunicorn_conf.py application.asgi:application
|
||||||
|
~~~
|
||||||
|
|
||||||
|
### 访问项目
|
||||||
|
|
||||||
|
- 访问地址:[http://localhost:8080](http://localhost:8080) (默认为此地址,如有修改请按照配置文件)
|
||||||
|
- 账号:`superadmin` 密码:`admin123456`
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### docker-compose 运行
|
||||||
|
|
||||||
|
~~~shell
|
||||||
|
# 先安装docker-compose (自行百度安装),执行此命令等待安装,如有使用celery插件请打开docker-compose.yml中celery 部分注释
|
||||||
|
docker-compose up -d
|
||||||
|
# 初始化后端数据(第一次执行即可)
|
||||||
|
docker exec -ti dvadmin-django bash
|
||||||
|
python manage.py makemigrations
|
||||||
|
python manage.py migrate
|
||||||
|
python manage.py init_area
|
||||||
|
python manage.py init
|
||||||
|
exit
|
||||||
|
|
||||||
|
前端地址:http://127.0.0.1:8080
|
||||||
|
后端地址:http://127.0.0.1:8080/api
|
||||||
|
# 在服务器上请把127.0.0.1 换成自己公网ip
|
||||||
|
账号:superadmin 密码:admin123456
|
||||||
|
|
||||||
|
# docker-compose 停止
|
||||||
|
docker-compose down
|
||||||
|
# docker-compose 重启
|
||||||
|
docker-compose restart
|
||||||
|
# docker-compose 启动时重新进行 build
|
||||||
|
docker-compose up -d --build
|
||||||
|
~~~
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 演示图✅
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 商业授权
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
@ -69,8 +69,12 @@ class DataVViewSet(GenericViewSet):
|
||||||
:return:
|
:return:
|
||||||
"""
|
"""
|
||||||
count = FileList.objects.all().count()
|
count = FileList.objects.all().count()
|
||||||
|
if count != 0:
|
||||||
data = FileList.objects.aggregate(sum_size=Sum('size'))
|
data = FileList.objects.aggregate(sum_size=Sum('size'))
|
||||||
return DetailResponse(data={"count": count, "occupy_space": format_bytes(data.get('sum_size') or 0)}, msg="获取成功")
|
else:
|
||||||
|
data = {"sum_size": 0}
|
||||||
|
return DetailResponse(data={"count": count, "occupy_space": format_bytes(data.get('sum_size') or 0)},
|
||||||
|
msg="获取成功")
|
||||||
|
|
||||||
@action(methods=["GET"], detail=False, permission_classes=[IsAuthenticated])
|
@action(methods=["GET"], detail=False, permission_classes=[IsAuthenticated])
|
||||||
def database_total(self, request):
|
def database_total(self, request):
|
||||||
|
|
|
||||||
|
|
@ -175,7 +175,7 @@ class UserInfoUpdateSerializer(CustomModelSerializer):
|
||||||
|
|
||||||
class Meta:
|
class Meta:
|
||||||
model = Users
|
model = Users
|
||||||
fields = ['email', 'mobile', 'avatar', 'name', 'gender']
|
fields = ['email', 'avatar', 'name', 'gender']
|
||||||
extra_kwargs = {
|
extra_kwargs = {
|
||||||
"post": {"required": False, "read_only": True},
|
"post": {"required": False, "read_only": True},
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -16,11 +16,14 @@
|
||||||
<el-form-item prop="avatar" label="头像">
|
<el-form-item prop="avatar" label="头像">
|
||||||
<d2p-cropper-uploader :value="userInfo.avatar || '/image/avatar.png'" @input="handleAvatarSuccess"/>
|
<d2p-cropper-uploader :value="userInfo.avatar || '/image/avatar.png'" @input="handleAvatarSuccess"/>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
|
<el-form-item prop="username" label="账号">
|
||||||
|
<el-input v-model="userInfo.username" disabled></el-input>
|
||||||
|
</el-form-item>
|
||||||
<el-form-item prop="name" required label="昵称">
|
<el-form-item prop="name" required label="昵称">
|
||||||
<el-input v-model="userInfo.name" clearable></el-input>
|
<el-input v-model="userInfo.name" clearable></el-input>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="电话号码" required prop="mobile">
|
<el-form-item label="电话号码" required prop="mobile">
|
||||||
<el-input v-model="userInfo.mobile" clearable></el-input>
|
<el-input v-model="userInfo.mobile" clearable disabled></el-input>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="邮箱" prop="email">
|
<el-form-item label="邮箱" prop="email">
|
||||||
<el-input v-model="userInfo.email" clearable></el-input>
|
<el-input v-model="userInfo.email" clearable></el-input>
|
||||||
|
|
@ -39,7 +42,7 @@
|
||||||
<el-input :value="userInfo.dept_info && userInfo.dept_info.dept_name" clearable disabled></el-input>
|
<el-input :value="userInfo.dept_info && userInfo.dept_info.dept_name" clearable disabled></el-input>
|
||||||
</el-form-item>
|
</el-form-item>
|
||||||
<el-form-item label="当前角色" prop="role">
|
<el-form-item label="当前角色" prop="role">
|
||||||
<el-select :value="userInfo.role" multiple placeholder="请选择" disabled style="width: 100%;">
|
<el-select :value="userInfo.role" multiple placeholder="请选择" disabled size="mini" style="width: 100%;">
|
||||||
<el-option
|
<el-option
|
||||||
v-for="item in userInfo.role_info"
|
v-for="item in userInfo.role_info"
|
||||||
:key="item.id"
|
:key="item.id"
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue